Power Appsでデータソースによって自動生成できるアプリをアレンジして、飲んだ日本酒を記録するアプリを作るシリーズです。
この記事では、以下のテクニックについて解説しています。
- JSON文字列のコレクション化
- テーブルの結合
- フォームのコントロール変更
フローの追加
前回まででフローを作成していたので、フローを追加します。

JSON文字列をコレクションに変換
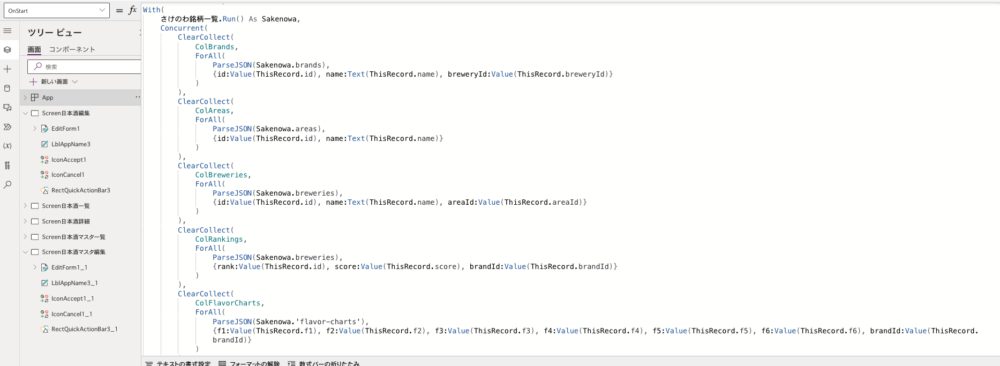
App.OnStartでJSON文字列をコレクションに変換します。
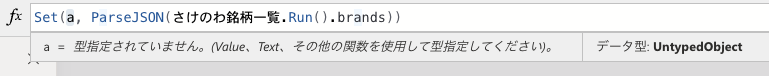
ParseJSON関数でJSON文字列を変換すると、「型指定されていません。WValue、Text、その他の関数を使用して型指定してください。」というエラーが出ます。

データ型がUntypedObject型になっていることが原因であるため、以下のようにText関数やValue関数を用いてデータの型を指定する必要があります。(超めんどくさい)

