Power Appsのテーブル(コレクションやデータソースなど)を操作する関数のまとめ記事です。
ブックマークしてチートシートのようにお使いください。
やりたいことに合わせて関数を使用し、コレクションやデータソースを思い通りに操作できるようになりましょう。
テーブル操作関連の関数
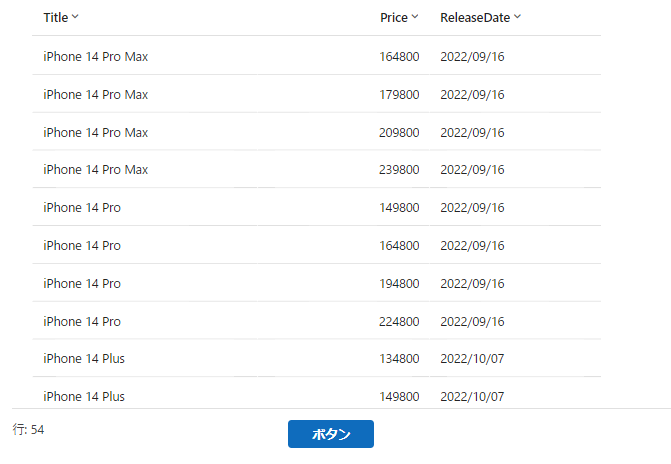
Power Appsでテーブル操作関連の関数を、以下のSharePointリストを使用して説明します。

このSharePointリスト(SampleList)を、Power Apps内のコレクション(ColAppleProducts)に格納して各関数で操作します。
データソースに対して使えない関数もあるので、コレクションとテーブルどちらに利用できるかを文章中に明記しています。
データソースやコレクションに新しいレコードを作成する
ClearCollect関数 (使用頻度★★★、初心者向け)
コレクションの初期化を行う関数です。
//ClearCollect(コレクション名, コレクションに格納するテーブルまたはレコード)
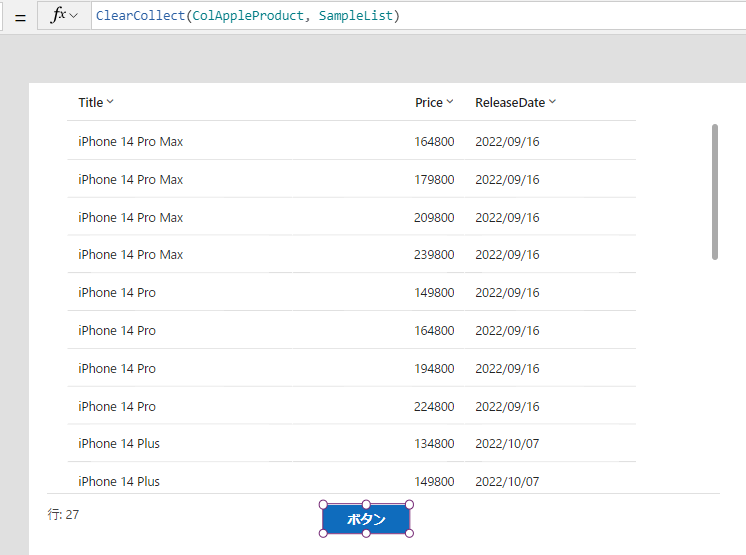
ClearCollect(ColAppleProduct, SampleList)ボタンコントロールのOnSelectに上記の数式を設定すると、以下のようにデータソースのSharePointリストと同等のテーブルをコレクションに格納できます。

後述するClear関数の後にCollect関数を合わせた関数です。
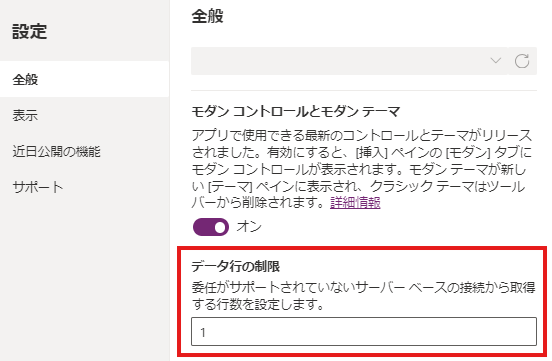
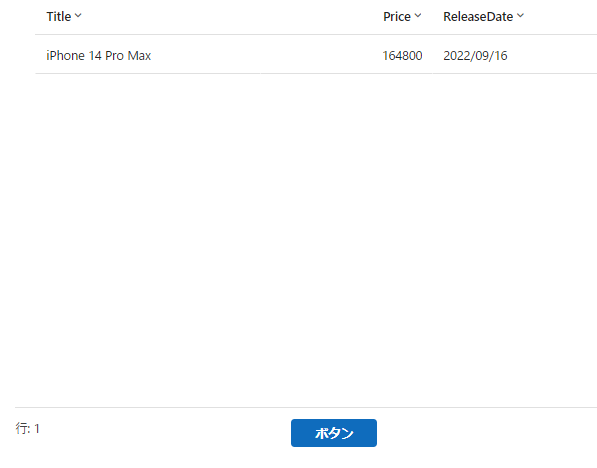
また、データ行の制限(最大2000件)以上のレコードを一度に格納することはできないためご注意ください。


