アプリ上で画像を撮影、コメントを付けて保存します。
また、ローディング画面の作成方法についても解説します。
この記事はPower AppsとSharePointを連携させて画像を保存するの続きです。
データソース(画像ライブラリ)に列を追加する
データソースである画像ライブラリにアクセスします。

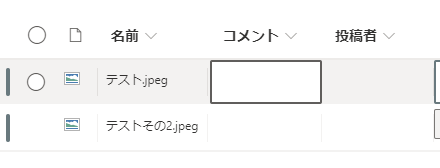
グリッドビューでの編集をクリックします。

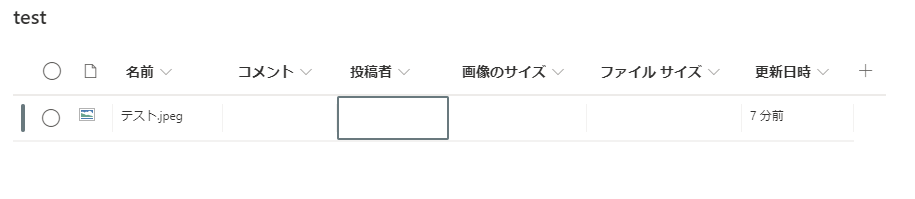
+ボタンをクリックして”投稿者”列と”コメント”列を追加します。
コメントの入力欄を追加
アプリに戻り、コメントを入力するためのテキストボックス(TextInput2)を追加します。

画像を送信する処理と同時にコメントを投稿する処理(失敗)
前回から各コントロールの場所を調整しました。投稿ボタンのOnSelectを以下の様に変更します。
'PowerApp->ファイルの作成,ファイルのプロパティの更新'.Run(TextInput1.Text&".jpeg",appPhoto);
UpdateIf(test,名前=TextInput1.Text,{投稿者:Label1.Text,コメント:TextInput2.Text})
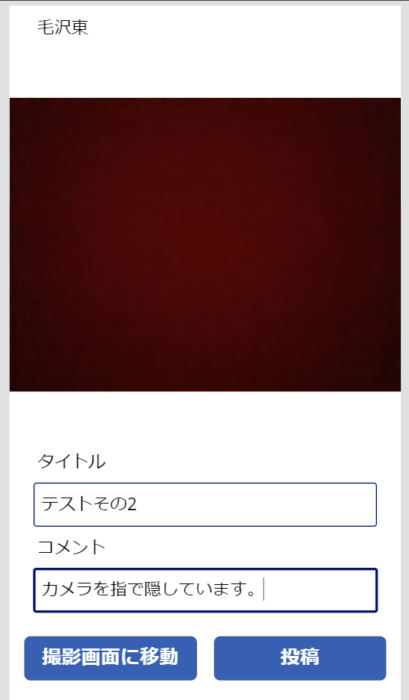
各項目を入力して、投稿します。

反映されませんでした。おそらくPower Automateで画像を処理するのに時間がかかるため、データソースに条件式と一致する画像が無いと判断されてしまうようです。
Power AutomateのフローとPower Appsの関数を同時に実行できない場合があるということを理解しておいてください。
Power Automate側で入力を増やしてもいいですが、あえてローディング画面を作成し遅れてPower Appsの関数を実行させます。
画像を送信する処理から遅れてコメントを反映
解決策として、意図的に待機させることで遅れてコメントを入力する処理をさせます。
ここで3つの変数を使用します。
| popup | 投稿ボタンを押してから投稿完了まで表示させるポップアップで使用します。 |
| comp | コメントと投稿者を反映したらtrueになるフラグです。 |
| retimer | タイマーコントロールに繰り返し動作をさせるかどうかを判定します。 |
入力→タイマーコントロールを追加して繰り返し処理をさせます。
投稿ボタンをタイマーコントロールに移植します。タイマーの各プロパティを以下の様に変更します。
| Text | "投稿" |
| OnSelect | If(And(TextInput1.Text<>"",Image1.Image<>""), UpdateContext({popup:true,retimer:true}); PowerApp.Run(TextInput1.Text&".jpeg",appPhoto)) |
| OnTimerEnd | Refresh(test);If(LookUp(test,名前=TextInput1.Text,名前)<>"", UpdateIf(test,名前=TextInput1.Text,{投稿者:Label1.Text,コメント:TextInput2.Text}); UpdateContext({comp:true,retimer:false})) |
| Repeat | retimer |
| Duration | 500 |
文字の大きさなどを変更してボタンと同じ見た目にします。
0.5秒(Duration)ごとにデータソースに投稿したデータがあるかどうかを調べ、存在したら投稿成功したというポップアップを表示させます。
ポップアップの作り方解説→Power Appsでポップアップ表示させる方法
ラベル(Label4)とボタン(Button6)を追加して以下の様にポップアップを作ります。

