Power Automate for desktop初心者向けに、サンプルのフローとその作り方を紹介するシリーズです。
今回は、Excelに記載された人とタグの情報を元にTeamsに参加しているメンバーに自動でタグを設定するというフローを作成します。
Power Automateのクラウド版はTeamsのタグに関するアクションが弱いので、デスクトップ版で実装してしまいましょう。
データ元のExcel
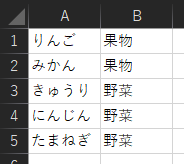
データ元のExcelには、以下のものを使用します。

今回はあくまでイメージですが、果物や野菜の名前が書かれているA列に人の情報、B列にその人に割り当てるタグの名前を入れます。
ここで一点注意ですが、A列に入れる人の情報はTeamsに登録されているユーザーの名前の情報である必要があります。(タグで検索できるフィールドがユーザーの名前のため)
フローの全体像
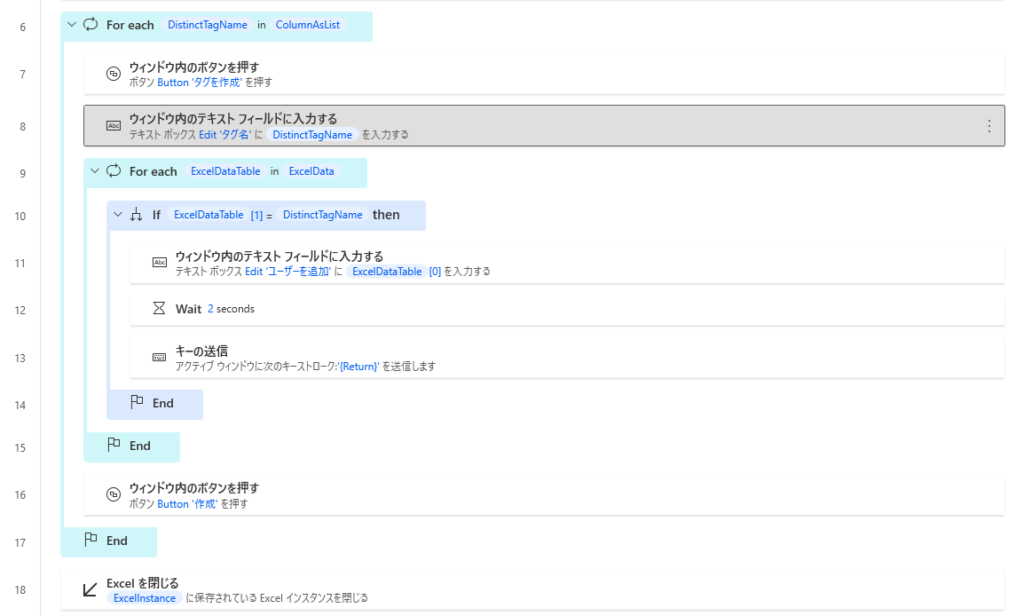
まずフローの全体像を公開しておきます。
このワークスペース(フローのアクションを記載する場所)を見て理解出来る方はこちらを見て真似した方が早いかもしれません。


フローの作り方
フローの作成
Power Automate Desktop起動画面から、左上の新しいフローをクリックします。

クリック後現れたポップアップのフロー名に、Teamsタグ自動付与と入力してフローに名前を付けます。

Excelの起動
画面左側のアクションペインから、Excel→Excelの起動をワークスペースへドラッグアンドドロップします。

追加したらExcelの起動を次のドキュメントを開く、ドキュメントパスをファイルの選択より作成したExcelファイルのパスを指定します。

このアクションを保存するために、保存ボタンを押します。
Excelワークシートから最初の空の列や行を取得
このアクションで、Excelの表で一番最初に空白となっている列と行(今回では列:3行目、行:6行目)を取得します。
ここで最初の空の列や行を取得しておくことで、どこからどこまでの値をPower Automate Desktop側に記憶させるのかを指示します。
画面左側のアクションペインから、Excel→Excelワークシートから最初の空の列や行を取得をワークスペースへドラッグアンドドロップします。