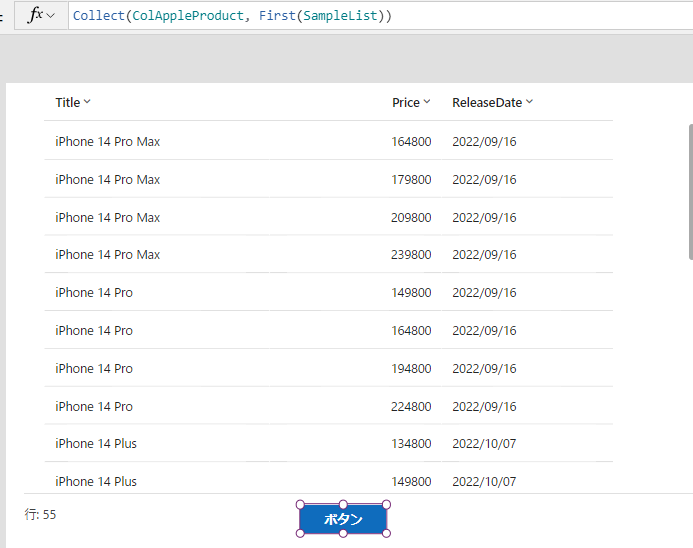
Collect関数 (使用頻度★★★、初心者向け)
データソースやコレクションの末尾にレコードを追加、新規のコレクションを作成します。
//Collect(データソースorコレクション名, コレクションに格納するテーブルまたはレコード)
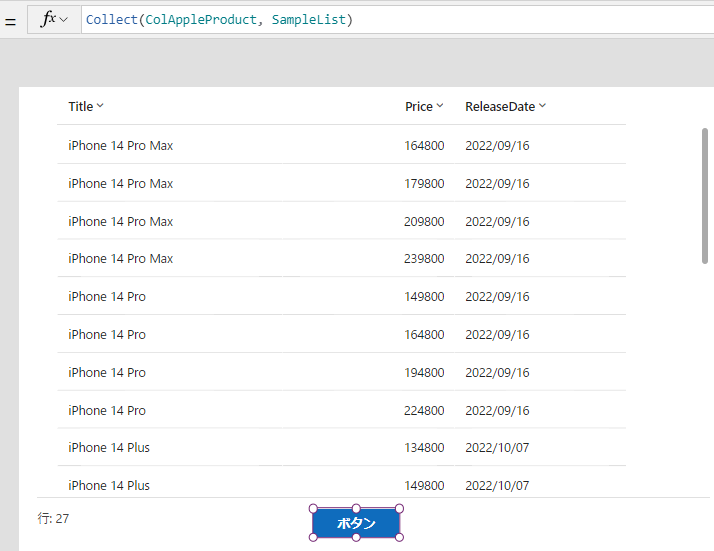
Collect(ColAppleProduct, SampleList)

二度目のクリックはClearCollect関数と同じ動作、二度目のクリックでは一度目に追加したレコードと同じ値のレコードが同じ数だけ追加されました。


テーブルではなくレコードを一行のみ追加することもでき、コレクションではなくデータソースにレコードを追加することもできます。
Patch関数 (使用頻度★★★、中級者向け)
数式の書き方によって新規作成と変更の両方の機能を持っている関数で、そのため初心者には扱いづらいので中級者向けとしています。
第二引数で作成するレコードを指定({ID:Blank()}またはDefaults(データソース))し、第三引数で列とその値を指定します。
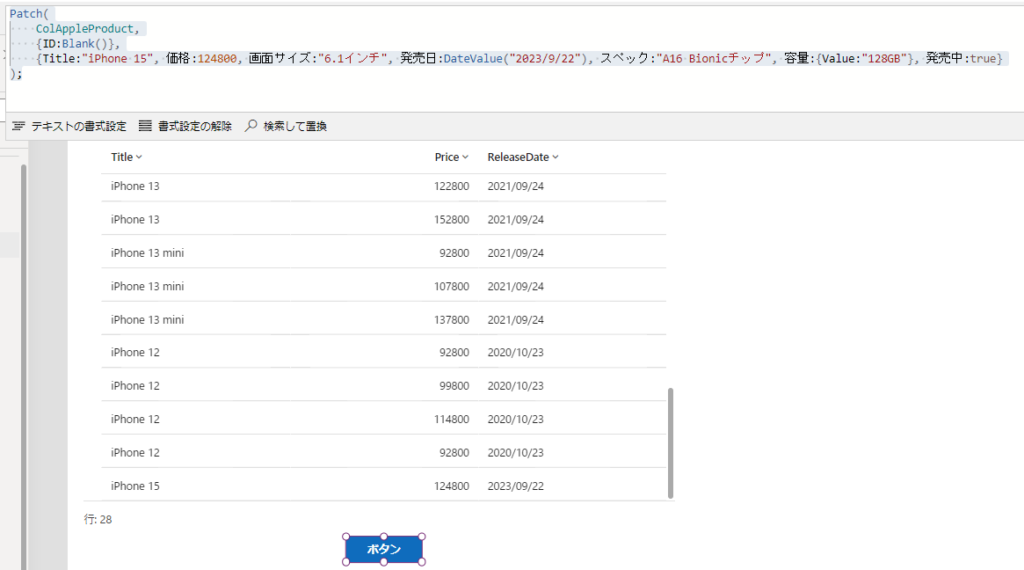
以下の数式でデータソースまたはコレクションに新しいレコードを追加することができます。
//Patch(データソースまたはコレクション, 作成するレコード, {作成するレコードの列:列に設定する値})
Patch(
ColAppleProduct,
{ID:Blank()},
{Title:"iPhone 15", 価格:124800, 画面サイズ:"6.1インチ", 発売日:DateValue("2023/9/22"), スペック:"A16 Bionicチップ", 容量:{Value:"128GB"}, 発売中:true}
);

新規のレコードを作成する場合にはDefaults関数を使用するとLearnに記載がありますが、{ID:Blank()}の方がデータソースにアクセスしていない分ちょっとだけ処理が速い気がします。

データソースやコレクションのデータを変更する
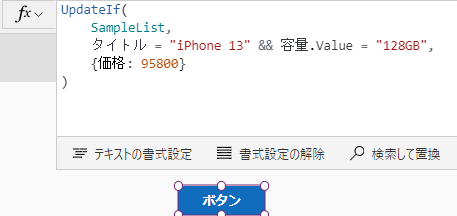
UpdateIf関数 (使用頻度★★★、初心者向け)
データソースまたはコレクションの条件式に一致したすべてのレコードの指定した列の値を指定した値へ変更します。
//UpdateIf(データソースorコレクション名, 条件式, {更新する列: 更新する値})
UpdateIf(
SampleList,
Title = "iPhone 13" && 容量.Value = "128GB",
{価格: 95800}
)
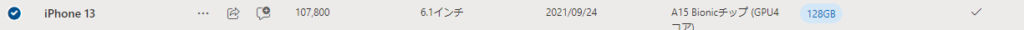
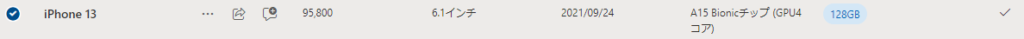
この数式ではTitle列がiPhone13、容量列が128GBのレコードを検索して、該当するレコードのすべての価格列を95800に変更します。


