この世に蔓延るゴミUIアプリを救いたい。
UIが悪いアプリのUIの特徴とその改善策を紹介します。
これまでの私の開発経験や書籍などから学習したことをもとに書いているので、間違いや不足していることがあればぜひご指摘ください。
トップ画面がある

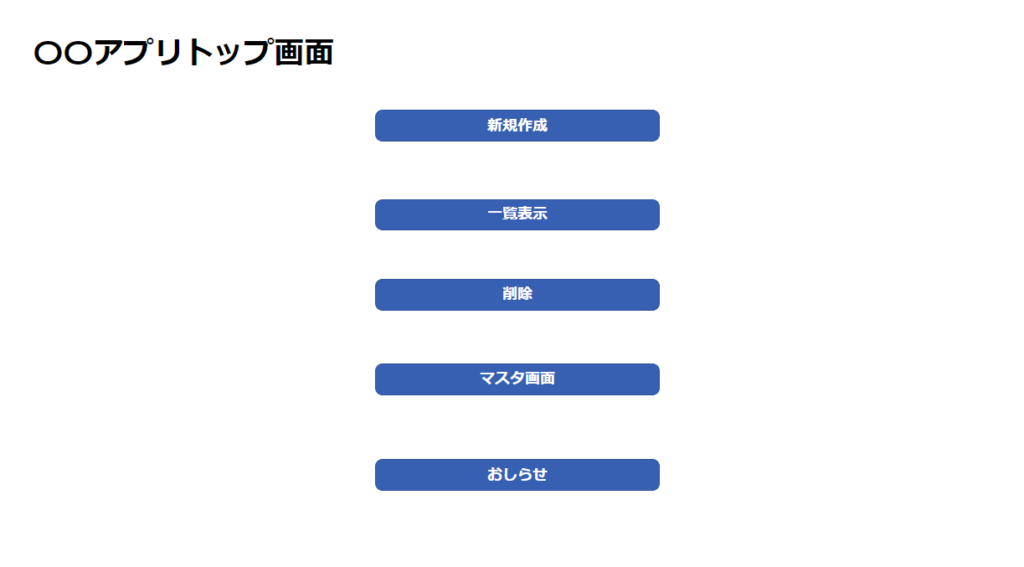
こんなトップ画面をもつアプリは作っていないでしょうか?
私も初心者の頃はこのようなトップ画面をもったアプリを作成していましたが、今見るととても具合が悪くなります。このようなアプリは令和に存在してはいけません。
ビジネスアプリにトップ画面は不要です。いますぐ削除しましょう。

