この記事を読むことでPower Appsにおける計算、変数やギャラリーなどをある程度理解出来ます。
簡単な電卓アプリを作成してみます。
作り方
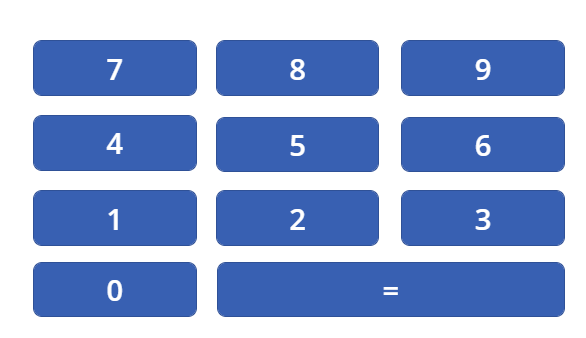
キーを設置
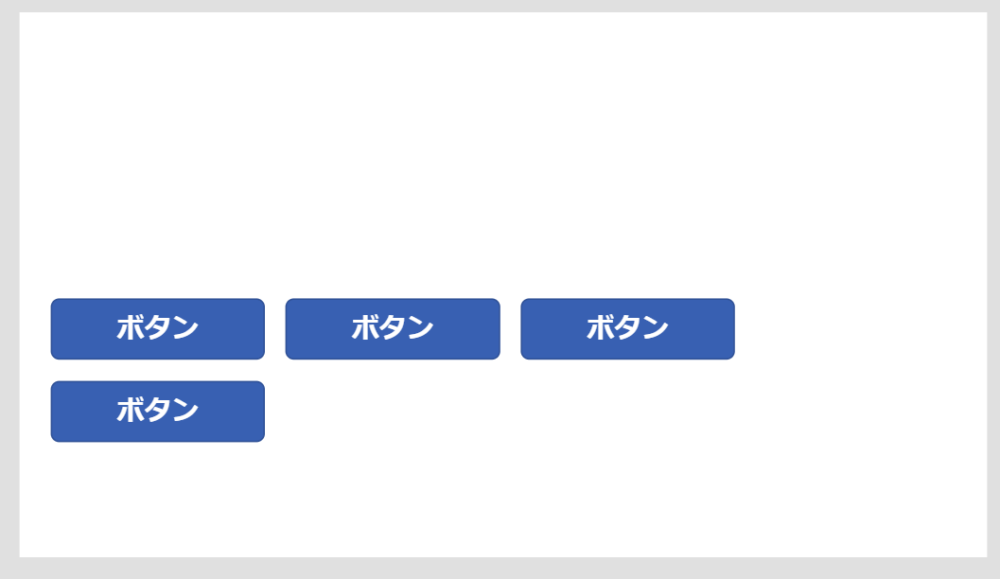
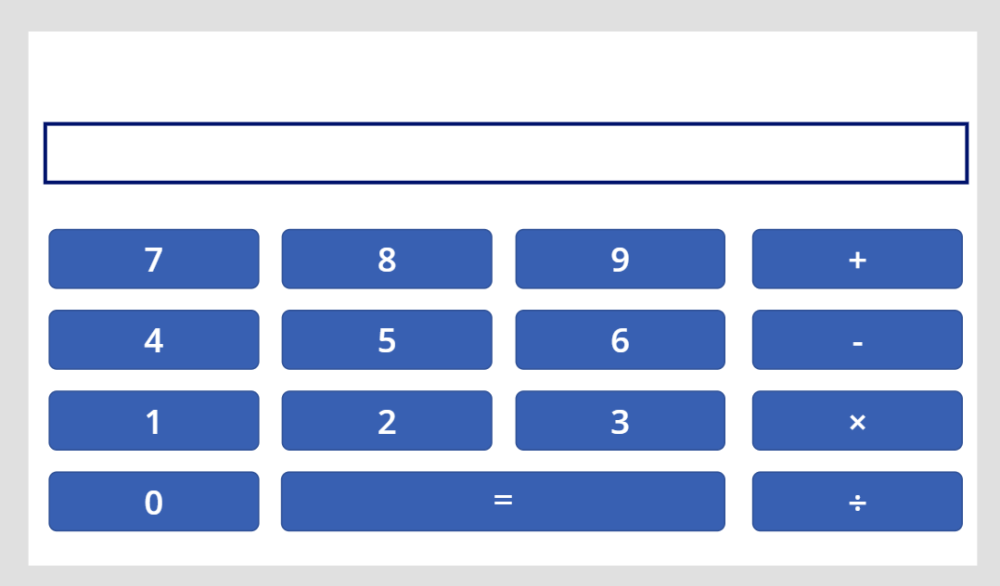
画面上にこのようにキー(ボタン)を設置します。

