Power Appsでデータを編集する際に有用な編集フォームについて解説します。
【基礎編】Power Appsの編集フォームの発展編として、編集フォームのTipsなどをご紹介します。
編集フォームのモードを取得する方法

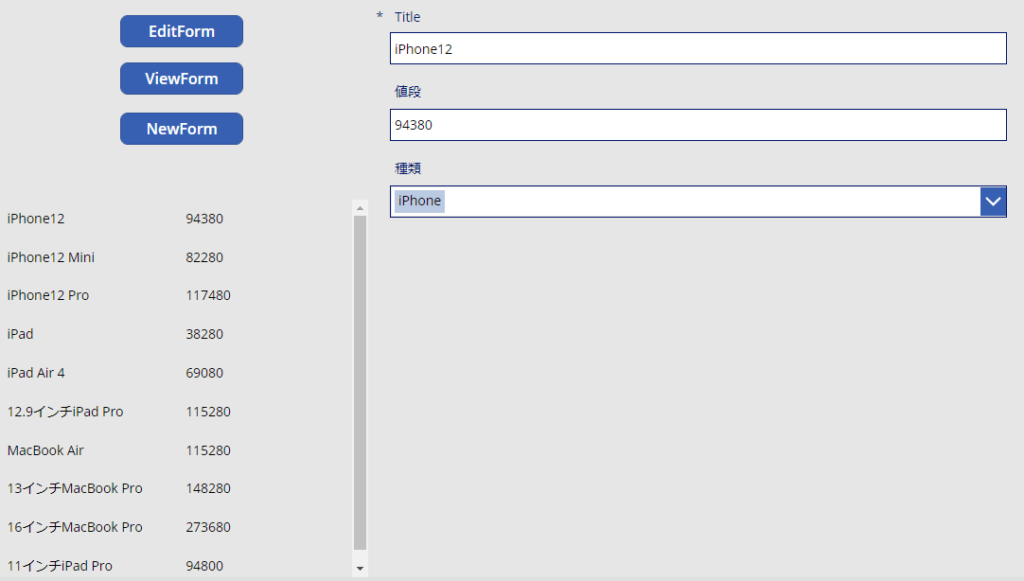
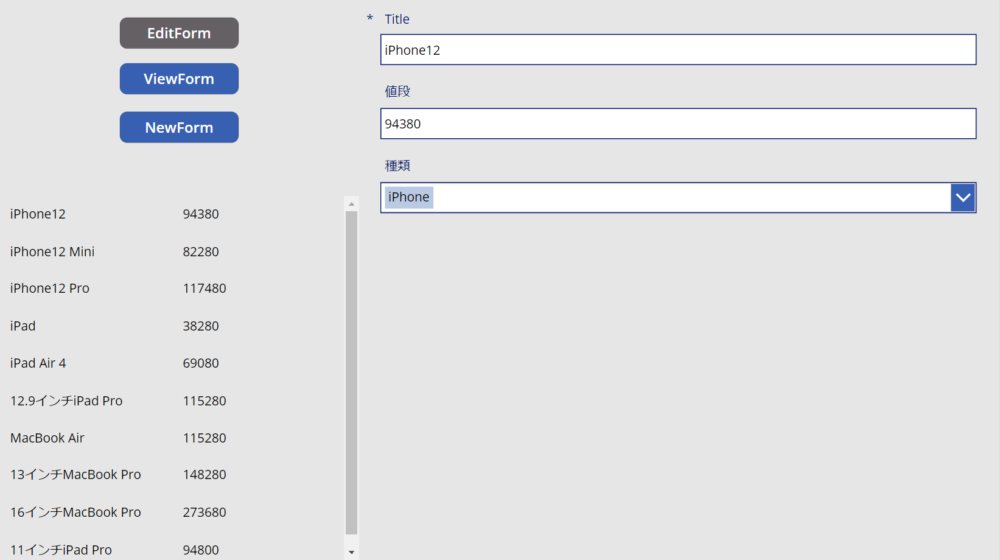
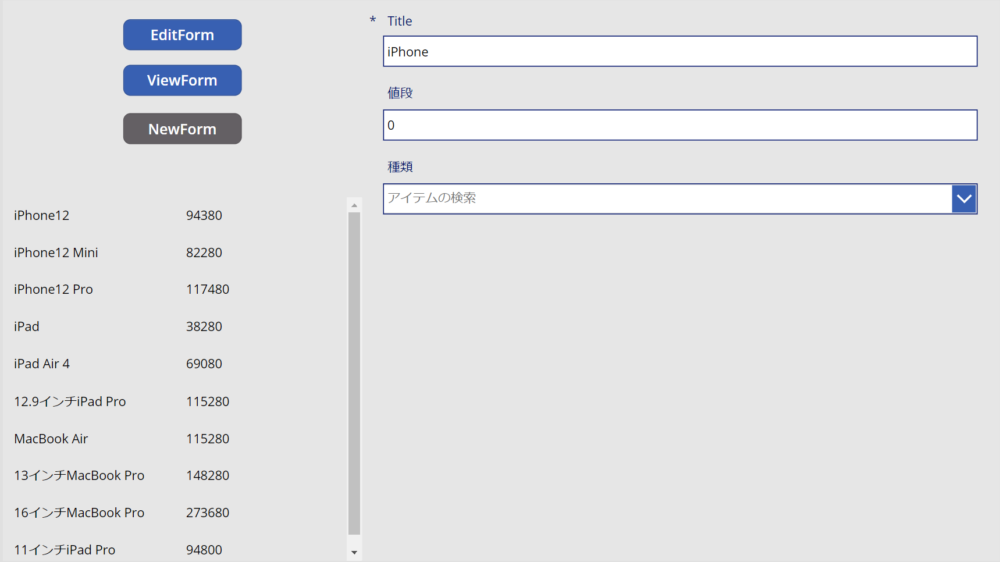
画面の左上にフォームのモードを切り替えるボタン、左下にギャラリー、右側にフォームを配置しています。
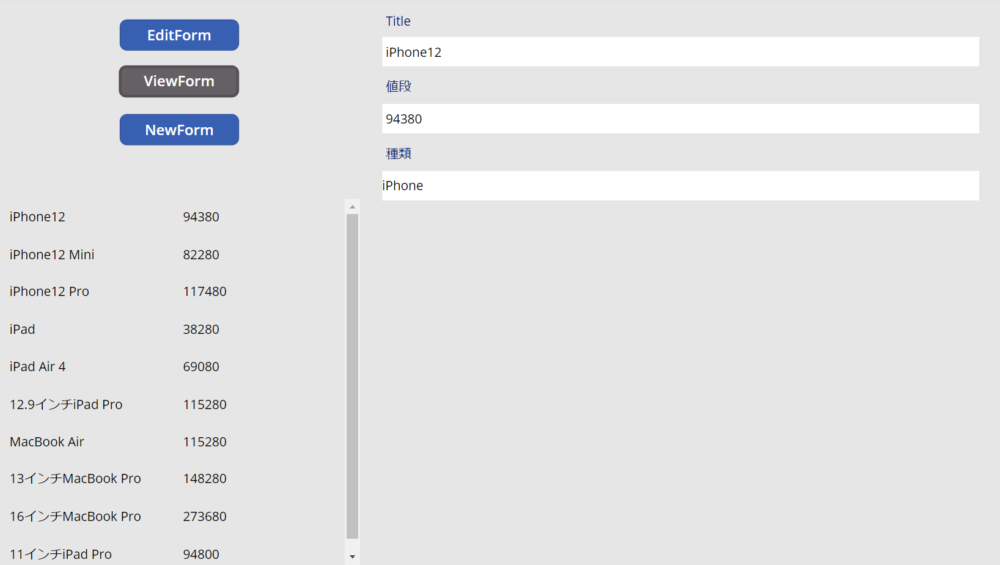
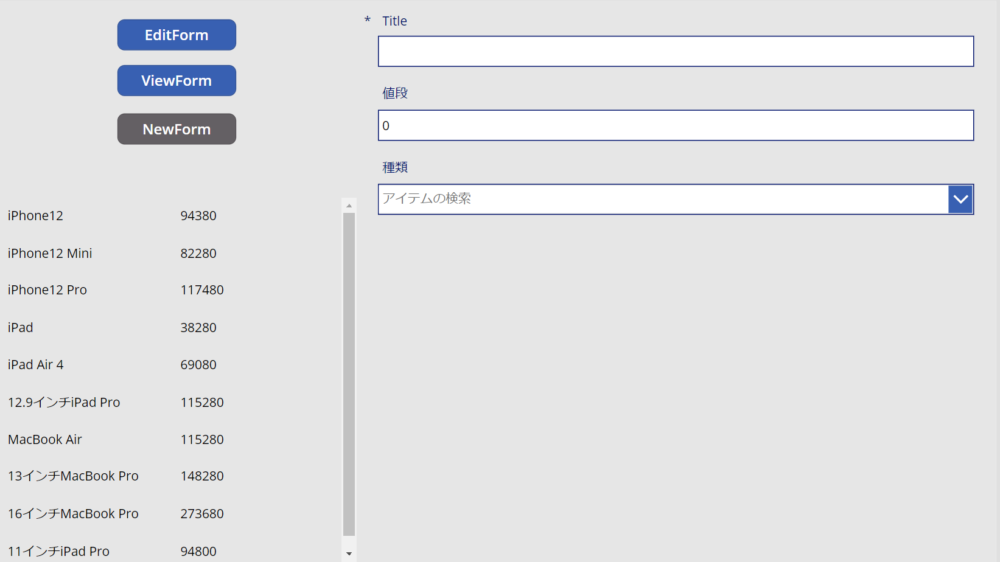
フォームがどのモードなのかを分かりやすくするために、左上のボタンの色がフォームのモードによって変化するようにしてみます。
編集フォームのモードは以下の表のように判別することが出来ます。
| Form1.Mode=0 | 編集(Edit)のときtrue |
| Form1.Mode=1 | 新規(New)のときtrue |
| Form1.Mode=2 | 閲覧(View)のときtrue |
この数式をIfの条件式とすることで、編集フォームのモードによって処理や表示を変化させることが出来ます。
ボタンのFillプロパティを、以下の様に変更します。
If(
Form1.Mode=0,
RGBA(100, 96, 100, 1),
RGBA(56, 96, 178, 1)
)モードによってボタンの色が変わり、どのモードなのか判別しやすくなりました。



