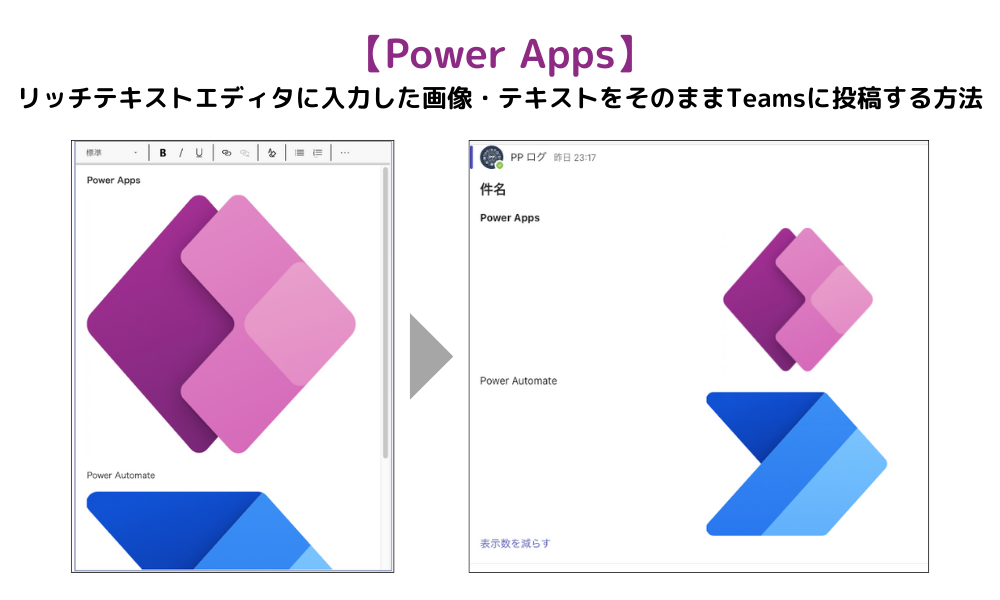
以下のふーさんに対するおいしみさんのリプを見て、Power Apps単体でTeamsに画像を含むテキストの投稿を実際にやってみた記事です。
普通にリッチテキスト内に画像を貼り付けて投稿してもTeams上では表示できない
リッチテキストエディタ(RichTextEditor1)とボタンを配置し、ボタンのOnSelectを以下の数式に設定します。

MicrosoftTeams.PostMessageToConversation(
"User",
"Channel",
ParseJSON(JSON({
recipient:
{
groupId: "groupId",
channelId: "channelId"
},
messageBody: RichTextEditor1.HtmlText,
subject: "件名"
}
))
)普通にmessageBodyにリッチテキストエディタの出力を設定しただけでは、画像がうまく表示されません。