Excelインスタンスのドロップダウンより、1つ前に作成された変数%ExcelInstance%を選択します。

ここで生成される変数に、FirstFreeColumnとFirstFreeRowとあります。
こちらが最初の空の列や行です。
Excelワークシートから読み取り
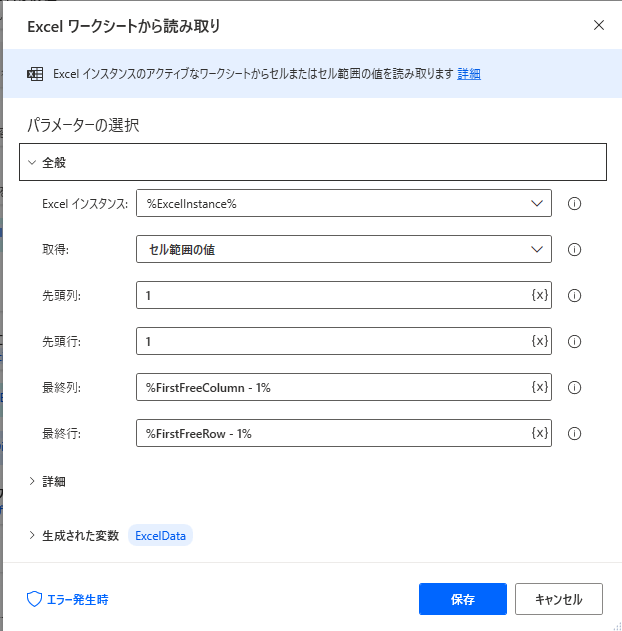
このアクションでは、Excelから範囲を指定して値をPower Automate Desktop側に保存させます。
画面左側のアクションペインから、Excel→Excelワークシートから読み取りを ワークスペースへドラッグアンドドロップします。

各パラメーターを、以下の様に変更します。
変数はテキストボックス右側の{x}より指定します。

ここでのポイントは、最終列と最終行に先ほど生成された変数であるFirstFreeColumnとFirstFreeRowを使用しているという点です。
ただ変数を入力するだけでは最初の空白の列または行を含みますので、-1をすることで含まないようにしています。
詳しい解説→Power Automate for desktopでExcelからデータを取得する方法
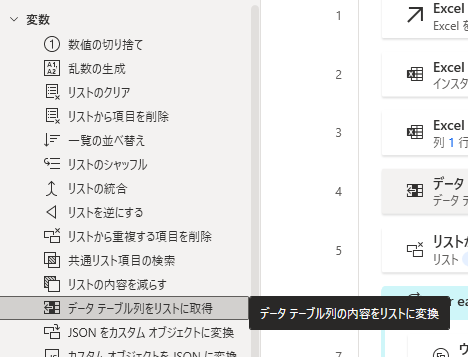
データテーブル列をリストに取得
このアクションでは、Excelから取得したデータテーブル型の情報からタグの列を選択してリスト型(一列のみのテーブル)の情報へ変換します。
画面左側のアクションペインから、変数→ データテーブル列をリストに取得 を ワークスペースへドラッグアンドドロップします。

