Power Appsでデータソースの項目を一覧で表示させるのに便利なギャラリーコントロールについて解説します。
ギャラリーとは
データソースにあるデータを一覧で表示出来るコントロールです。
一番上の項目にラベルなどのコントロールを配置するとギャラリー内のすべての項目に同じフォーマットで表示されます。
ギャラリーオブジェクトの設定方法
SharePointリストからPower Appsでアプリを作成するで作成したSharePointリストを使用してアプリを作成します。
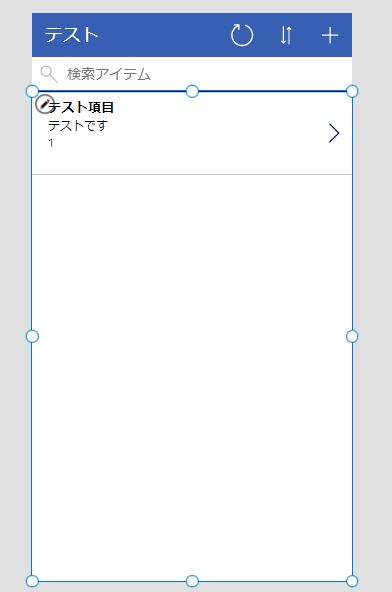
データソースからアプリを作成すると以下のようになります。

青枠で囲まれている部分がギャラリーです。
Items
ギャラリーに表示される項目はItemsで指定されており、デフォルトでは以下のようになっています。
SortByColumns(Filter([@データソース名], StartsWith(Title, TextSearchBox1.Text)), "Title", If(SortDescending1, Descending, Ascending))Filter関数とStartsWith関数でギャラリーの上にあるテキストボックスに入力した文字列で始まるタイトル列のデータという条件で一致した列のみ表示させています。そしてSortByColmns関数でSortDescending1変数を使用して昇順と降順を切り替えています。
このItemsに接続したいデータソース名を入力すればデータを一覧で表示させることが出来ます。
すべてのデータを表示させてしまうと読み込みに時間がかかり、目的のデータを見つけづらくなってしまうため、Filter関数やSortByColumns関数でデータを絞理、並べ替える必要があります。
OnSelect
表示される項目をクリックして発生するイベントを指定する項目です。デフォルトでは以下のようになっています。
Navigate(DetailScreen1, ScreenTransition.None)Navigate関数でDetailScreen1に遷移して詳細な情報を閲覧できるようにしています。
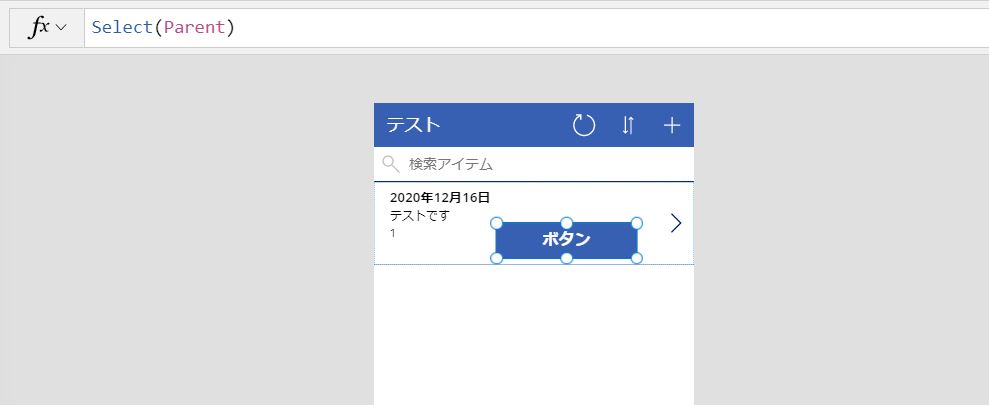
ギャラリー内のコントロールのOnSelectをSelect(Parent)にしておくことで枠内のどこを押してもギャラリー既定のOnSelectが発動するようになっています。
ギャラリー内のオブジェクト
ギャラリー内のコントロールに表示される項目はTextを編集することで変更することが出来ます。
編集する
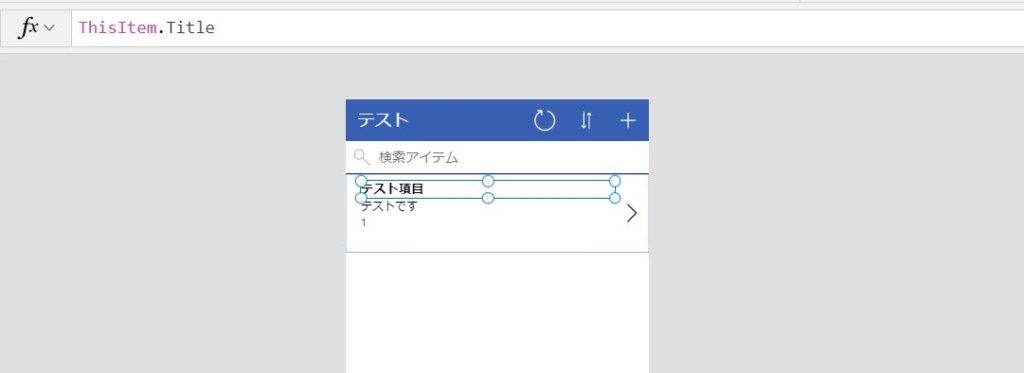
まずはデフォルトで表示されている項目を編集します。デフォルトでは以下のようになっています。

