Power Appsでデータを編集する際に有用な編集フォームコントロールについて解説します。
レコード(行)のデータを一度に作成・更新する際に便利です。
編集フォームの作成方法
SharePointリストからPower Appsでアプリを作成するで作成したSharePointリストを使用してアプリを作成します。
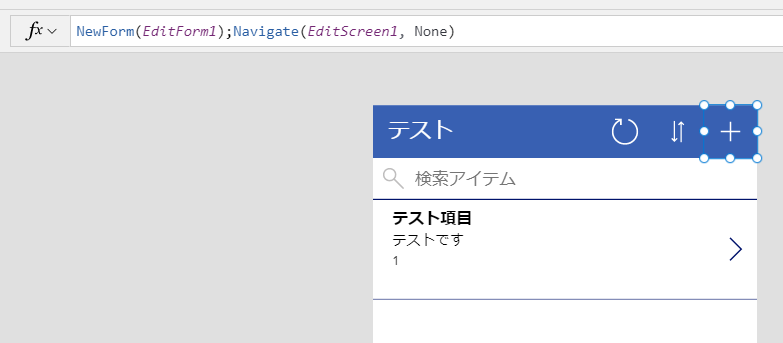
データソースからアプリを作成すると以下のようになります。

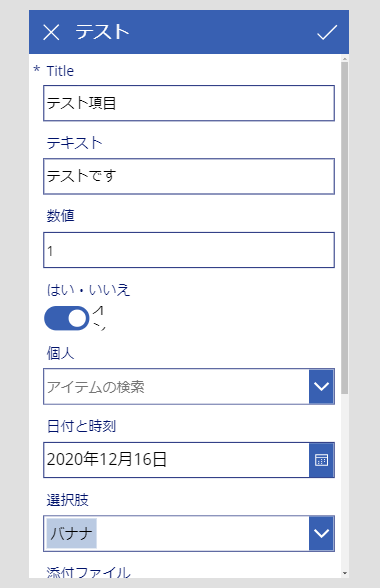
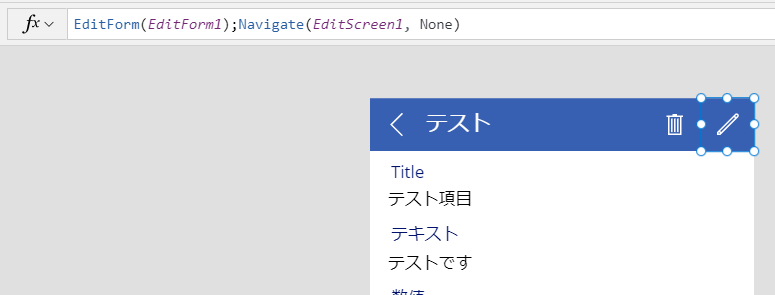
ここで任意のレコードをクリックすると画面遷移し、表示フォームで以下の様に表示されます。

ここで右上の編集アイコンをクリックすると、編集フォームを含む画面に遷移します。

編集フォームコントロールで使用する関数
編集フォームコントロールは、以下の三つの関数を使用することでフォームの表示形式を切り替えることが出来ます。
- EditForm関数:編集モード
- NewForm関数:新規作成モード
- ViewForm関数:閲覧モード
これらの関数の引数に編集フォームコントロールを入れてあげることで、フォームを望み通りのモードに切り替えることが出来ます。

こちらの画面の+”アイコンにはNewForm関数が、

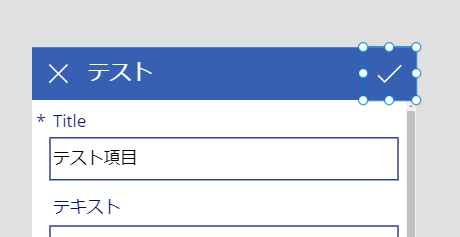
こちらの画面の鉛筆ボタンにはEditForm関数が入っています。
これらの関数のおかげで、同一の編集フォームで新規作成と編集を行うことが出来ます。
またフォームを初期状態に戻すときはResetForm関数、フォームのデータを送信する場合にはSubmitForm関数を使用します。
新規作成する場合(NewForm関数)
データを新規入力する場合は、NewForm関数を使用します。

NewForm関数を使用することで、フォームはNew(新規作成)モードになり空のフォームが表示されます。
このモードの時にフォームを提出(SubmitForm)すると、データの作成が行われます。
変更する場合(EditForm関数)
既存のデータの変更をして提出する場合は、EditForm関数を使用します。

EditForm関数を使用することで、フォームはEdit(編集)モードになりギャラリーなどで選択したデータが入力されたフォームが表示されます。
どのデータを表示するかは、フォームコントロールのItemプロパティにより選択されます。
このモードの時に編集フォームをSubmitForm関数で送信すると、Itemプロパティのデータが変更されます。
新規で編集フォームを挿入する場合
挿入→フォーム→編集で編集フォームを追加できます。