数字キー
ギャラリーを使用して数字のボタンを設置します。
ギャラリーの使い方→【基礎編】Power Appsのギャラリーについて

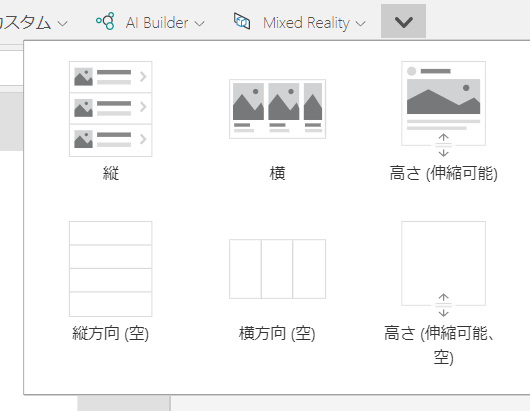
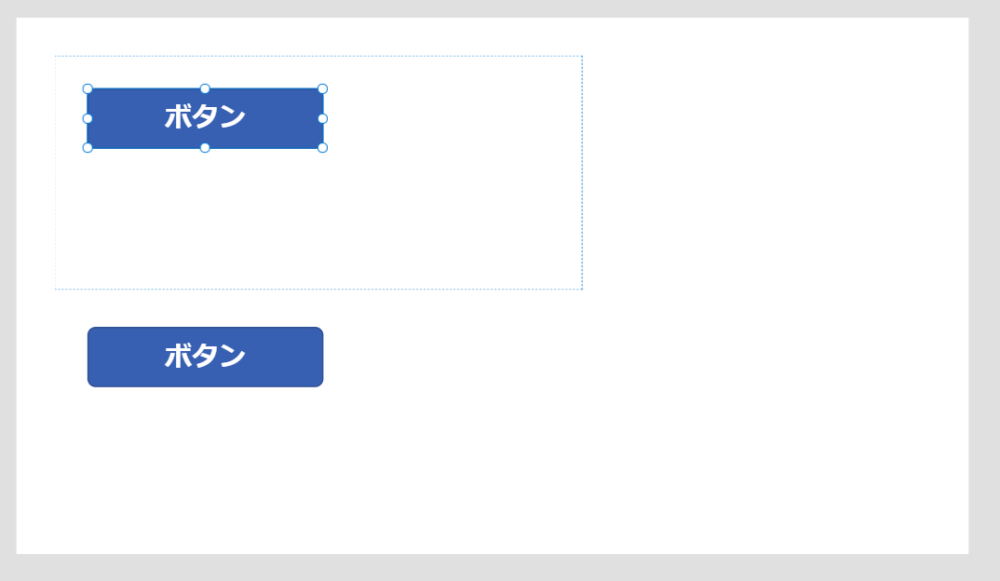
縦方向(空)のギャラリーを追加し、その中にボタンを挿入します。

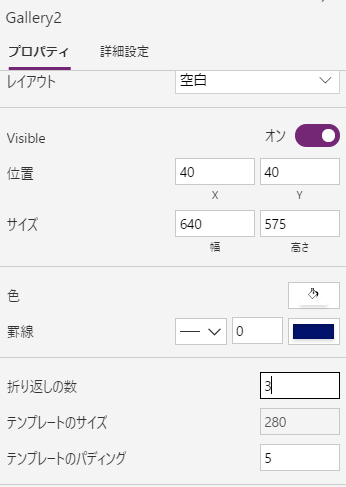
ギャラリーの折り返しの数を3にすることでギャラリーの列を3つにすることが出来ます。