テスト項目という値はデータソースのタイトル列のものなので、ThisItem.の後にTitleと入力するとタイトル列の値が表示されます。
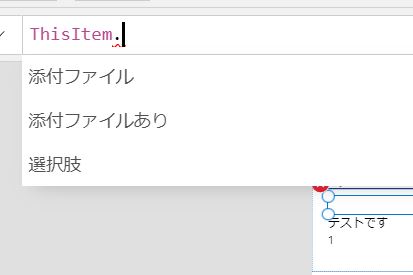
別の値を表示させるためには、ThisItem.の後を変更する必要があります。ThisItem.まで文字を削除すると以下のように候補が現れます。

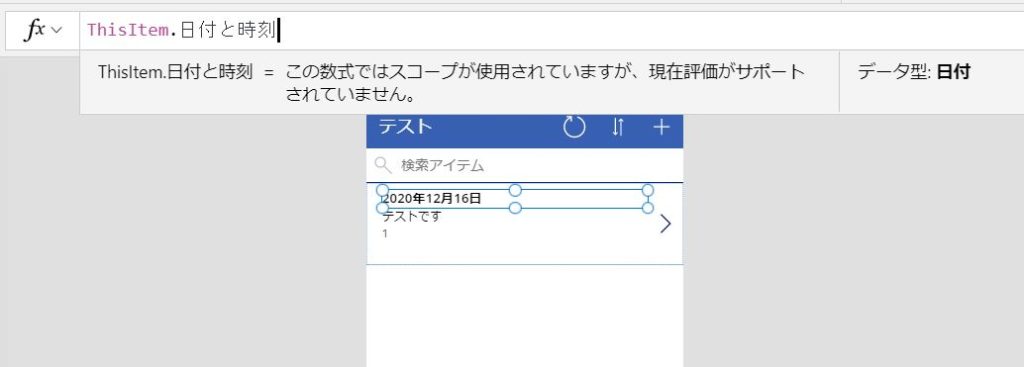
ここで日付と時刻を選択すると、以下のように日付と時刻列のデータが表示されます。

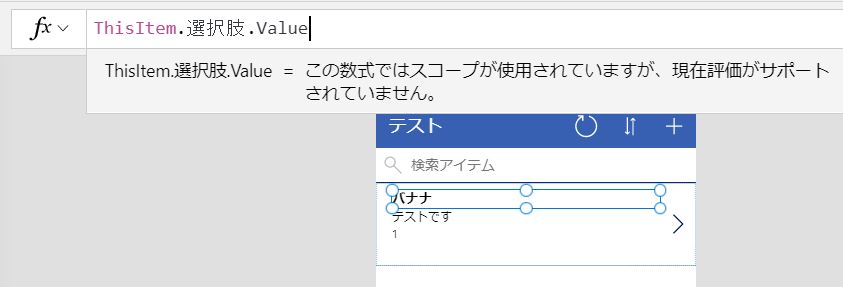
また、選択肢列の場合は末尾に.Valueを付ける必要があります。

追加
編集する際と同様にTextにThisItem.~と入力することで新しい項目を表示することが出来ます。
コントロールを追加する際にはギャラリー内のテンプレートをクリックしてから追加しないと、ギャラリー外にコントロールが設置されてしまうので注意してください。
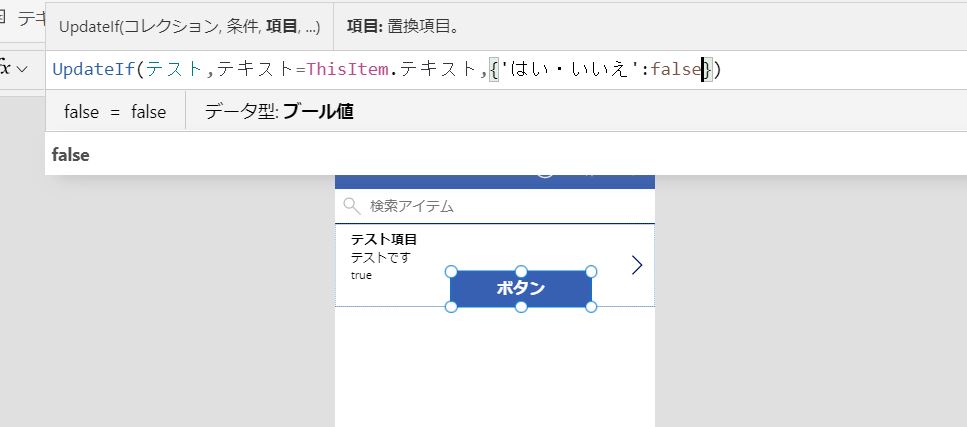
以下のようにボタンやテキスト入力などのコントロールを設置することも可能です。

自動生成のアプリではギャラリーの項目をクリックして別画面でデータを編集しますが、ギャラリーに追加したボタンのOnSelectにUpdateIf関数などを割り当てることで簡単に変更することもできます。

また、データソースに画像(SharePointの画像ライブラリ)や、添付ファイル(SharePointリスト)が存在する場合は、画像コントロールを設置することでサムネイルとして表示させることが可能です。





コメント
[…] 【基礎編】Power Appsのギャラリーについての続きです。 […]
[…] 続き→【基礎編】Power Appsのギャラリーについて […]
[…] ギャラリーの使い方→【基礎編】Power Appsのギャラリーについて […]