With(
さけのわ銘柄一覧.Run() As Sakenowa,
Concurrent(
ClearCollect(
ColBrands,
ForAll(
ParseJSON(Sakenowa.brands),
{id:Value(ThisRecord.id), name:Text(ThisRecord.name), breweryId:Value(ThisRecord.breweryId)}
)
),
ClearCollect(
ColAreas,
ForAll(
ParseJSON(Sakenowa.areas),
{id:Value(ThisRecord.id), name:Text(ThisRecord.name)}
)
),
ClearCollect(
ColBreweries,
ForAll(
ParseJSON(Sakenowa.breweries),
{id:Value(ThisRecord.id), name:Text(ThisRecord.name), areaId:Value(ThisRecord.areaId)}
)
),
ClearCollect(
ColRankings,
ForAll(
ParseJSON(Sakenowa.breweries),
{rank:Value(ThisRecord.id), score:Value(ThisRecord.score), brandId:Value(ThisRecord.brandId)}
)
),
ClearCollect(
ColFlavorCharts,
ForAll(
ParseJSON(Sakenowa.'flavor-charts'),
{f1:Value(ThisRecord.f1), f2:Value(ThisRecord.f2), f3:Value(ThisRecord.f3), f4:Value(ThisRecord.f4), f5:Value(ThisRecord.f5), f6:Value(ThisRecord.f6), brandId:Value(ThisRecord.brandId)}
)
),
ClearCollect(
ColFlavorTags,
ForAll(
ParseJSON(Sakenowa.'flavor-tags'),
{id:Value(ThisRecord.id), name:Text(ThisRecord.name)}
)
)
)
);テーブルの結合
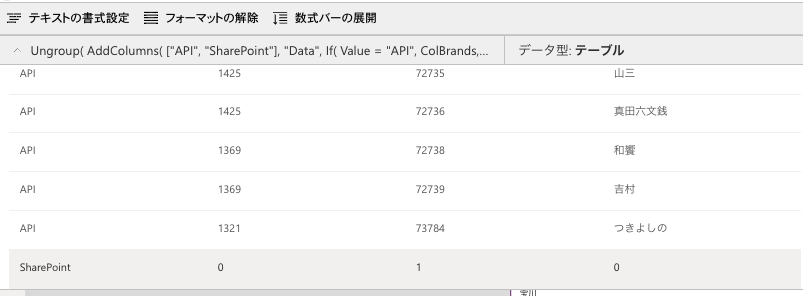
さけのわAPIに登録されていない銘柄をSharePointリストの日本酒マスタに登録していく想定をした時に、アプリ上の日本酒一覧は2つのテーブルを結合して表示する必要があります。
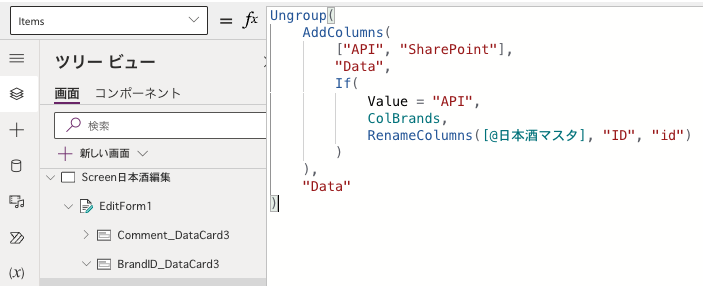
以下の数式で2つのテーブルを結合することが可能です。2つのテーブルに共通している列のみしか表示されないので、RenameColumns関数で列名を変更しています。
Ungroup(
AddColumns(
["API", "SharePoint"],
"Data",
If(
Value = "API",
ColBrands,
RenameColumns([@日本酒マスタ], "ID", "id")
)
),
"Data"
)2つのテーブルを結合して表示できるようになりました。

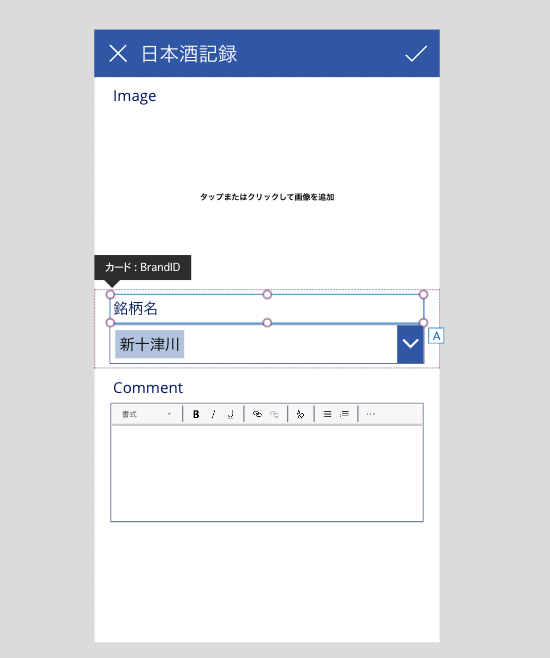
フォームのコントロール変更
フォームのコントロールをコンボボックスに変更して、銘柄の検索とAPIから取得したIDはBrandID列に、SharePointから取得したIDはBrandSPID列に格納されるようにします。
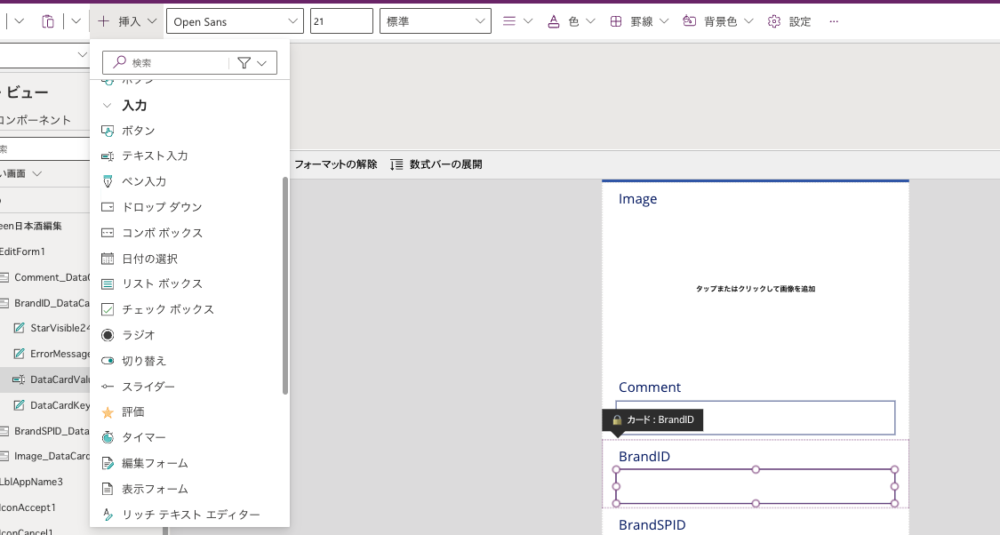
データカード内のコントロールを選択した状態で、挿入→入力よりコンボボックスを選択します。

