Power Appsでデータ閲覧をする際に有用な表示フォームについて解説します。
フォームとは
フォームは基本的にギャラリーでデータを一覧表示させ、詳細な項目を閲覧する時に使用します。
フォームはデータを表示させる表示フォームとデータを編集できる編集フォームの2種類があります。今回は表示フォームについて解説します。
フォームの設定方法
SharePointリストからPower Appsでアプリを作成するで作成したSharePointリストを使用してアプリを作成します。
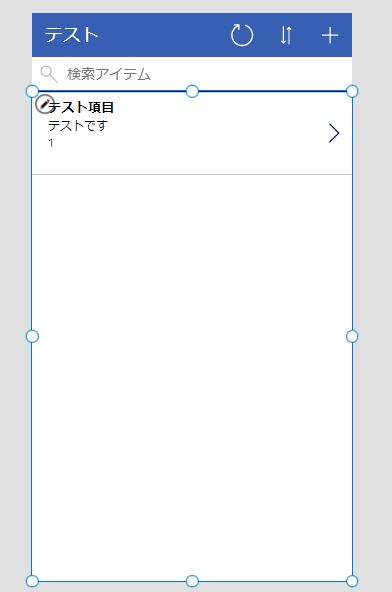
データソースからアプリを作成すると以下のようになります。

ギャラリーのOnSelectはデフォルトでは以下のようになっています。
Navigate(DetailScreen1, ScreenTransition.None)これによりDetailScreen1に遷移して項目の詳細を閲覧できるようになります。
ギャラリーについて詳しく知りたい方におすすめ
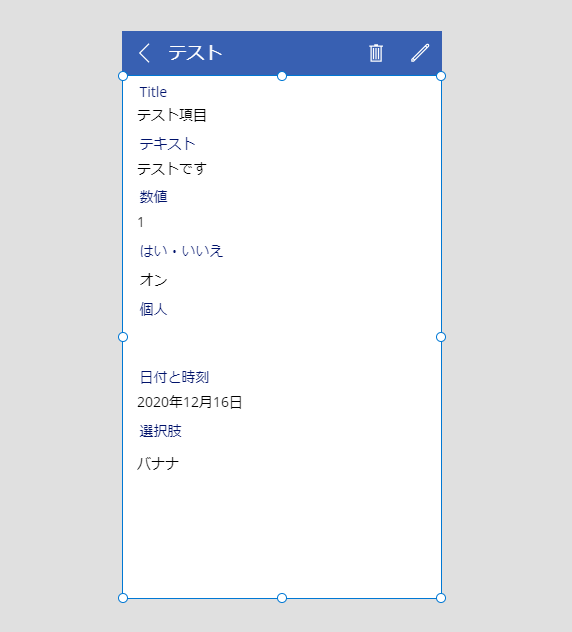
遷移後はこのような画面になり、青色の線でハイライトされている場所が表示フォームです。

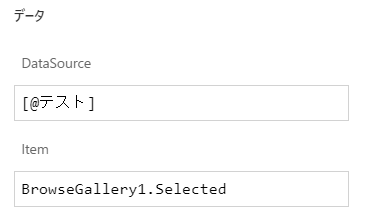
表示フォームに表示される項目は、DataSourceとItemsで管理されています。

デフォルトではDataSourceにギャラリーと同じデータソースを設定し、ItemにBrowseScreen1でクリックした項目を設定しています。
このItemを変更することで表示フォームで表示される項目を変更することが出来ます。
このItemを設定しないと、アプリの編集画面ではフォーム内にデータが表示されていても、プレビュー画面になるとデータが表示されなくなってしまいます。
フォームに表示されるカードの追加・変更方法
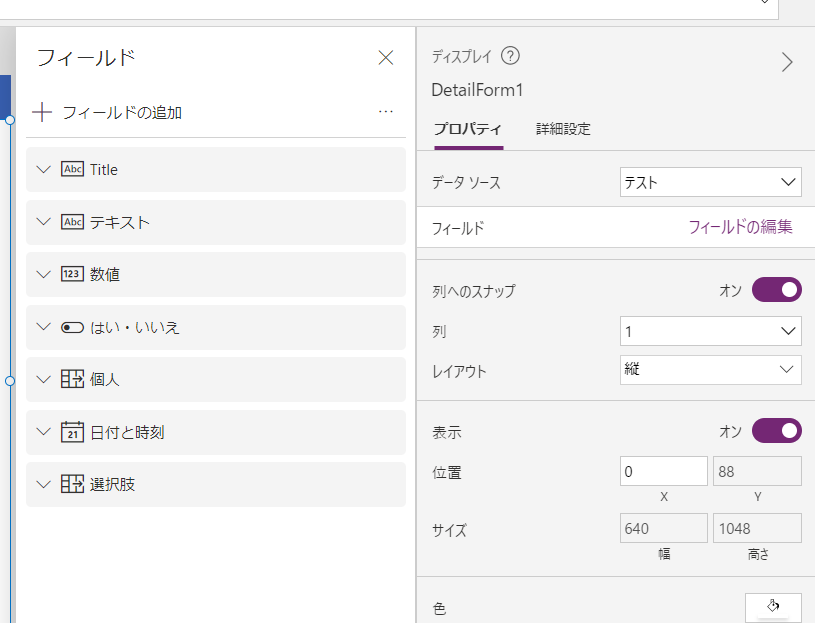
SharePointリストを読み込ませたデフォルトのアプリでは、すべてのカードが表示されていない場合があります。
その場合は表示フォームをクリック→プロパティ→フィールド→フィールドの編集→フィールドの追加で新しいカードを追加することが出来ます。

カード内にオブジェクトを追加
カード内に追加の情報を表示させたいときにはカードをクリックしてからラベルをクリックするとラベルを表示させることが出来ます。

左のラベルにはParent.Defaultで項目のデータを表示させ、右のラベルには"今日:"&Today()で、現在の日付を表示させています。
このようにして、関連する情報を表示させることでユーザーが閲覧しやすいフォームを作成できます。





コメント
[…] 【基礎編】Power Appsの表示フォームについての続きです。 […]