Office365ユーザーやOutlookなどのコネクタを使用すると、複雑な構造をしたデータが返ってくることがよくあります。
このようなデータをうまく処理して、目的のテキスト、レコードやテーブルデータを取得する方法を紹介します。
基本の考え方
JSON形式
Power Appsで取得されたデータは、表形式のデータをテキストで表現するJSON形式のデータになっています。

この形式から特定の値を取得するために、行・列を指定する必要があります。
値の確認方法
特定の値を抽出するために、まずは取得されたデータの中身を把握する必要があります。
確認したい部分をハイライトする
確認したい部分をハイライトすることで、簡単にその部分の値を確認出来ます。

ただし、値がテーブルやレコードの場合は確認できず、また数式にエラーがある場合はこの方法で値を確認することができません。
ボタンに一時的に数式をコピーして値を確認するのも有効です。
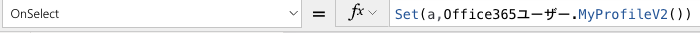
適当な変数に確認したい値を格納し、プレビューから確認する
ThisItemやThisRecord、テーブルやレコードなどでは値の確認ができないので、確認したい値を適当な変数に格納することで値を確認します。

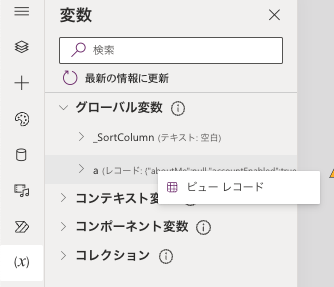
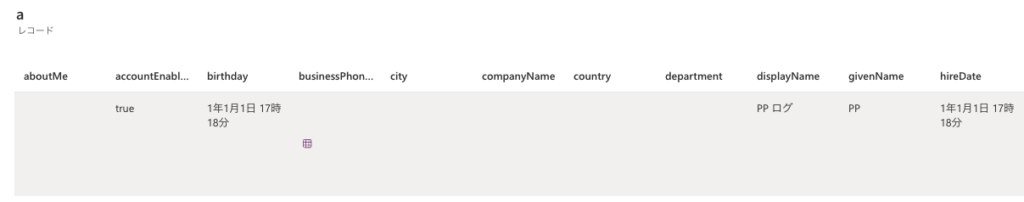
変数を右クリックし、ビューレコードをクリックします。

変数の型や値を確認できます。多少手間ですが、深い構造のデータも確認することができるので便利です。

行→列の順番で指定する
テーブルから特定の値(Excelでいうとセル)を取得するためには、行→列の順番で指定する必要があります。
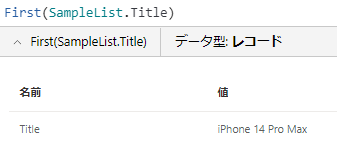
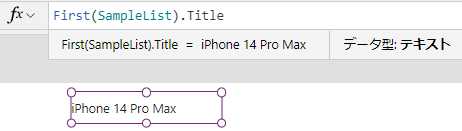
例えばFirst関数でデータソースの最初の行のタイトル列を取得する場合、列→行の順番だと単一列レコードを取得するためエラーがでてしまいます。


そのため、列→行の順番で指定する必要があります。

行を選択する
条件で行を選択する
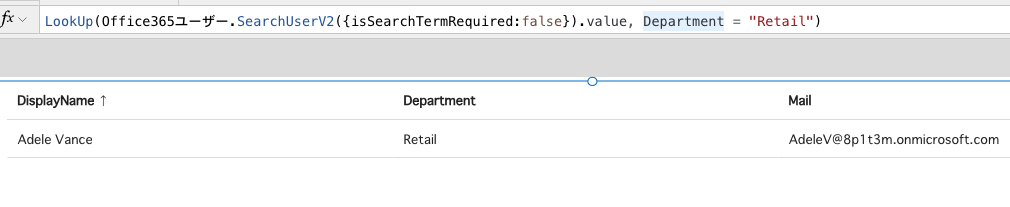
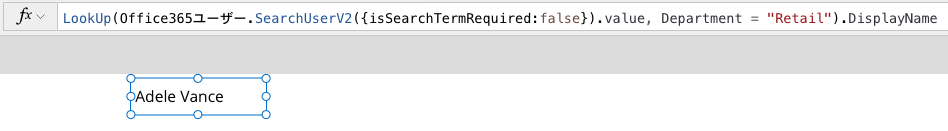
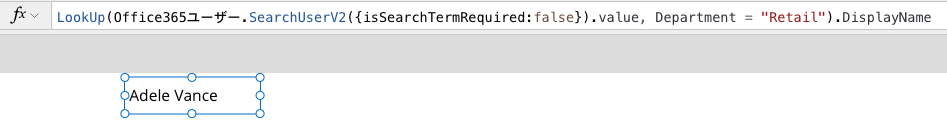
LookUp関数を使うことで、条件によってレコードを取得できます。