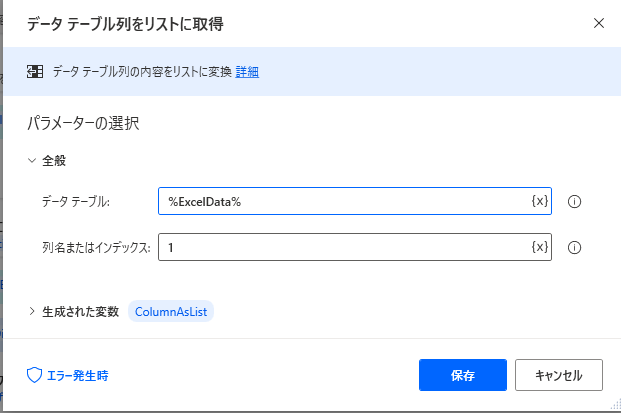
各パラメータを、以下の様に変更します。

1つ前のExcelワークシートから読み取りアクションは行と列が1始まりでしたが、リストやテーブルの変数は0始まりなので注意してください。
そのためExcelではタグの情報は2列目でしたが、ExcelData変数は0始まりですので列のインデックスは1を指定します。
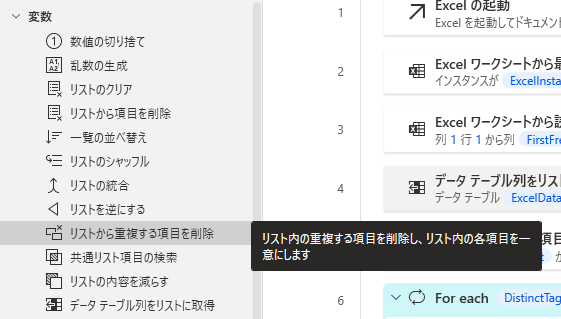
リストから重複する項目を削除
このアクションでは、リスト型へ変換したタグの情報の重複を削除します。
画面左側のアクションペインから、変数→リストから重複する項目を削除を ワークスペースへドラッグアンドドロップします。

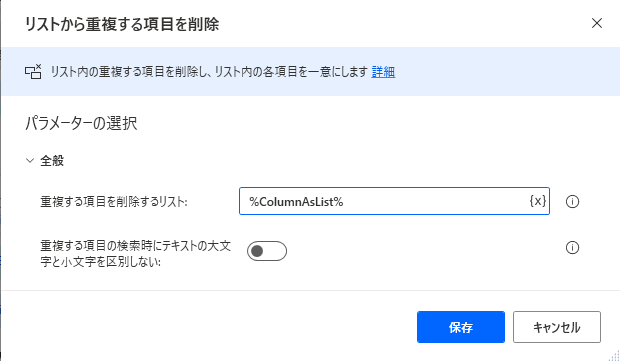
パラメータを以下の様に設定します。

For each (タグに対して繰り返し)
今回はExcelの表にある情報に対して処理を行いますので、コレクション(配列)に対して繰り返し処理を行うFor eachアクションを使用します。
画面左側のアクションペインから、ループ→For eachを ワークスペースへドラッグアンドドロップします。