複数条件で検索する場合は上記の数式のようにAnd関数や&&を使用してください。
Patch関数 (使用頻度★★★、中級者向け)
データソースまたはコレクションで指定したレコードを新しいレコードの値に変更します。
以下の数式で前述のUpdateIf関数と同様の処理ができます。
//Patch(データソースorコレクション名, 更新するレコード, {更新する列: 更新する値})
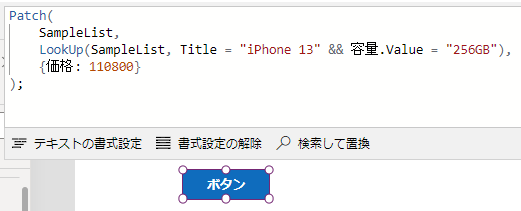
Patch(
SampleList,
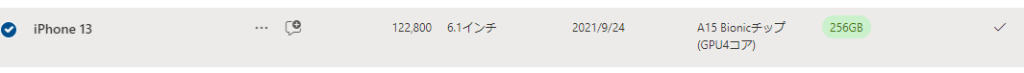
LookUp(SampleList, Title = "iPhone 13" && 容量.Value = "256GB"),
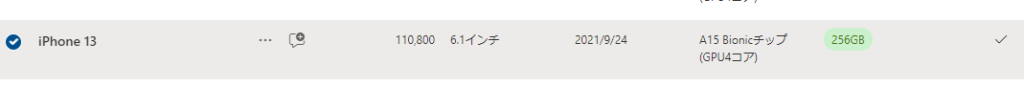
{価格: 110800}
);
書き方はUpdateIf関数とかなり似ていて、更新値を指定しない列に対する結果も同じく空白になりません。


LookUp関数を使用すると無駄な処理ができてしまうので、実際には以下のように使い分けましょう。
- UpdateIf:変更するレコードを条件によって指定するとき
- Patch:変更するレコードが変数や出力プロパティ(Gallery.Selectedなど)であるとき
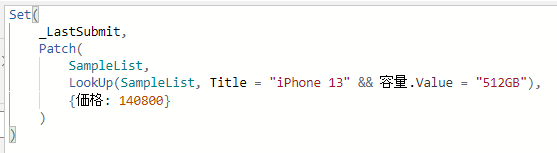
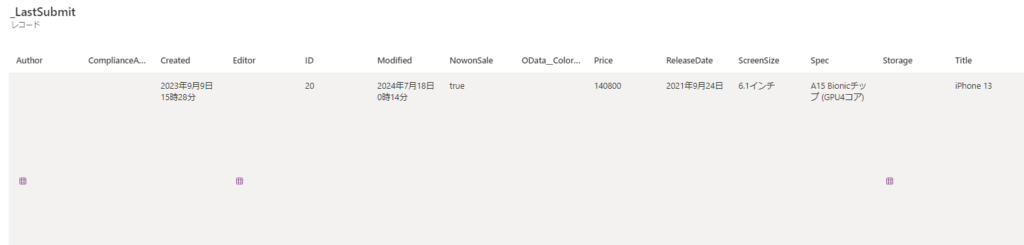
またPatch関数は編集フォームのLastSubmitプロパティのように変更した値の戻り値を取得できます。

このようにデータソースを更新したうえで、更新したレコードの値を変数に格納することができます。

Update関数 (使用頻度★、中級者向け)
コレクションのレコードを指定し、その値を変更します。
//Update(コレクション名, 更新するレコード, {更新する列: 更新する値})
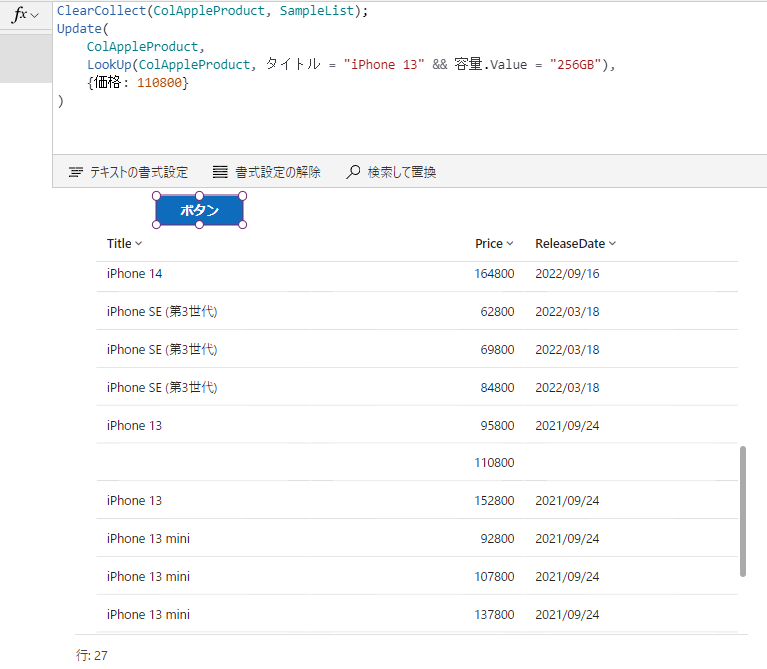
Update(
ColAppleProduct,
LookUp(ColAppleProduct, タイトル = "iPhone 13" && 容量.Value = "256GB"),
{価格: 110800}
)
以下の理由から私は使用したことがないです。UpdateIf関数やPatch関数を使用しましょう。
- データソースを指定するとエラーとなるため非対応
- 第三引数で指定していない列は空白となってしまう
- 1行ずつしか更新できない
データソースやコレクションのレコードを削除する
Clear関数 (使用頻度★★、初心者向け)
コレクションのレコードをすべて削除します。
//Clear(コレクション)
Clear(ColAppleProduct)
コレクションのデータをすべて空にしてしまうので、無条件にコレクションを空にしたいときに使用します。
RemoveIf関数 (使用頻度★★、初心者向け)
データソースまたはコレクションで条件式に一致したレコードを削除します。
//RemoveIf(データソースorコレクション名, 削除するレコードを指定する条件式)
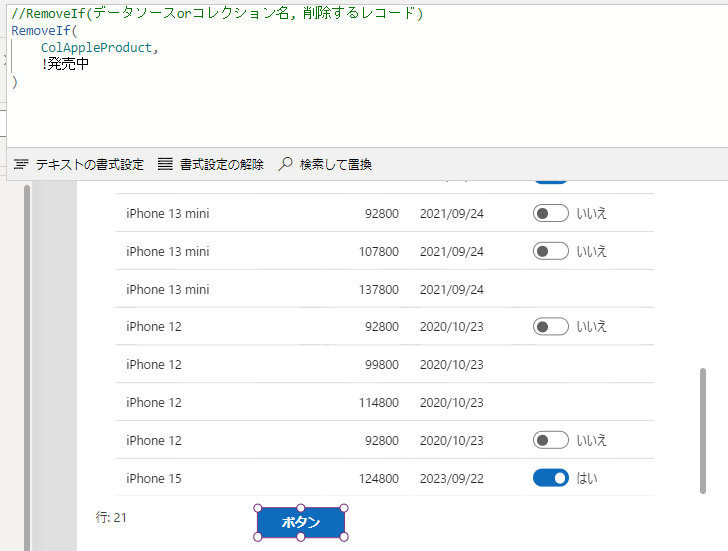
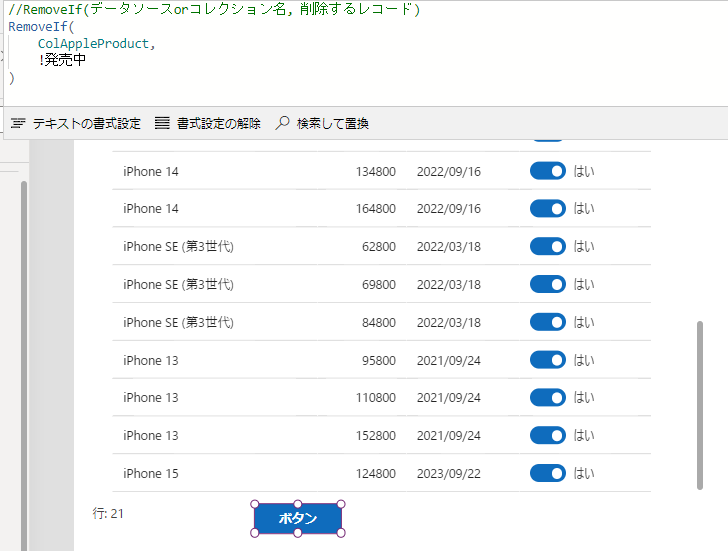
RemoveIf(
ColAppleProduct,
!NowonSale
)NowonSale列がfalseのレコードを一括削除します。


