公式よりも早くColumn関数を紹介します。そのため不正確な情報を含んでいるかもしれないので、適宜アップデートします。
こちらのポストを拝見して急ぎで書いているので、ご指摘あればぜひお願いします。
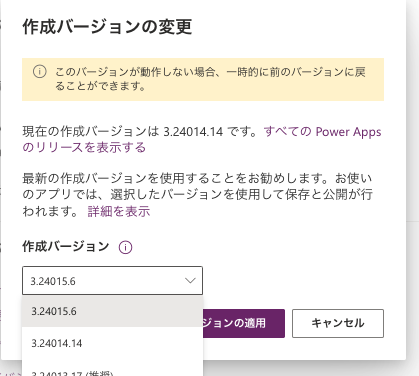
バージョン3.24015.6以降で動作
バージョン(Authoring Version)3.24015.6以降で動作するので、以下の操作で変更してください。


※現在の推奨バージョンではないため、運用中のアプリでは試さないようにしましょう。
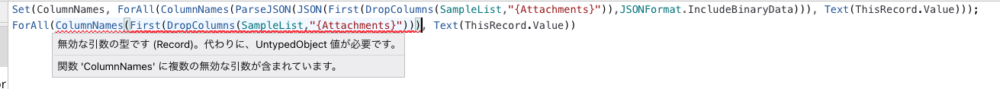
第一引数にUntypedObject型が必要

現時点ではどちらの関数も第一引数をレコード型ではなくUntypedObject型に変換しなくてはならないです。
また、JSON関数は非動作の数式では利用できないため一度変数に格納する必要があります。
これらの影響で、数式が複雑になってしまいます。
ColumnNames関数
レコードから列名の一覧を取得できます。
構文
ColumnNames(レコード)
レコード:列を一覧化するレコード(テーブルは不可)使い方
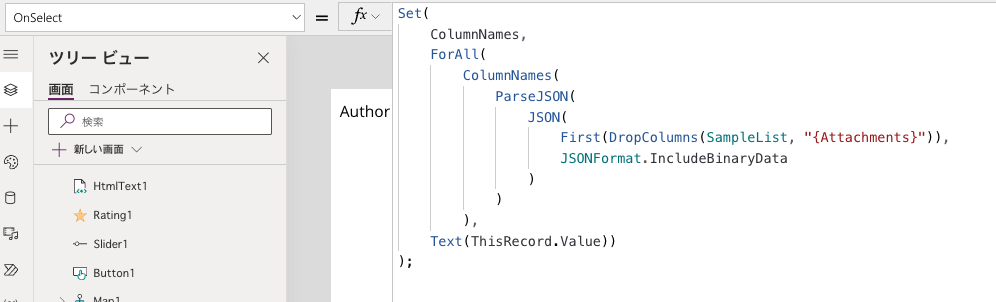
SharePointリストの列(内部名)を一覧化する方法を紹介します。
変数またはコレクションに格納します。

あまりにも複雑なので解説
- 添付ファイルはJSON関数でJSON化できないので、SampleListからDropColumns関数で削除
- レコードが必要なのでFirst関数でレコードに変換
- ParseJSON、JSON関数でUntypedObject型に変換
- ColumnsNames関数で列の一覧化
- UntypedObject型で出力されるので、ForAll関数とText関数でテキストに変換
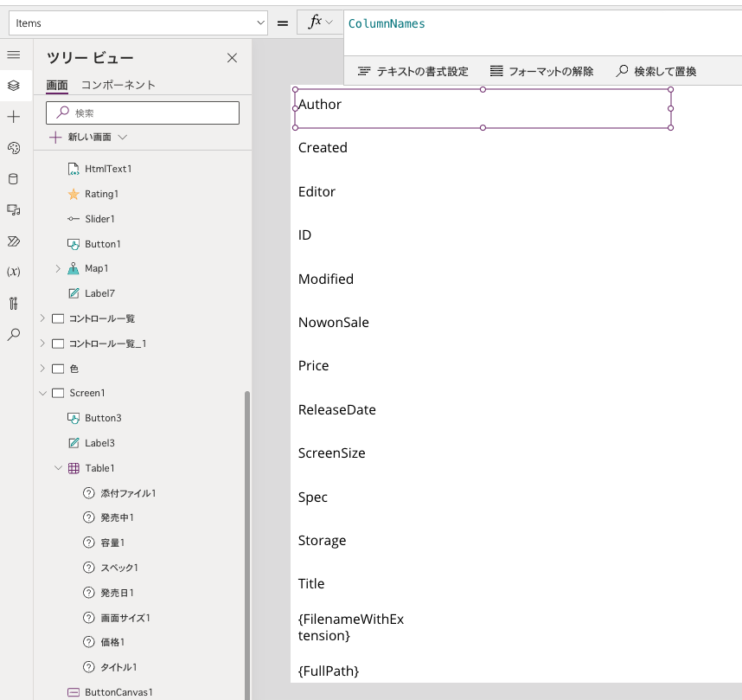
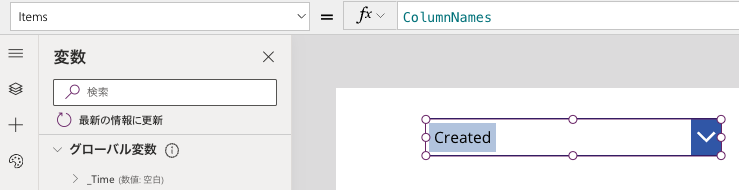
ギャラリーなどのItemsに設定することで列名の一覧を表示できます。

