【カスタムコンポーネント】Power Appsでポップアップを表示させる方法 前編の続きです。
前編ではOKボタンのみがあるポップアップの作成方法を紹介しました。
今回はOKボタン、NOボタンの2つがあるポップアップのコンポーネントを作成します。
また、最終的にはユーザーにテキスト入力をポップアップ上で要求し、入力の結果をスクリーンに返すコンポーネントを作成します。
OK/NOボタンがあるポップアップ
OKボタン・NOボタンがあるポップアップを作成します。
カスタムプロパティを追加
NOボタンを追加で設定するためのプロパティを追加します。
| 表示名 | 説明 | プロパティの型 | データ型 | デフォルト値 |
| NOText | NOボタンに表示するテキスト | 入力 | テキスト | "NO" |
| WhichSelected | どちらのボタンを選択したかを出力します | 出力 | ブール値 | _!Self.IsVisible && _whichselected |
NOボタンを追加

前編までで作成したコンポーネントに、NOボタンを追加してプロパティを以下のように設定します。
| Color | RGBA(56, 96, 178, 1) |
| Fill | RGBA(255, 255, 255, 1) |
| OnSelect | Set(_isvisible,!_isvisible);Set(_whichselect,false) |
| Text | Parent.NOText |
| Visible | Self.Text<>"" |
| Width | Parent.Width/5 |
| X | Parent.Width/2+Parent.Width/40 |
| Y | Label1.Y+Label1.Height*0.95-Self.Height |
位置、デザインなどはお好みで調整してください。
NOTextプロパティが空の場合はNOボタンは表示されないようになっています。
このままではOKボタンの位置が中央で固定になっていますので、OKボタンのXを以下のように変更します。
If(Button2.Visible,
Parent.Width/2-Parent.Width/40-Self.Width,
Parent.Width/2-Self.Width/2
)また、OKボタンのOnSelectも同様に_whichselectedを宣言するようにします。
Set(_isvisible,!_isvisible);Set(_whichselected,true)_whichselectedにどちらのボタンを選択したという結果を格納し、WhichSelectedプロパティでスクリーンへ返します。
スクリーン側での設定
スクリーンに、新しくトグルコントロールを追加します。
このトグルコントロールのプロパティを以下のように設定します。
| Default | PopupComponent_1.WhichSelected |
| OnCheck | OKボタンを押したときに実行したい処理 |
| VIsible | false |
このトグルコントロールはコンポーネントのOKボタンを選択した時のみtrueになるため、OnCheckに実行したい動作を入力しておくことでOKボタン選択時にのみデータの提出や削除が出来るようになります。
アプリを終了するポップアップを表示する
PopupComponent_1のPopupTextプロパティを、アプリを終了しますか?というテキストに変更します。
その後、トグルコントロールのOnCheckに、Exit()というアプリを終了させる関数を入力します。
これでユーザーに確認を求めたうえでアプリを終了させる動作をアプリに組み込むことが出来るようになりました。
文字入力を求める機能を追加する
もう少し発展して、コンポーネント内でユーザーに文字の入力を求めてスクリーンへ返す機能を追加します。
カスタムプロパティを追加する
新しいカスタムプロパティより、以下の2つのプロパティを追加します。
| 表示名 | 説明 | プロパティの型 | データ型 | デフォルトのプロパティ |
| TextInputHint | テキスト入力を求める際に、ヒントとして表示するテキスト | 入力 | テキスト | "" |
| OutputText | ユーザーが入力したテキスト | 出力 | テキスト | If(_whichselected,_outputtext) |
テキスト入力コントロールを追加する
テキスト入力コントロールを追加し、そのプロパティを以下のように設定します。
| HintText | Parent.TextInputHint |
| Visible | Parent.TextInputHint<>"" |
| Width | Parent.Width/3 |
| X | Parent.Width/2-Self.Width/2 |
| Y | Label1.Y+Label1.Height*0.8-Self.Height |
入力した内容を変数に格納、テキスト入力コントロールのリセット処理を追加
最後にテキスト入力コントロールに入力した内容をリセットしてしまうので、OutputTextプロパティの出力としてTextInput1.Textを指定することはできません。
ですので、一旦変数に格納します。
OKボタンのOnSelectを以下のように変更します。
Set(_isvisible,!_isvisible);
Set(_whichselected,true);
Set(_outputtext,TextInput1.Text);
Reset(TextInput1)NOボタンでは変数を宣言する必要はありませんので、OnSelectを以下のように変更します。
Set(_isvisible,!_isvisible);
Set(_whichselected,false);
Reset(TextInput1)Reset(TextInput1)を入れておくことで、再度このコンポーネントを使用する際に入力した内容が保存されなくなります。
スクリーン側の設定
スクリーン側では、テキストを表示したいラベルなどのTextプロパティにPopupComponent_1.OutputTextを設定するだけです。
ポップアップ表示ボタンをクリック