UpdateIf関数と同様に条件式によって削除するレコードを指定します。
Remove関数 (使用頻度★★、初心者向け)
データソースまたはコレクションのレコードを指定して削除します。
//Remove(データソースorコレクション名, 削除するレコード)
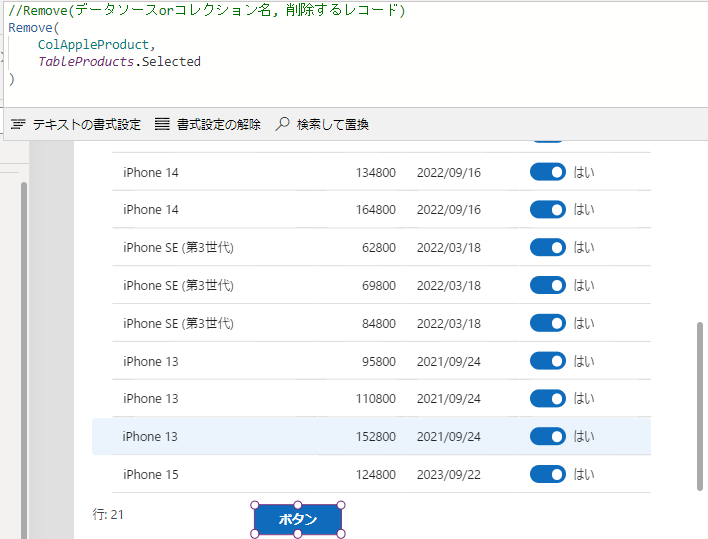
Remove(
ColAppleProduct,
TableProducts.Selected
)テーブルで選択したレコードを削除できます。


UpdateIfとPatchの使い分けのように、条件式でレコードを削除する場合はRemoveIf、選択されたレコードを削除する場合はRemove関数を使用します。
コレクションのレコードを絞り込む・データを検索する
Filter関数 (使用頻度★★★、初心者向け)
データソースまたはコレクションで条件式に一致するレコードを絞り込みます。
//Filter(データソースorコレクション, 条件式)
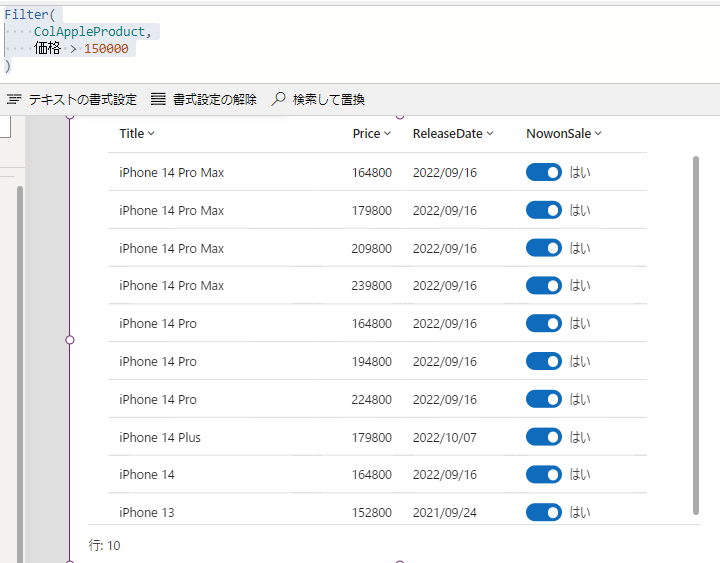
Filter(
ColAppleProduct,
価格 > 150000
)価格が150000以上のレコードを絞り込むことができます。