Column関数
レコードから列名を指定して値を取得できます。
LookUp関数の第三引数を文字列によって動的に指定するイメージです。
構文
Column(レコード, 列名)
レコード:値を取得するレコード(現時点ではUntypedObjectのみ許容)
列名:値を取得する列名使い方
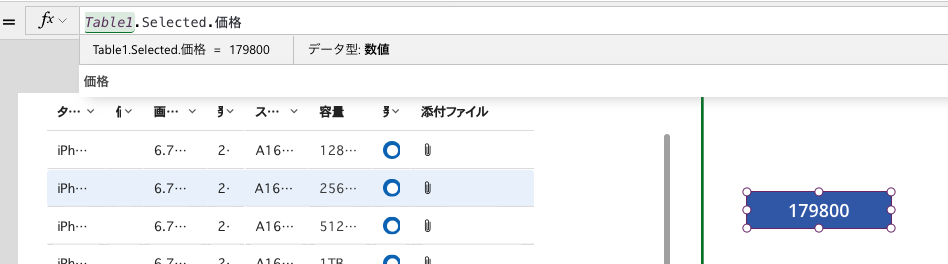
ギャラリーなどで選択した値(レコード)を第一引数、取得したい値の列名を第二引数に設定することで行列を指定し、特定のセルの値を取得できます。

これだけではLookUp関数や.列名を使った方がいいので、ColumnName関数と併用する方法を紹介します。

活用方法
列名一覧で選択した列の値を取得
UntypedObject型に変換したレコードはColumn関数もColumnNames関数も使用するので、ColumnJSON変数に格納します。
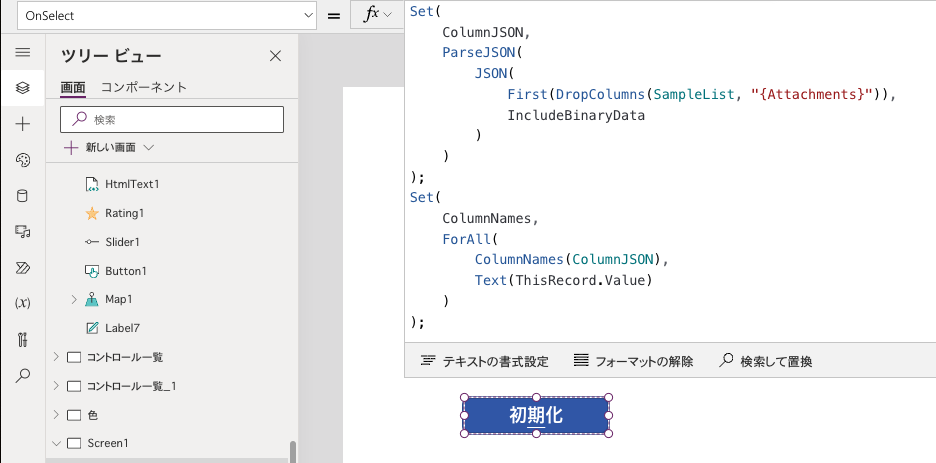
列名一覧を取得して変数に格納する数式とともに、ボタンのOnSelectに設定します。

Set(
ColumnJSON,
ParseJSON(
JSON(
First(DropColumns(SampleList, "{Attachments}")),
JSONFormat.IncludeBinaryData
)
)
);
Set(
ColumnNames,
ForAll(
ColumnNames(ColumnJSON),
Text(ThisRecord.Value)
)
);コンボボックスを設置し、そのItemsにColumnNamesを設定します。

