Collect関数とは
Collect 関数は、データ ソースにレコードを追加します。
公式より引用
コレクション、レコードとは
- コレクション:テーブル型の変数
- レコード:Excelでいう行をPower Appsではレコードと呼びます
Power Apps専用のデータ格納場所であるコレクションという場所に様々なデータを一時的に保存し、そのデータをPower Appsで操作します。
コレクションには、テーブルや様々なデータを挿入することができます。
構文
・列の名前を指定しない場合(単一列)
Collect( データソース, 追加するレコード, ... )
// データソース:データを追加するデータソース、コレクション。存在しない場合は、新しいコレクションが作成されます。
// 追加するレコード:必須。 データ ソースに追加する 1 つ以上のレコードまたはテーブル。・列の名前を指定する場合(複数列)
Collect( データソース,
{ 列名1: レコードの値1, 列名2: レコードの値2 },
{ 列名1: レコードの値3, 列名2: レコードの値4 } ... )使い方
実際に画面を見ながら使い方を見ていきましょう。
列の名前を指定しない場合

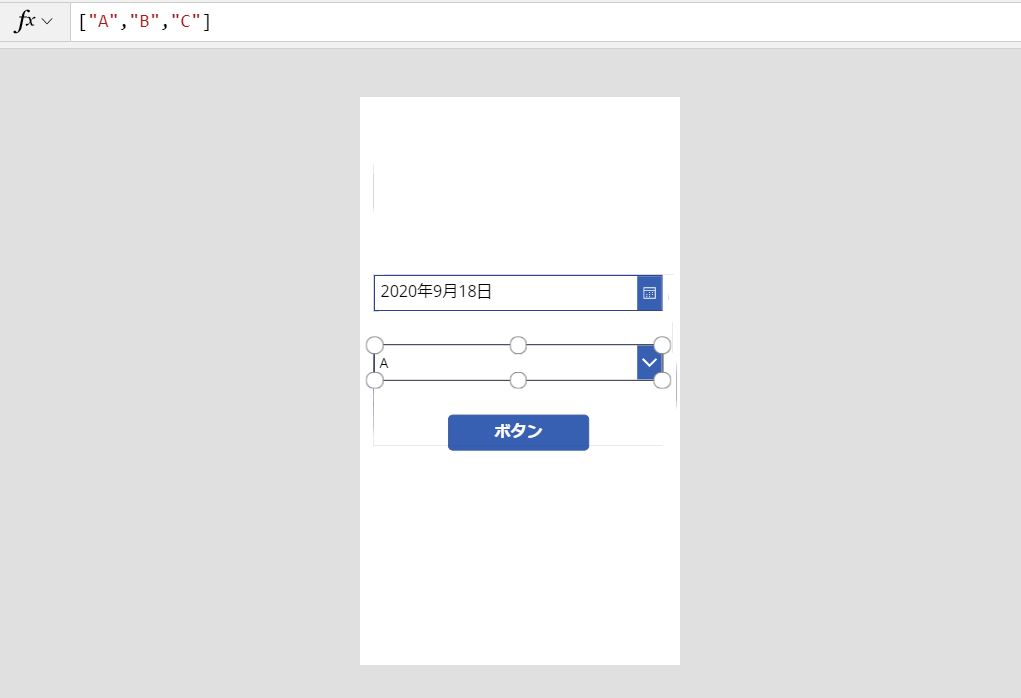
このように日付コントロールとボタンを設置します。
そしてボタンのOnSelectに以下のように入力します。
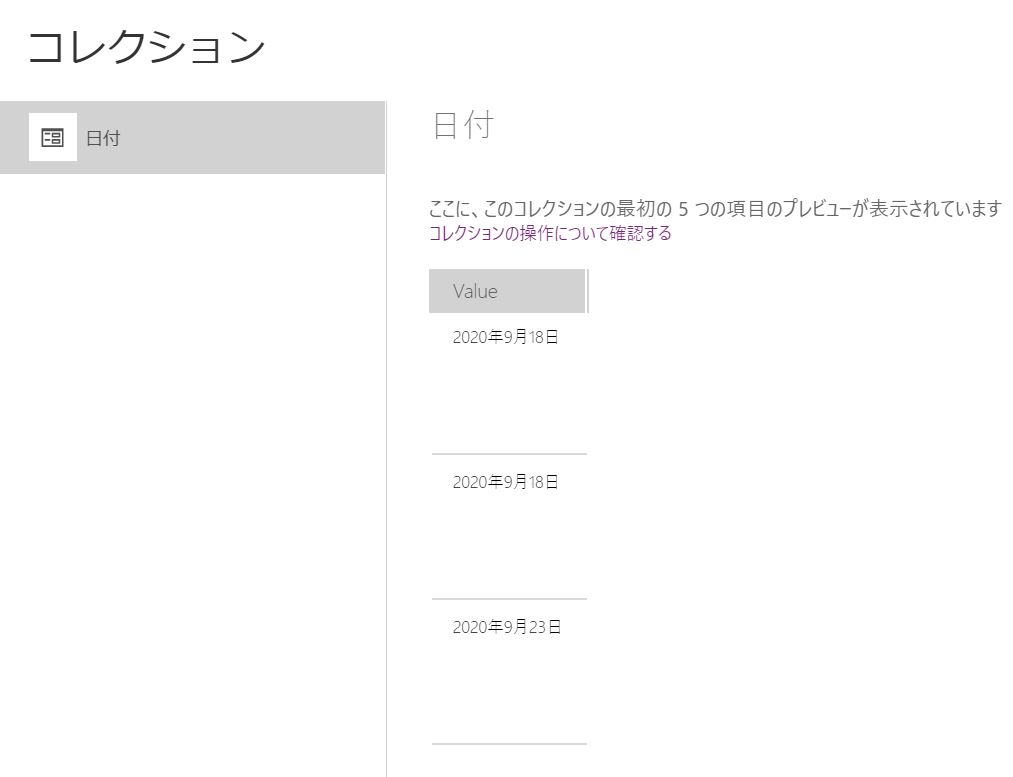
Collect(日付,DatePicker1.SelectedDate)これでボタンを押すと日付というコレクションに日付コントロールで選択した日付が入力されるようになります。

