本記事の内容は過去の手法です。こちらのカテゴリーの記事の手法をご覧ください。
[catlist name='ファイラーアプリ']
前回(Power AppsとSharePointを連携させ、コメントを付けて画像を投稿する)までは、Power Appsで画像を投稿するロジックを説明してきました。
今回からはPower Appsでデータソースから画像を取得して様々な操作が出来るようにします。
今回はデータソース上の画像をサムネイルで一覧表示させ、その詳細情報も閲覧できるようにします。
ギャラリーを設置
新しい画面を設置し、ラベル、ドロップダウン、アイコン(フォルダー・上矢印)とギャラリーを配置します。
ギャラリーについて→【基礎編】Power Appsのギャラリーについて

このギャラリーへ画像やフォルダーを表示します。
ギャラリーの設定
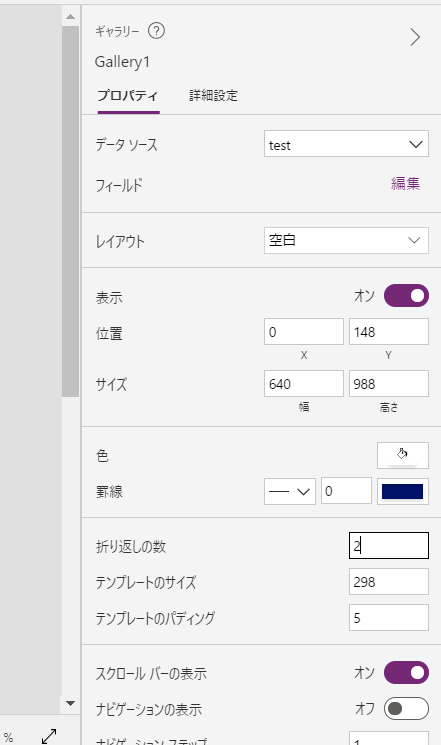
まずギャラリーをデータソースに接続します。

そして、折り返しの数は2にしておきましょう。
次にギャラリー内にラベルと画像コントロールを設置します。
それぞれ以下のように入力します。
| Label.Text | ThisItem.拡張子付きのファイル名 |
| Image.Image | ThisItem.アイテムへのリンク |
データソースがドキュメントライブラリの場合はThisItem.Thumnail.Smallにしてください。

