本記事の内容は過去の手法です。以下の記事をご覧ください。
この記事はPower AppsとSharePointを連携させて画像を撮影するの続きです。
(2021/6/14追記)Power AppsV2トリガーが追加されました。
→Power AppsからOneDriveにファイルをアップロードする
新しいバージョンのトリガーでは、base64形式への変換が不要になりました。
また、この記事と同様に保存先をSharePointライブラリにすることも出来ます。
フローを作成する
Power Appsで撮影した画像を変換し、SharePointの画像ライブラリに保存するフローを作成します。
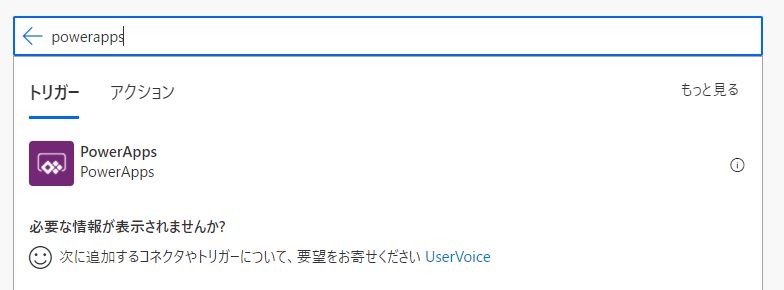
Power Automateで新規フローを作成し、PowerAppsトリガーを選択します。

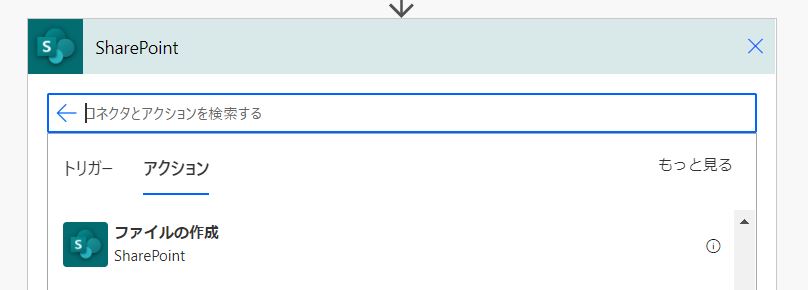
次に、SharePoint→ファイルの作成アクションを選択します。

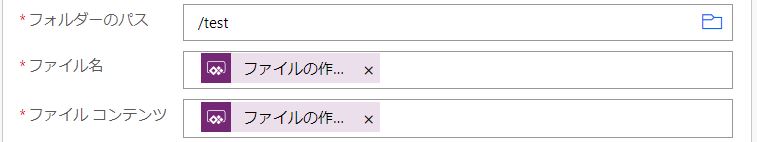
サイトのアドレスを選択後、以下のように各項目を入力します。

| ファイル名 | ファイルの作成_ファイル名 |
| ファイルコンテンツ | ファイルの作成_ファイルコンテンツ |
となるようにどちらの項目もPower Appsで確認を選択してください。表示されていない場合は表示を増やすを選択すれば表示されます。
base64形式への変換(Power AppsV2トリガーでは不要になりました)
Power Appsで撮影した画像をSharePointで保存させるためにはbase64形式へと変換する必要があり、上記のフローのままだとSharePoint上で表示させることができません。
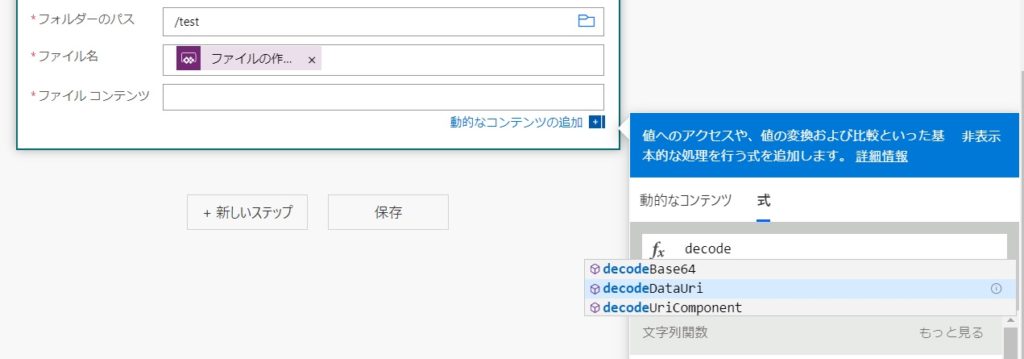
そこで、画像の形式を変換します。動的なコンテンツの追加→式をクリックし、fxの横にdecodeDataUriと入力します。

()の間にカーソルを合わせた状態で動的なコンテンツ→ファイルの作成_ファイルコンテンツをクリックします。
入力欄が decodeDataUri(triggerBody()['ファイルの作成_ファイルコンテンツ']) となっていれば問題ないです。
OKを押して関数を保存した後、フローを保存してください。(わかりやすい名前を付けて保存)
Power Appsとフローを接続する
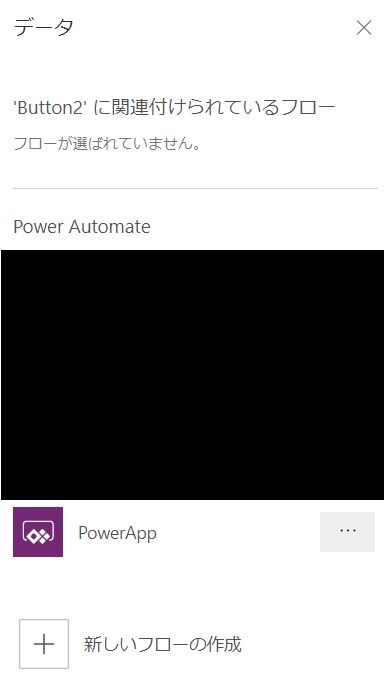
前回Power Appsで作成したアプリの編集画面に戻ります。Screen1の投稿ボタンのOnSelectに対してフローを付与します。

投稿ボタンをクリックした状態でアクション→Power Automateをクリックします。
作成したフローの一覧が表示されますので、先ほど作成したフローを選択します。

以下のような文字列が挿入されれば、接続成功です。
Power Automate側に渡す情報を入力していきます。
投稿ボタンのOnSelectを以下のように入力して、ファイル名をテキスト入力に入力した文字列、ファイルをappPhotoに保存された画像に指定します。
'PowerApp->ファイルの作成,ファイルのプロパティの更新'.Run(TextInput1.Text&".jpeg",appPhoto)これでボタンを押せば画像ライブラリにPower Appsで保存した画像が保存されます。
撮影・保存してみる
再生ボタンでのデバッグまたはアプリを発行後にスマホからアプリを起動して、実際に画像を撮影・保存します。
アプリを起動したら、”撮影画面に移動”ボタンを押します。

そして、撮影ボタンで画像を撮影します。

元の画面に戻ると、撮影した画像が表示されています。

テキスト入力にファイル名を入力して投稿を押すと、撮影した画像がSharePointの画像ライブラリ上に保存されます。
SharePoint上では以下のように表示されています。

これでPower Appsで画像を撮影し、SharePoint上に保存することが可能になりました。
次回は保存された画像にコメントを記入できるようにします。





コメント
[…] Power AppsとSharePointを連携させて画像を保存するに続きます。 […]