ラベルは画面全体を覆わせることで処理中に他のボタンを押させないようにすることが出来ます。

ラベルのFillプロパティをRGBA(255,255,255,0.7)とすることで、ポップアップの背景を透過させることが出来ます。
ボタンとラベルの見た目を整えたら、ctrlボタンを押しながらボタンとラベルを選択してグループ化します。
ボタンとラベルの各プロパティを以下の様に設定します。
| Button6.OnSelect | UpdateContext({popup:false,comp:false}) |
| Button6.Text | "OK" |
| Button6.Visible | And(comp,popup) |
| Label4.Text | If(comp=false,"処理中…","投稿完了") |
| Label4.Visible | popup |
| Group1.Visible | popup |
移動しやすくするためにグループ化しましたが、面倒であればやらなくてもいいです。
これできちんとコメントや投稿者の情報と画像を投稿することが出来るようになりました。
エラー処理
最後に、エラー処理を追加します。
投稿ボタンのOnSelectのIfの条件式はAnd(TextInput1.Text<>"",Image1.Image<>"")となっており、タイトルと画像が保存されていない場合は投稿ボタンの処理がされないようになっています。
このままでも動作は可能ですが、少し不親切なのでエラーメッセージを表示させます。
変数として、errorを使用します。
投稿ボタンのOnSelectの条件式がfalseだった場合にerror変数をtrueにさせます。
If(And(TextInput1.Text<>"",Image1.Image<>""),
UpdateContext({popup:true,retimer:true});PowerApp.Run(TextInput1.Text&".jpeg",appPhoto),
UpdateContext({error:true}))ポップアップのラベルのTextを変更します。
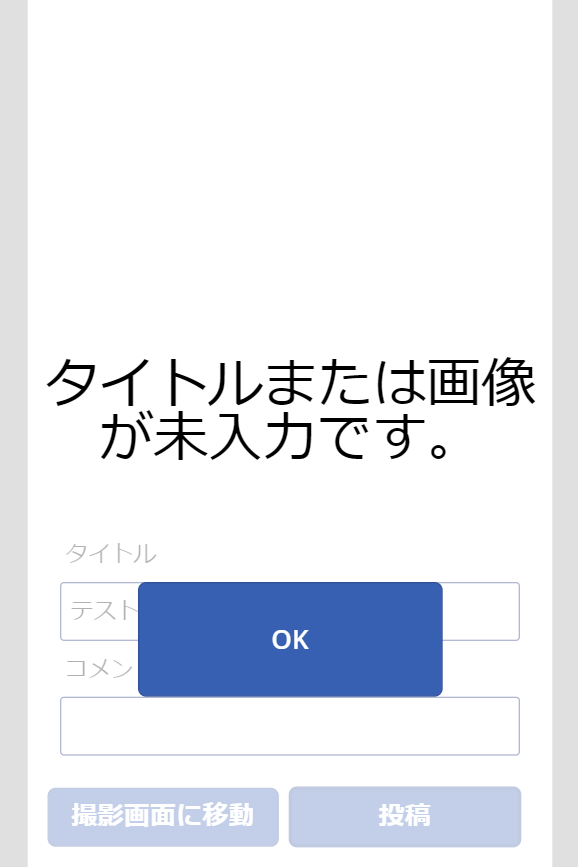
If(error,"タイトルまたは画像が未入力です。",comp=false,"処理中...","投稿完了")同様に、ボタン、ラベルのVisibleも変更します。
| ボタン | Or(And(comp,popup),error) |
| ラベル | Or(error,popup) |
ポップアップのOKボタンのOnSelectを以下の様に変更して、完成です。
UpdateContext({popup:false,comp:false,error:false})
このように画像が撮影されていない場合はエラーメッセージが表示されます。
まとめ
画像をアプリ上で撮影し、同時にコメントを付けてデータソースに保存することが出来ます。
繰り返し処理やポップアップなど応用的なものがあり難しかったかもしれません。




コメント
[…] 続き→Power AppsとSharePointを連携させ、コメントを付けて画像を投稿する […]
[…] 前回(Power AppsとSharePointを連携させ、コメントを付けて画像を投稿する)までは、Power Appsで画像を投稿するロジックを説明してきました。 […]