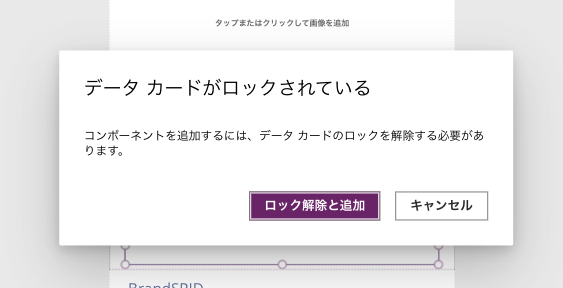
データカードのロックを解除します。

コンボボックスの位置やサイズを調整したら、以下のプロパティを元々のテキスト入力コントロールからコピペします。



コンボボックスのItemsプロパティを先ほど作成した結合テーブルの数式に変更します。

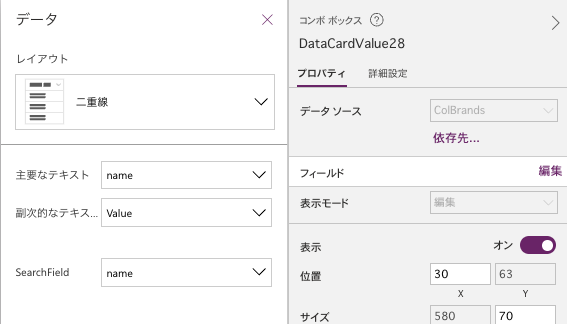
コンボボックスのフィールドを以下のように変更します。

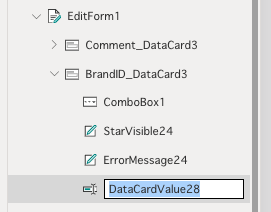
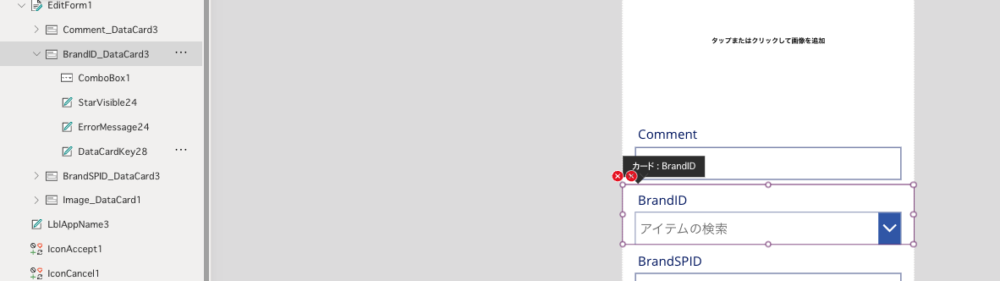
プロパティのコピーと変更が完了したら、元々のテキスト入力コントロールの名前(DataCardValue28)をコピーしてコントロールを削除します。