我々が普段使用しているTeamsやLINEにはトップ画面がありません。
トップ画面が必要なのはサービス紹介ページのように日常的な利用がないアプリや、テトリスなどのプレイ画面と設定画面を明確に分ける必要のあるゲームです。
日常的に使用するビジネスアプリにトップ画面が存在してもユーザーの無駄な操作が増えるだけなので、今すぐ削除しましょう。
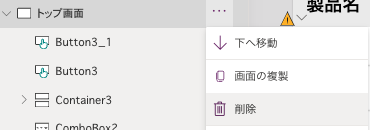
下記の方法やモダンコントロールのタブを使用してタブを作成してください。
フォームが複数列
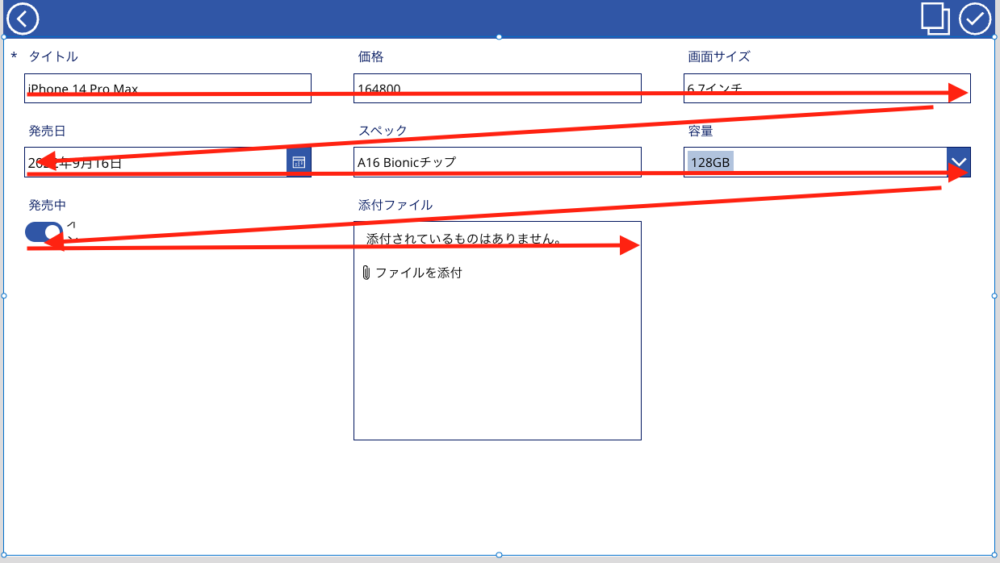
視線移動の反復横跳びは疲れます。
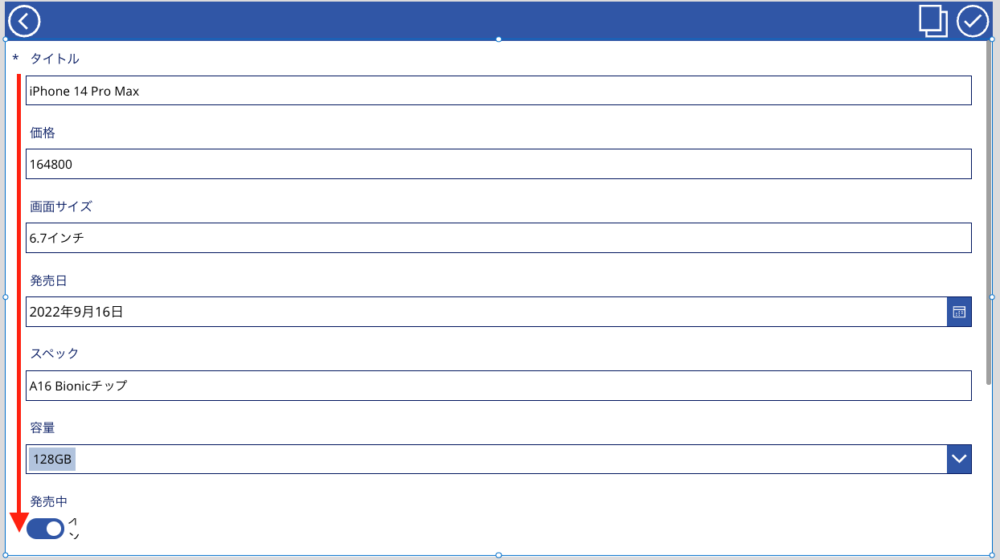
フォームのカードが複数列だと横の視線移動が発生してしまいます。

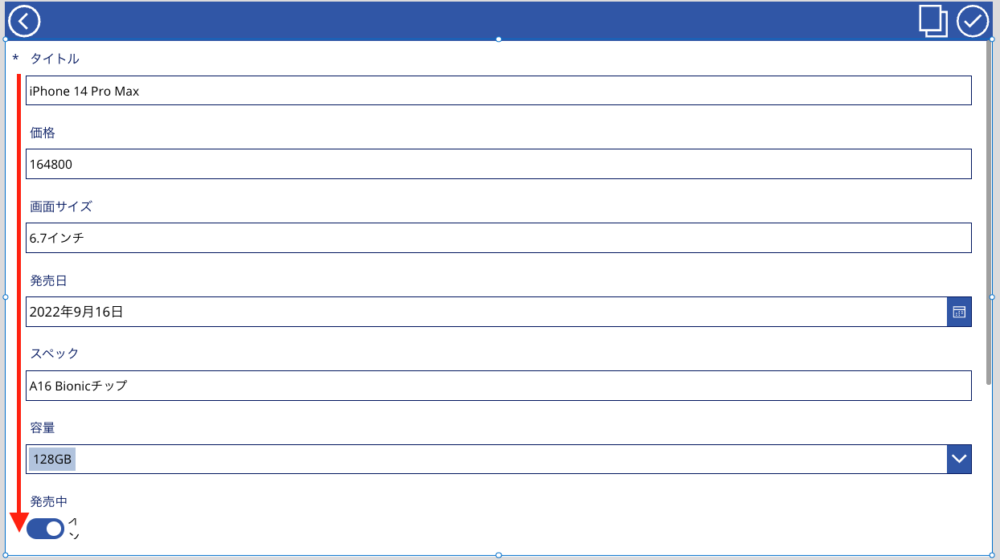
入力する順番がわかりやすくなるよう、基本的にフォームのカードは一列にしましょう。

