ハロウィンなので、グラデーションテキストの作り方を紹介します。
業務アプリには何の役にも立ちません!
リッチテキストをグラデーションで表示する
ChatGPTにリッチテキストを生成してもらいました。
//文字色グラデーション
"<span style=""background: linear-gradient(to right, rgb(255, 0, 0), rgb(0, 255, 0)); -webkit-background-clip: text; color: transparent;"">グラデーションテキスト</span>"
//背景グラデーション
<span style="background: linear-gradient(to right, rgb(255, 0, 0), rgb(0, 255, 0)); color: #fff; padding: 5px;">グラデーションテキスト</span>このテキストをHTMLテキストコントロールのHtmlTextプロパティに入力すると、グラデーションでテキストが表示されます。
ハロウィンっぽいグラデーションにする
上記の数式のrgbにRGBの数値を入力することで、グラデーションの開始色、終了色を指定できます。

スピンボタンコントロールの操作でも色変更が可能です。
自動で色変化する
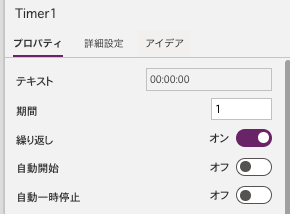
自動で1ずつ増える変数
自動で色を変化させるために、タイマーで1ミリ秒ごと(実際には20ミリ秒ぐらい?)に1増加する変数を作成します。
繰り返しのみオンにして、OnTimerStartで+1するように設定します。


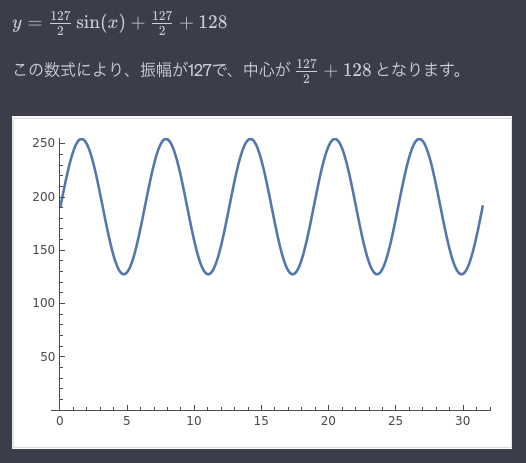
上限値と下限値の間をsinで緩やかに変化する
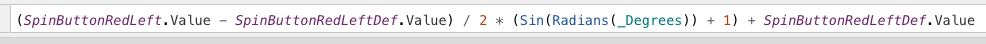
左の色の値を上限値、右の色の値を下限値としたとき、sinで緩やかに変化する関数は以下の数式になります。

これを右側の色を格納したスピンボタンのValueプロパティに入力すると以下のようになります。

(SpinButtonRedLeft.Value - SpinButtonRedLeftDef.Value) / 2 * (Sin(Radians(_Degrees)) + 1) + SpinButtonRedLeftDef.Value動かしてみる
変化スピードを早くしたい場合は、OnTimerStartをSet(_Degrees, _Degrees + 10)に変更します。
+する値を大きくすればするほど早く変化します。
最後に
何の役にも立たないグラデーションとその文字色変化をさせる方法でした。
1ずつ値が増える変数や、それを数式に入力することで関数通りに動かす方法はゲーム作成時によく使うので、ゲーム作成の参考にしてください!!
あと、スピンコントロール使用のためにバージョンアップした影響か、アプリが読み込めなくなってしまいました。

完成していたのに朝起きたら開けなくて超ショックです。
くれぐれも本番環境のアプリではプレビュー機能を使用しないように注意しましょう!




コメント