Hostedcontentsに特定の形式のJSONを入力する
おいしみさんが紹介しているHiroさんの記事によると、Hostedcontentsに特定の形式のJSONを入力すればPower AppsやPower AutomateからTeamsに画像つきの投稿ができるそうです。
[Tips] Power Automate から Teams に投稿するメッセージに画像を埋め込む #PowerAutomate - Qiita
Send chatMessage in a channel or a chat - Microsoft Graph v1.0 | Microsoft Learn
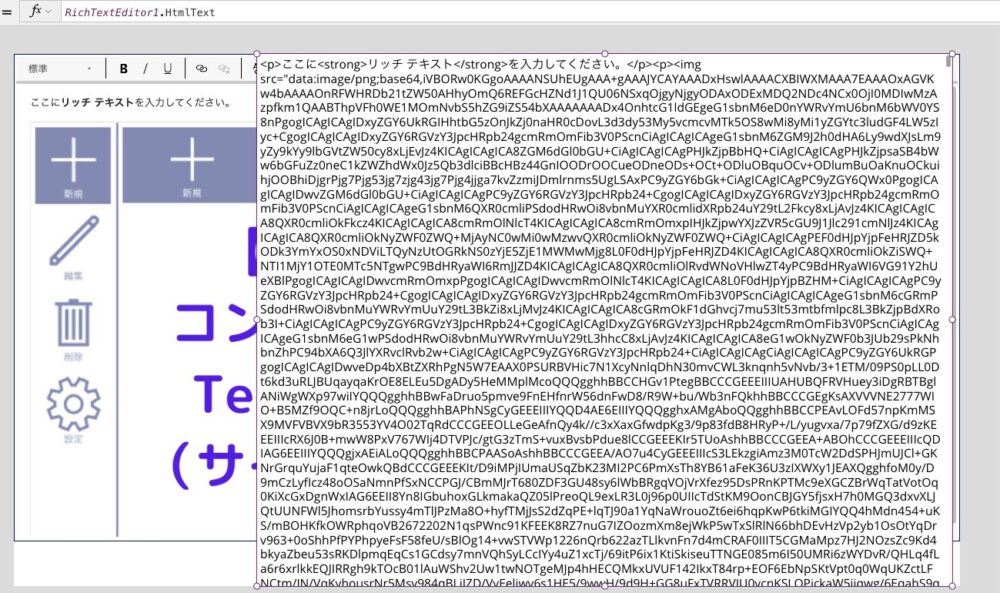
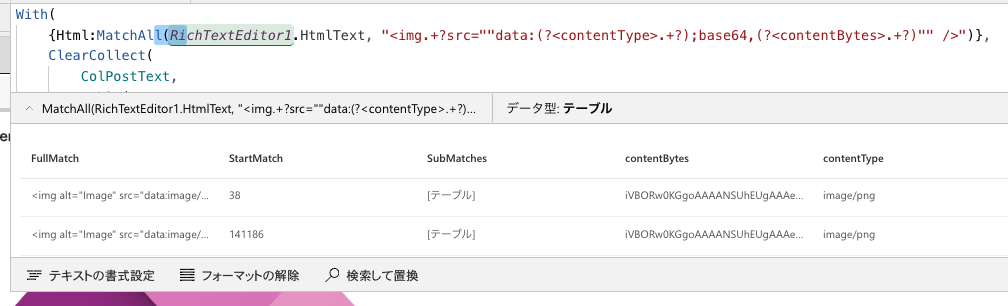
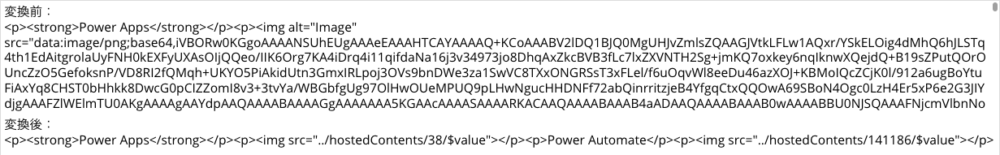
ラベルでRichTextEditor1.HtmlTextを確認すると画像の拡張子やbase64の情報が含まれているので、これらを抜き出して置換&Hostedcontentsに入力すれば良さそうです。

