Power Apps初心者の方向けにPower Appsの基本概念を説明する試みです。
この記事では、
- コントロールの大まかな分類
- 使用目的による入力コントロールの分類
- ユーザー入力コントロールの使い分け
を解説しています。
コントロールの大まかな分類
Power Appsのコントロールは使用目的に応じて入力やディスプレイなどに分類されています。

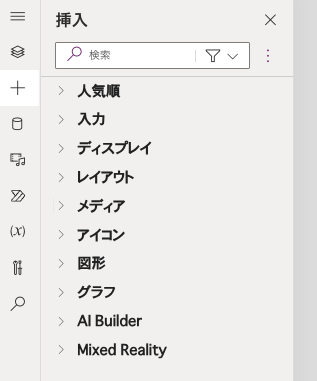
このコントロールの大まかな分類は、挿入タブから確認することができます。
使用目的による入力コントロールの分類
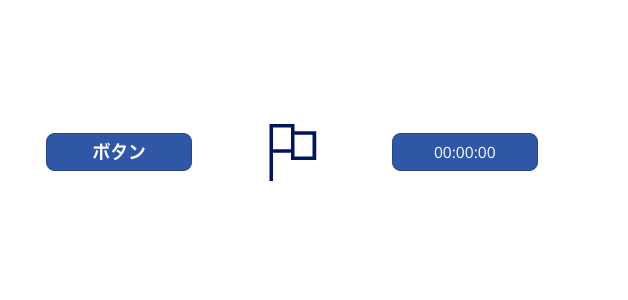
ボタン(アイコン)・タイマー

ボタン(アイコン)・タイマーコントロールは動作の数式を入力し、主にユーザーからの操作や時間経過によってアプリに何らかの動作をさせる場合に使用するコントロールです。

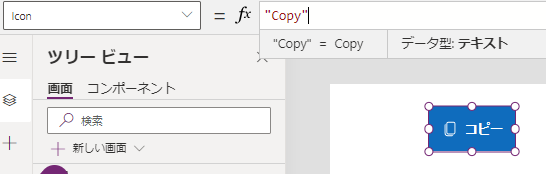
アイコンコントロールは種類が多いため別のカテゴリーに分類されていますが、ボタンと同じような働きをします。
上の画像のようにアイコンとラベルを併用することで、スペースを小さくするだけでなくボタンの操作結果をイメージしやすくなります。
モダンコントロールはボタンとアイコンを一つのコントロールで表すことができるので効果的です。

フォーム

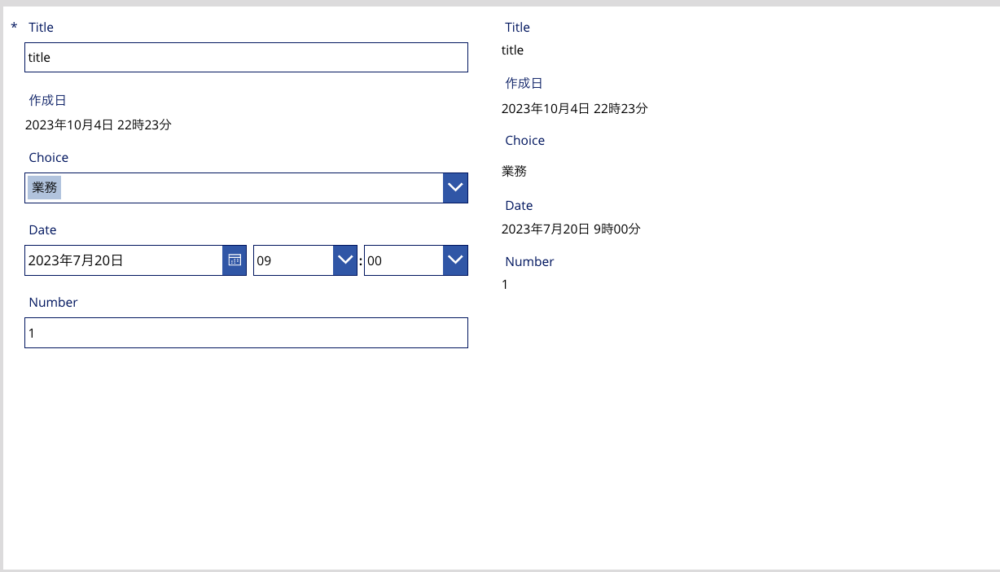
後述するユーザー入力コントロールを使い分け、データソースへのデータをまとめて入力することのできるのが編集フォームです。
一方表示フォームは表示のみのコントロールであるため、基本的にラベルを用いてデータを表示しています。
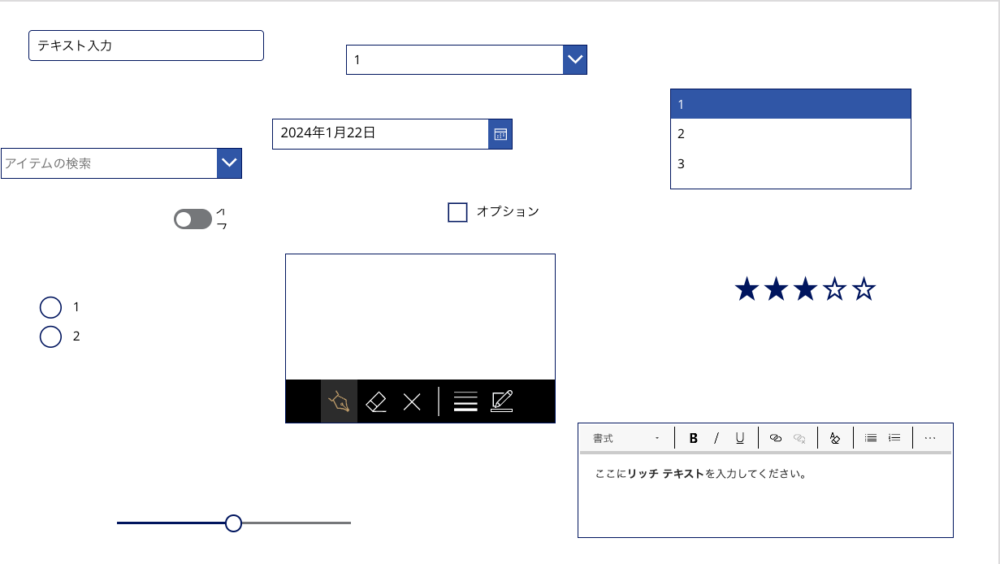
ユーザー入力コントロール
ここまで紹介したボタンや編集フォームなどのコントロール以外のコントロールをまとめてここでは、「ユーザー入力コントロール」と呼びます。

