この記事では、
- コンポーネントのメリット・デメリット
- Teamsのようなタブ選択(サイドバー)コンポーネントを作成する手順
- アプリへの導入方法
を解説します。
複数画面を持つアプリではほぼ必須である画面切り替え機能をよりモダンなデザインで、より簡単に実装することができます。
コンポーネントのメリット・デメリット
コンポーネントには以下のメリットがあります。
- 頻繁に利用する数式やコントロールをまとめられるため、パフォーマンスや保守性が向上する
- 汎用的な部品として作成すれば開発速度が向上する
- zipファイルやコンポーネントライブラリとして共有可能
一方、以下のデメリットがあります。
- コンポーネントの開発には中級以上のPower Apps開発スキルが求められる
- 初心者が開発時にコンポーネントを利用する際には詳細な手順書を作成する必要がある
- 汎用的な部品として開発するためには相応の開発工数がかかる
これらのメリット・デメリットを総合的に評価してコンポーネントを使用しましょう。
コンポーネントについては以下のMVPの方々の動画が非常に勉強になります。
またコンポーネントの作成にはプロパティの種類などを理解している必要があります。
タブ選択コンポーネントの完成イメージ
タブ選択コンポーネントは、複数の画面を切り替えるためのコンポーネント(Power Appsで再利用可能な共通部品)です。
縦向き・横向き両方に対応しているタブ選択コンポーネントの作成方法を説明します。
タブ選択コンポーネントの作成手順
Power Appsでタブ選択コンポーネントを作成する手順は以下の通りです。
コンポーネントを作成

コンポーネント→新しいコンポーネントより、コンポーネントを作成します。
追加されたコンポーネントの名前をComponentTabに変更します。

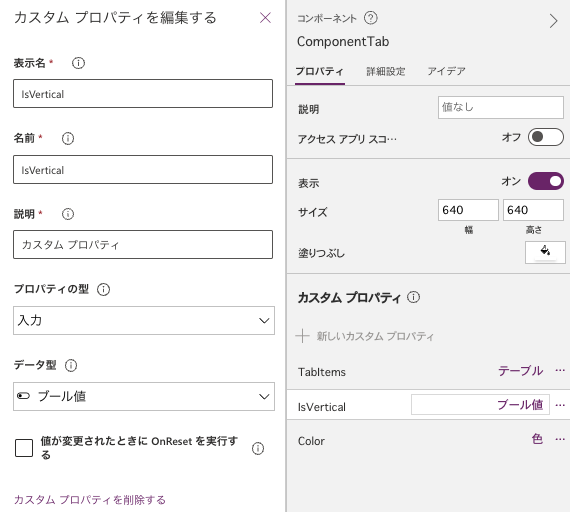
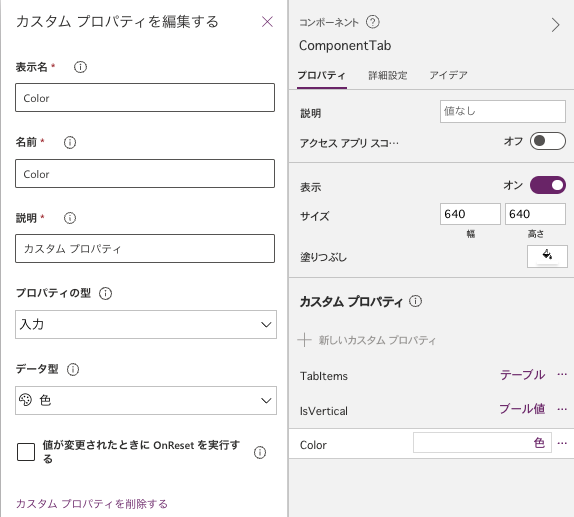
カスタムプロパティを追加
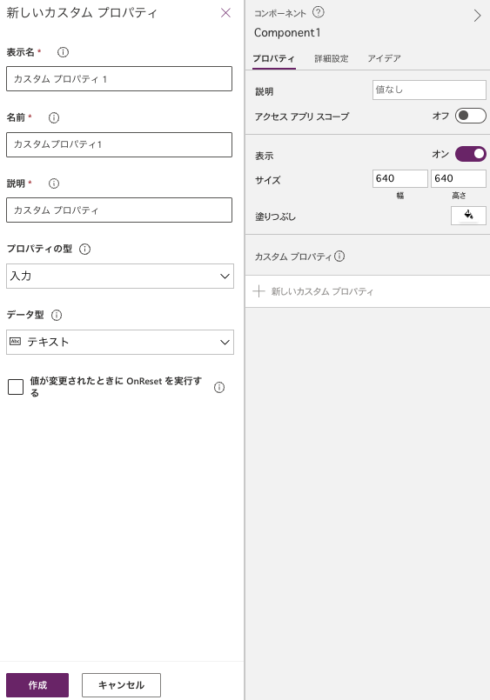
カスタムプロパティは追加したコンポーネントを選択し、新しいカスタムプロパティを選択することで追加できます。