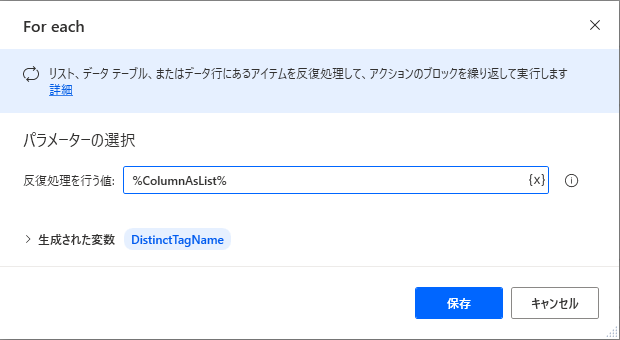
反復処理を行う値は、リスト型の変数であるColumnAsListを使用します。

また、今回はFor eachを二重ループにしますので、生成された変数をDistinctTagNameへと変更して区別出来るようにしておきます。
これで、 ここで追加したFor each~Endまでのアクションをリストにある値ごとに繰り返し処理出来るようになりました。
For each(人の名前に対して繰り返し)
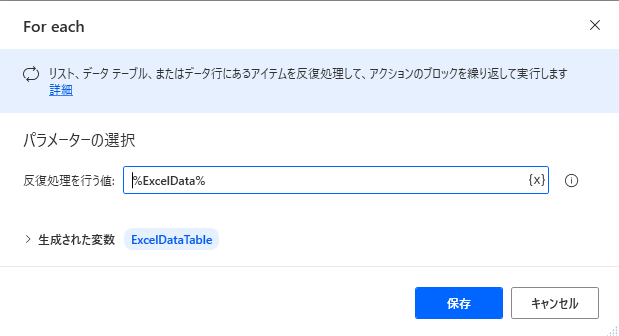
1つ前で追加したFor each~Endの間にもう一つFor eachループを追加します。
反復処理を行う値は、Excelから取得したdatatable型の変数であるExcelDataを使用します。

また、今回はFor eachを二重ループにしますので、生成された変数をExcelDataTableへと変更して区別出来るようにしておきます。
これで、ここで追加したFor each~EndまでのアクションをExcelから取得した値ごとに繰り返し処理出来るようになりました。
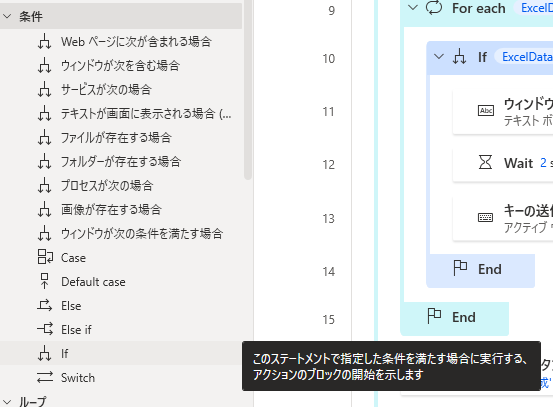
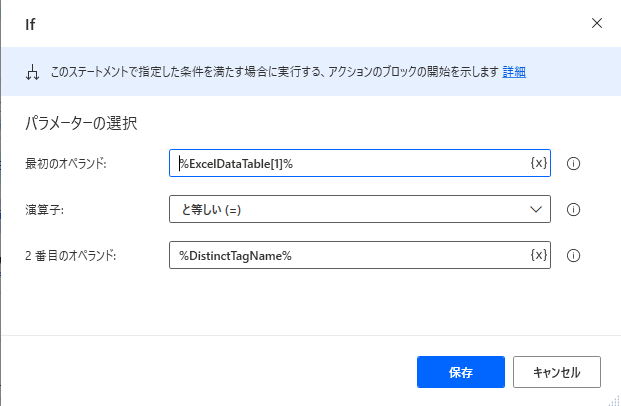
If
Ifで条件分岐をさせて、一つ目のFor eachのタグの名前と、二つ目のFor eachのタグの名前の値が等しい時に処理を行うようにします。
画面左側のアクションペインから、条件→Ifを ワークスペースへドラッグアンドドロップします。

各パラメータを以下の様に設定します。

これで一つ目のFor eachのタグの名前と、二つ目のFor eachのタグの名前の値が等しい時に処理を行うようにすることが出来るようになりました。
ここまででTeamsへ入力する値を取得することが出来るようになりました。
デスクトップレコーダー
ここからはデスクトップレコーダーを使用して、Teamsで実行する動作を記録します。
デスクトップレコーダーを起動する前に、Teams上でタグを作成する画面にしておきます。
チーム内にタグを1つでも設定している場合と誰にも設定していない場合では画面構成が異なりますので、1つもタグが設定されていない場合は1つ仮でタグを設定しておきましょう。

