仕事中にふとマリオがやりたいと思ったのでPower Appsでマリオを作ります。
今回は地面、天井を設定します。
おじさんが落下しているか上昇しているか
おじさんが落下しているか上昇しているかを判定するために、UpdateContext関数でfallingという変数を宣言します。
UpdateContext({falling:false})ジャンプボタンのOnSelectに上記のコードを追加します。
If(v>0,UpdateContext({falling:true}),UpdateContext({falling:false}))スライダーのOnChangeに上記のコードを追加します。速度が正のとき(座標の正の向きは下向きなので)fallingがtrueになります。
これで落下しているかどうかの判定が出来るようになりました。
地面に接触したら止まるように設定する
画面の黒い部分におじさんの足が接触したら落下が止まるように設定します。
まず、変数ojisanをおじさんの足の位置という意味でojisan_footに変更し、その初期値を406という数値から"Y+Image2.Height"といいう値に変更します。これでおじさんが飛んだ位置を覚えておいてくれます。
また、ついでにおじさんの頭の位置も設定しておきます。そのままYでもいいのですが、一応"Set(Ojisan_head,Y)"で設定します。
そして、スライダーのOnChangeを以下のコードに書き換えます。
If(glbIsStop,"",Set(t,t+0.1)); // 時間
Set(ojisan_foot,Y+Image2.Height);Set(Ojisan_head,Y); // おじさんの足と頭の位置を設定
UpdateContext({v:(-v0+g*t),Y:Label1.Y-Image2.Height-v0*t+0.5*g*t*t}); // 速度、位置
If(v>0,UpdateContext({falling:true}),UpdateContext({falling:false}))
; // 速度が正なら落下していると判断
If(falling=true,If(ojisan_foot>Label1.Y,Set(glbIsStop,true);UpdateContext({Y:Label1.Y-Image2.Height}),"")) // 落下している時に地面よりに足の位置が超えたら地面と足の位置を合わせるいいかんじにおじさんが飛び跳ねてくれました。
天井を設定
次は、同じ要領で天井(ブロック)を設置します。

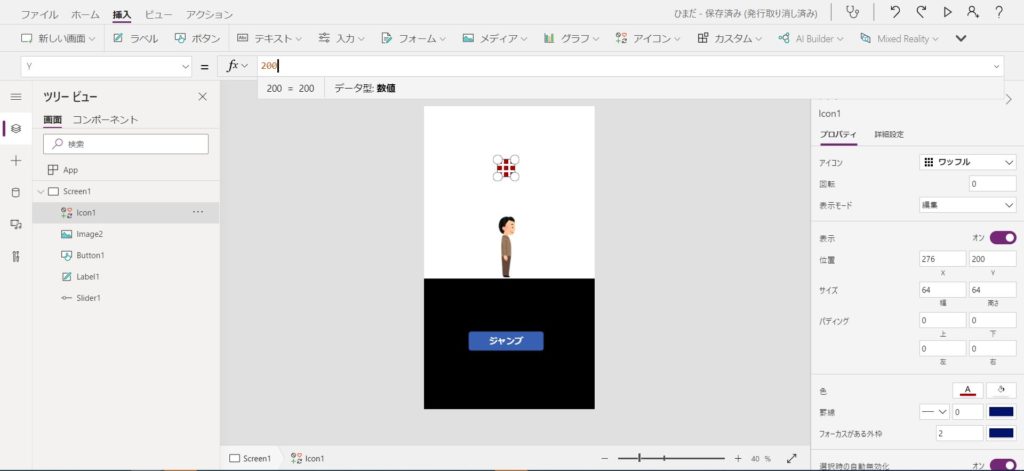
アイコンのワッフルメニューがちょうどよかったので、色を変えてYを200にします。
まず、ジャンプボタンにコンテキスト変数jumpingを追加して、その値をtrueに設定します。これで普通のジャンプか途中で何かにぶつかったかを判断します。
次に、ブロックにぶつかったかどうかの判別式を追加します。
If(falling=false,If(Ojisan_head<200+Icon1.Height,UpdateContext({jumping:false}))) // 上昇している時にブロックにぶつかると通常のジャンプではないと判断最後に、ブロックに当たったらそこから自由落下させたいので、変数Y,vをIfで分岐させます。速度と位置の分岐したあとの値を追加します。
If(jumping=true,UpdateContext({v:(-v0+g*t),Y:Label1.Y-Image2.Height-v0*t+0.5*g*t*t}),UpdateContext({v:(-g*t),Y:200+0.5*g*t*t}); // 速度、位置多少カクついていますが、しっかりブロックで頭を打っています。
次回予告
Y軸だけの動きで、変数がかなり多くなってしまいました。また、オブジェクトの名前もそのままなので全体的にわかりづらいです。そこで、次回は画面サイズのタブレット化と、変数、オブジェクトの整理をします。




コメント