Power Appsでデータソースによって自動生成できるアプリをアレンジして、飲んだ日本酒を記録するアプリを作るシリーズです。
- データソースの構築方法
- 自動生成アプリのアレンジ方法
など参考になれば幸いです。
データソースの自動生成アプリを色々いじって目的のアプリを作成するので、初心者の方の学習にもピッタリかと思います。
日本酒は大好きですが、何を飲んだか全く覚えてないので簡単に記録できるようにしたい。
SharePointリストを作成する
自動生成アプリは画面の開発工数を大幅に減らせる反面、データソースの設計が非常に重要です。
画面構成・UI設計・データソースの列の持ち方などの考え方は以下の本が参考になります。アプリの開発に着手する前にぜひご一読ください。(PR)
この本を参考にデータソースの列の持ち方を簡単に説明すると、「日本酒の銘柄、感想、画像を保存する」や「日本酒をフレーバーで検索する」などのタスク(要件)を洗い出します。
このタスクで出現頻度の高い名詞に着目し、この名詞ごとに列を作成します。
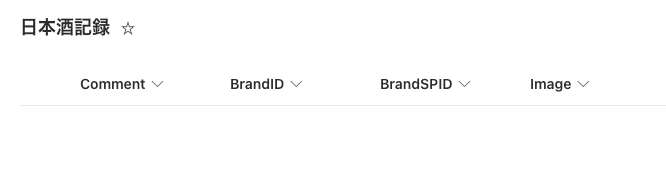
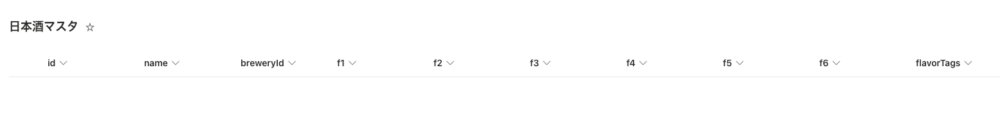
日本酒の感想や画像を登録する日本酒記録テーブルと日本酒一覧を登録する日本酒マスタテーブルを作成しました。


ひらがなや漢字などの2バイト文字を列名に使用すると内部名がエンコードされてしまいますので、最初はアルファベットで列名を命名しましょう。
データソースからのアプリの作成
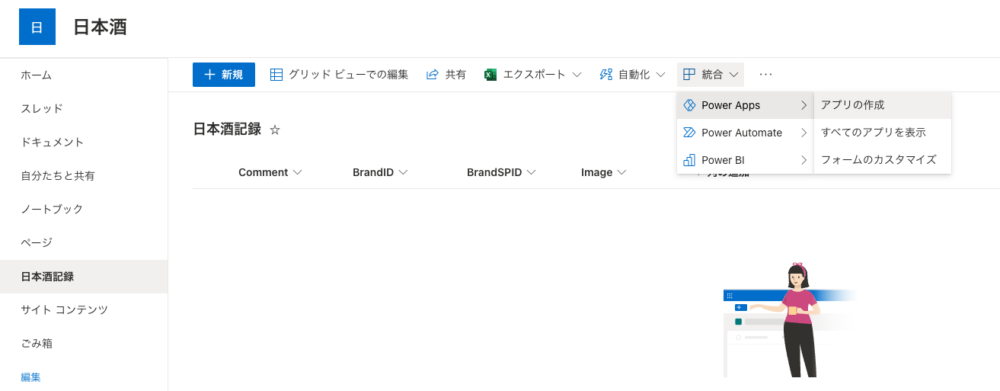
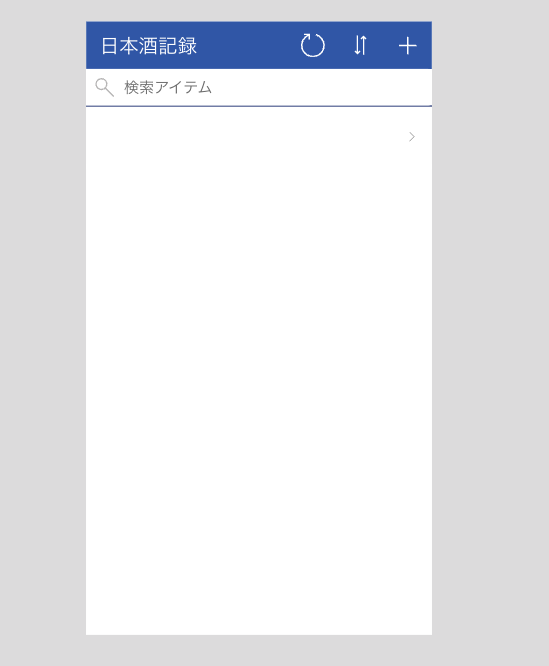
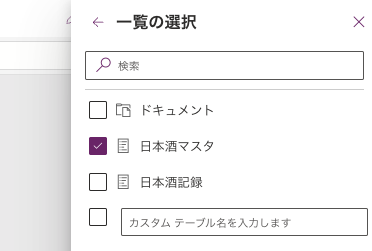
以下の画像の通りに選択し、アプリの名前を入力するとアプリが自動生成されます。