Power Appsには多種多様なユーザー入力コントロールが存在するため、コントロールの使用箇所に応じて以下の観点で使用するコントロールを選定する必要があります。
- データ型
- 入力の自由度(項目数)
ユーザー入力コントロールの使い分け
上記の観点に沿ってユーザー入力コントロールを分類すると、以下のようになります。

上にあるコントロールほど入力の自由度(項目数)が高いです。
ブール
ブール型には、トグル(切り替え)またはチェックボックスコントロールを使用します。
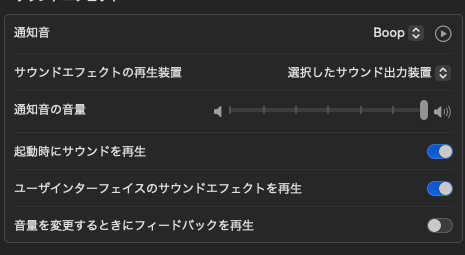
トグルはiOSの設定画面で選択時にすぐに設定が反映されるように、それぞれが独立している項目に適しています。

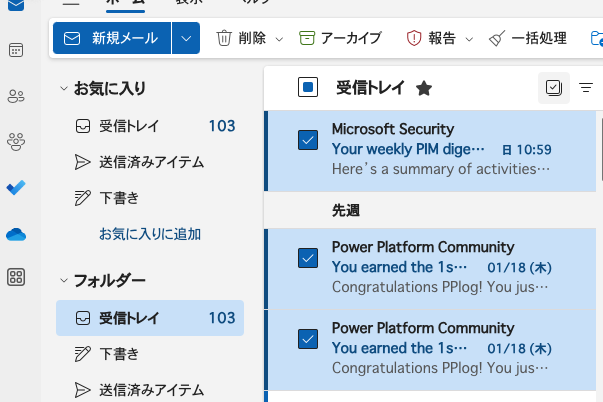
チェックボックスはOutlookなどで複数選択する際に選択されていることを示すように、チェックボックス同士に関連があり、選択した項目に対して何らかのアクションをするような場合に利用します。

(参考)【チェックボックスVSトグルスイッチ】あなたは使えてますか?教えます、状況に応じて適切に使い分ける方法 - SeleQt【セレキュト】|SeleQt【セレキュト】
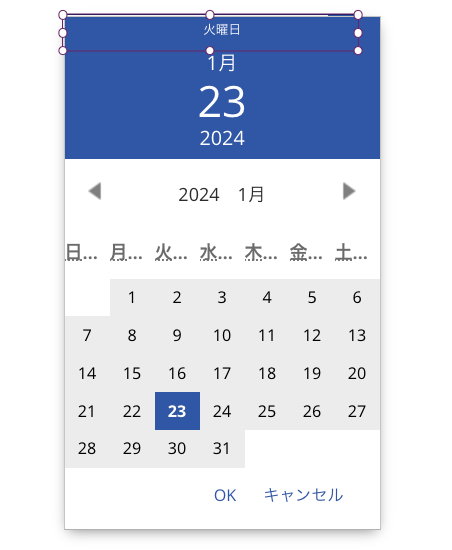
日付
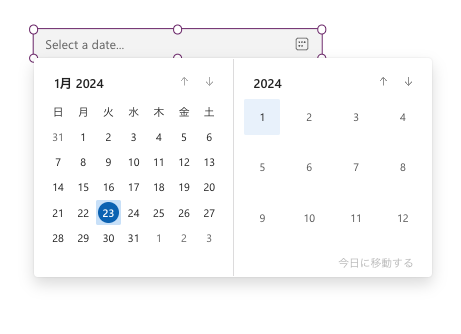
日付は日付の選択コントロールを使用します。
モダンコントロールの方が圧倒的に見やすく使いやすいので、できるだけモダンコントロールを使用しましょう。


