Power Appsで分度器を作ります。
この記事では
・Acceleration信号、三角関数・角度にかかわる関数の応用方法
・Power Appsで加速度センサーを使用して角度を測るアプリの作り方
について解説しています。
Acceleration信号、三角関数・角度にかかわる関数について
詳しくは、以下の記事をご参照ください。
Acceleration関数の座標軸
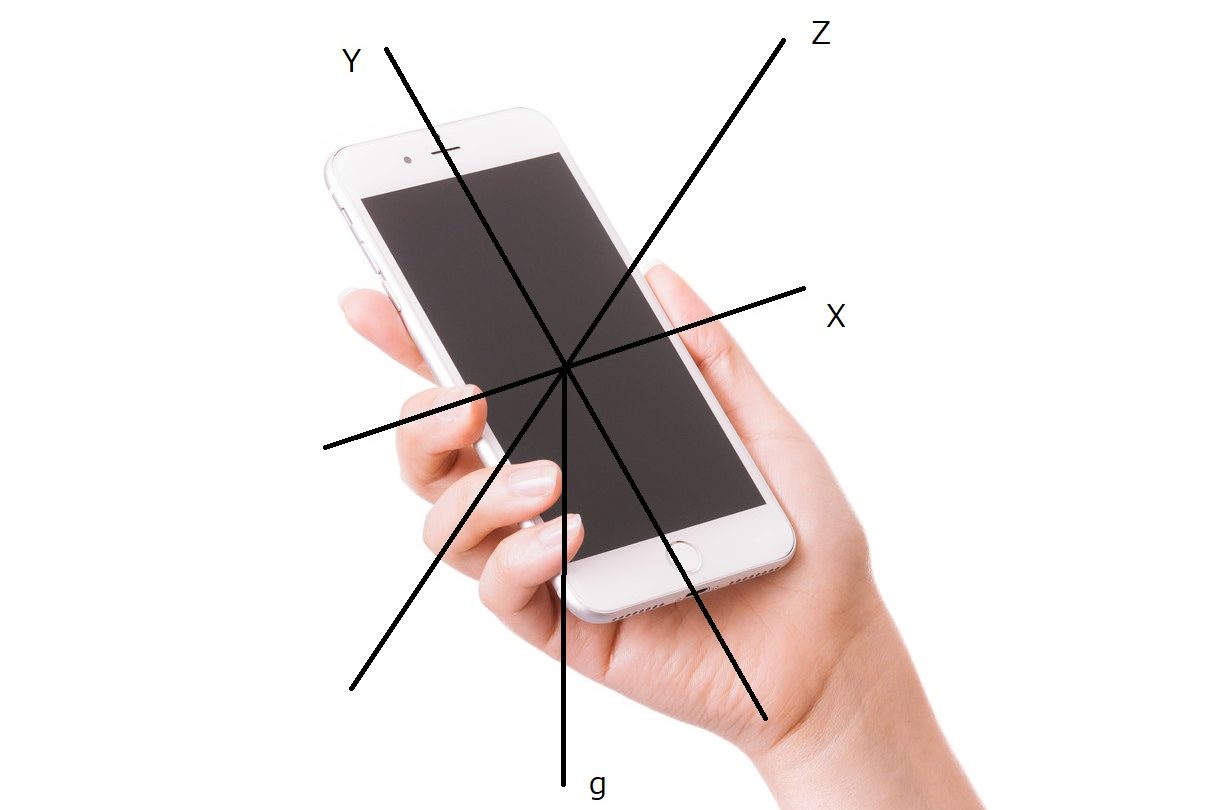
Acceleration信号のX,Y,Zそれぞれの座標軸は下の画像のように設定されています。

ここで、スマホを垂直に軸と同じ向きに傾けて、g(重力加速度)の向きとそれぞれの軸を一致させるとその値はほぼ9.81になり、そのほかの軸の値はほぼ0になります。
このことから、Acceleration信号の値は0~g(約9.81)の間で変化する値ということがわかります。

