検索欄のUIパターンを以下の3パターン紹介します。
- 検索欄が少ない場合
- 検索欄が多い場合
- エリアを拡張・縮小可能にする
コンテナーを活用して表示領域を分け、優れたUIのアプリを作りましょう。
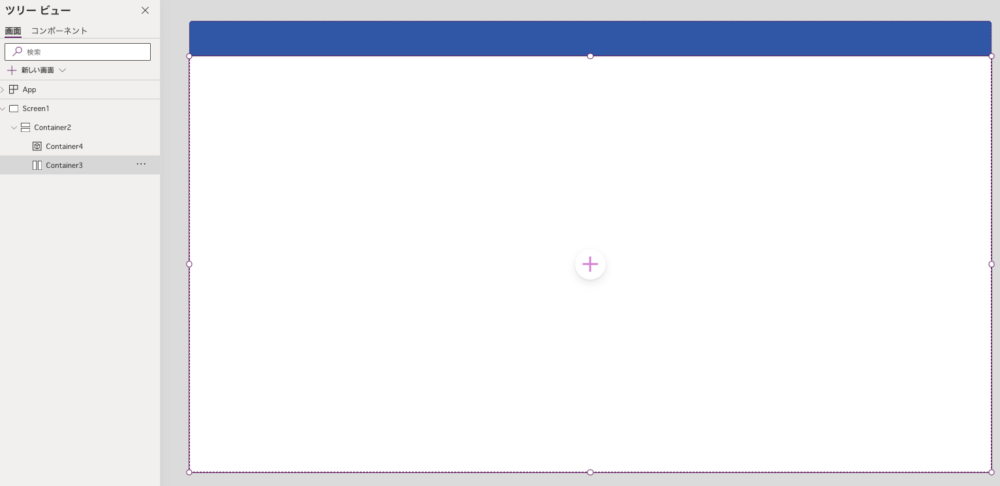
コンテナーでエリア分け

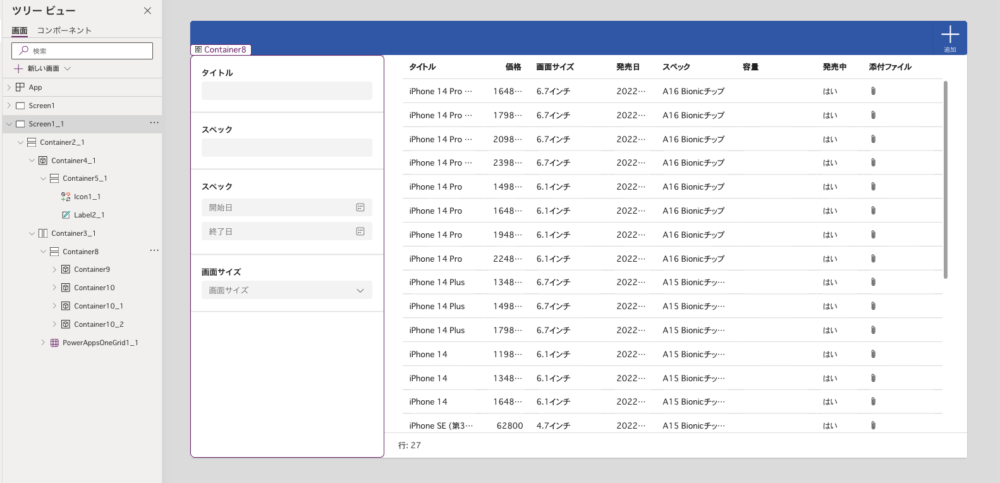
上記の画像がエリア分けの基本です。
ヘッダーは通常のコンテナーで自由に配置できるように、下部は水平コンテナーで検索・一覧・詳細エリアの比率を変更しやすくしておきましょう。
ドロップシャドウをLightなどに設定するとエリアごとに細い線が表示されるようになるので、視覚的にもエリアの区切られ方がわかりやすくなります。

罫線だと強めの線で区切られてしまうので、簡単に軽く領域を区切ることができて便利です。
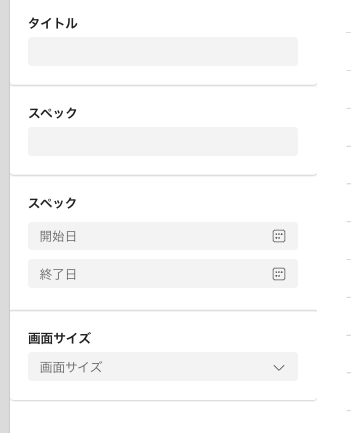
検索欄が少ない場合
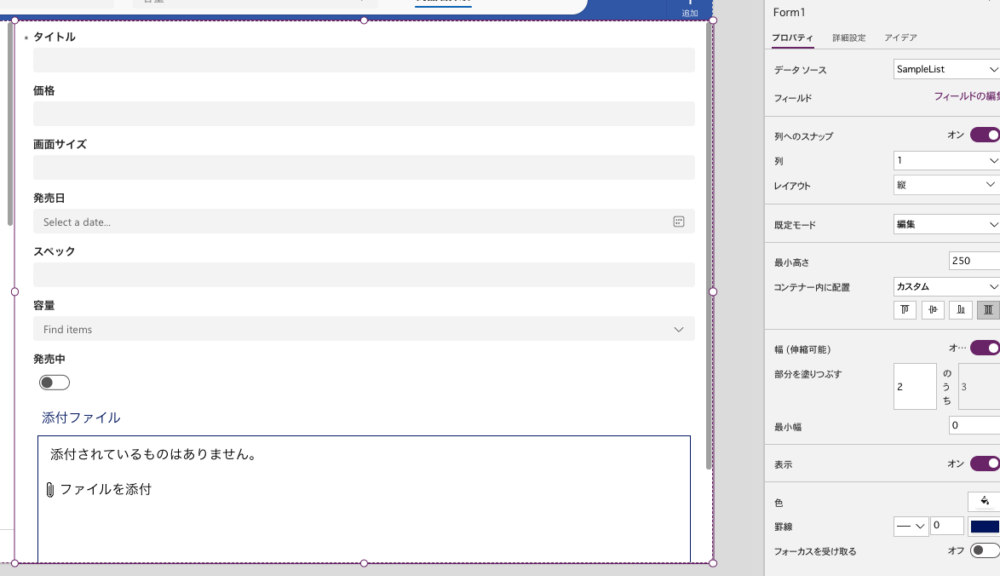
検索欄の数が少ない場合は、編集画面を兼ねることで画面遷移を少なくすることができます。