新規入力時に初期値を設定する
編集フォームやカード内のDefaultプロパティでは初期値を変更することが可能です。
しかし、任意の値をDefaultプロパティに入力してしまうと、編集時にParent.Default(ギャラリーなどで選択した値)を表示することが出来なくなってしまいます。
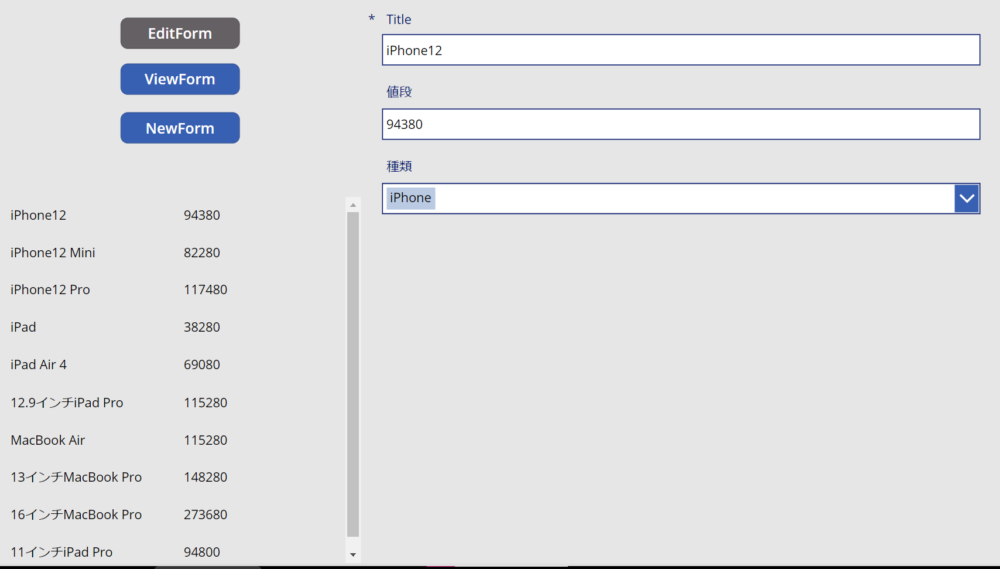
1つ前に紹介した方法を応用すると、新規入力時には初期値(iPhone)と表示し、編集・表示時にはデータソースに入力されている値を表示することが出来ます。
If(
Form1.Mode=1,
"iPhone",
ThisItem.Title
)タイトルのカードのDefaultプロパティにこちらの数式を入力すると、下記のように表示されるためユーザーの入力の手間を削減できます。