編集フォームの解説
編集フォームに表示されるデータ
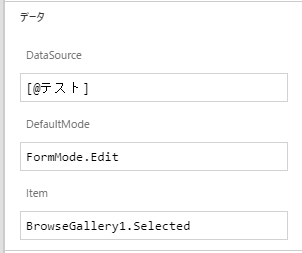
編集フォームのデータについて解説します。ここを変更することでフォームに表示されるデータを変更します。

| DataSource | 表示するデータソースの名前です。 |
| DefaultMode | フォームのデフォルトのモードです。(編集or新規or閲覧) |
| Item | ギャラリーに表示するデータの項目です。データソースからアプリを作成した場合はBrowseGallery1で選択された項目が表示されます。 |
ギャラリーで選択したレコードのデータをフォームに表示させるために、ギャラリー名.Selectedでギャラリーで選択した項目を指定しています。
新規でフォームをアプリ上に設置した場合はItemプロパティが空になっているため注意です。
Itemにはレコード型の情報を入力する必要がありますので、LookUp関数を使用してレコードを指定することも可能です。
カードコントロール
編集フォームコントロールの子コントロールには、カードコントロールというコントロールがあります。
このカードコントロールはデータソースの列ごとに追加でき、追加することでデータの表示・編集が出来るようになります。
カード内のプロパティ
データカード内のプロパティについて解説していきます。

ロックを解除することでプロパティを変更することが出来ます。

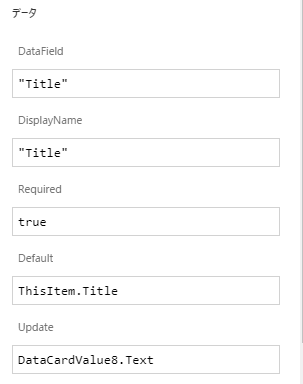
フォームに表示されるデータで特に重要な場所です。一つづつ解説します。
| DataField | カード内で操作するデータフィールドです。 |
| DisplayName | カードの題名の表示名を変更します。DataCardKeyに該当します。 |
| Required | 入力する項目が必須かどうかを変更できます。 |
| Default | カードのデータが表示するデータを変更します。DataCardValueに該当します。 |
| Update | フォームを提出した時にこのカードで変更される値を示します。 |
フォームの提出(SubmitForm)
SubmitForm関数を使用して、フォームのモードが新規(Form.Mode=1)の場合は新規登録、フォームのモードが編集(Form.Mode=0)の場合は編集したフォームの内容をデータソースに送信します。
SubmitForm関数を割り当てたボタンを配置しないとユーザーがデータを作成または変更することが出来ませんので必ず設置してください。
データソースからアプリを作成した場合は右上のチェックマークに割り当てられています。

SubmitForm関数を割り当てたボタンは必ずフォームの外に設置してください。
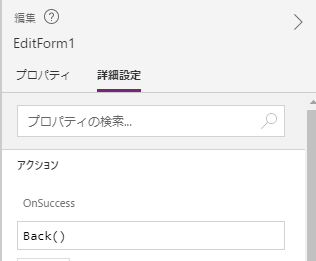
フォームの提出が成功すると、フォームのOnSuccessに設定している動作が実行されます。

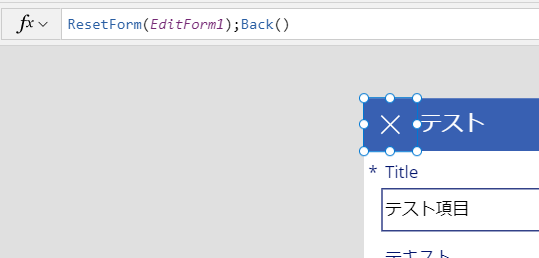
戻るボタン
戻るボタンには他の画面に遷移する動作以外に、Resetform関数でフォームをリセットする動作もいれておきましょう。

この関数によって、フォームが初期状態にリセットされます。
【基礎編】Power Appsの編集フォームについて まとめ
- フォームはレコード(行)の情報を一度に作成・更新する際に便利
- フォームコントロールの子コントロールとしてカードコントロールがあり、データの表示や更新する情報の変更はカードで行う
- EditForm関数、NewForm関数、ViewForm関数を使用してフォームのモードを切り替える
- 入力をやめるボタンにはResetForm関数、入力を完了するボタンにはSubmitForm関数を使用する






コメント
[…] 続き→【基礎編】Power Appsの編集フォームについて […]
[…] 編集フォームについて→【基礎編】Power Appsの編集フォームについて […]