作り方
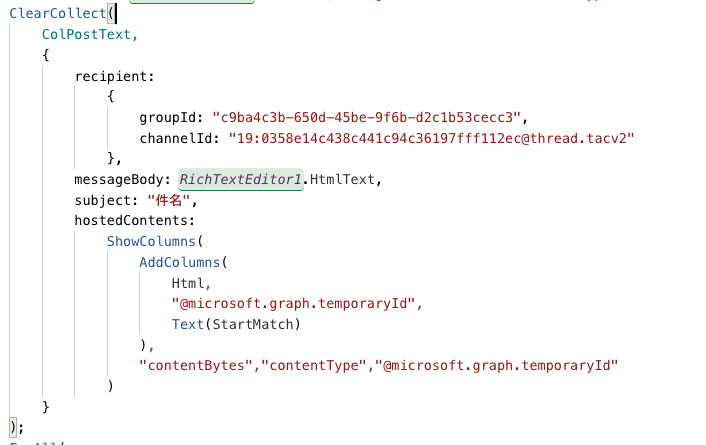
ボタンに以下の数式を設定します。
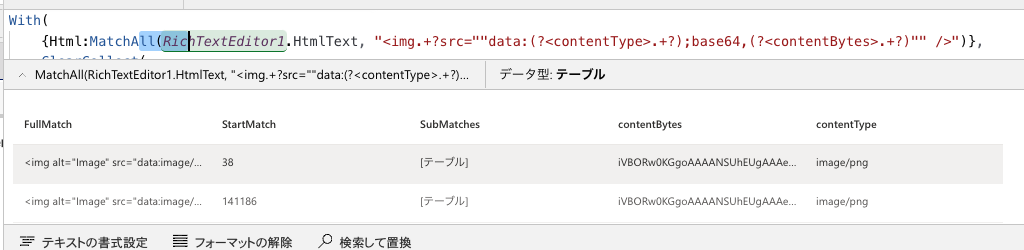
With(
{Html:MatchAll(RichTextEditor1.HtmlText, "<img.+?src=""data:(?<contentType>.+?);base64,(?<contentBytes>.+?)"" />")},
ClearCollect(
ColPostText,
{
recipient:
{
groupId: "groupId",
channelId: "channelId"
},
messageBody: RichTextEditor1.HtmlText,
subject: "件名",
hostedContents:
ShowColumns(
AddColumns(
Html,
@microsoft.graph.temporaryId,
Text(StartMatch)
),
contentBytes,contentType,@microsoft.graph.temporaryId
)
}
);
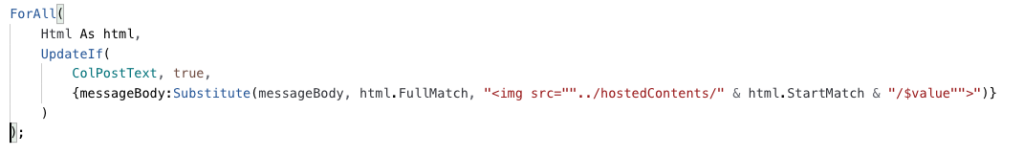
ForAll(
Html As html,
UpdateIf(
ColPostText, true,
{messageBody:Substitute(messageBody, html.FullMatch, "<img src=""../hostedContents/" & html.StartMatch & "/$value"">")}
)
);
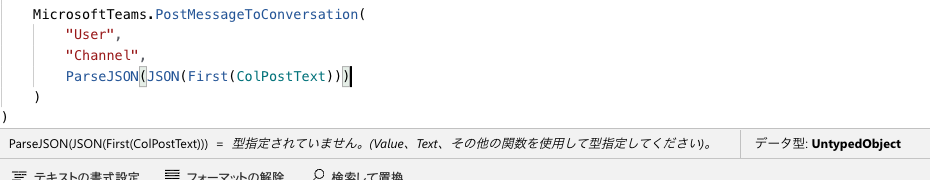
MicrosoftTeams.PostMessageToConversation(
"User",
"Channel",
ParseJSON(JSON(First(ColPostText)))
)
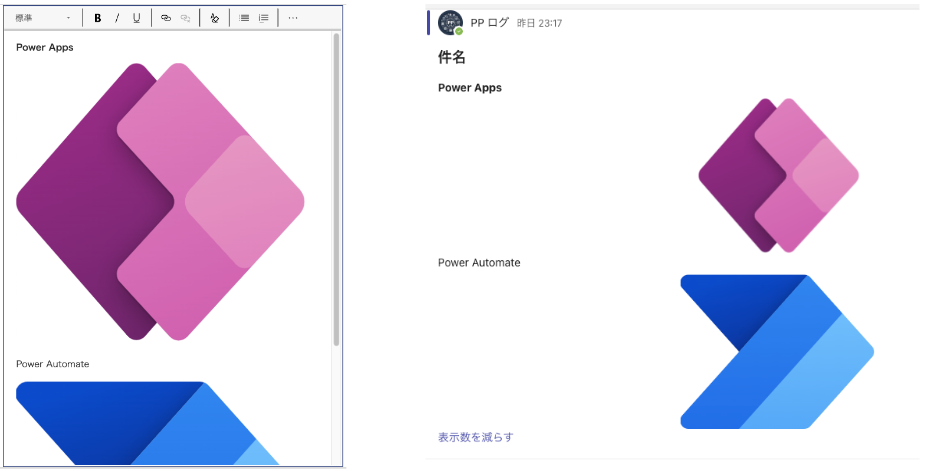
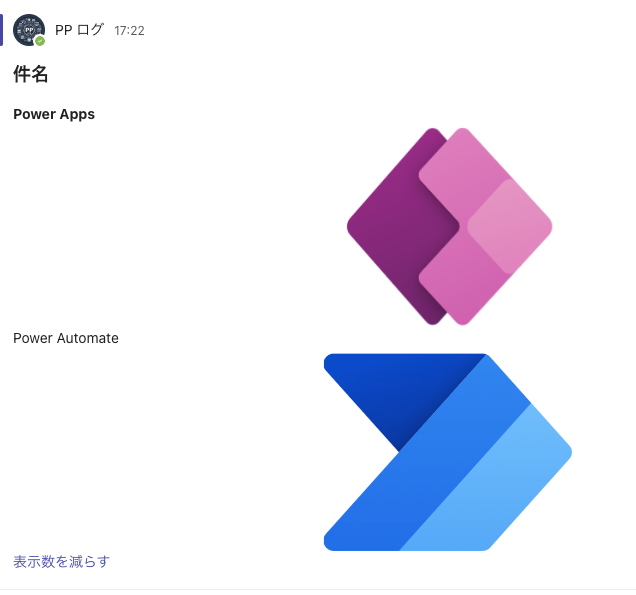
)Power Apps側で入力した画像とテキストをそのままTeamsに投稿できました。