新規入力時のみユーザーとグループ列の初期値を入力中のユーザーにする
ユーザーとグループ列のデータカードを追加すると、カード内のコンボボックスのDefaultSelectedItemsプロパティ(デフォルトで選択される値)にはParent.Defaultと入力されています。
このDefaultSelectedItemsプロパティを以下の様に変更することで、新規入力時のユーザーの手間を軽減することが出来ます。
If(
Form1.Mode=1,
{
'@odata.type':"#Microsoft.Azure.Connectors.SharePoint.SPListExpandedUser",
Claims:"i:0#.f|membership|" & User().Email,
DisplayName:User().FullName,
Email:User().Email
},
Parent.Default
)これで、新規入力時のみ入力中のユーザーが選択された状態になります。
複数選択可の選択肢列の参照元を変更する
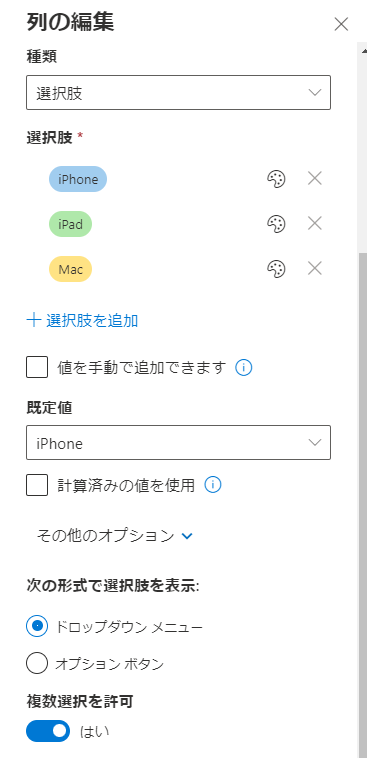
SharePointリストの設定で複数選択を許可することで、SharePointリストの選択肢列には1レコードに複数の情報を入力することが出来るようになります。

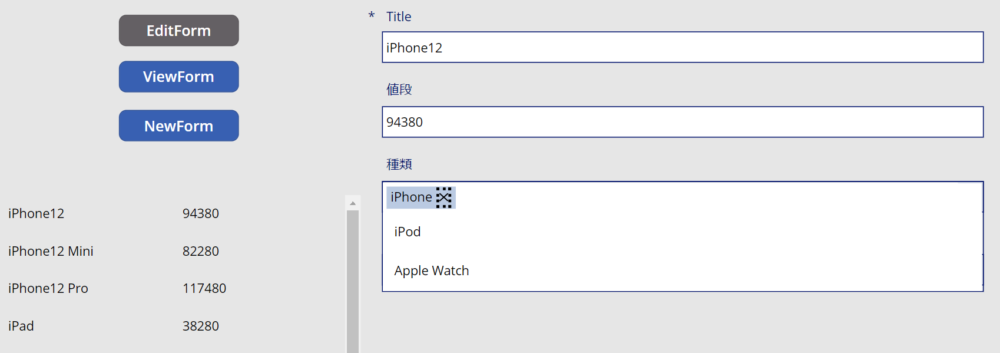
編集フォームではデフォルトでSharePointリスト内の選択肢を参照するようになっています。

この参照元をExcelや他のSharePointリストに変更する方法を紹介します。

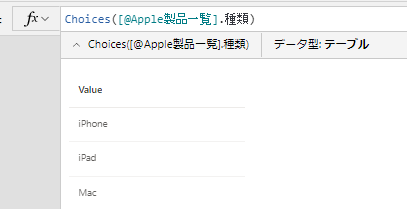
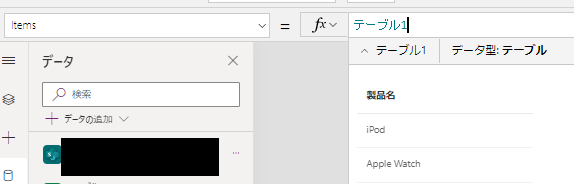
デモとして上記のようなExcelテーブルを作成して、Power Appsと接続します。