編集しやすくするために新規入力ボタンからダミーデータを追加します。

日本酒マスタ画面を作成
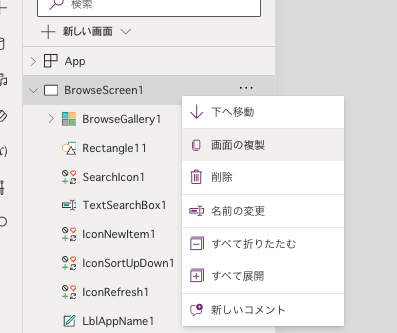
ツリービューからBrowseScreen1を右クリックして、画面の複製を選択します。

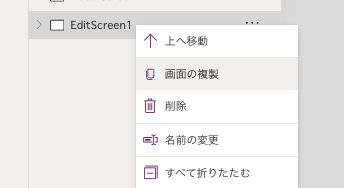
続けてEditScreen1も複製します。

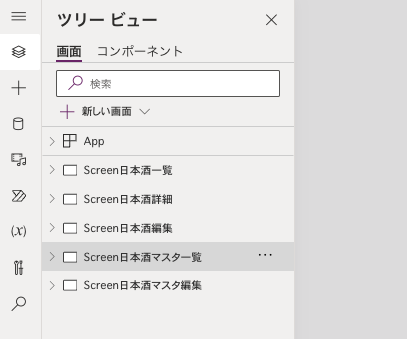
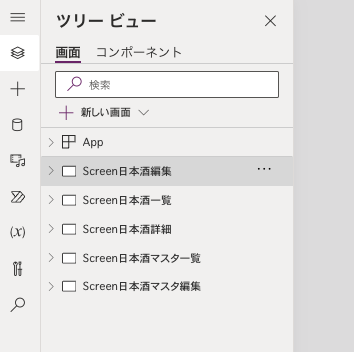
画面の名前変更と並び替えを行います。

マスタへのデータ追加・変更が行えるようにする
日本酒マスタをデータソースに追加します。

一覧画面
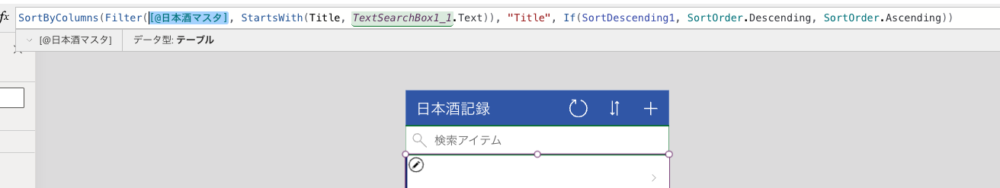
Itemsの参照先を日本酒マスタに変更します。

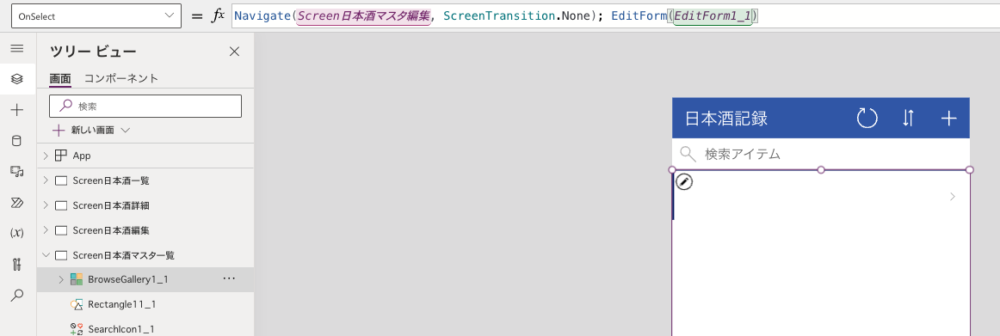
ギャラリーのOnSelectを以下のように変更し、マスタの編集画面に遷移してフォームがEditModeになるようにします。