一列にするとフォームが縦方向に長くなってしまうので、以下の方法でフォームの入力をタブで切り替えられるようにしてみてください。
超カラフル
色を使い過ぎると何が重要で何が重要でないかがわからなくなります。有彩色は基本的に1色だけに留めましょう。

配色の基本ルールである、ベースカラー:メインカラー:アクセントカラー=7 : 2.5 : 0.5を守りましょう。
ベースカラーを灰色(背景)、メインカラーを白(入力欄など)、アクセントカラー(ヘッダーなど)をコーポレートカラーにするのがおすすめです。

背景が灰色、入力欄が白になることで、入力欄がよりわかりやすくなります。
3色だけではエリアをうまく塗り分けられない場合は、灰色をうまく使い分けてください。
ちなみにモダンコントロールのフォームは背景と入力欄の配色が逆です。

ボタンから実際の操作がイメージできない
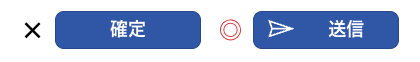
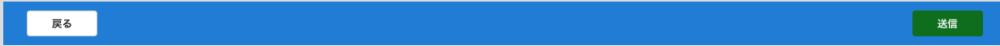
実際の操作が具体的にイメージできるようにボタンを配置しましょう。

またボタンの左側にアイコンを設置すると、ユーザーがより操作のイメージを持ちやすくなります。
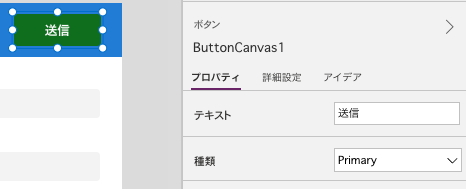
ボタンの色

送信や保存のように押すと重要なアクションが発生するボタンはボタンは前述のアクセントカラーを塗りつぶしに、キャンセルや戻るボタンのようなボタンは白の塗りつぶしにしましょう。
モダンコントロールのボタンだと前者がPrimary, 後者がSecondaryに相当します。