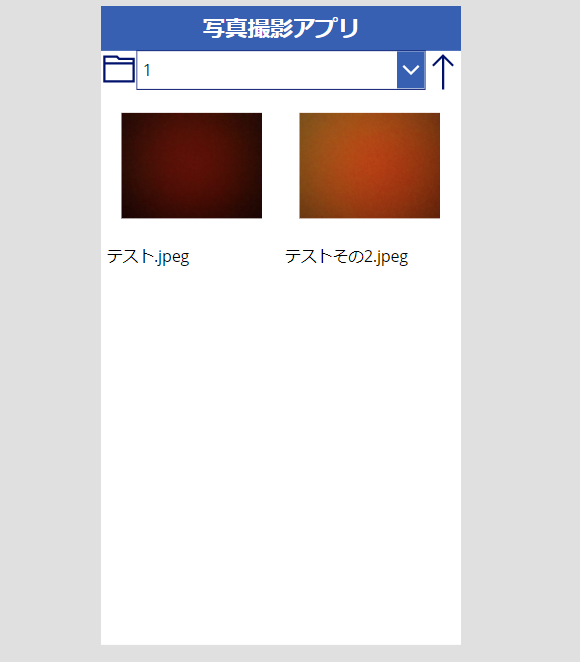
このように一覧表示が出来るようになりました。
ギャラリーのOnSelectプロパティにはNavigate関数を使用して次に紹介する画面へ遷移する動作を割り当ててください。
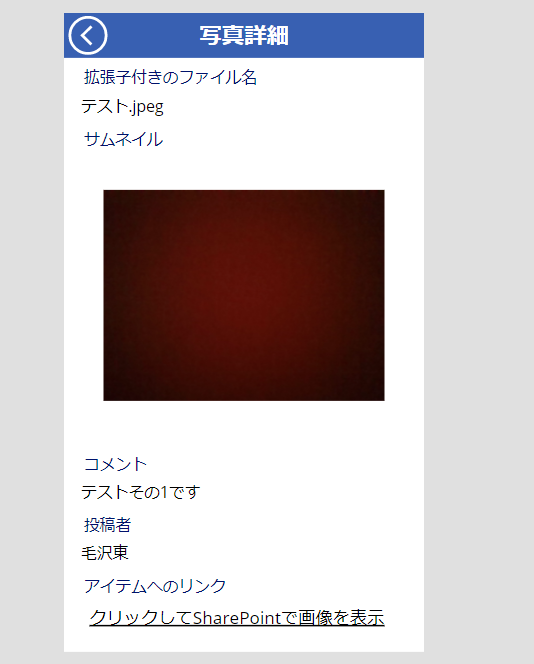
画像の詳細を表示させる
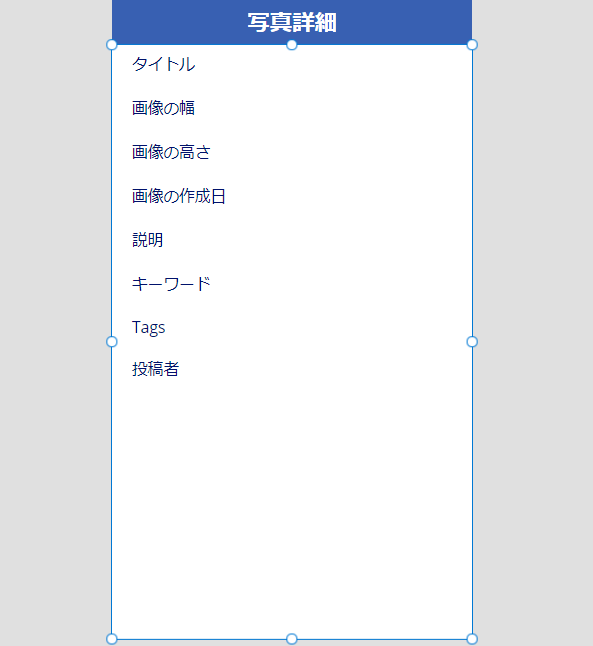
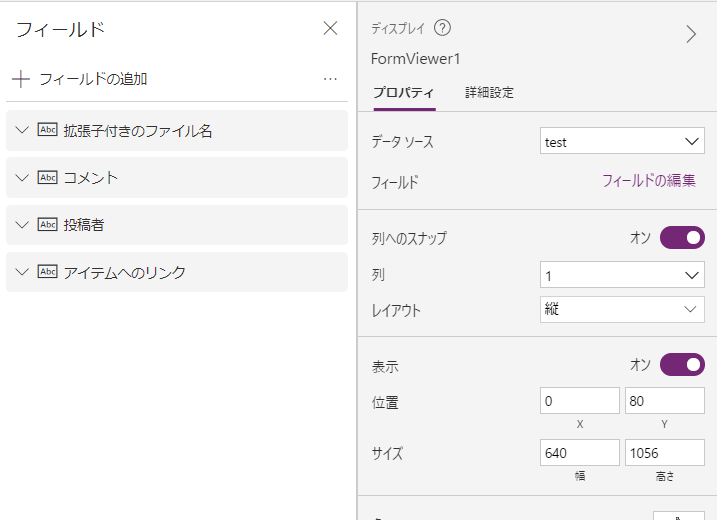
新しい画面を追加し、ラベルと表示フォームを設置して表示フォームをデータソースに接続します。
表示フォームについて→【基礎編】Power Apps の表示フォームについて

Itemが空になっていて何も表示されないので、先ほどのギャラリーで選択した項目を表示させるようにギャラリーのItemをGallery1.Selectedにします。
続いて、表示フォームに表示させる項目を選択していきます。