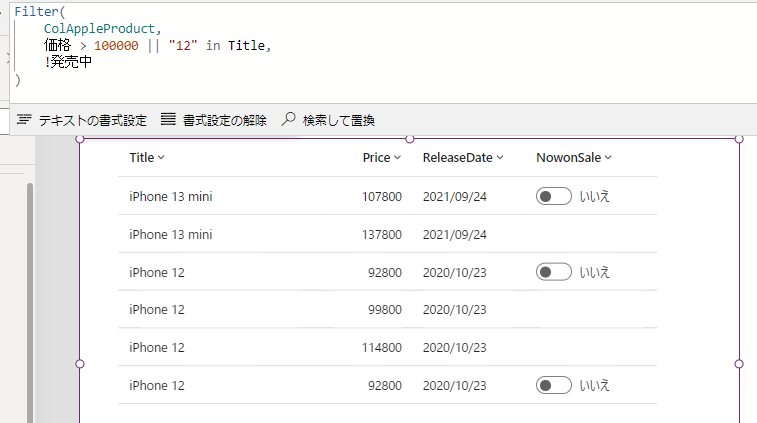
またAnd(&&)、Or(||)やNot(!)を使用することで、複数条件で絞り込むことが出来ます。
条件式の引数を増やすとAnd条件でフィルターされます。

LookUp関数 (使用頻度★★★、初心者向け)
あるレコードのみ、またはそのレコードで指定された列の値だけ表示させます。
//LookUp(データソースorコレクション, 条件式)
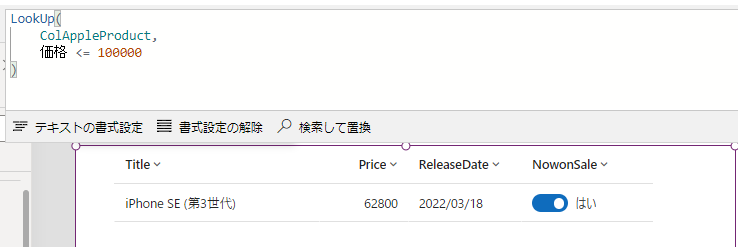
LookUp(
ColAppleProduct,
価格 <= 100000
)価格が100000以下である最初のレコードを取得できます。

Filter関数は条件に一致したものすべてをテーブルとして返すのに対し、LookUp関数は最初に条件に一致したレコードのみを返します。
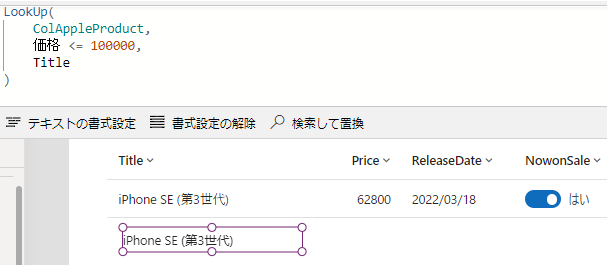
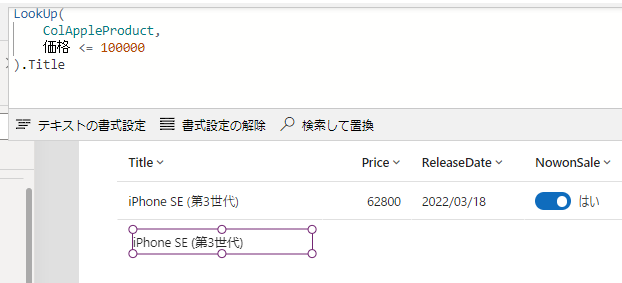
他にも、第三引数に列名を指定するか末尾に.列名を付けることで行・列を指定し、特定の値(Excelでいうセルの値)を出力することが出来ます。
LookUp(
ColAppleProduct,
価格 <= 100000,
Title
)LookUp(
ColAppleProduct,
価格 <= 100000
).Title

Search関数 (使用頻度★★、初心者向け)
文字列でデータソースまたはコレクションを絞り込みます。
//Search(データソースorコレクション, 検索するテキスト, 検索対象の列)
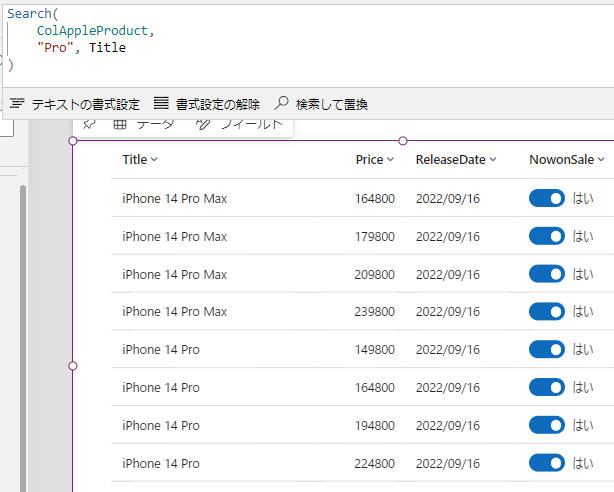
Search(
ColAppleProduct,
"Pro", Title
)↓Title列にProを含むレコードを絞り込み

【Power Apps】Search関数とは、使い方 | PPログ
コレクションのレコードを並び替える
SortByColumns関数 (使用頻度★★★、初心者向け)
列を指定してレコードの順番を昇順または降順で並べ替えます。
//SortByColumns(コレクションorデータソース, 列名, 昇順or降順)
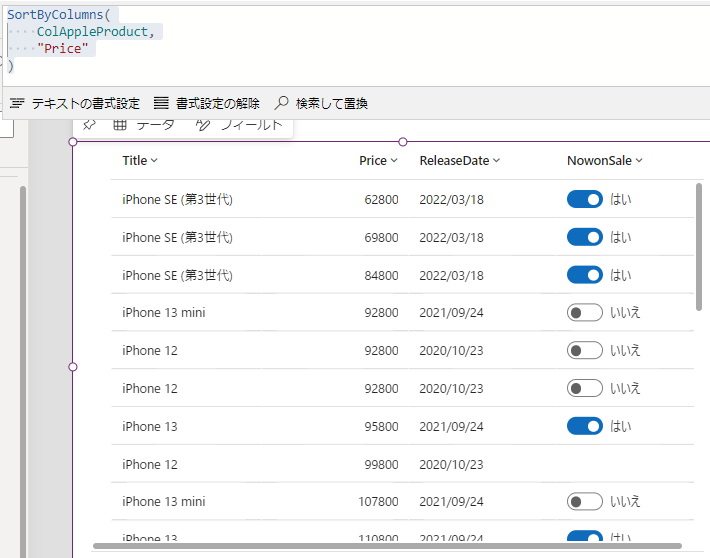
SortByColumns(
ColAppleProduct,
"Price"
)第三引数の昇順or降順を省略しているため、コレクションが価格の昇順で並び替えられています。

