列数が多くなると縦スクロールが増えて使いづらくなる編集フォームを、自動で並べ替えやフィルター処理が行われるようにして使い勝手を向上させます。
後編は、Power Queryで作成したExcelテーブルを読み込んで、編集フォームのカードを並べ替え・フィルターを行う方法を紹介します。
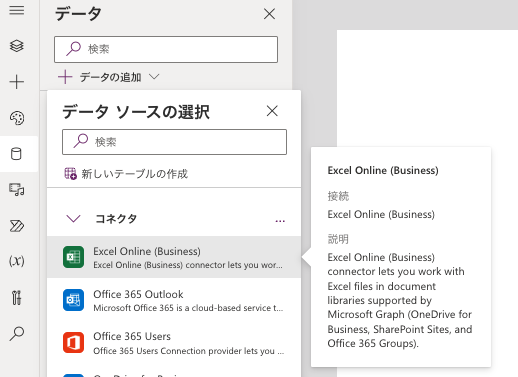
Excelテーブルを読み込み

前回作成したExcelテーブルをアプリで読み込みます。

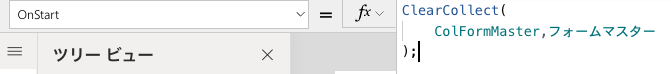
データとして読み込ませたら、App.OnStartでコレクションに格納します。

フォームのカードの並べ替え
Shiftキーをクリックしながらカードの複数選択ができるようになった状態で、Ctrl + Aでフォーム内のカードを全選択します。

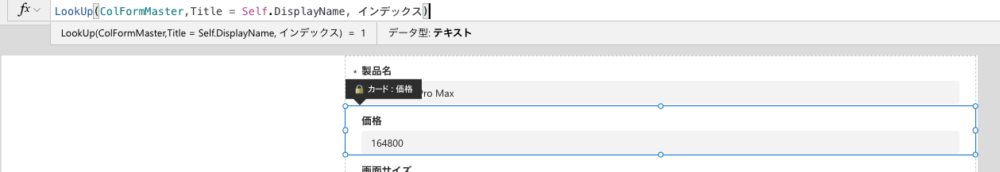
カードのYプロパティに以下の数式を入力することで、カードがマスターの順番通りに並べかえられます。
LookUp(ColFormMaster,Title = Self.DisplayName, インデックス)
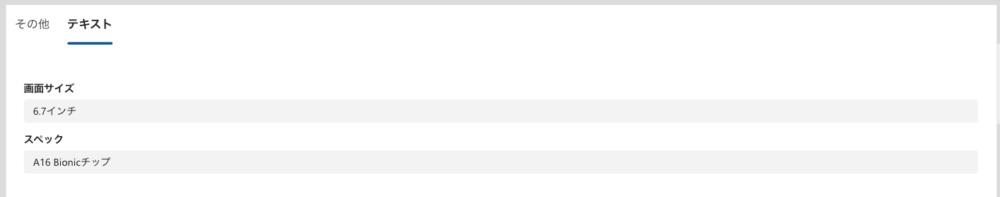
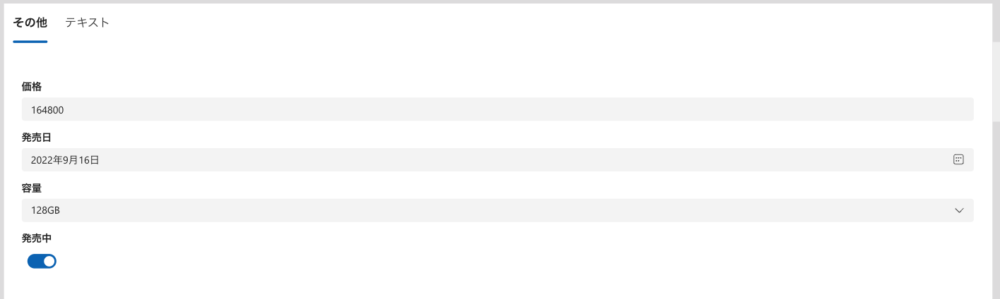
フォームのカードのフィルター
モダンコントロールのタブ一覧やギャラリーなどの、テーブルを一覧化できるコントロールを設置します。
Itemsに以下を入力します。
Distinct(ColFormMaster, カテゴリー)並べ替え同様フォーム内のカードを全選択した状態で以下の数式を入力します。
LookUp(ColFormMaster,Title = Self.DisplayName, カテゴリー = TabList1.Selected.Value)上部のタブで選択した結果に応じてカードが切り替えられるようになりました。







コメント