例外的に削除ボタンや警告を示すボタンは赤色にすることで、誤ってデータを削除してしまうことを防ぐことができます。

コントロールの配置が無秩序・空白が無い
コンテナーやギャラリーを使用して、ボタンやアイコンを整列しましょう。

人間の視線はFのように移動するため、それを意識した配置にしてください。
また同様の意味を持つコントロールはまとめることで、それらが持つ意味をわかりやすくすることができます。(例:前述のタブや後述のヘッダー)
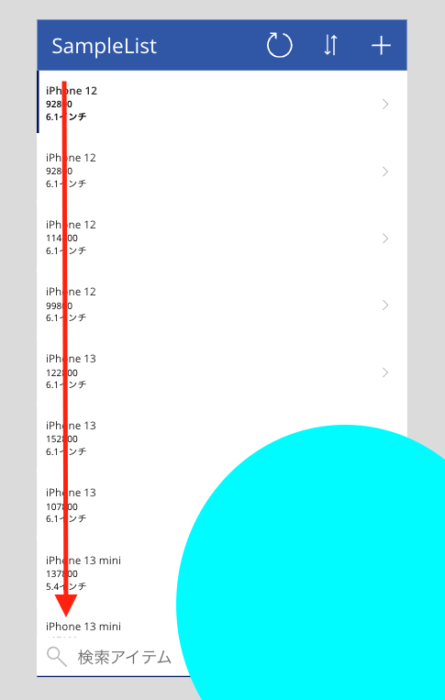
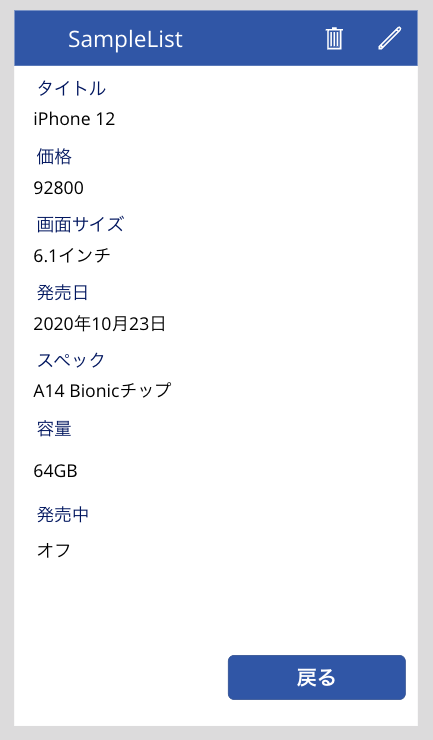
コントロールの位置が一般的な位置でない
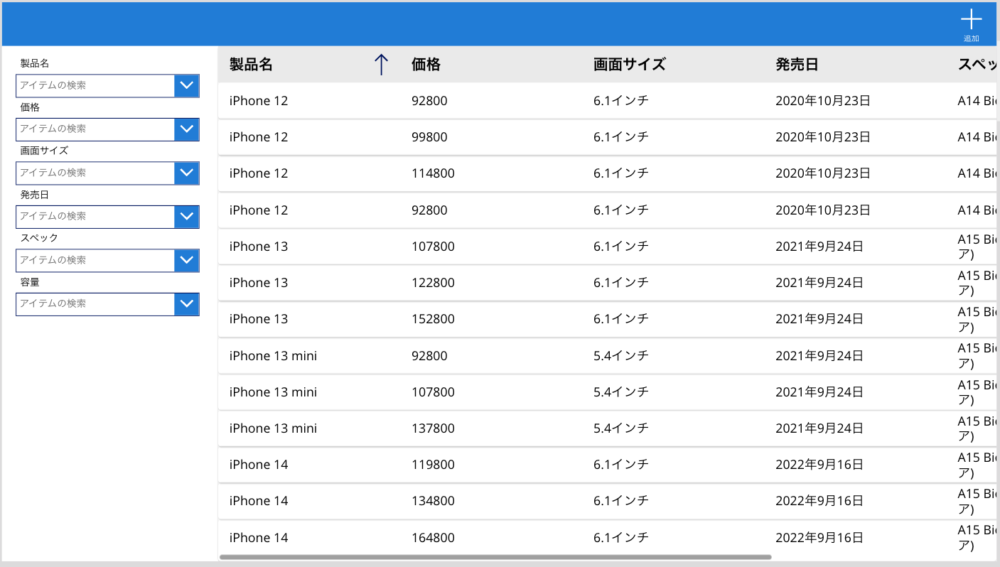
検索欄や戻るボタンなどが画面の右下に存在すると、ユーザーの誤操作を招きます。


上記の2例はユーザーが操作しやすいエリアに検索欄や戻るボタンが存在するため一見操作しやすいように感じるかもしれませんが、人間の視線移動による認識の順番と、実際の操作の順番が異なるため使いづらいと感じてしまいます。
このようなことにならないために各種操作の機能を持つアイコンをヘッダーに集約し、それを各画面で統一させれば、ユーザーがヘッダーに各機能が集約されていることを認識しやすくなります。