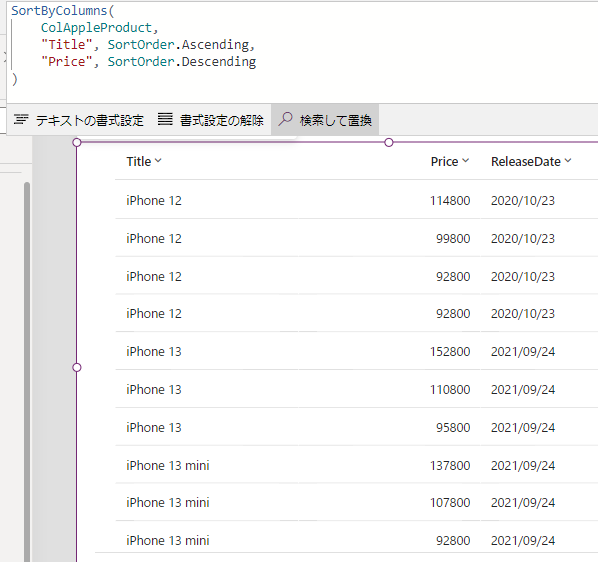
以下の数式のように記述することで、複数条件によって並び替えることもできます。
SortByColumns(
ColAppleProduct,
"Title", SortOrder.Ascending,
"Price", SortOrder.Descending
)
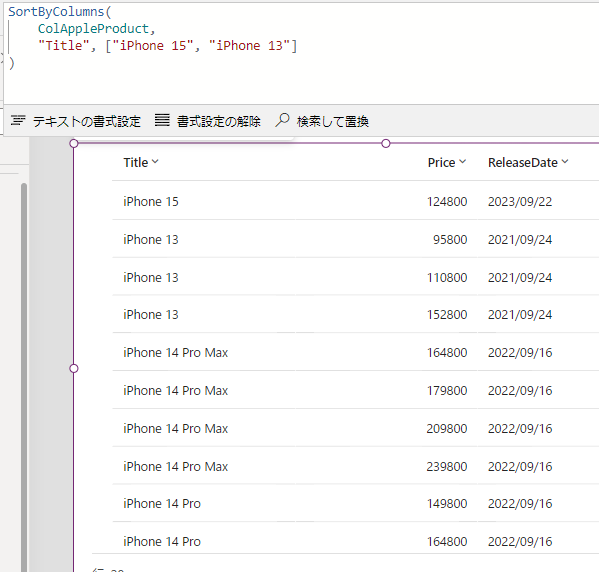
また、値指定による並び替えも可能です。
SortByColumns(
ColAppleProduct,
"Title", ["iPhone 15", "iPhone 13"]
)
Sort関数 (使用頻度★★、初心者向け)
数式によってレコードの順番を昇順または降順で並べ替えます。
//Sort(データソースorコレクション, 並べ替える数式)
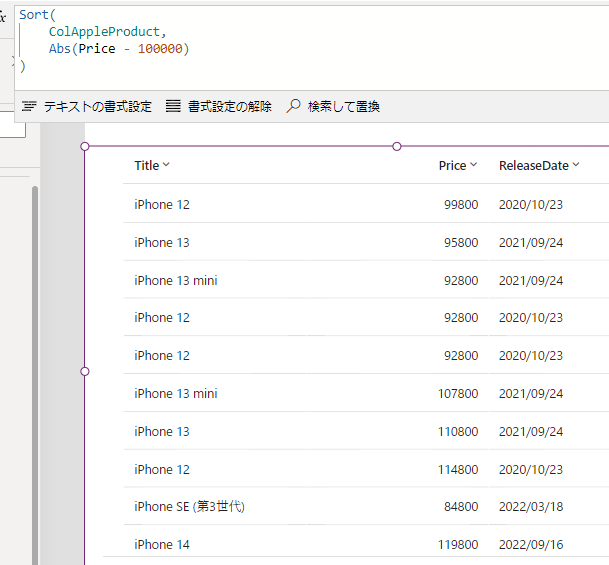
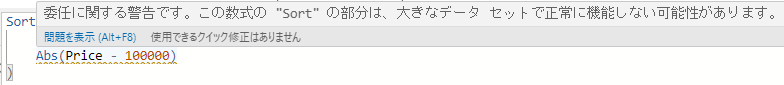
Sort(
ColAppleProduct,
Abs(Price - 100000)
)価格が100000に近い順に表示されます。

SortByColumnsと比較して複雑に並び替え条件を組める反面、委任不可の数式になることが多く、複数条件の並び替えは入れ子にする必要があるためあまり使用しません。

インデックス系
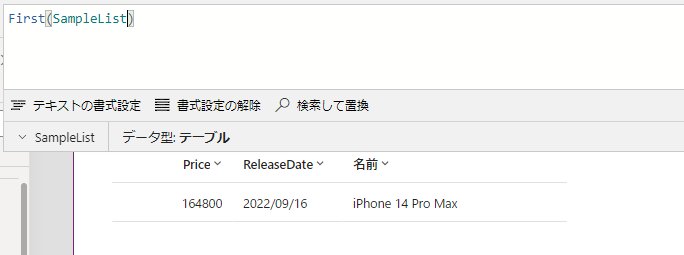
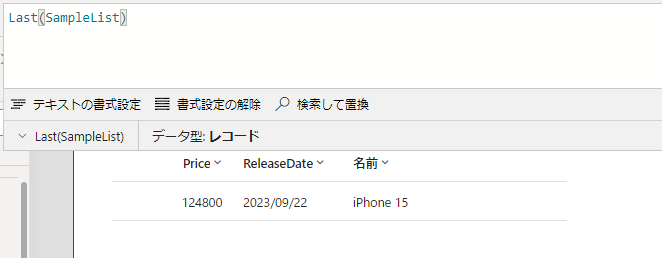
First関数, Last関数 (使用頻度★★、初心者向け)
First関数はテーブルの最初のレコードを、Last関数は最後のレコードを取得します。