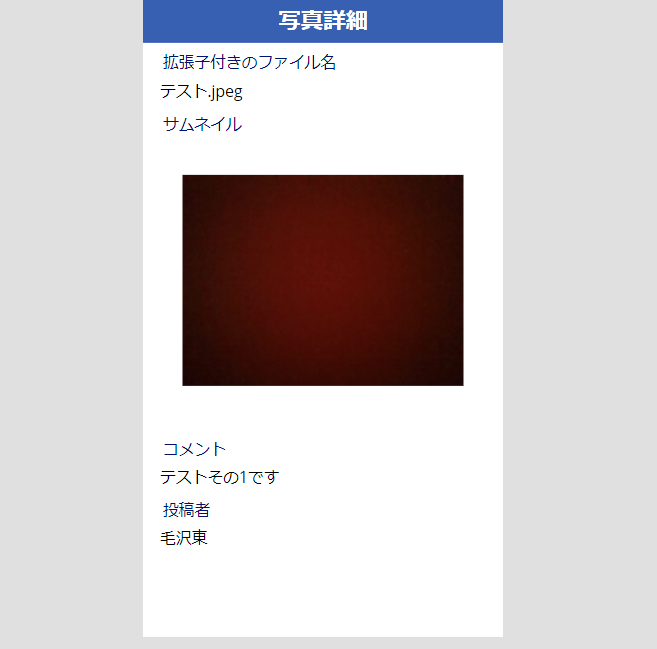
フィールドをこのように選択します。
表示フォームのアイテムのリンクにはアイテムへのリンク(URLの文字列)が表示されていますので、それを画像と実際にクリックするとリンク先へ遷移するものの2つに分けて作成します。
まず画像を表示させるためにURLが表示されているラベルを削除して、画像コントロールを設置します。
そのImageをParent.Defaultに設定すれば画像が表示されます。

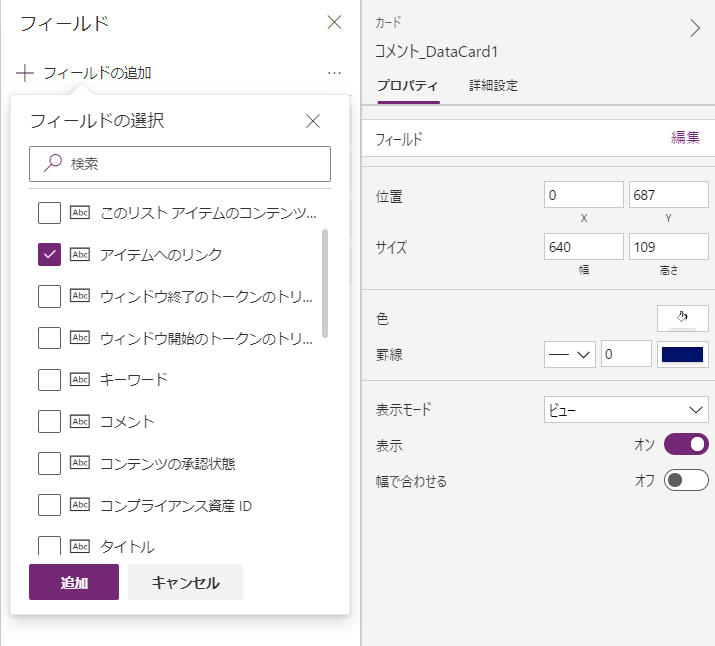
次にクリックするとSharePoint上のアイテムへ遷移するリンクを表示させます。もう一度アイテムへのリンクカードを設置してください。

オリジナルのアイテムへのリンクカードを書き換えたのでもう一度選択できるようになっています。
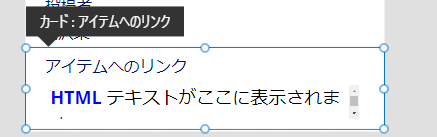
先ほどと同様にラベルを削除し、HTMLテキストコントロールを設置します。

HTMLテキストコントロールのHtmlTextプロパティに以下のように入力します。
"<a href='" & Parent.Default & "'>" & "クリックしてSharePointで画像を表示" & "</a>"
リンクをクリックしてSharePoint上のアイテムへ遷移することが出来るようになりました。
これでアイテムの詳細は完成です。必要に応じて他のカードを追加してください。

ギャラリーへ戻るボタンも忘れないように設置しておいてください。




コメント
[…] 続き→Power Appsで画像のファイラーアプリを作成する その1 […]