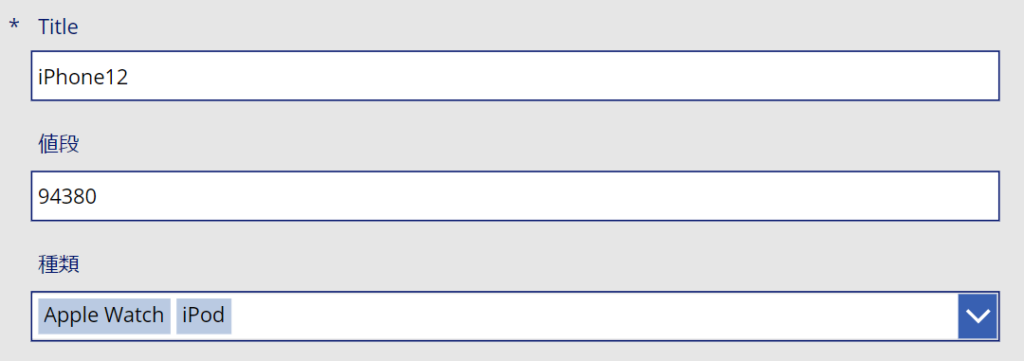
これでExcelテーブルの内容をコンボボックスで複数選択出来るようになりました。

しかしこのままではSubmitForm関数で変更しても、選択した項目はデータソースに反映されません。

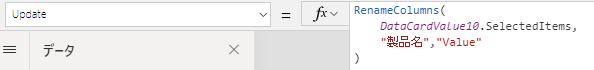
データを反映させるためには、複数選択可の選択肢列のカードのUpdateプロパティ内で参照しているコンボボックスのSelectedItemsプロパティの列名を、RenameColumns関数で変更する必要があります。