また、ヘッダーより上にコンテンツが存在しないことをわかりやすくすることもできます。

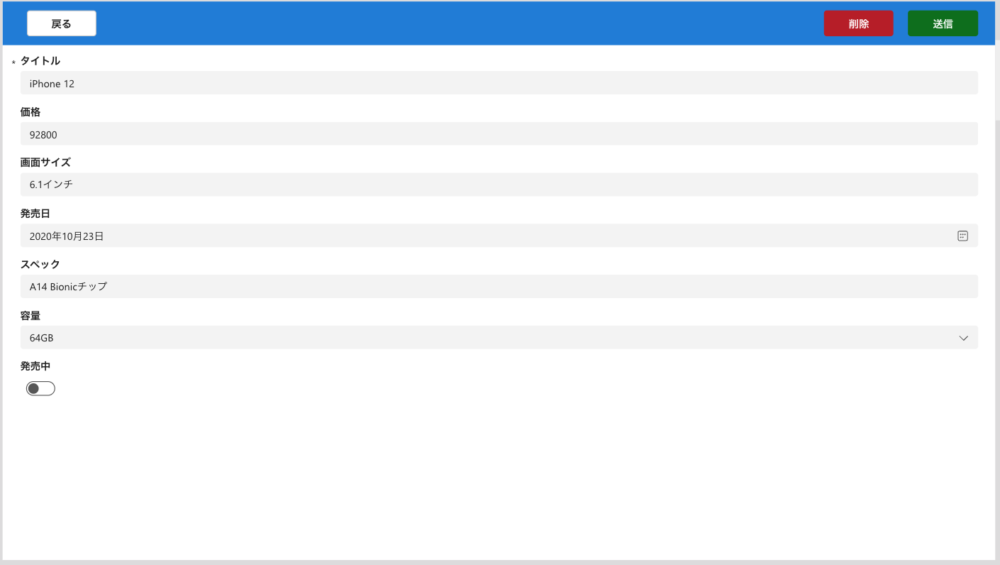
作例
最後に作例を紹介します。
UIの本を読んで学習したり、普段利用しているアプリのUIを真似してUIについての理解を深めていきましょう!
この本を読まずにパワポやアプリを作るのはありえないと言っても過言ではありません。(ad)
何かをデザインする全ての社会人におすすめです。
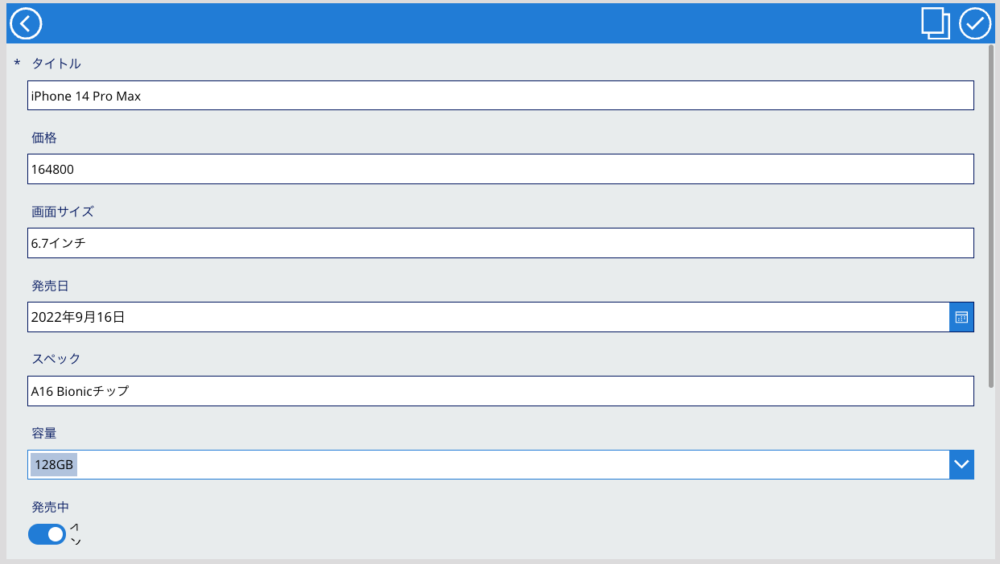
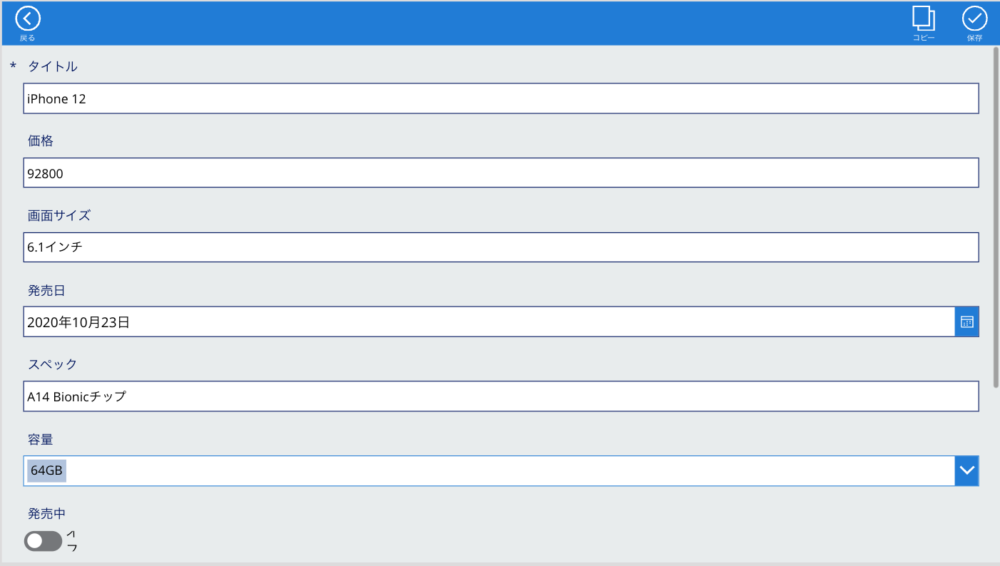
クラシックコントロール


