本記事の記載内容は古い実装方法のため、上記の記事をご覧ください。
Power Appsでポップアップ表示をする方法について説明します。
SharePointリストなどのデータから自動的に生成したアプリをカスタマイズしていきます。
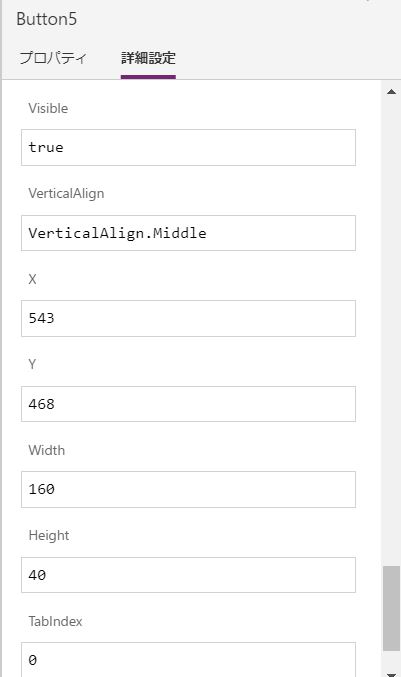
Visibleプロパティについて
Power Appsのコントロールのプロパティには、Visibleというプロパティがあります。

trueの場合にはコントロールを表示、falseの場合にはコントロールを表示させないという使い方ができます。
ポップアップ表示の作り方
SharePointリストなどのデータから作成したアプリでは、フォームの削除をするゴミ箱ボタンをクリックするとすぐにOnSelectの動作である削除する処理が実行されてしまいます。

データが削除される際にはポップアップでユーザーに確認を求めなければ、大事なデータが削除されてしまい不便です。
ポップアップを表示させてよりユーザーに優しいアプリにカスタマイズしましょう。
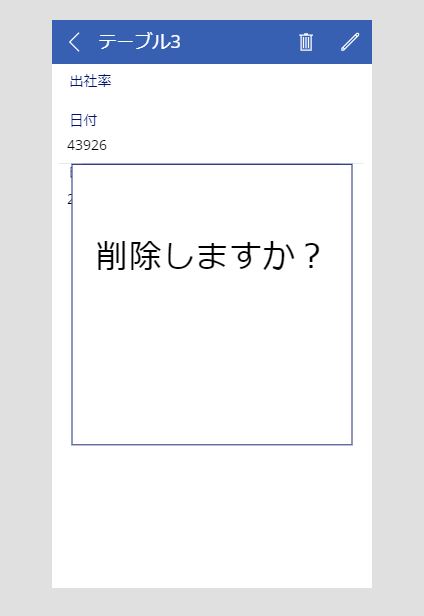
ポップアップを表示させる場所にラベルを設置する
ポップアップを表示させたい場所にラベルを設置し、表示するテキストとそのサイズ、ラベルのサイズを設定し、背景色を白などの透明でない色にします。

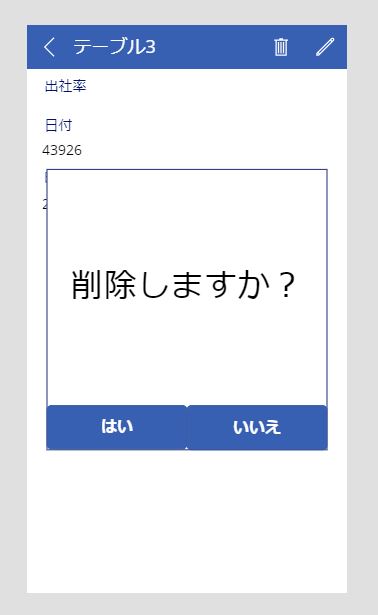
はい/いいえボタンを設置
次に、ラベルの上にボタンを2つ設置してそのテキストをそれぞれはいといいえにします。

そして、はいボタンのOnSelsectには削除ボタンのOnSelect内のコードを切り取って貼り付けます。
貼り付けた後その末尾には追加で以下を入力。
Set(popup,false)いいえには、以下を入力しておいてください。
Set(popup,false)このpopupという変数を利用してポップアップの表示・非表示を切り替えます。
はいまたはいいえのボタンを押した後にポップアップが非表示になります。
グループ化
ShiftまたはCtrlを押しながらラベル、はい/いいえボタンを選択し、ホームタブのグループを選択します。
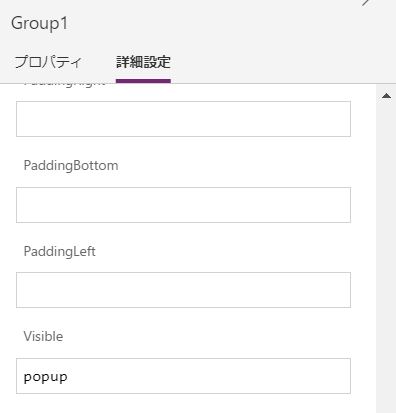
Visibleプロパティの設定
3つのコントロールをグループ化したGroup1を選択し、そのVisibleをpopup変数に設定します。

これでGroup1が見えなくなりました。

最後に、削除ボタンに以下を入力して完成です。
Set(popup,true)これで、削除ボタンを押すときちんと確認のポップアップが出るようになります。
まとめ
Visibleプロパティと変数を使用してポップアップ表示をさせる方法を解説しました。
ポップアップのような実際のアプリにある機能の再現方法を知っておくことでユーザーがより使いやすいアプリを作成することができます。
もっとスマートで再利用性が高いポップアップの作成方法→【カスタムコンポーネント】Power Appsでポップアップを表示させる方法 前編、【カスタムコンポーネント】Power Appsでポップアップを表示させる方法 後編





コメント
[…] ポップアップの作り方解説→Power Appsでポップアップ表示させる方法 […]
[…] Power Appsでポップアップを表示させるためには、Power Appsでポップアップ表示させる方法でご紹介した変数を使用してラベルやボタンのVisibleを切り替える方法が一般的です。 […]