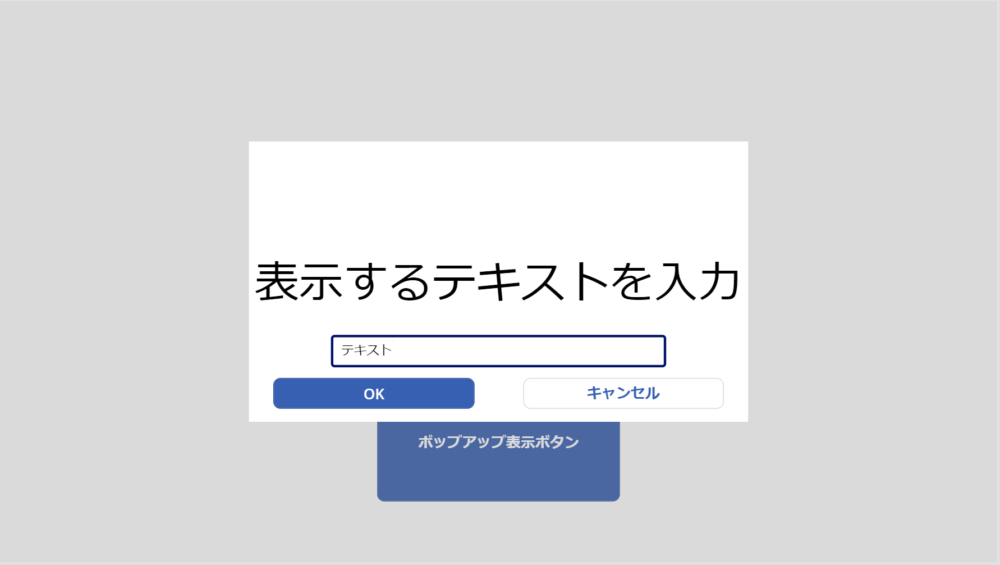
テキストを入力

画面にテキストが表示されました。

他のアプリで使用する際に設定する項目(スクリーン側で設定する箇所)のおさらい
他のアプリで使用する際に設定する項目をおさらいしておきます。
要求されるポップアップの種類に応じて、設定する項目が増えていきます。
OKボタンのみ(ユーザーに変更したことを知らせる)
スクリーンにポップアップを表示させるためのボタン(Button1)を追加します。
PopupComponent_1.Visible
Self.IsVisiblePopupComponent_1.Input
_Popup(ポップアップを表示させる変数など(ブール値))Button1.OnSelect
Set(_Popup,PopupComponent_1.Output)OKボタン・NOボタン(OKボタン選択時のみ処理を実行する)
スクリーンにトグル(Toggle1)を追加します。
Toggle1.Default
PopupComponent_1.WhichSelectedToggle1.OnCheck
OKボタンを押したときに実行したい処理Toggle1.Visible
falseユーザーに文字入力を求める
テキストを表示したいコントロールのTextプロパティなど
PopupComponent_1.OutputTextPower Appsでポップアップを表示させる方法 まとめ
- OKボタンをクリックした時にのみ数式を動作させる
- ユーザーにポップアップでテキスト入力を要求する
カスタムコンポーネントの作成方法についてご紹介しました。
この記事を読んで組織内にこのカスタムコンポーネントを作成してしまえば、他のアプリ内でポップアップを使用する際や他のアプリ作成者がアプリを開発する際は、以下の5項目を設定するだけでよくなります。

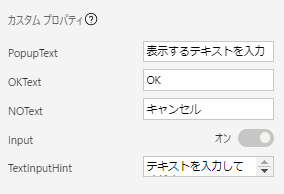
それぞれのカスタムプロパティについてのおさらいです。
| PopupText | ポップアップに表示するテキスト |
| OKText | OKボタンに表示するテキスト |
| NOText | NOボタンに表示するテキスト(空白にするとOKボタンのみ表示) |
| Input | ポップアップを表示するための変数を入力するプロパティ(ブール値) |
| TextInputHint | コンポーネント内のテキスト入力コントロールにヒントとして表示するテキスト |
コンポーネントをインポートする方にはこの表と前項の他のアプリで使用する際に設定する項目を共有してもらうだけでこのポップアップコンポーネントが使用できるようになると思います。
一旦作成してしまえば、他のアプリ開発時にはノーコードで作成することが出来ますので、カスタムコンポーネントでオリジナルのコンポーネントを作成してみてください。




コメント
[…] […]