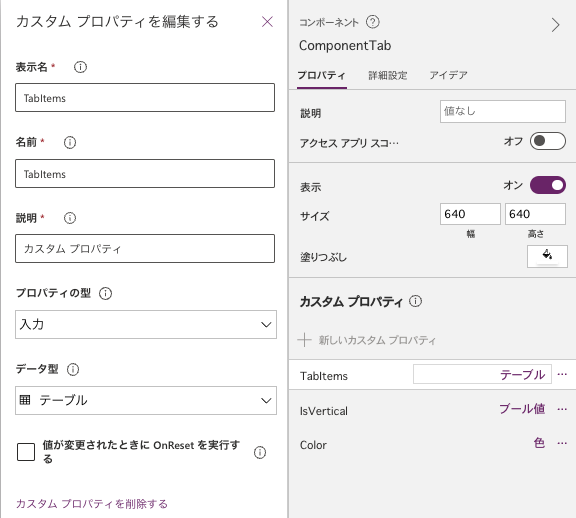
以下の表に沿ってカスタムプロパティを追加して下さい。
| 表示名 | プロパティの型 | データ型 |
|---|---|---|
| TabItems | 入力 | テーブル |
| IsVertical | 入力 | ブール値 |
| Color | 入力 | 色 |



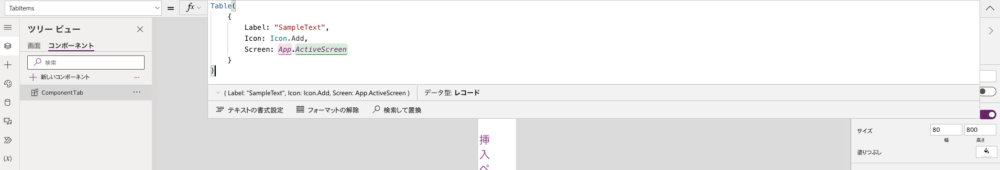
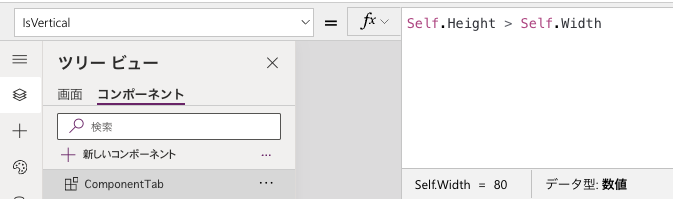
コンポーネントのプロパティに値を設定する
以下の表に沿ってプロパティを変更して下さい。
| プロパティ | 値 |
|---|---|
| Width | 80 |
| Height | 800 |
| TabItems | Table( { Label: "SampleText", Icon: Icon.Add, Screen: App.ActiveScreen } ) |
| IsVertical | Self.Height > Self.Width |
| Color | RGBA(0, 0, 0, 1) |