それぞれのサイズを整えます。

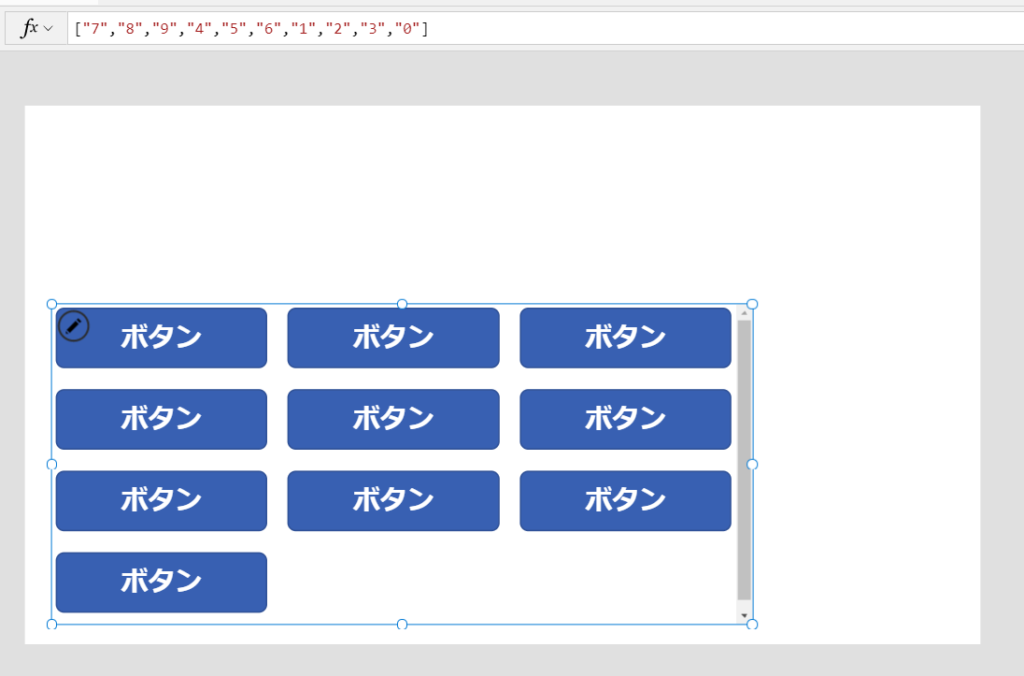
ギャラリーのItemsとボタンのTextを変更します。

このようにItemsを["",""]で配列として入力することでギャラリーに表示する項目を指定できます。

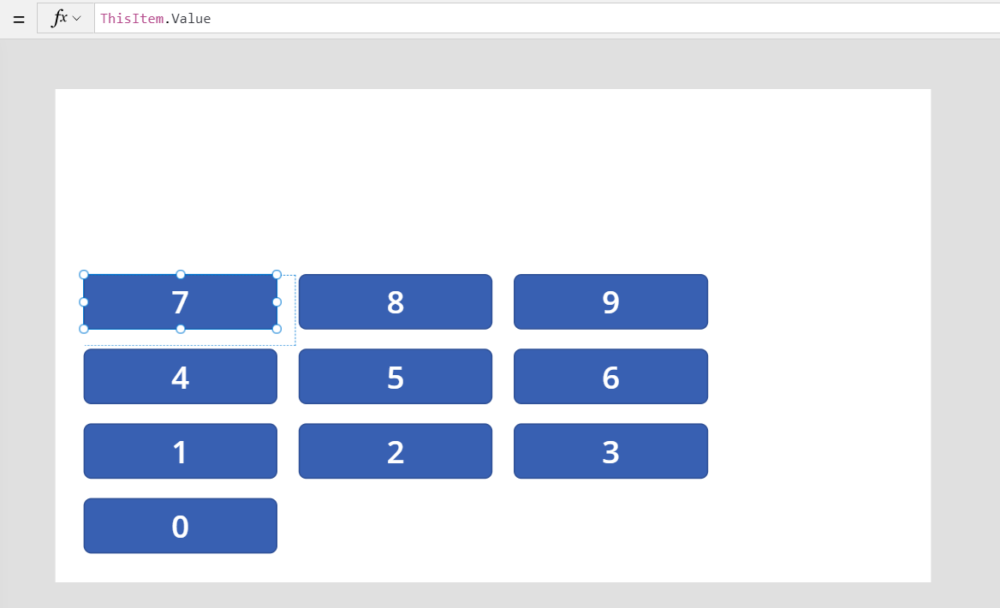
ボタンのTextをThisItem.Valueにすることで、Items内の値を表示出来ます。
四則演算キー
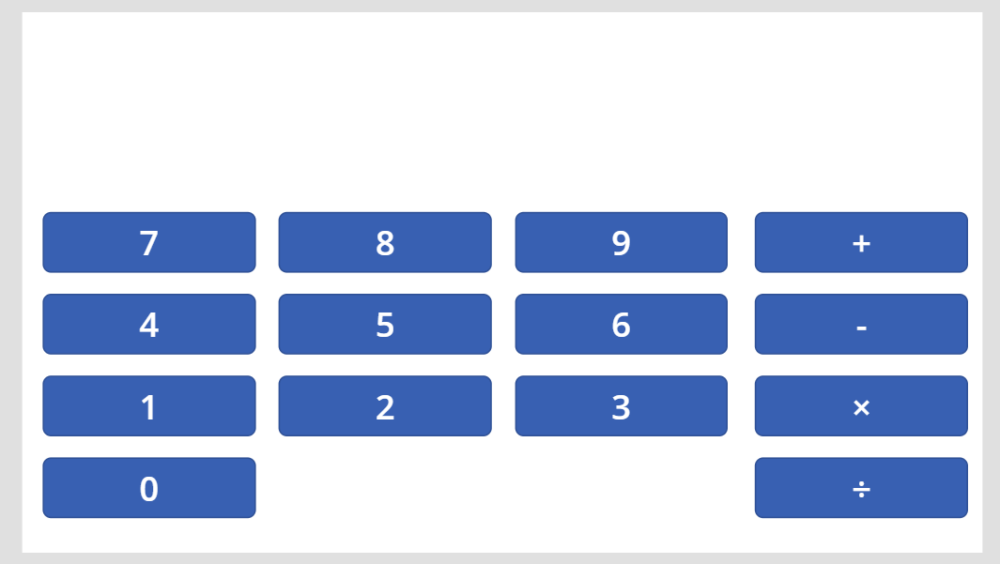
同様にギャラリーとボタンで四則演算のキーを作成します。