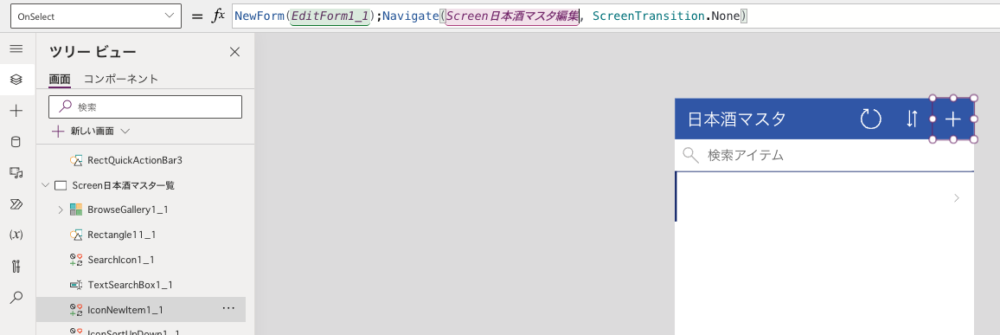
新規作成ボタンの数式も以下のように変更します。

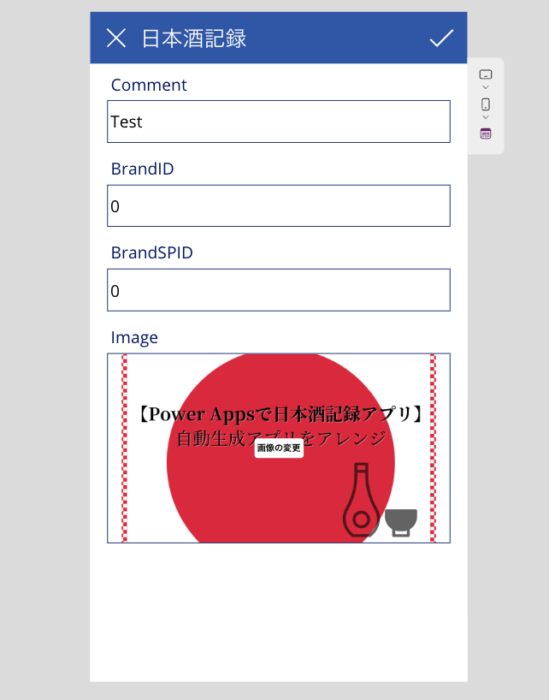
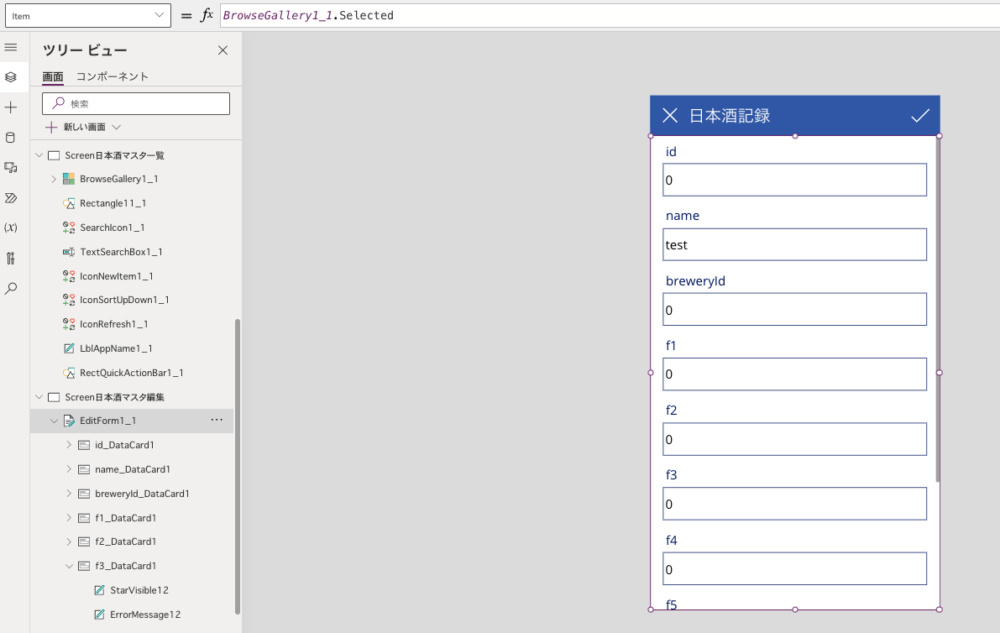
編集画面
編集フォームの参照先も日本酒マスタに変更し、ItemプロパティをBrowseGallery1_1を参照するように変更します。