ギャラリーを追加・設定
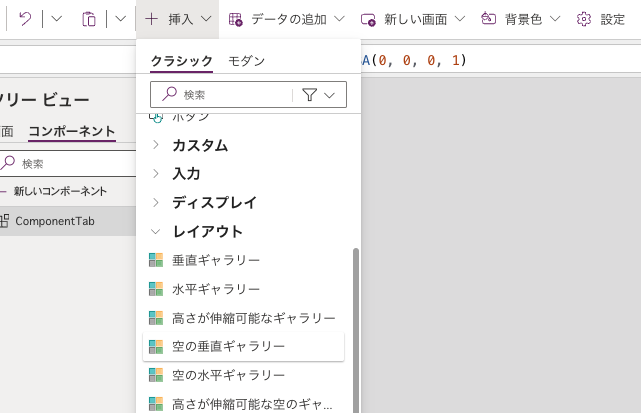
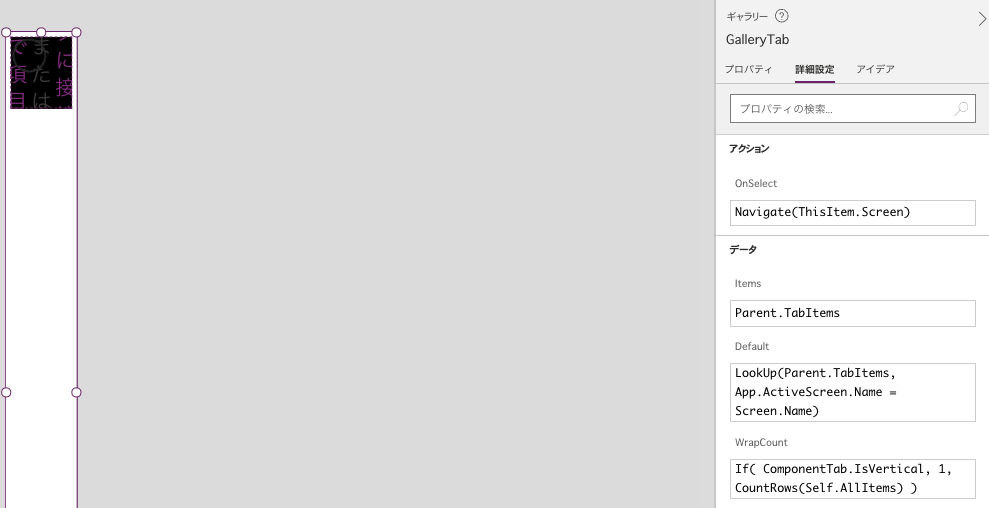
挿入→レイアウト→空の垂直ギャラリー(GalleryTab)を追加し、以下の表に沿ってプロパティを入力します。

| プロパティ | 値 |
|---|---|
| OnSelect | Navigate(ThisItem.Screen) |
| Items | Parent.TabItems |
| Default | LookUp(Parent.TabItems, App.ActiveScreen.Name = Screen.Name) |
| TemplateSize | If( Parent.IsVertical, Min(80, IfError(Self.Height / CountRows(Self.AllItems), 1)), Parent.Height - 10 ) |
| Width | Parent.Width - 2 |
| Height | Parent.Height |
| TemplateFill | If( ThisItem.IsSelected, ComponentTab.Color, RGBA(0, 0, 0, 0) ) |
| WrapCount | If( ComponentTab.IsVertical, 1, CountRows(Self.AllItems) ) |

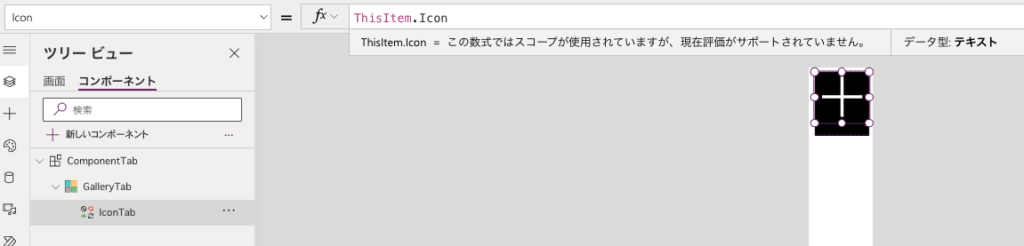
ギャラリーにアイコンとラベルを追加・設定
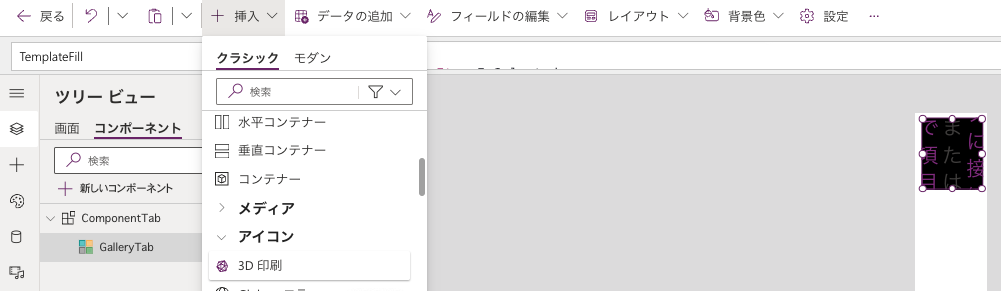
ギャラリー内に挿入→アイコン→任意のアイコン(IconTab)を追加します。アイコンのプロパティを以下の表に沿って入力します。