Tips
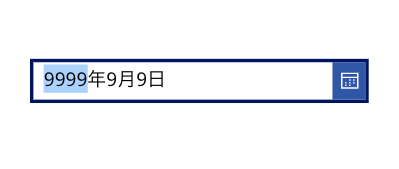
ちなみにIsEditableプロパティをtrueにすると日付をいじれます。
この場合は意図しない日付(2024/2/31等)がデータソースに保存できるので注意。

テキスト
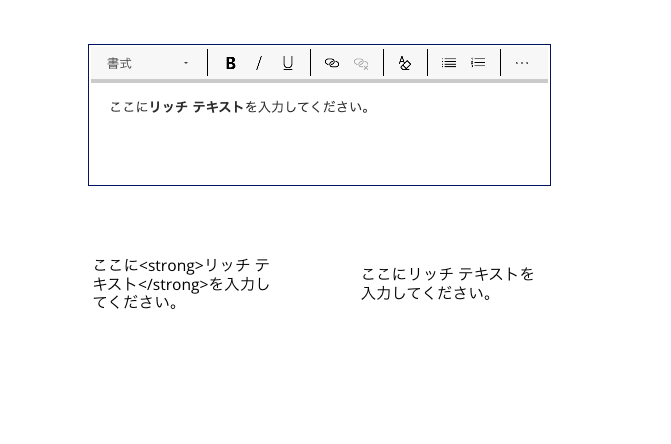
シンプルな文字入力にはテキスト入力、太字、色やインデントなどの装飾が必要な場合はリッチテキスト、手描き文字を入力する場合はペン入力コントロールを使用します。
リッチテキストコントロールの出力はhtmlタグが付いているので、不要な場合はPlainText関数を使用します。

ペン入力コントロールで書いた文字は画像で出力されます。
数値
数値の入力には数値範囲や許容誤差に応じてコントロールを使い分けるとアプリが使いやすくなります。

Tips
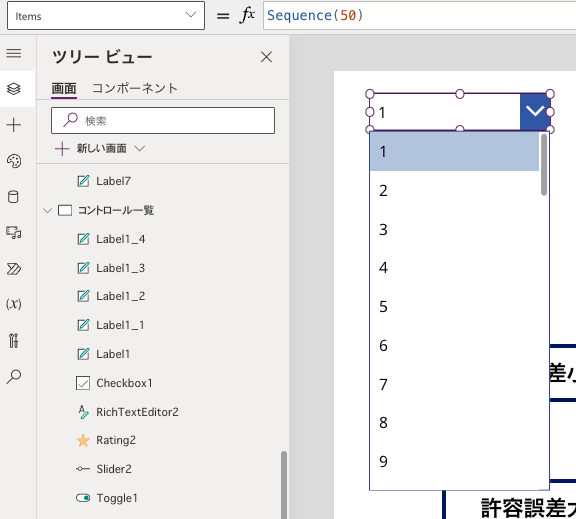
ドロップダウンを数値選択のために使用するにはSequence関数を使用します。

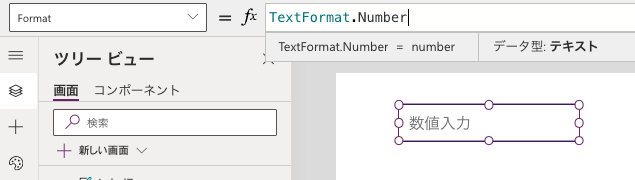
またテキスト入力コントロールのFormatプロパティをTextFormat.Numberにすることで、数値以外の入力を受け付けなくなります。

アレイ
アレイ(テーブル)を選択することのできるコントロールは、複数選択・検索が必要か、アレイ(テーブル)の行数が何行かによって使い分けるといいと思います。

コンボボックス・ドロップダウンは少ない表示領域で多くのデータを表示できますが、データの選択に2アクションを必要とします。
一方ラジオボタン・リストボックスは1アクションでデータの選択が可能ですが、データの行数が多いと必要とする表示領域も増えます。
他にもテーブルデータを一覧表示するコントロールにギャラリー、データテーブル、モダンテーブルが存在します。
以下の記事で比較していますので、よければどうぞ。








コメント