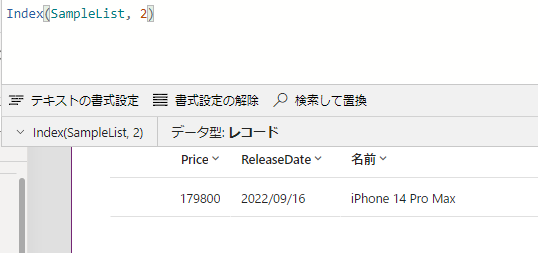
Index関数(使用頻度★★、中級者向け)
テーブルからインデックスで指定したn行目のレコードを取得します。

その他
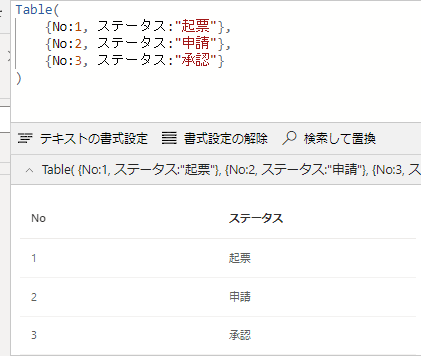
Table関数(使用頻度★★、中級者向け)
1からテーブルを定義したり、複数のテーブルを結合することができる関数です。

リストを作るまでもないような小規模なテーブルが必要になったときに使用しています。
複数回利用する場合は、App.OnStartでコレクションに格納します。
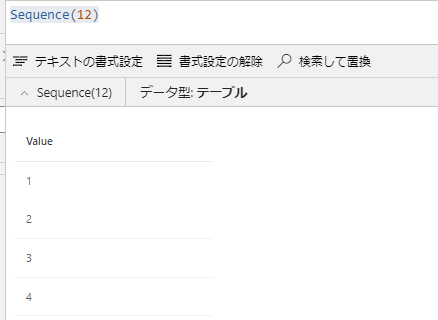
Sequense関数(使用頻度★★、中級者向け)
指定した行数の単一列テーブルを作成する関数です。

後述のForAllと組み合わせてForのような処理をしたり、AddColumnsと組み合わせてカレンダーを作成したりなど、できることの幅はかなり広いです。
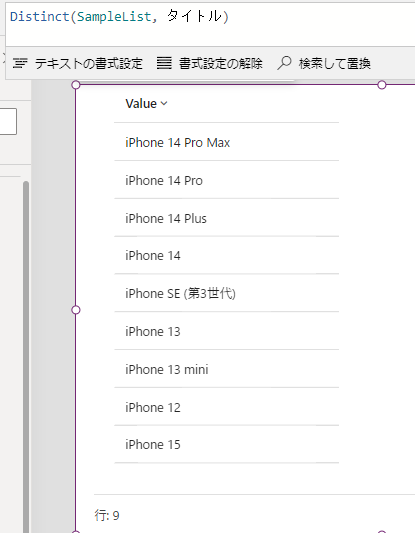
Distinct関数(使用頻度★★、中級者向け)
テーブルの指定した列を一意にして単一列テーブルを返します。

委任不可なので大規模なテーブルに対して使用する場合は注意が必要です。
ForAll関数 (使用頻度★、上級者向け)
テーブルのレコードすべてに数式を実行します。
普通のプログラミング言語でよくある繰り返し処理を行うことができる関数です。
ForAllは一行ずつ処理をするという特性上、かなり処理が遅くなってしまいます。
よほど複雑な処理をしない限りはUpdateIfなどの関数で一度に処理をする数式を書けるので、Power Appsの独特な記述に慣れるために極力使わないようにしましょう。
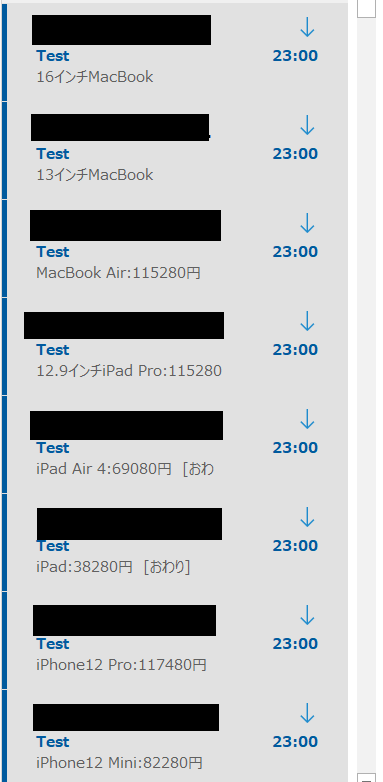
ForAll(
Apple製品一覧_コレクション,
Office365Outlook.SendEmailV2(User().Email,"Test",ThisRecord.Title&":"&ThisRecord.値段&"円")
)この数式では自分に対して製品ごとにメールを送ることができます。

テーブルの列を操作する
テーブルの列を指定する関数は動的な列指定ができず、出力結果も最大2000行までしか出力されません。
しかし使い方を覚えれば非常に強力な関数たちです。
またこれらの関数はデータソースの列を操作するわけではなく、あくまでPower Apps上で操作するテーブルの定義(列の名前や数)を変更するための関数です。
AddColumns関数 (使用頻度★★、上級者向け)
テーブルに新しく列を追加したテーブルを出力します。
//AddColumns(データソースorコレクション)
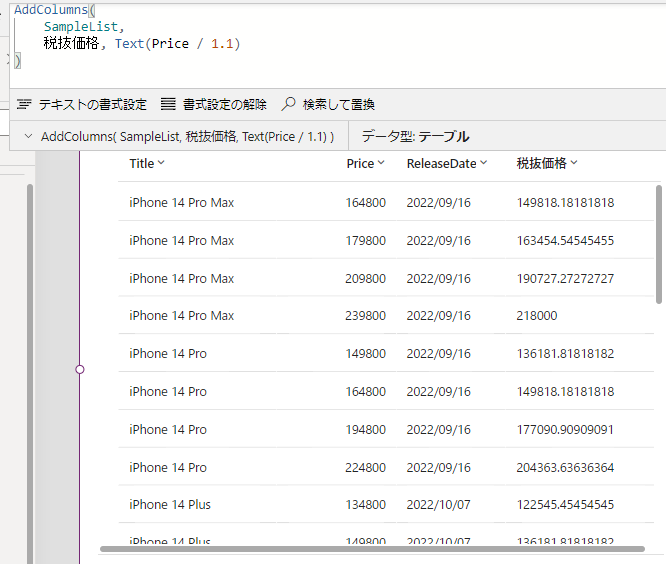
AddColumns(
SampleList,
税抜価格, Text(Price / 1.1)
)税抜価格列を追加した状態のテーブルを取得できます。