インデックスで行を選択する
みなさんご存知のLast(N)とFirst(N)を用いた指定方法です。
Index関数も使えます。
列を選択する
列は行と異なり基本的には条件によって動的に指定することができないので注意です。
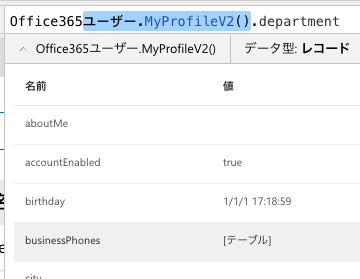
1つの列を選択する
テーブルorレコード型の値.列名で列を指定出来ます。
レコード型の場合はテキストや数値などの値、テーブル型の場合は単一列テーブルとなります。


複数の列を選択する
ShowColumns関数で表示する列のみ選択するか、DropColumns関数で表示しない列のみ選択する方法の2通りがあります。
どちらもテーブル型で出力されます。
よくあるエラー
よくある構造型データの型エラーのパターンと解決方法を紹介します。
テキスト型にレコード型を指定している(列を指定していないパターン)
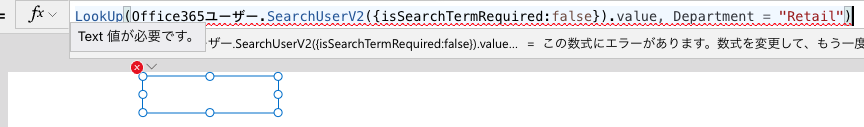
Text値が必要です。というエラーが表示されます。

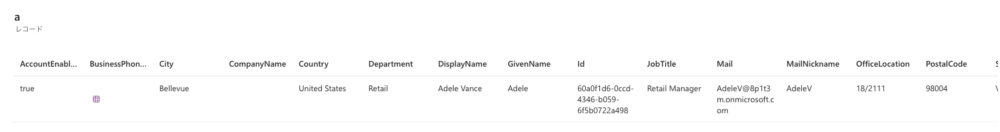
数式ごと変数に格納して確認すると、以下のようなレコード型であるため列を指定する必要があります。

表示したい値の列を指定することで、エラーが消えました。

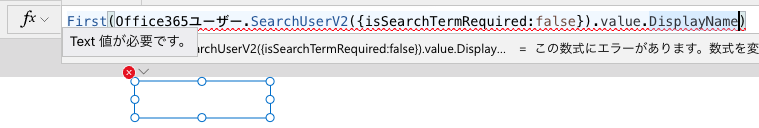
テキスト型にレコード型を指定している(先に列指定をしているパターン)
Text値が必要です。というエラーが表示されます。

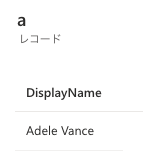
数式ごと変数に格納して確認すると、以下のようなレコード型であるため列を指定する必要があることがわかります。

列を指定しているため特に問題ないように見えますが、First関数の結果よりも先に列を指定すると単一列テーブルに変換しただけで、First関数の結果としてはレコード型が出力されます。
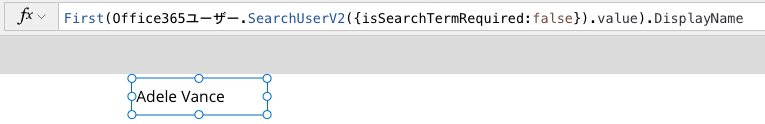
そのため、First関数の結果に対して列を指定する必要があります。

レコード型にテキスト型を指定している
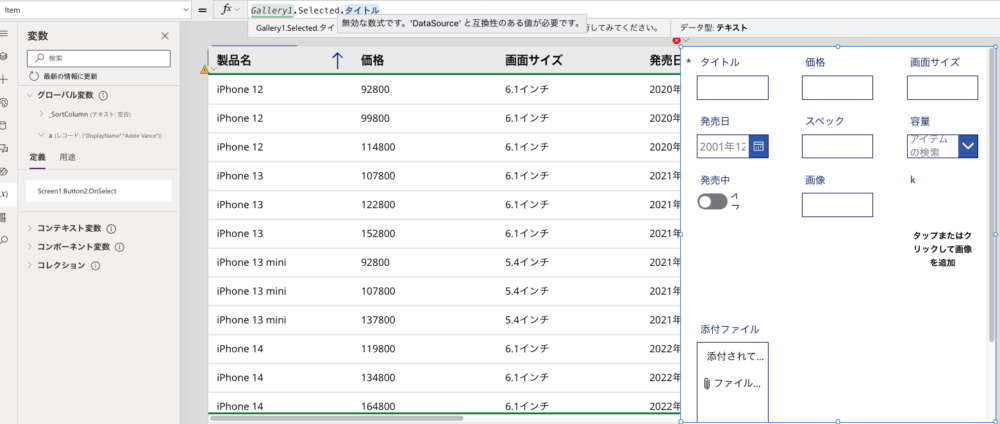
フォームコントロールのItemにはレコード型の値が必要ですが、.タイトルだと特定の値になってしまうためGallery.Selectedとするのが正しいです。