以降で詳細なコードの説明をします。
With+MatchAll関数で抽出対象を変数に格納

MatchAll関数で正規表現によって抽出部分を検索し、その結果をWith関数でHtmlに格納しておきます。
コレクションにコネクタへの入力値を設定する

次にForAllで置換処理を行う都合上、変数ではなく一行のコレクションに入力値を設定します。
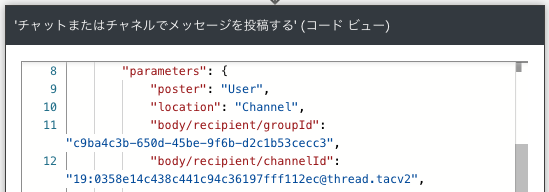
recipientには、投稿先のグループIDとチャネルIDを設定します。
URLやこちらの方法を参考にPower AutomateのコードのプレビューからIDを取得・入力してください。

messageBodyはリッチテキストエディタの出力、subjectには件名に設定するテキストを設定します。
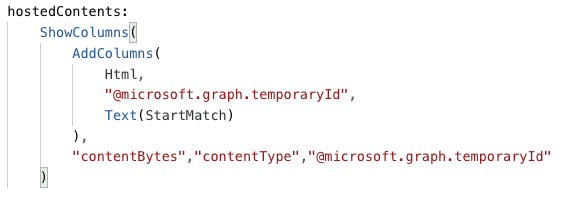
hostedContentsはWith関数で設定したHtmlのStartMatchをtemporaryIdにするためにAddColumns関数で型変換と列名変更、その後ShowColumns関数で列をスキーマに合わせます。

messageBodyを置換処理

messageBodyに対してSubstitute関数で置換処理を行います。
Htmlには画像の分だけレコードが存在するので、これをForAll関数で繰り返し処理すれば対象の文字列をすべて置換できます。


Teamsに投稿

TeamsコネクタのPostMessageToConversationを用いてTeamsに投稿します。
ParseJSON、JSON関数でUntypedObject型への変換が必要です。








コメント