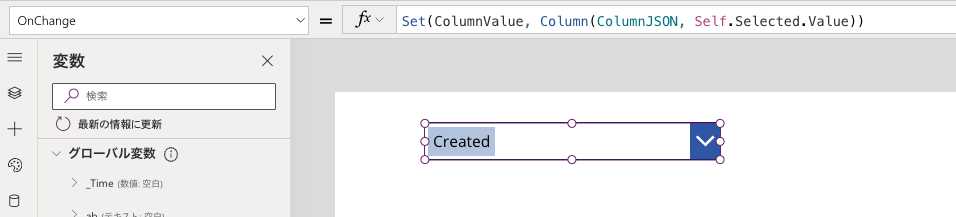
コンボボックスのOnChangeに以下の数式を設定してColumnValueにColumn関数で取得した値を格納します。

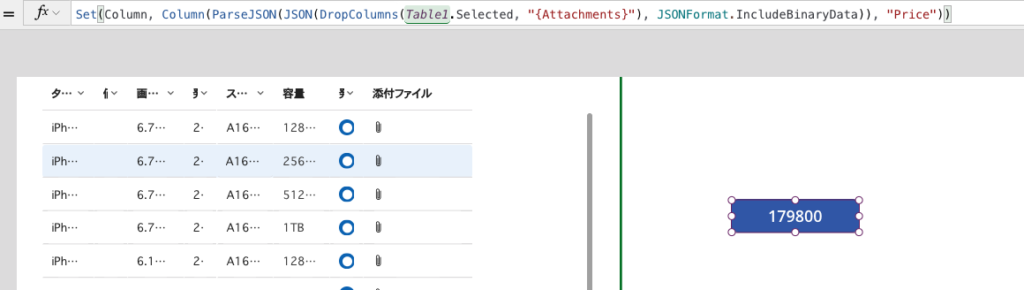
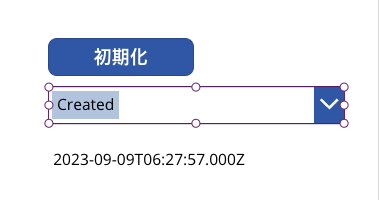
Set(ColumnValue, Column(ColumnJSON, Self.Selected.Value))ラベルにColumnValue変数を設定することでその列の値を表示できます。

Editor列などオブジェクトになっている列は同じ数式では表示できません。

ColumnJSON変数はデータソースの1行目に固定されているので、コンボボックスのOnChangeを以下の数式に変更することでテーブルで選択した行とコンボボックスで選択した列の値を表示できます。
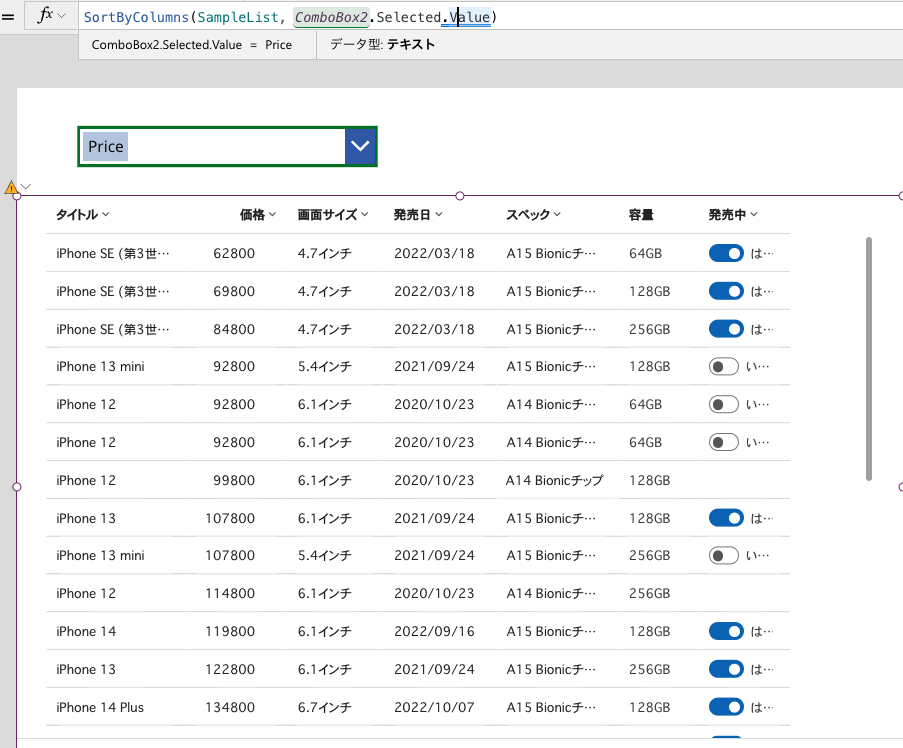
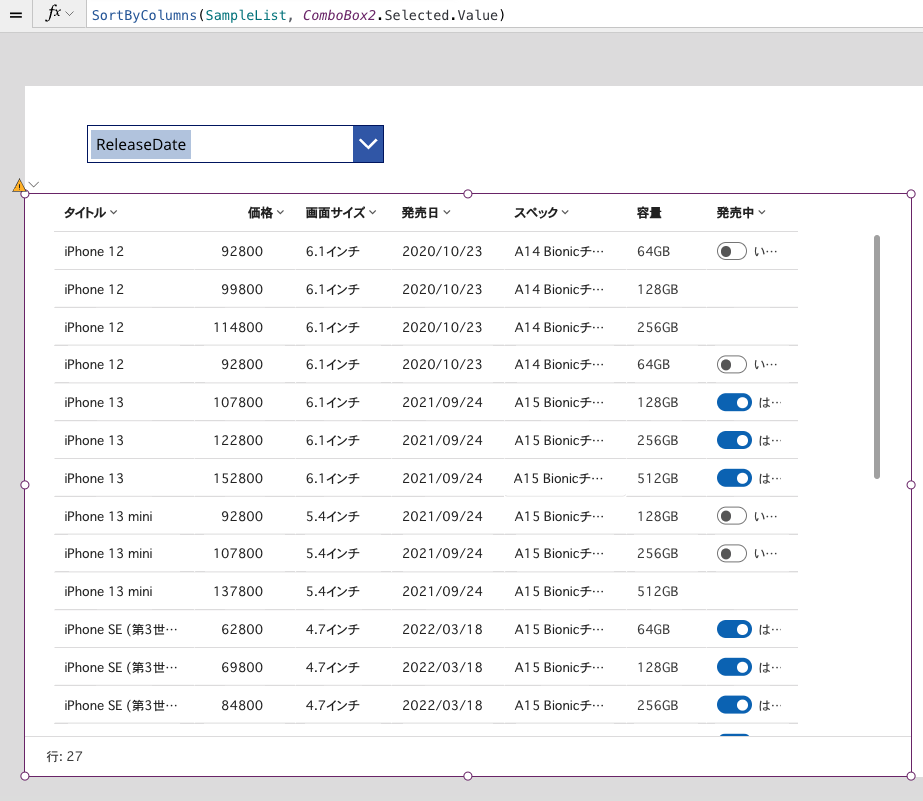
SortByColumns関数で並び替える列を動的に変更
委任不可の数式にはなりますが、前述のコンボボックスを用いて並び替えの列を指定できます。