| プロパティ | 値 |
|---|---|
| Icon | ThisItem.Icon |
| Color | If( !ThisItem.IsSelected, ComponentTab.Color, RGBA(255, 255, 255, 1) ) |
| Fill | If( ThisItem.IsSelected, ComponentTab.Color, RGBA(255, 255, 255, 1) ) |
| Width | Parent.TemplateWidth |
| Height | Parent.TemplateHeight * 0.8 |
| X, Y | 0 |
| PaddingTop, Left, Right | 5 |
| PaddingBottom | 2 |

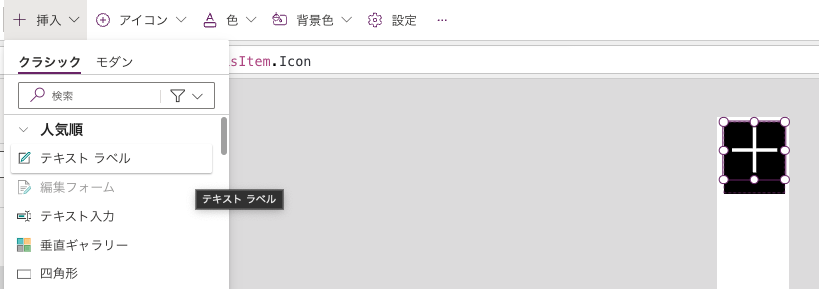
同様に挿入→ディスプレイ→テキストラベル(LabelTab)を追加し、プロパティを以下の表に沿って入力します。

| プロパティ | 値 |
|---|---|
| Text | ThisItem.Label |
| Align | Align.Center |
| Color | If( !ThisItem.IsSelected, ComponentTab.Color, RGBA(255, 255, 255, 1) ) |
| Fill | If( ThisItem.IsSelected, ComponentTab.Color, RGBA(255, 255, 255, 1) ) |
| Y | Parent.TemplateHeight * 0.8 |
| Width | Parent.TemplateWidth |
| Height | Parent.TemplateHeight * 0.2 |
| PaddingTop | 2 |
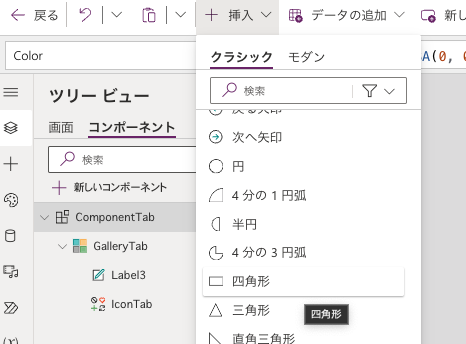
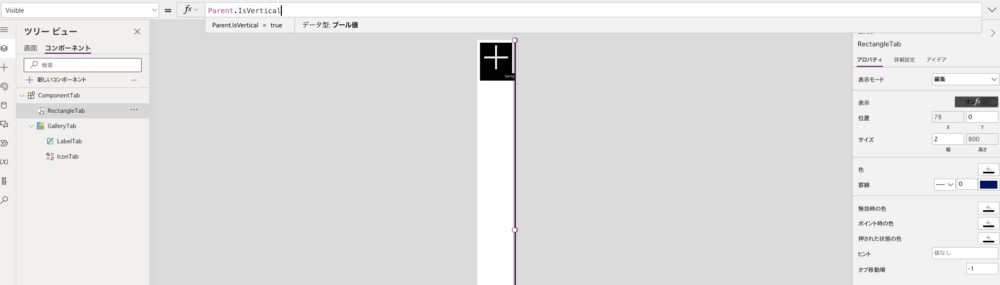
セパレーターを追加・設定
コンポーネント内に図形→四角形(RectangleTab)を追加し、以下の表に沿って入力します。

| プロパティ | 値 |
|---|---|
| Visible | Parent.IsVertical |
| Width | 2 |
| X | GalleryTab.Width |
| Y | 0 |
| Height | Parent.Height |
| Color | Parent.Color |