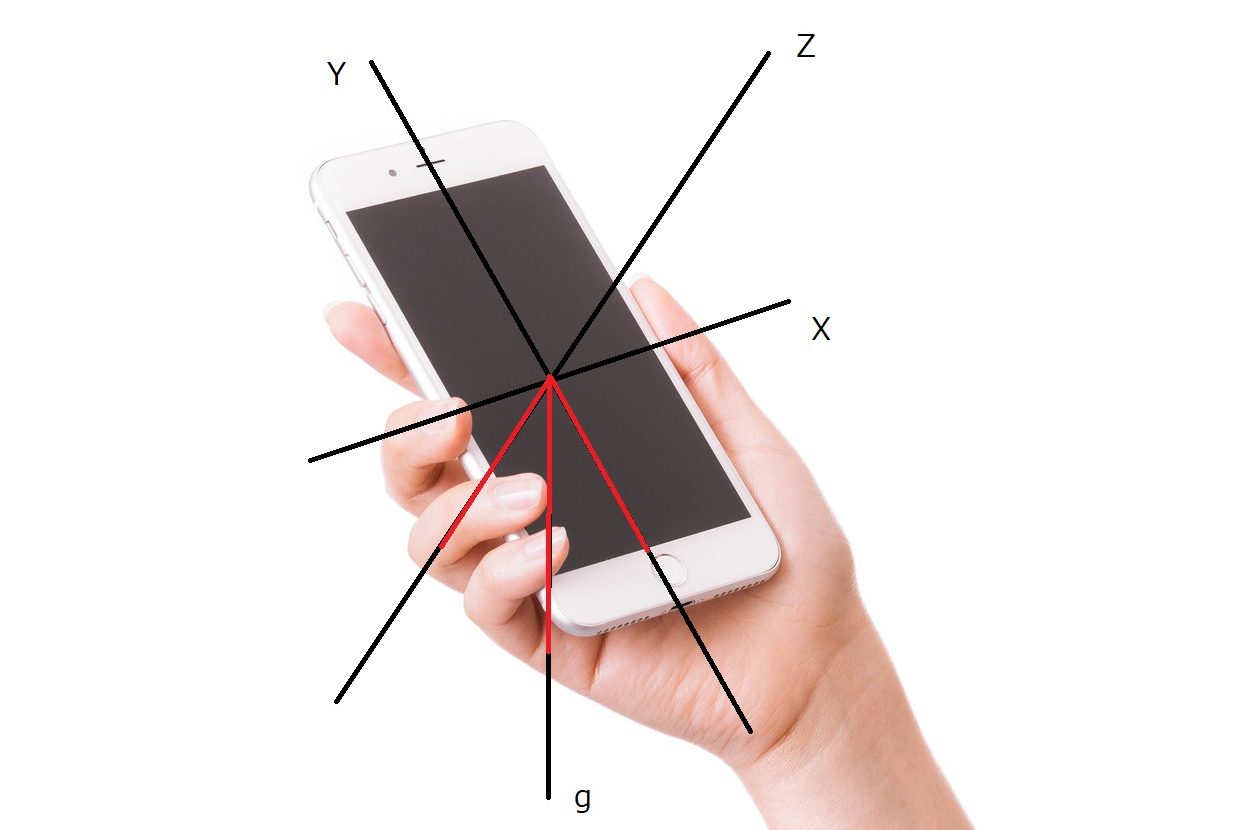
上の画像のスマホが45°傾いて静止しているとすれば、矢印の大きさ(Acceleration信号)は同じになります。ということは、2つの矢印(X軸方向にも傾いていれば3つ)のそれぞれの大きさの2乗を足したもののルートをとればgの値になるのではないかと考え、アプリで試してみました。
アプリに実装してみる
上記を踏まえて、Power Appsで計算を行うアプリを作成しました。
また、その計算結果とAcceleration.ZをACos関数を用いて角度を測定します。
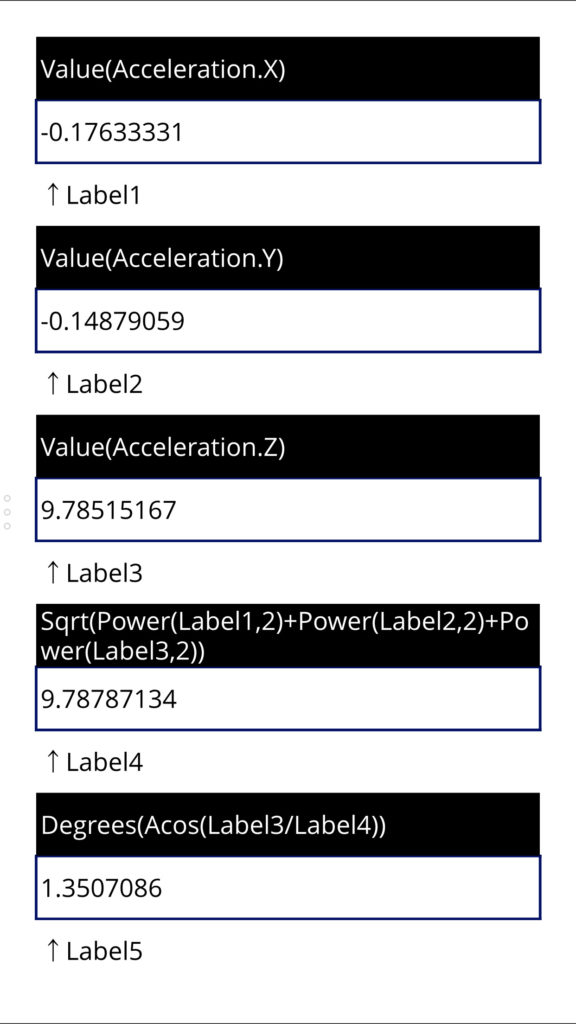
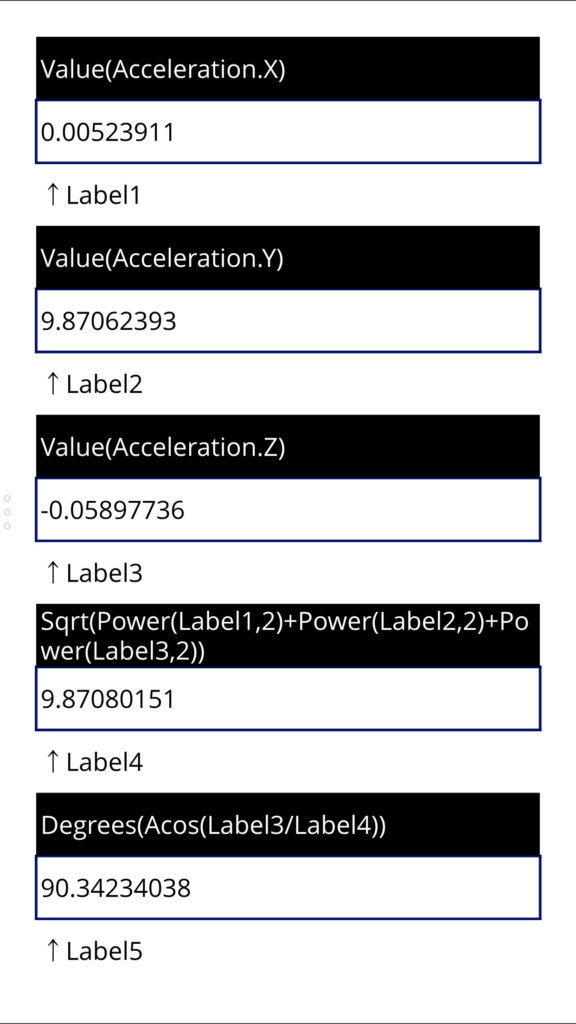
・机の上に寝かせた状態(0°)

