本記事の内容は過去の手法です。以下の記事をご覧ください。
Power Appsで撮影した画像をSharePointの画像ライブラリに保存させ、保存した画像をギャラリー表示できるようにします。
参考にしたもの
【備忘録】PowerAppsで画像を撮影して、SharePointの画像ライブラリーに格納する前編
【備忘録】PowerAppsで画像を撮影して、SharePointの画像ライブラリーに格納する後編
こちらの記事を参考に作成しましたが、環境によるものなのかうまく動作しませんでした。少し修正すると動作させることができましたのでその方法を記載します。
SharePointで画像ライブラリを作成する
まずデータソースとしてSharePointで画像ライブラリを作成します。

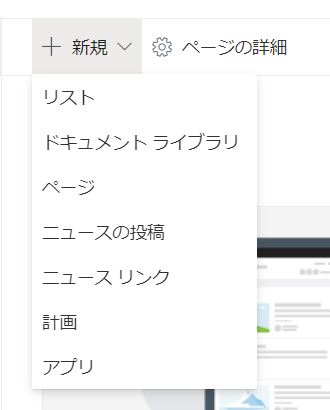
SharePointサイトのホームから”+新規”を選択し、一番下の”アプリ”を選択します。

そして表示されたページの下の方にある画像ライブラリを選択します。

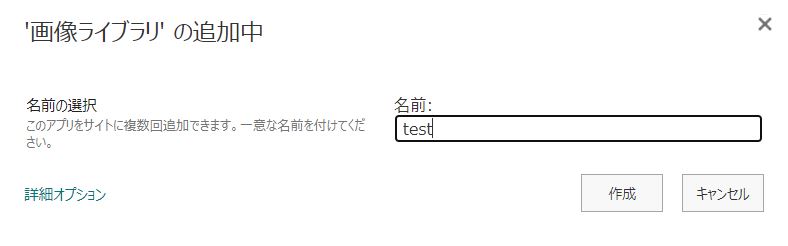
適当な名前を付けて作成を押します。
Power Appsでアプリを作成する
空のアプリから携帯電話レイアウトでアプリを作成してください。
メイン画面を作成
オブジェクトを配置していきます。
| ラベル(Label1) | Text=User().FullName |
| メディア→画像(Image1) | Image=appPhoto |
| 入力→テキスト入力(TextInput1) | 画像のファイル名を入力する場所 |
| 撮影ボタン(Button1) | OnSelect=Navigate(Screen2) |
| 投稿ボタン(Button2) | 後ほど詳しく説明 |

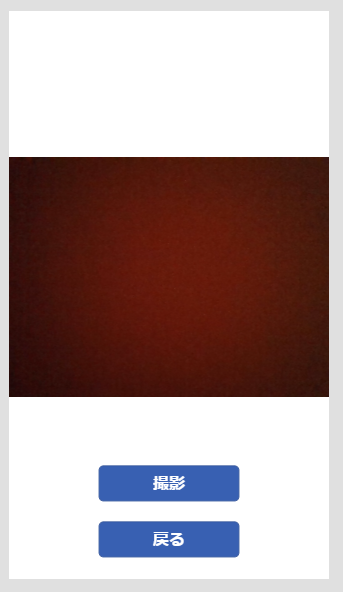
カメラ画面を作成
新しい画面→空を選択し、2つ目の画面を作成します。そして、オブジェクトを配置します。
| メディア→カメラ(Camera1) | StreamRate=100 |
| 撮影ボタン(Button4) | OnSelect=Set(appPhoto,Camera1.Stream);Navigate(Screen1) |
| 戻るボタン(Button3) | OnSelect=Navigate(Screen1) |
StreamRateとは
StreamRate – ストリーム プロパティの画像を更新する頻度 (ミリ秒単位)。 この値の範囲は、100 (0.1 秒) から 3,600,000 (1 時間) です。
公式より引用
このStreamRateプロパティのレートに沿ってStreamプロパティの画像が更新されます。
StreamRateを最小の100に設定しているので、0.1秒ごとにStreamプロパティが更新されます。
そのためカメラボタンを押すとappPhotoという変数に常にほぼ最新の画像が保存できるようになっています。





コメント
[…] この記事はPower AppsとSharePointを連携させて画像を保存するの続きです。 […]
[…] この記事はPower AppsとSharePointを連携させて画像を保存するの続きです。 […]