レコードごとに都度計算をするよりもこの関数で一度に計算した方がスマートかもしれません。
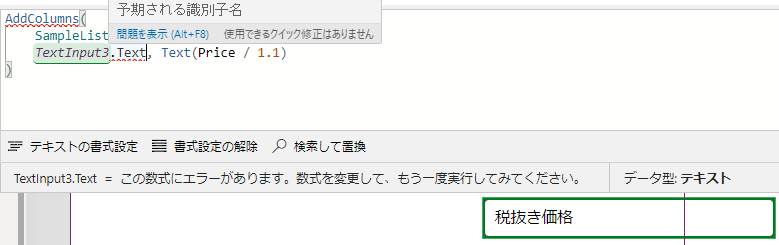
他の関数も同様ですが、列名をテキスト入力などで動的にすることはできません。

RenameColumns関数 (使用頻度★、上級者向け)
テーブルの列の名前を変更したテーブルを出力します。
//RenameColumns(データソースorコレクション, 変更前の列名, 変更後の列名)
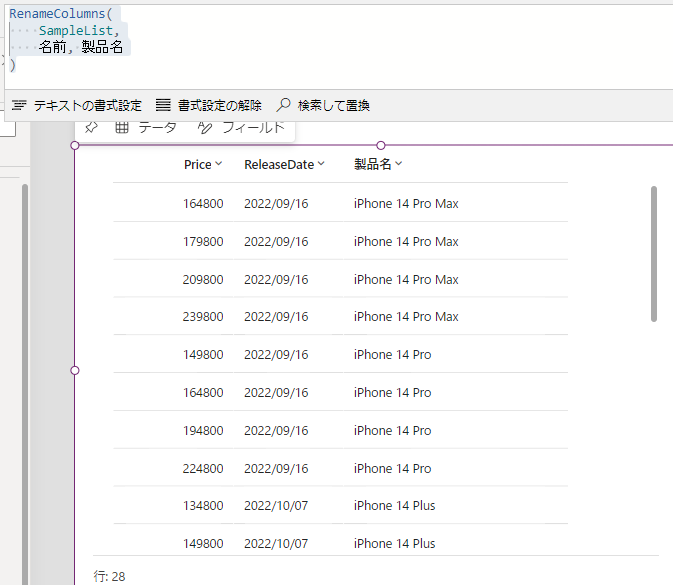
RenameColumns(
SampleList,
名前, 製品名
)列名を名前から製品名に変更

ShowColumns関数 (使用頻度★、上級者向け)
テーブルの中で選択された列のみ保持したテーブルを取得します。
//ShowColumns(データソースorコレクション, 保持する列名)
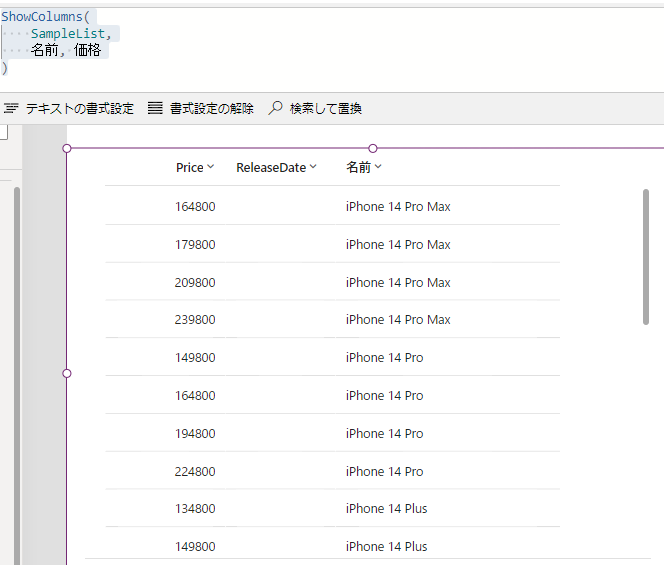
ShowColumns(
SampleList,
名前, 価格
)名前と価格列のみ保持し、それ以外の列(ReleaseDate列など)は省略されたテーブルが取得されます。

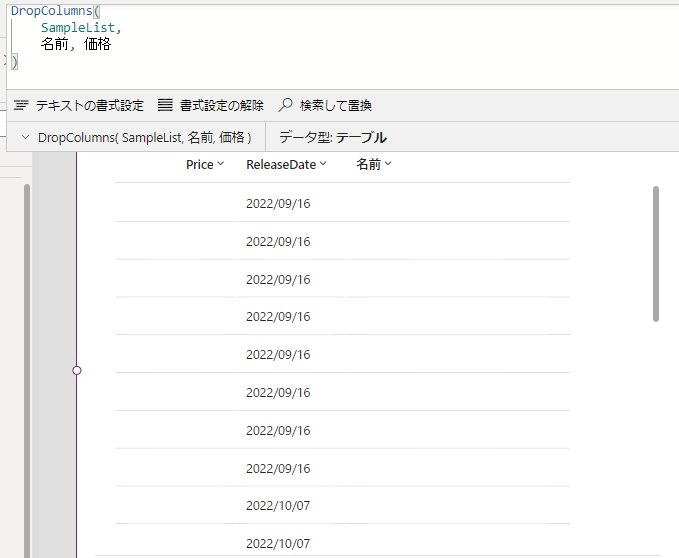
DropColumns関数 (使用頻度★、上級者向け)
テーブルの中で選択された列を省略したテーブルを取得します。
//DropColumns(データソースorコレクション, 保持する列名)
DropColumns(
SampleList,
名前, 価格
)名前と価格列を省略し、それ以外の列が保持されたテーブルが取得されます。

動画
最後に
コレクションやデータソースを操作する関数はテーブルをPower Appsで表示、読み書きする際に必須です。
少し多くて覚えるのが大変ですが、今回紹介した関数を使用すればほとんどのコレクション操作が可能になります。























コメント
[…] この記事では、【Power Apps】コレクション操作でよく使用する関数まとめで使用したデータテーブルを使用しています。 […]