使い方
コンポーネントのエクスポート・インポート方法
アプリ内のコンポーネントからコンポーネントを作成した場合、ここで紹介する手順でエクスポート・インポートが可能ですが、現在は廃止済みとなっており利用可能ですが非推奨です。

単一のアプリでのみ使用するコンポーネントはアプリ内から、複数のアプリで使用するコンポーネントはコンポーネントライブラリから作成するようにしましょう。
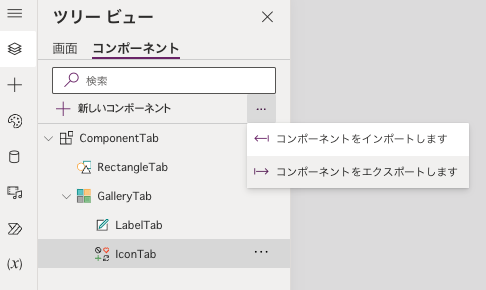
作成したコンポーネントは以下の操作でエクスポートが可能です。

ダウンロードしたzipファイルを共有します。

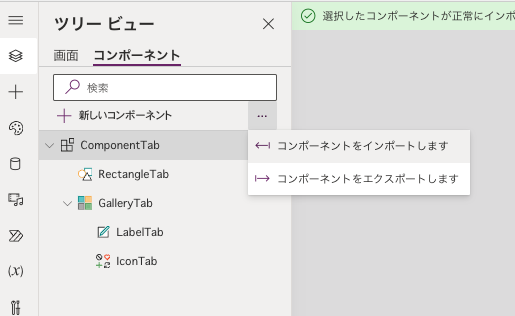
インポートする際にはコンポーネントをインポートしますをクリックします。

ファイルのアップロードを選択してzipファイルを選択します。

インポートが完了し、他のアプリでも利用できるようになりました。

アプリでの利用方法
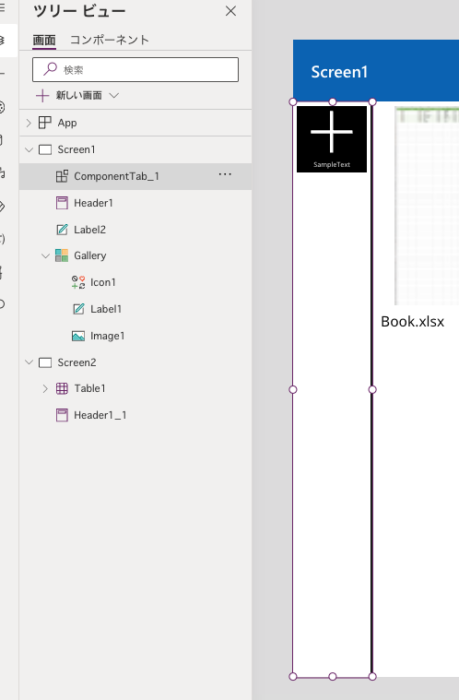