フォームコントロールの幅(伸縮可能)をオンに設定した上で、部分を塗りつぶすを2に設定すると一覧と詳細が1:2の比率で表示されます。

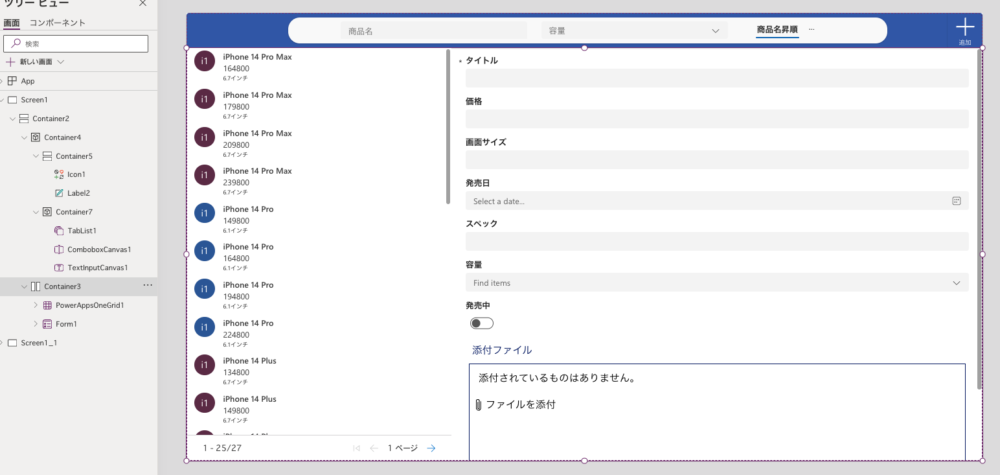
検索欄が多い場合
検索欄の数が多い場合は、編集画面は別画面にすることで検索・一覧機能に特化した画面にすることができます。
検索エリアが画面の1/4以上になる場合は画面の左に検索エリアを配置しましょう。
一覧表示エリアの縦幅が狭くなると一覧で表示できるデータ数が少なくなり、視認性が低下してしまします。

エリアを拡張・縮小可能にする
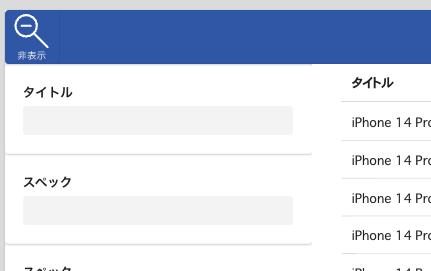
検索エリアやフォームの表示・非表示を切り替えられるようにすることで、ユーザーに検索方式を選ばせることもできます。
検索エリアの表示・非表示

アイコンとラベルを格納したコンテナーを追加し、プロパティをそれぞれ以下のように設定します。
| プロパティ | 値 |
|---|---|
| Icon.Icon | If( _SearchArea, Icon.ZoomOut, Icon.ZoomIn ) |
| Icon.OnSelect | Set(_SearchArea, !_SearchArea) |
| Label.Text | If( _SearchArea, "検索エリア非表示", "検索エリア表示" ) |
| Lable.OnSelect | Select(Icon) |
| 検索エリアのContainer.Visible | _SearchArea |
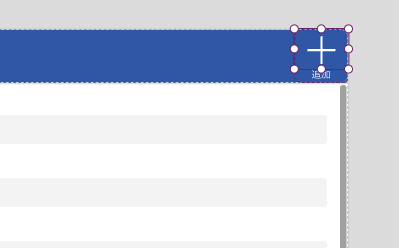
フォーム表示・非表示
ギャラリーなどの選択時に、選択したレコードを変数に格納して検索エリアを非表示にします。
Set(_SearchArea, false);
EditForm(Form);
Set(_GalSelected, Self.Selected)_GalSelectedが空白でない時または新規入力時のみフォームを表示させるようにします。
!IsBlank(_GalSelected) || Self.Mode = 1アイコンとラベルを格納したコンテナーを追加し、プロパティをそれぞれ以下のように設定します。

| プロパティ | 値 |
|---|---|
| Icon.Icon | If( Form1_1.Visible, Icon.Cancel, Icon.Add ) |
| Icon.OnSelect | If( Form.Mode = 1, EditForm(Form), Form.Visible, Set(_GalSelected, Blank()), NewForm(Form) ) |
| Label.Text | If( Form1_1.Visible, "閉じる", "新規" ) |
| Lable.OnSelect | Select(Icon) |
いい感じに表示領域の切り替えを行うことができるようになりました。




コメント