Power Appsで時間にかかわる関数であるTime関数について紹介します。
Time関数とは
Hour、Minute、および Second の値に基づいて、日付/時刻値を返します。
公式より引用
構文
Time(時,分,秒)
時: 0 (12:00 AM)~23 (11:00 PM) の範囲の数値
分:0~59 の範囲の数値
秒:0~59 の範囲の数値使い方
実際に画面を見ながら使い方を見ていきましょう。

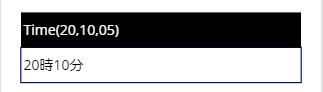
構文どおりに入力するとこのように表示されます。Text関数を使用しないと秒が表示されません。

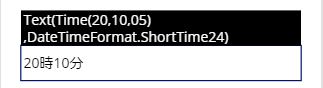
Text関数で表示させると、Time関数の規定ではDateTimeFormat.ShortTime24となっていることがわかります。
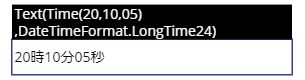
Time関数で秒を表示させるためには、以下のようにText関数の表示形式をDateTimeFormat.LongTime24としなければいけません。

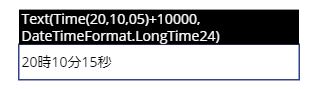
また、Time関数に1を足すと、1ミリ秒ずつ足されていきます。

流石にTime関数の中に足した方がいい場面が多いとは思いますが、一応書いておきます。
使用例
Date関数と同じように、表示形式を変更するためにText関数を使用します。時刻を使用するときはほとんど日付も使用しますので、日付時間型のNow関数などを使用した方がいい場面がほとんどだとは思います、タイマーなど少なからず時刻のみを使用する場面もありますので、一応覚えておきましょう。




コメント
[…] 参考→時間型にかかわる関数 […]
[…] 時間型→時間型にかかわる関数 […]