このように”日付”というコレクションに”Value”という名前のカラム(列)が追加され、それぞれ日付がレコード(行)として入力されていることがわかります。
列の名前を指定する場合

上の手順で説明したものに加えて、ドロップダウンを追加しそのItemsを["A","B","C"]のように入力します。
そして、ボタンのOnSelectを
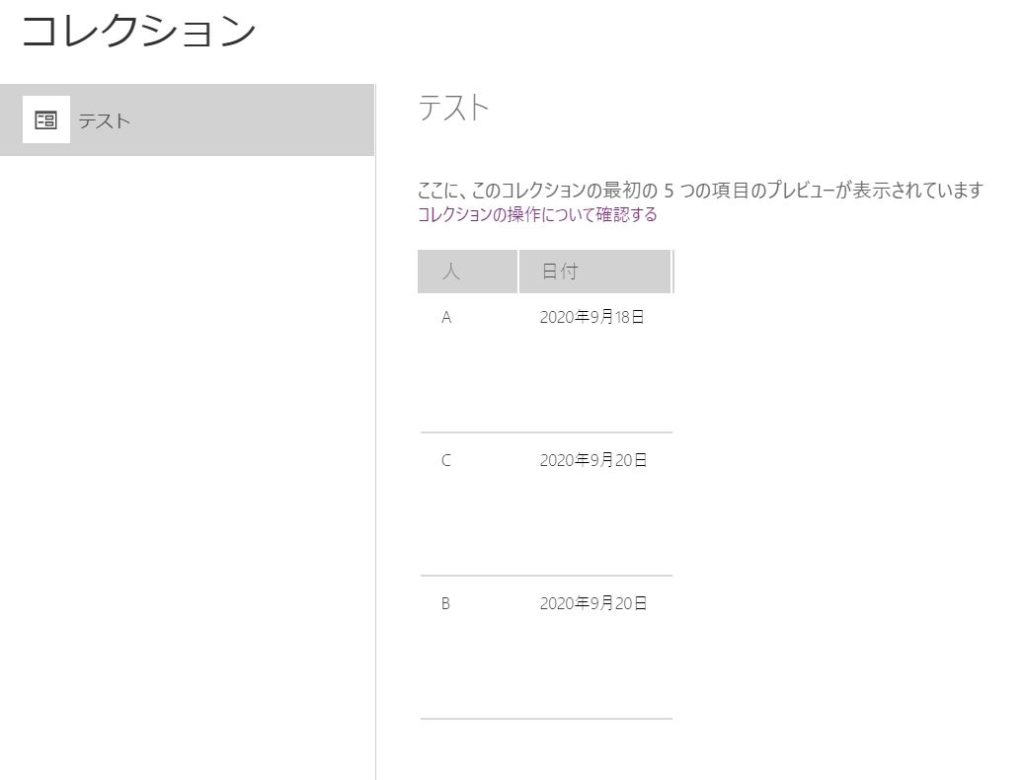
Collect(テスト,{日付:DatePicker1.SelectedDate,人:Dropdown1.SelectedText})と入力します。

二つのオブジェクトから項目を選んで入力していくと、このようにコレクションへ入力することができます。
使用例
Excelなどのデータソースのテーブルに値を追加するときに使用します。
Power Appsでコレクションを操作する関数はデータソースを操作する上でとても重要なので、忘れないようにしましょう。






コメント
[…] 実際に画面を見ながら使い方を見ていきましょう。Collect関数で作成したコレクションを使用して進めていきます。 […]
[…] 実際に画面を見ながら使い方を見ていきましょう。Collect関数で作成したコレクションを使用して進めていきます。 […]
[…] 実際に画面を見ながら使い方を見ていきましょう。Collect関数で作成したコレクションを使用して進めていきます。 […]
[…] 実際に画面を見ながら使い方を見ていきましょう。Collect関数で作成したコレクションを使用して進めていきます。 […]
[…] 実際に画面を見ながら使い方を見ていきましょう。Collect関数で作成したコレクションを使用して進めていきます。 […]
[…] 実際に画面を見ながら使い方を見ていきましょう。Collect関数で作成したコレクションを使用して進めていきます。 […]
[…] 実際に画面を見ながら使い方を見ていきましょう。Collect関数で作成したコレクションを使用して進めていきます。 […]
[…] 実際に画面を見ながら使い方を見ていきましょう。Collect関数で作成したコレクションを使用して進めていきます。 […]
[…] 実際に画面を見ながら使い方を見ていきましょう。Collect関数で作成したコレクションを使用して進めていきます。 […]
[…] 実際に画面を見ながら使い方を見ていきましょう。Collect関数で作成したコレクションを使用して進めていきます。 […]
[…] 実際に画面を見ながら使い方を見ていきましょう。Collect関数で作成したコレクションを使用して進めていきます。 […]
[…] 実際に画面を見ながら使い方を見ていきましょう。Collect関数で作成したコレクションを使用して進めていきます。 […]
[…] 実際に画面を見ながら使い方を見ていきましょう。Collect関数で作成したコレクションを使用して進めていきます。 […]
[…] 詳しく→Collect関数の使い方、解説 […]
[…] 実際に画面を見ながら使い方を見ていきましょう。Collect関数で作成したコレクションを使用して進めていきます。 […]
[…] 実際に画面を見ながら使い方を見ていきましょう。Collect関数で作成したコレクションを使用して進めていきます。 […]