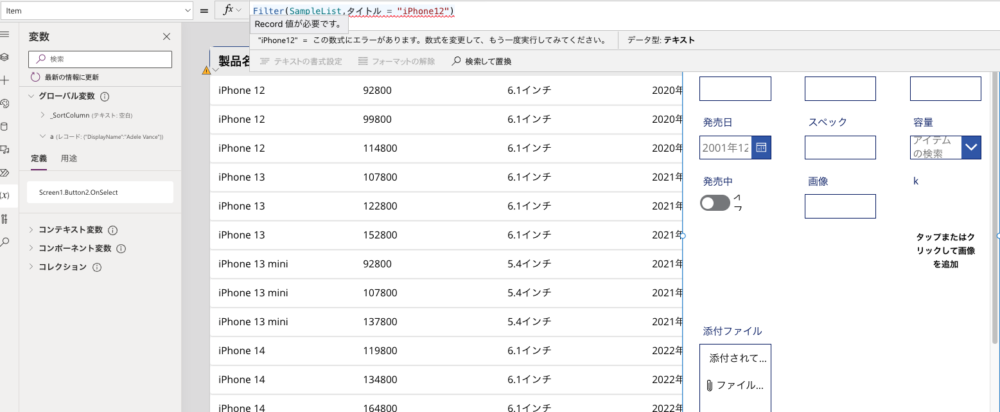
レコード型にテーブル型を指定している
同様にテーブル型の値を指定してもRecord値が必要です。というエラーとなります。

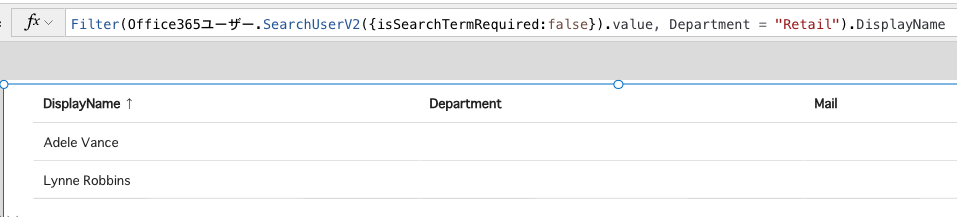
Filter関数はテーブル型で出力されるため、レコード型が欲しい場合ははLookUp関数を使用しましょう。
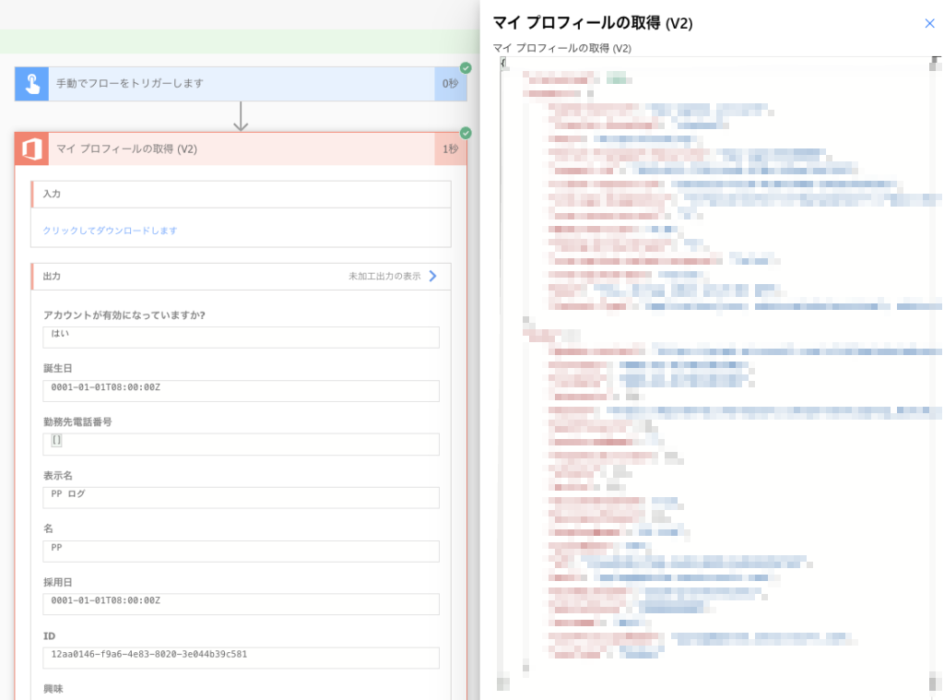
コネクタのアクションから特定の値を取得する方法
Power Appsで使うことのできるコネクタは非常に便利ですが、出力されるデータの構造が深く広い場合がありどのような値が取得できるかがわかりにくいです。
その場合には以下の記事を参考にしてみてください。











コメント