AccelerationのZの値計算値がほぼ同じになっています。
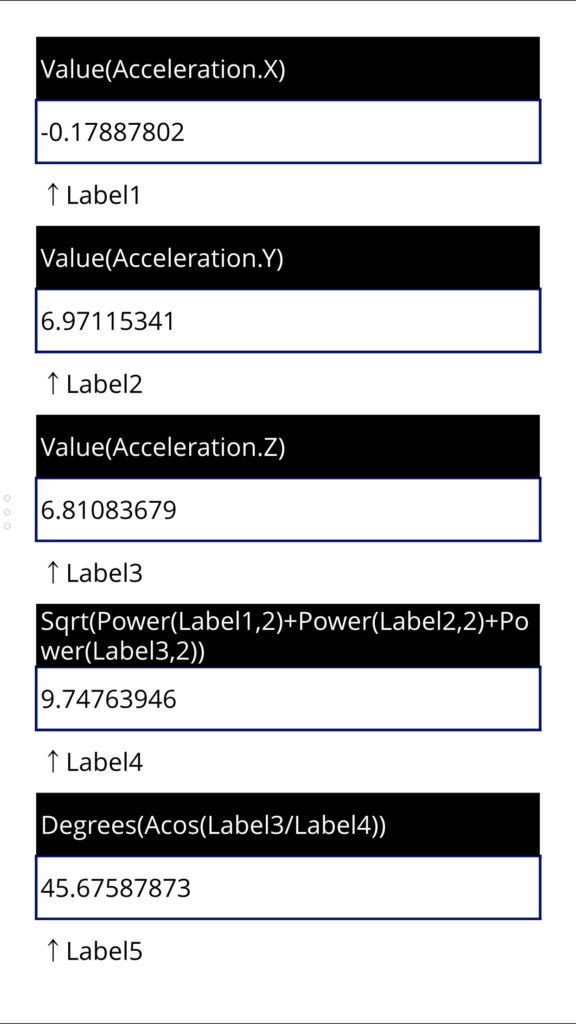
・画面方向に少し起き上がらせた状態(45°)

YとZがほぼ同じになっています。
・画面方向に垂直に立ち上がらせた状態(90°)

