Power Appsでの各種関数を備忘録的に初心者の方々向けに説明していきます。
Navigate関数とは
最初の引数で、表示する画面の名前を指定します。2 番目の引数で、前の画面がどのように新しい画面に変化するかを指定します
公式より引用
Navigate関数はアプリの画面を別の画面に遷移させる関数です。第2引数によってアニメーション付きで画面を遷移させることが出来ます。
また、本来宣言した画面上でしか使用できないUpdateContext関数もNavigate関数の第3引数に指定することによって別の画面でも利用できます。
構文
Navigate(スクリーンの名前 [, 画面遷移のパターン [, {コンテキスト変数:変更後の値} ] ] )[]内は省略可能です。
画面遷移のパターン
ScreenTransition.Cover
新しい画面は、現在の画面を覆うためにスライドしてビューに表示され、右から左に移動します。

ScreenTransition.CoverRight
新しい画面は、現在の画面を覆うためにスライドしてビューに表示され、左から右に移動します。

ScreenTransition.Fade
現在画面がフェードアウトし、新しい画面が表示されます。

ScreenTransition.None (既定)
新しい画面は現在の画面をすばやく置き換えます。

ScreenTransition.UnCover
現在の画面が右から左にスライドして表示されなくなり、新しい画面が表示されます。

ScreenTransition.UnCoverRight
現在の画面が左から右にスライドして表示されなくなり、新しい画面が表示されます。

テキスト、画像は公式より引用しています。
使い方
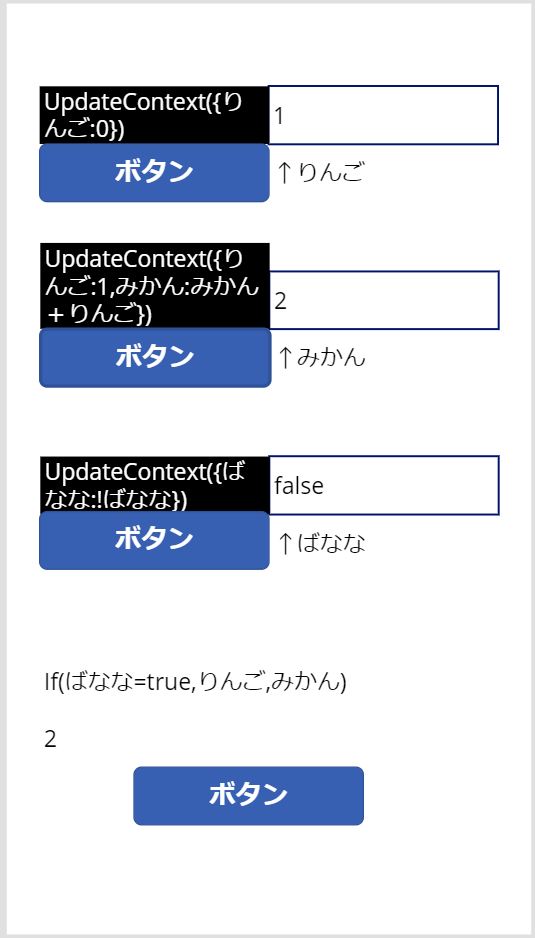
実際に画面を見ながら使い方を見ていきましょう。ボタンの上の文字がボタンのOnSelectに与えられた指示です。

そうです。Set関数、UpdateContext関数に続き三度目の使いまわしです。新しく追加された一番下のボタンには
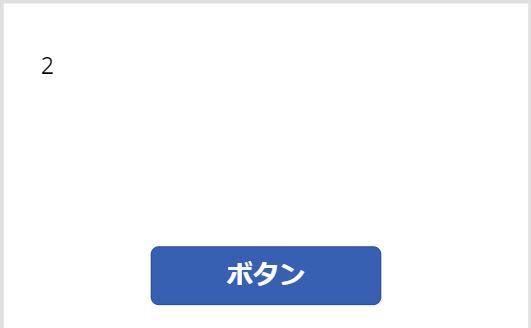
Navigate(Screen2, ScreenTransition.None, { みかん: みかん })このようにしてNavigate関数でScreen2にみかんという変数をそのまま渡すことが出来ます。

このように、他のページにみかんという変数の値を渡すことができました。
画像のボタンには、
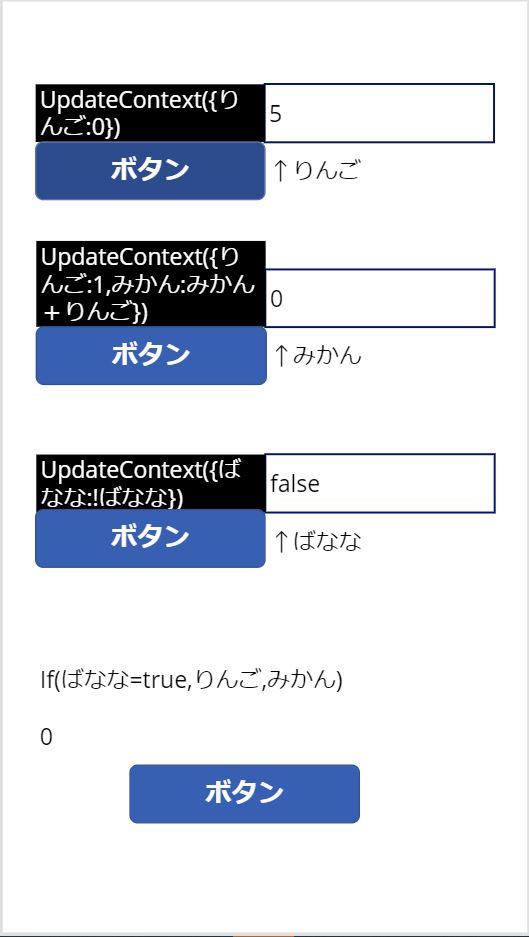
Navigate(Screen1, ScreenTransition.None, { みかん: 0,りんご:5 })と入力されています。このボタンで前の画面に戻りましょう。

画面の通り、みかん、りんごの値が保持されていることがわかります。
このように、一度に2つの値を別の画面に移動させるときに保持することもできます。
使用例
複数の画面があるアプリではほぼ必ず使います。つまりほとんどのアプリで使います。




コメント
[…] Excelなどのデータソースのレコードや、Collect関数で作成したコレクションのレコードを削除することができます。 […]
[…] OnSelect=Navigate(Screen2) […]
[…] Navigate関数でDetailScreen1に遷移して詳細な情報を閲覧できるようにしています。 […]
[…] Navigate関数の引数に指定することで一応他の画面に値を渡すこともできます。 […]