この設定を行うことで、Excelテーブルで選択したものをデータソースに反映させることが出来ました。
フォームの入力項目確認画面の作成方法(Updatesプロパティ)
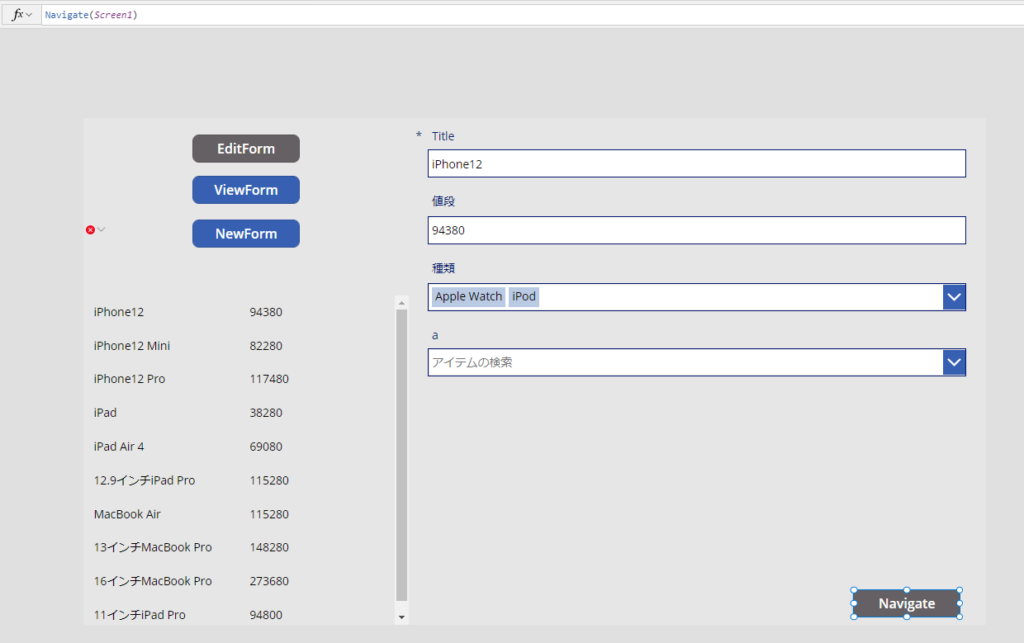
フォームをSubmitFormする前にユーザーが入力項目を確認できる画面の作り方を紹介します。
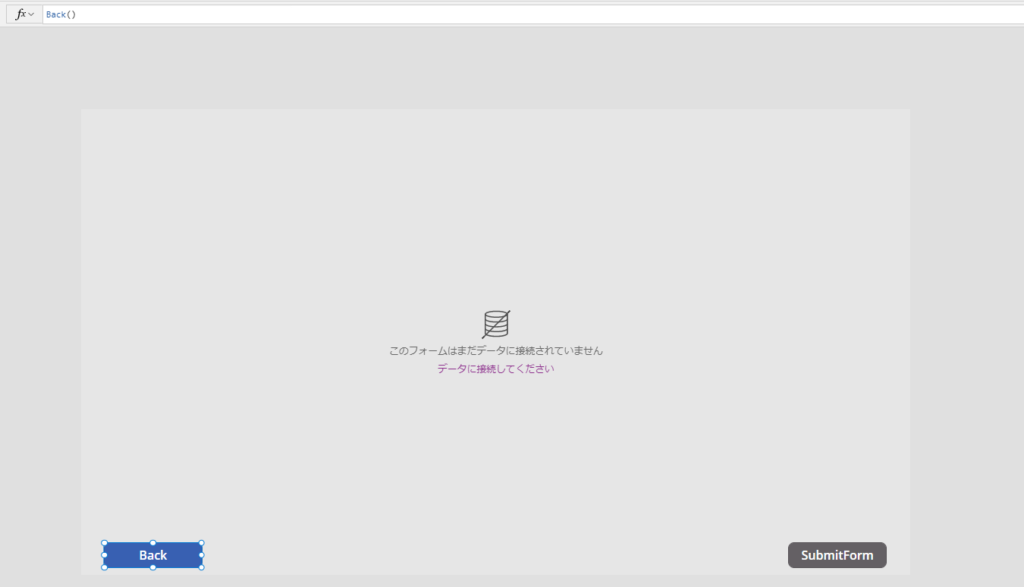
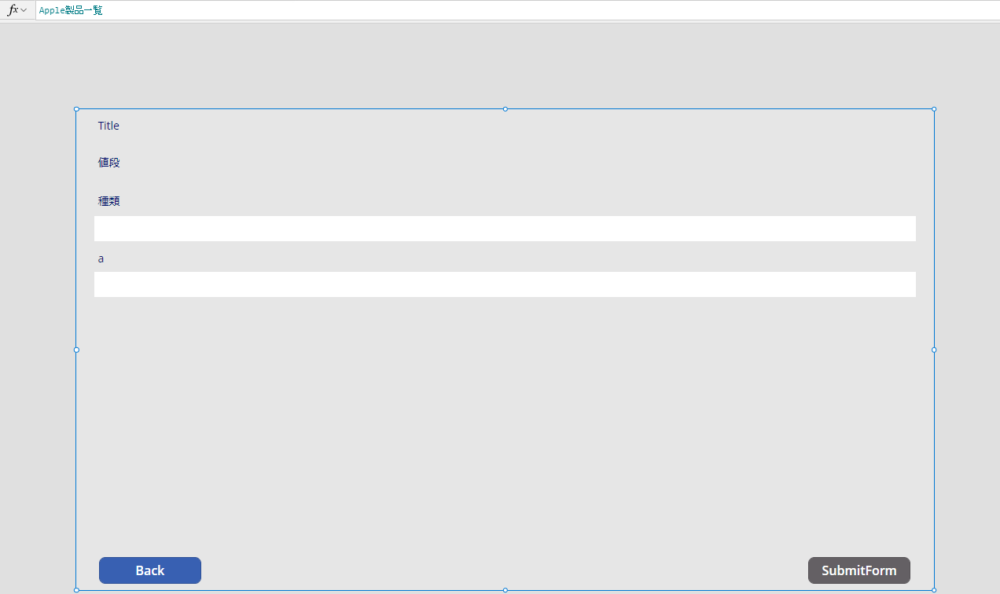
新しく画面を作成し、表示フォーム、戻るボタンとSubmitボタンを画面に追加します。