元々のテキスト入力コントロールを削除します。
削除するとエラーが表示されるので、追加したコンボボックスの名前をコピーしたコントロールの名前に変更します。


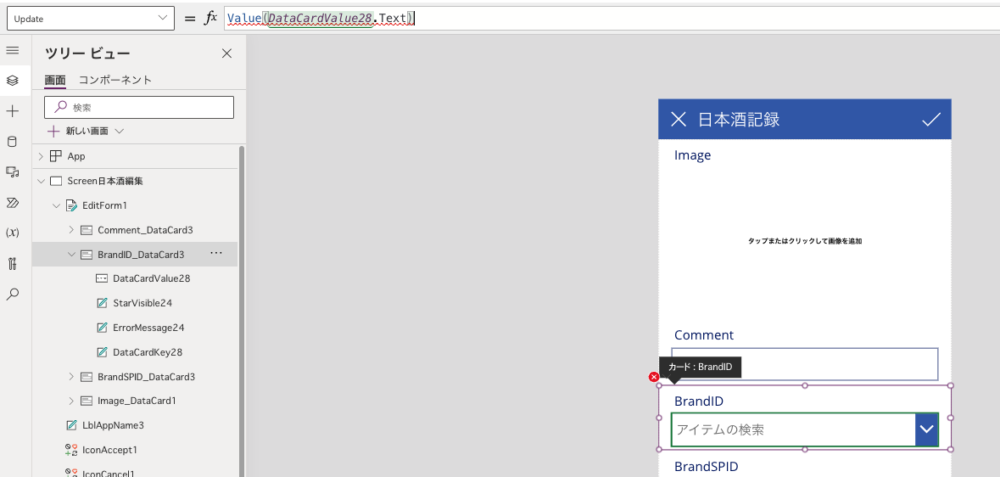
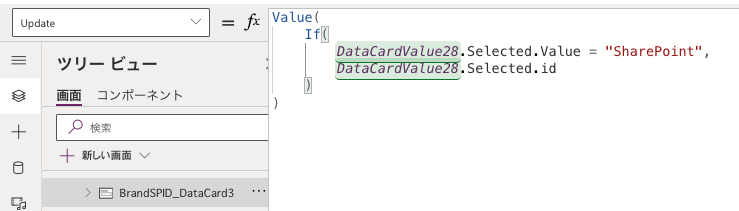
Updateプロパティの変更
Updateプロパティが型エラーまたはプロパティエラーとなっているので、型を合わせる必要があります。

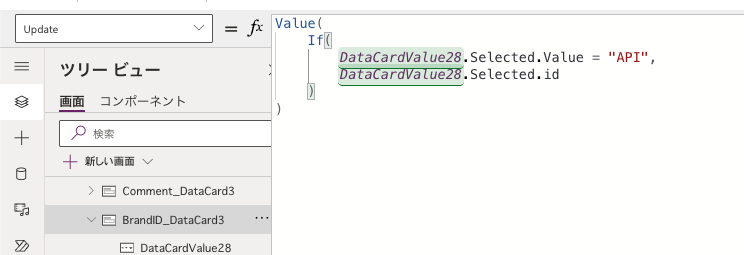
BrandID列には選択した銘柄がAPIのデータである時のみIDを格納したいので、以下の数式を設定します。

逆にBrandSPID列には選択した銘柄がSharePointのデータである時のみIDを格納したいので、以下の数式を設定します。

最後にBrandIDのDisplayNameを銘柄名に、BrandSPIDのカードのVisibleプロパティをfalseに設定して入力画面は完成です。








コメント