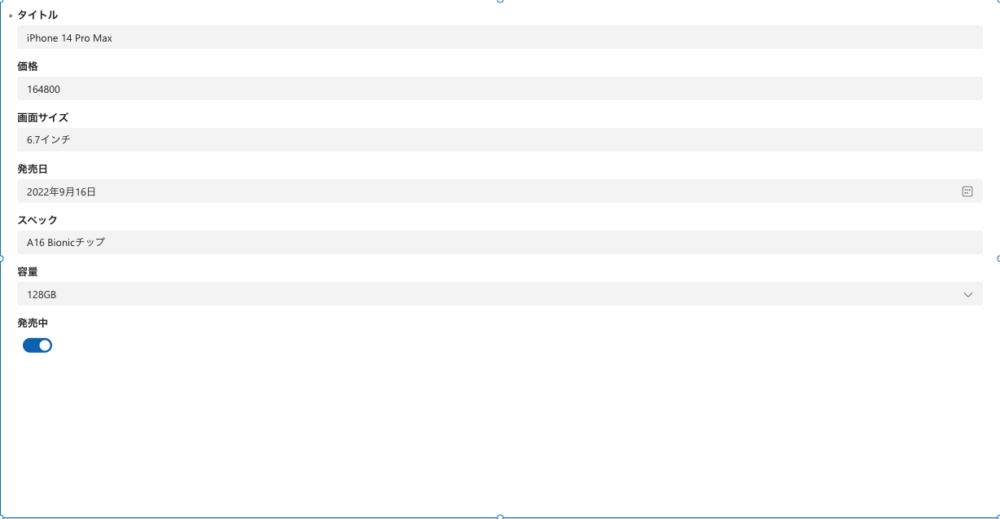
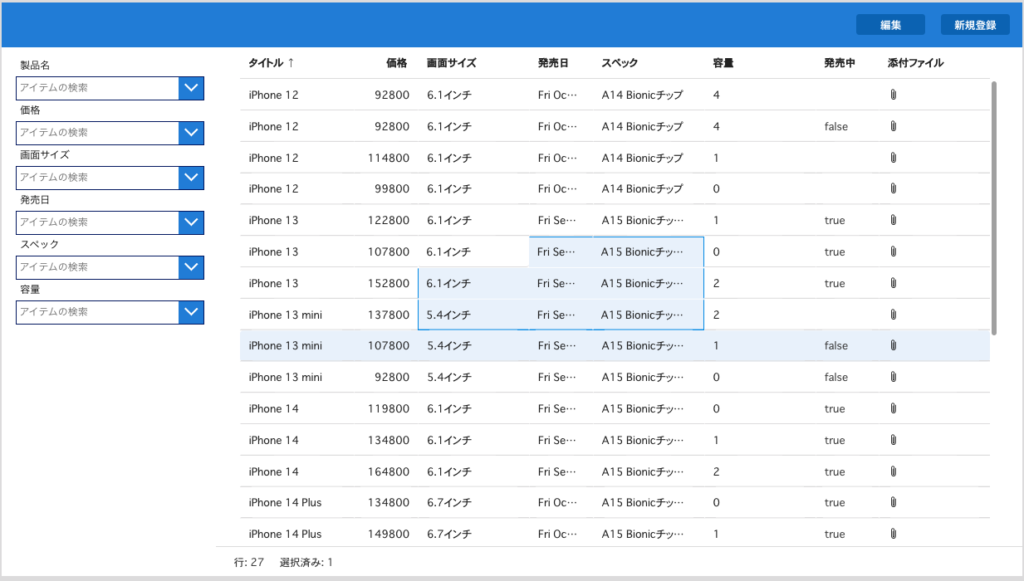
モダンコントロール


まとめ
ダメダメUIのまとめです。以下に当てはまるアプリがないか今一度確認しましょう。
- トップ画面がある
- フォームが複数列
- 超カラフル
- ボタンから実際の操作がイメージできない
- コントロールの配置が無秩序・空白が無い
- コントロールの位置が一般的な位置でない
とはいえUIの向上は目的ではなくアプリを使いやすく、わかりやすくするための手段なのであまりこだわり過ぎないようにしましょう。









コメント