表示フォームをデータソースに接続します。

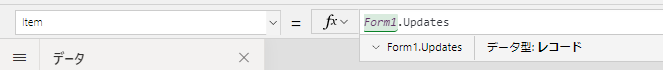
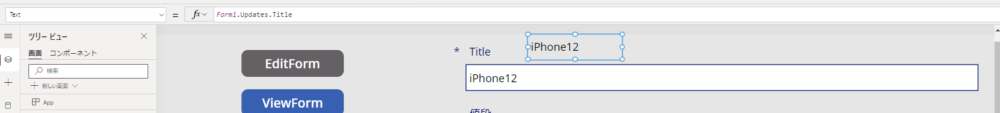
そして、表示フォームのItemプロパティをForm1.Updatesにします。

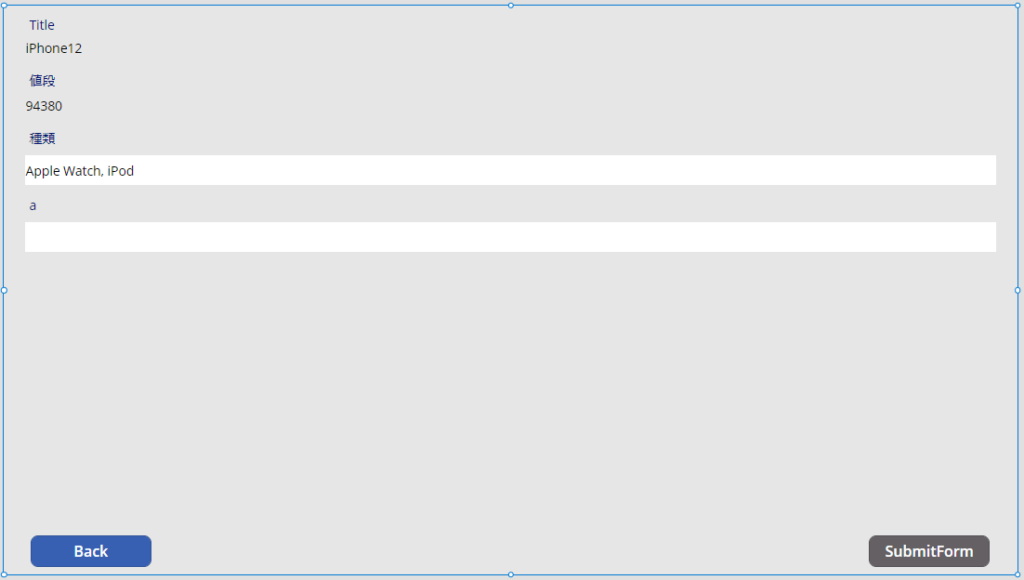
入力画面で入力中の項目が表示されました。

あとは前の画面でSubmitせずに確認画面に遷移するように、SubmitForm関数からNavigate関数に変更します。

これで完成です。
このForm1.Updatesはフォームのカード内のUpdateプロパティをレコード型としてまとめたものです。
なので、列を指定すればそれぞれのカードで更新しようとしている値を取り出すことが出来ます。