Yの値と計算値がほぼ同じになっています。
このように、画面方向に傾けていくとYが大きく、Zが小さくなっていきます。
角度もほぼ正確に計測できていることを確認しました。
次に、画面横方向に傾けていきます。
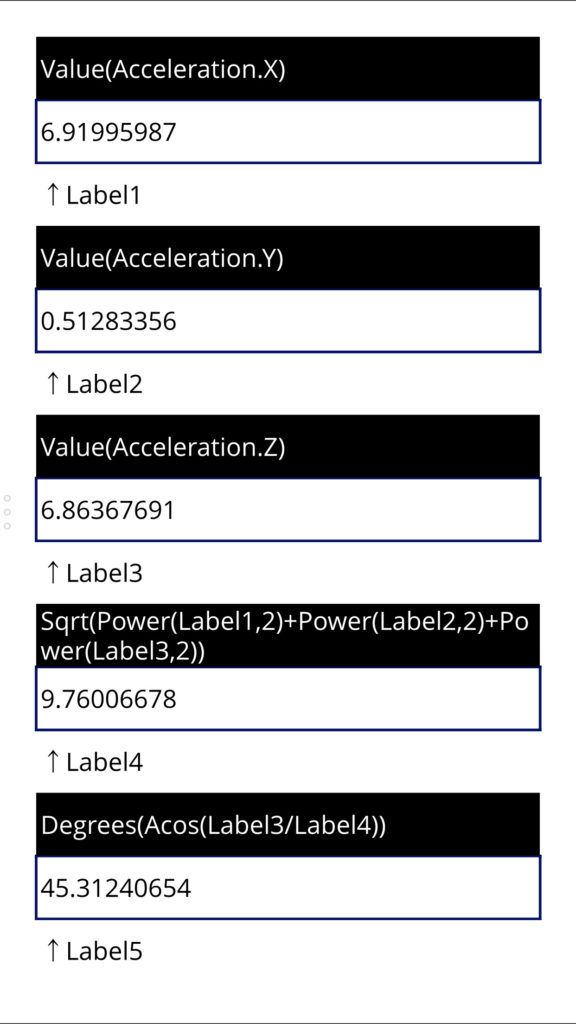
・画面横方向に少し傾けた状態(45°)

XとZの値がほぼ同じになっています。
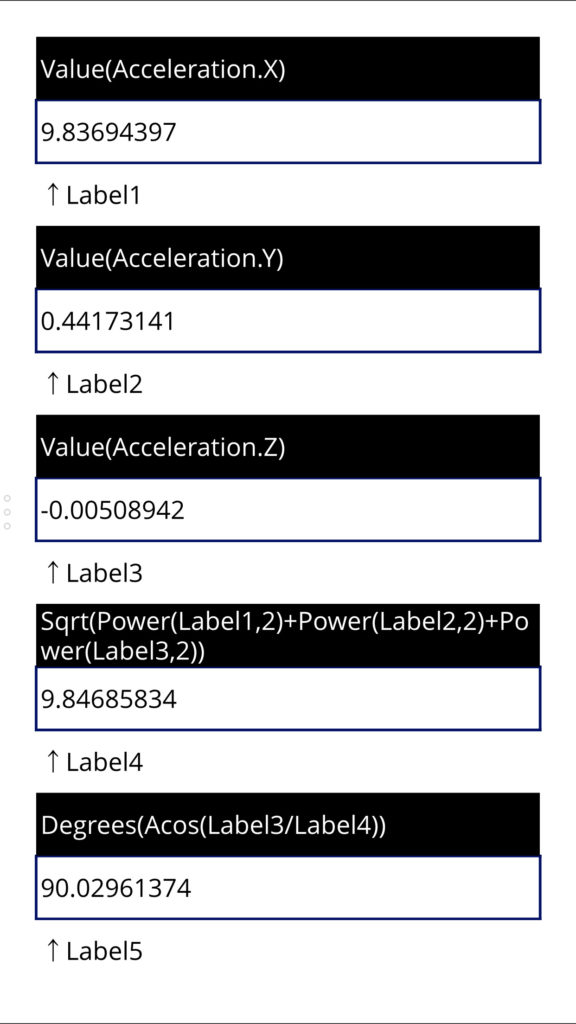
画面横方向に垂直に傾けた状態(90°)

Yの値と計算値がほぼ同じになっています。
これで画面横方向、縦方向の角度が測定できるようになりました。Acceleration信号のままでは扱いにくかった数値もこれでわかりやすくなります。
やはり加速度センサーを使用するものはゲームアプリぐらいしか思いつきませんが、この方法を応用して色々なゲームアプリを作成できそうですね。
よさげなゲームアプリが完成したら投稿します。




コメント