ギャラリーで一覧表示している場合には有用ですね。
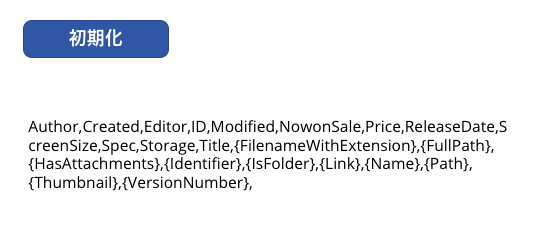
内部名の一覧をテキスト化
以下の数式で、データソースの内部名の一覧をテキストで取得できます。
Set(
ColumnJSON,
ParseJSON(
JSON(
First(DropColumns(SampleList, "{Attachments}")),
JSONFormat.IncludeBinaryData
)
)
);
Set(
ColumnNames,
ForAll(
ColumnNames(ColumnJSON),
Text(ThisRecord.Value)
)
);
Set(
ColumnNamesText,
Concat(ColumnNames, Value & ",")
)
コンボボックスで検索できる列のみピックアップしてSearchFieldsプロパティに設定したり、DropColumns関数で削除する列を設定したり、他の関数の数式で列指定する際に便利です。
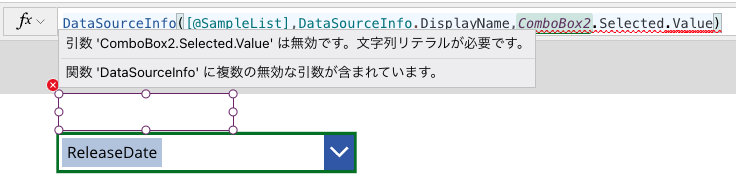
内部名→表示名の変換は出来なさそう
DataSourceInfo関数を使用して内部名→表示名の変換ができないか試してみましたが、変わらず動的な値の入力に対応していませんでした。

妄想(試していないけどできるかも)
CSV出力の数式
列を動的に指定できるようになったことで、CSV出力の数式がわかりやすくなったり機能を追加したりできるかもしれません。
CSV出力の記事をそろそろ書きたい。
フォームのカードの並べ替え・フィルター
PowerQueryで内部名を一覧化していましたが、ColumnNames関数を使用すればアプリ内で完結するかも。





コメント