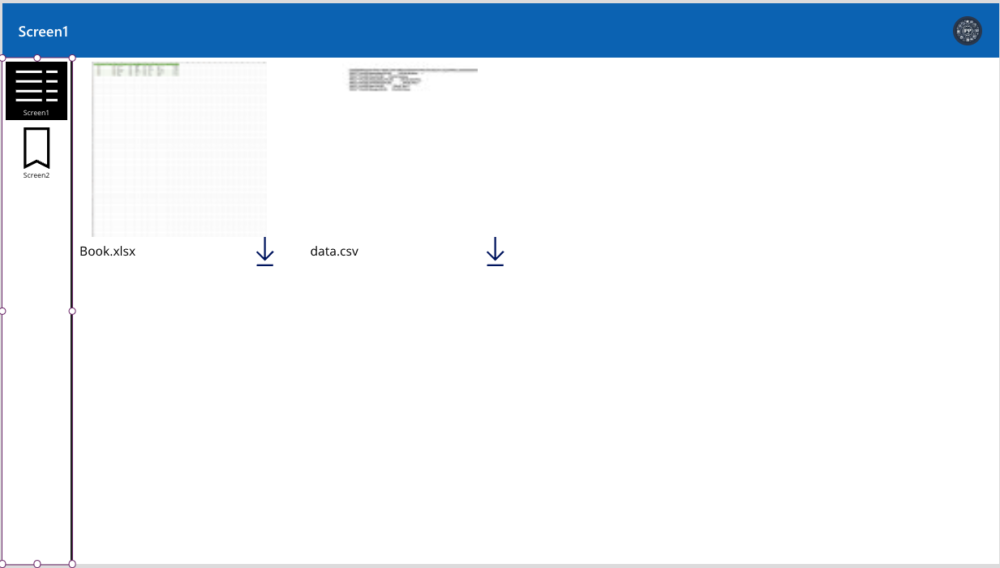
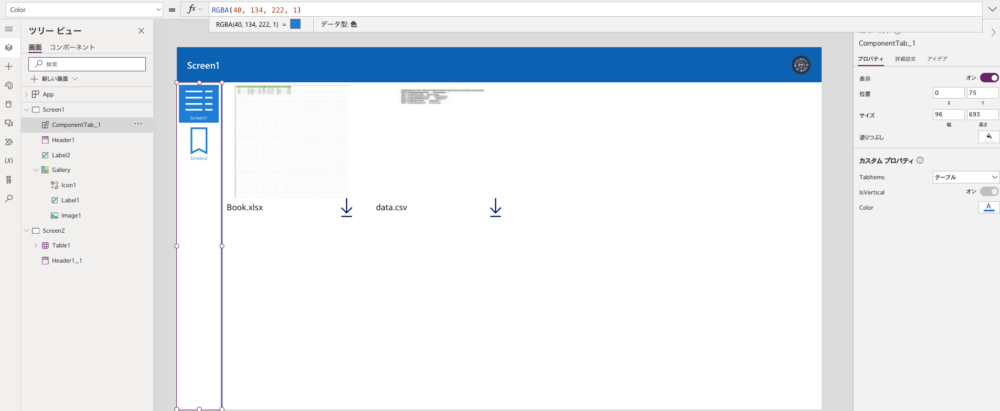
スクリーンで挿入→カスタムよりComponentTabを追加し、縦向きまたは横向きで画面の端に設置します。

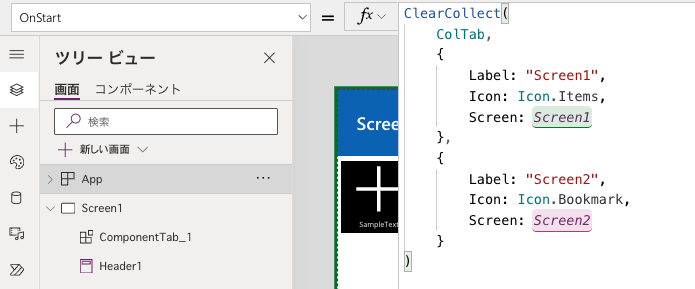
App.OnStartでコレクションを宣言します。

ClearCollect(
ColTab,
{
Label: "Screen1",
Icon: Icon.Items,
Screen: Screen1
},
{
Label: "Screen2",
Icon: Icon.Bookmark,
Screen: Screen2
}
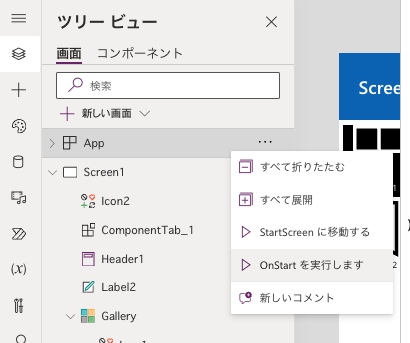
)OnStartを実行します。

コレクションで設定したアイコンに応じてタブが表示されます。


また、Colorプロパティを設定すれば色を変更することも可能です。





コメント