ギャラリーのItemsは["+","-","×","÷"]です。
最後に=ボタン、計算表示のためのラベルを設置して完成です。
ラベルのTextにはValue1と入力しておいてください。

※ギャラリー内に=ボタンを設置してもいいですが大きさの調整が面倒なのでこのようにしています。
ボタンのOnSelect
数字のボタンのOnSelectに以下のコードを入力します。
Set(Value1,Value1*10+ThisItem.Value)これで数字を押すたびに1の位に値が入力されていきます。
四則演算のボタンのOnSelectに以下のコードを入力します。
Set(Value2,Value1);Set(Value1,0)一度Value1の値をValue2に保存しておいて、Value1の値を0にします。
ここで計算はしません。
=のボタンのOnSelect
=のボタンのOnSelectには以下のコードを入力します。
Switch(Gallery4.Selected.Value,
"+",Set(Value1,Value1+Value2),
"-",Set(Value1,Value1-Value2),
"×",Set(Value1,Value1*Value2),
"÷",Set(Value1,Value1/Value2)
)ACボタン
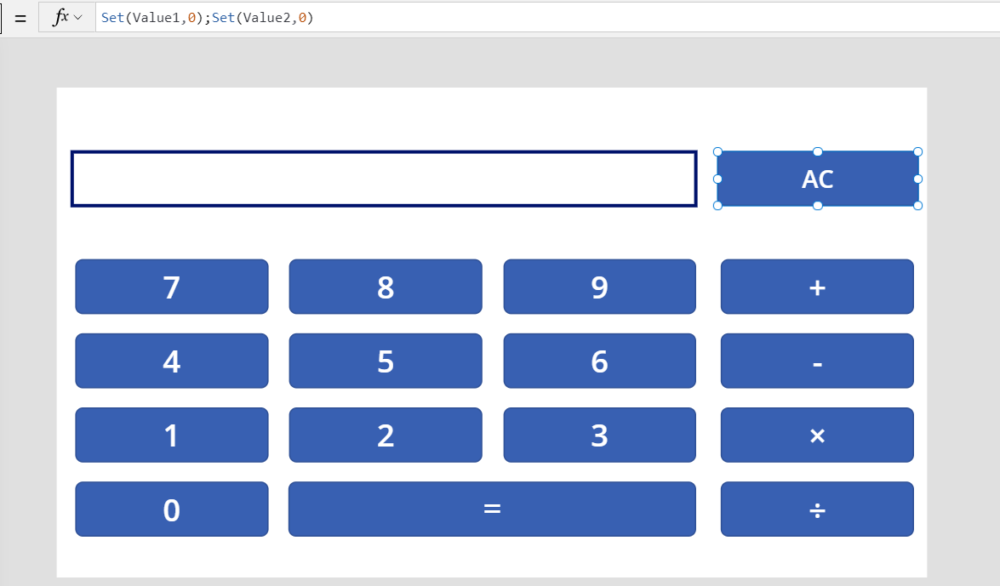
ACボタンを設置するのを忘れていました。

ボタンを設置し、以下のように設定します。
Set(Value1,0);Set(Value2,0)まとめ
1+1や55×7など一度のみしか計算できませんが、とりあえず簡単に電卓アプリを作成しました。
変数やギャラリーの使い方をある程度理解できたのではないかと思います。




コメント