日本酒マスタの追加・変更が行えるようになりました。

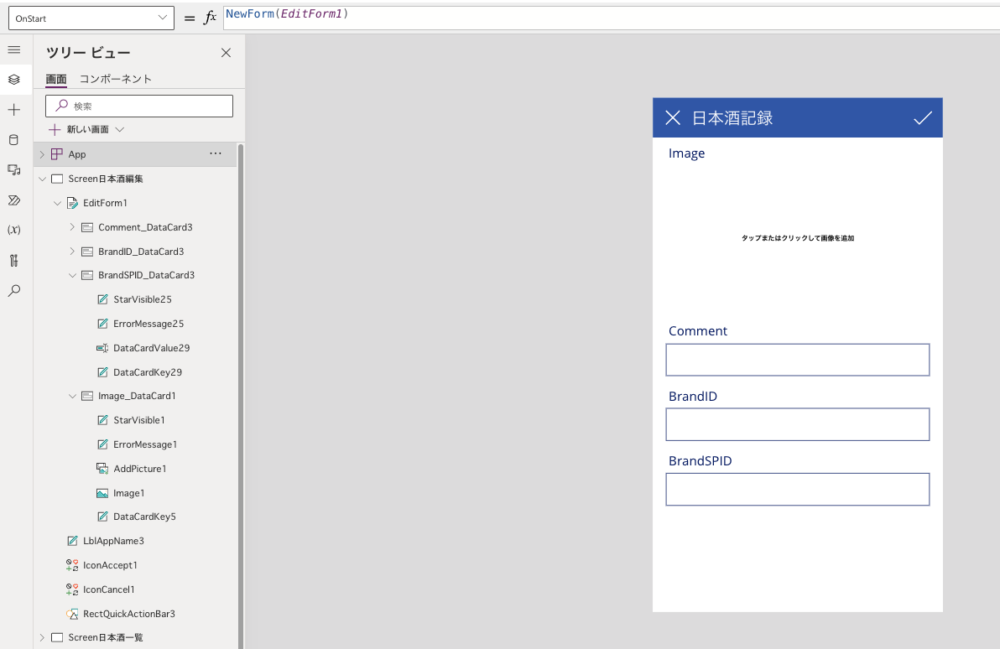
起動時に編集画面が表示され、写真撮影が行えるようにする
ツリービューでScreen日本酒編集を一番上に移動させます。