フォームの更新項目確認画面の作成方法(LastSubmitプロパティ)
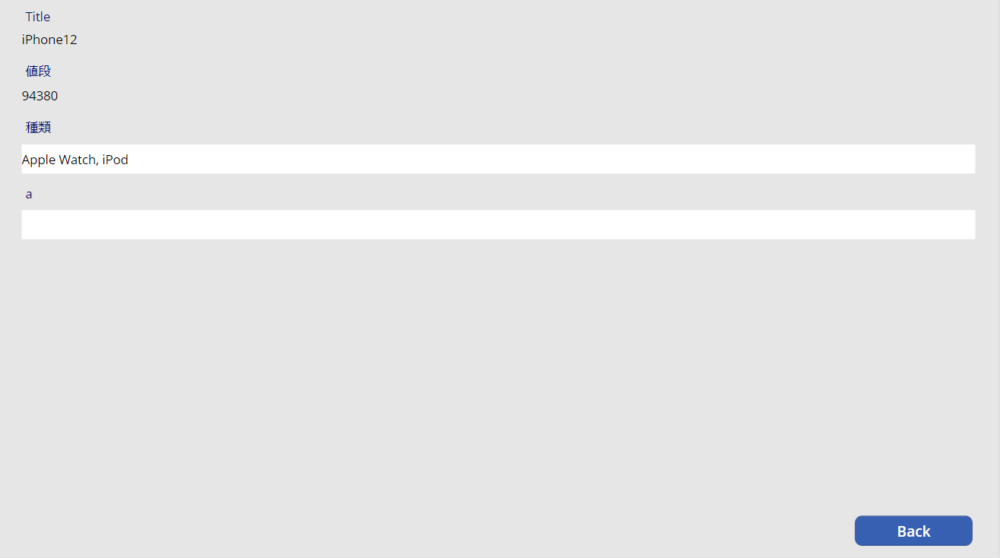
フォームをSubmitFormした後にユーザーが更新項目を確認できる画面の作り方を紹介します。
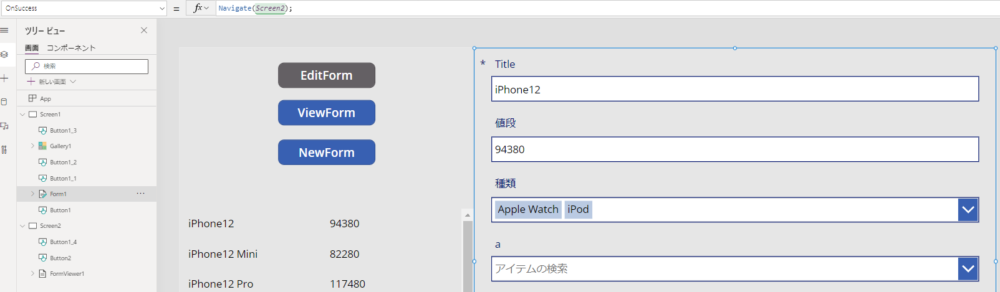
編集フォームのOnSuccessプロパティに、確認用の画面に遷移するようにNavigate関数を入力します。

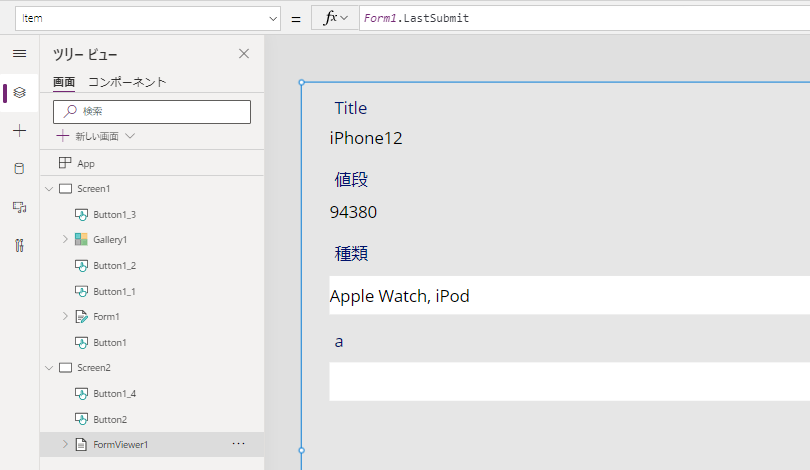
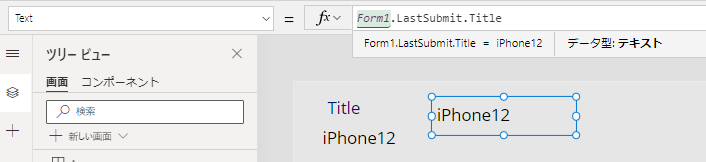
確認用画面の表示フォームのItemプロパティを、Form1.LastSumitにします。

最後に保存した項目を確認出来るようになりました。

このLastSubmitプロパティもUpdatesプロパティと同様に列を指定すれば更新した値を取り出すことが出来ます。

これを応用すると、編集フォームのOnSuccessプロパティでPower Automateのフローを実行する際に、編集フォームで更新した値をフローの入力値として使用することも出来ます。




コメント