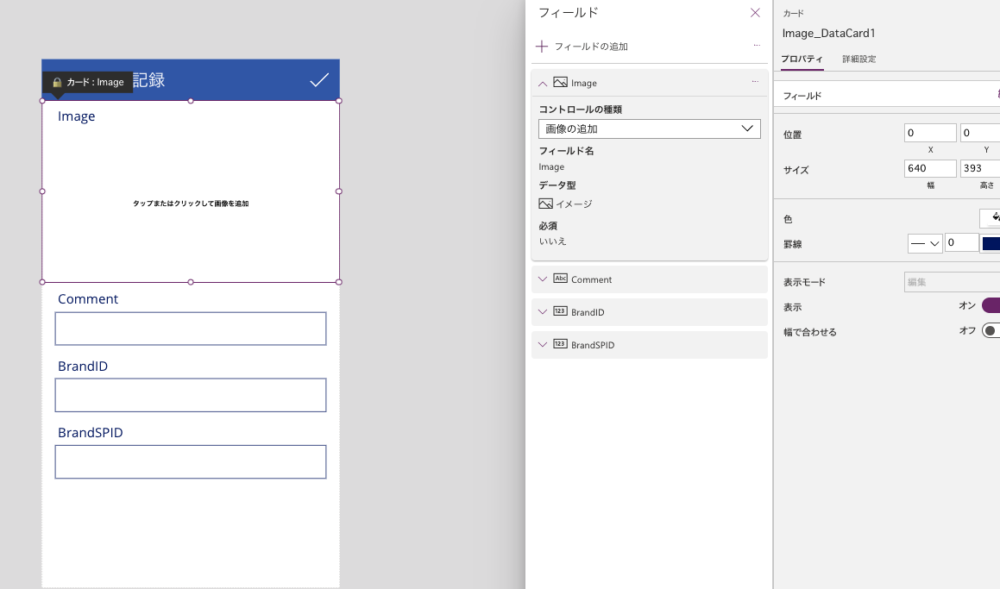
フォームのImageカードを一番上に並べ替えます。

App.OnStartにNewForm(EditForm1)を入力することで、起動した時に新規入力モードで表示されるようになります。

EditForm1のOnSuccessとIconCancel1のBack()をNavigate(Screen日本酒一覧)に変更することで、正しい画面遷移が行われるようにします。
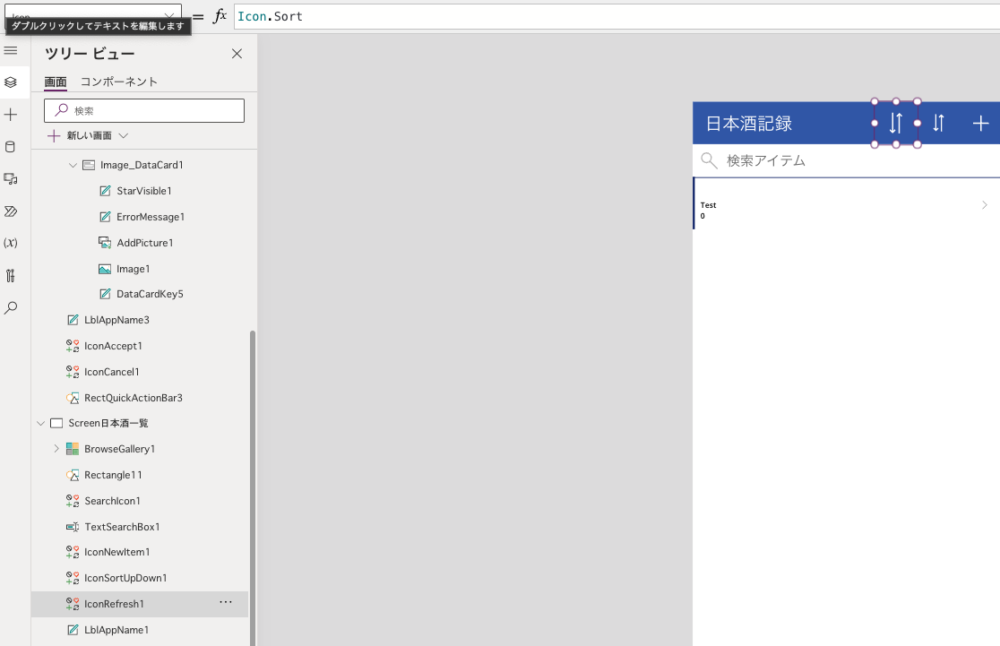
マスタ画面と一覧画面の切り替え
更新ボタンは必要ないので、Icon.Sortに変更します。

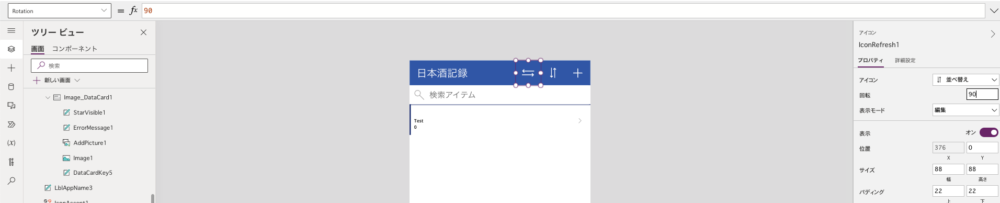
このままだと並び替えボタンと区別がつかないので、Rotation(回転)プロパティを90に設定します。

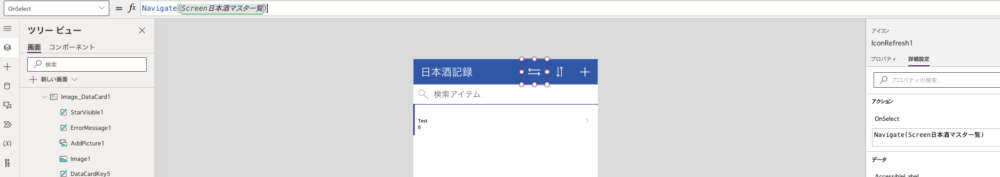
それぞれの画面のOnSelectをNavigate関数に変更します。

回転プロパティをうまく使うと使用できるアイコンの幅が広がるというTipsでした。
続きます
日本酒のAPIである、さけのわAPIと接続して日本酒の情報を取得するフローの作り方です。






コメント