デスクトップレコーダーを選択して、デスクトップレコーダーを起動します。

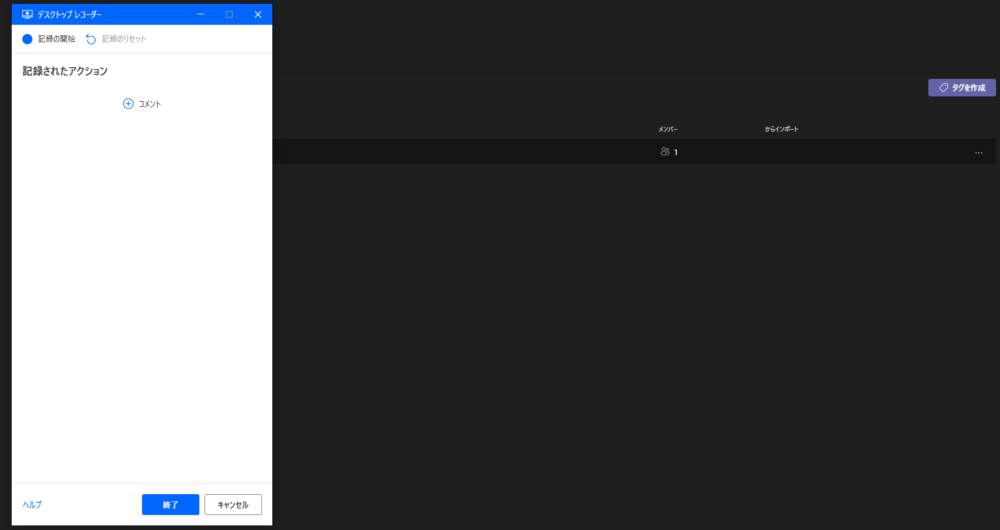
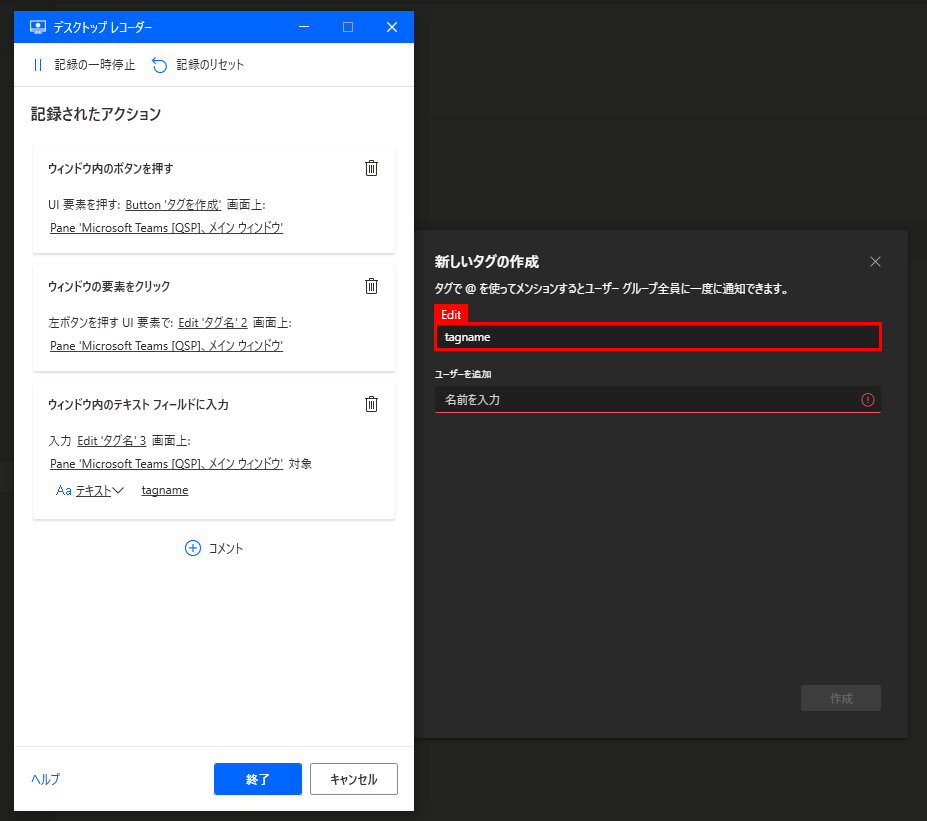
画像左側がデスクトップレコーダーです。
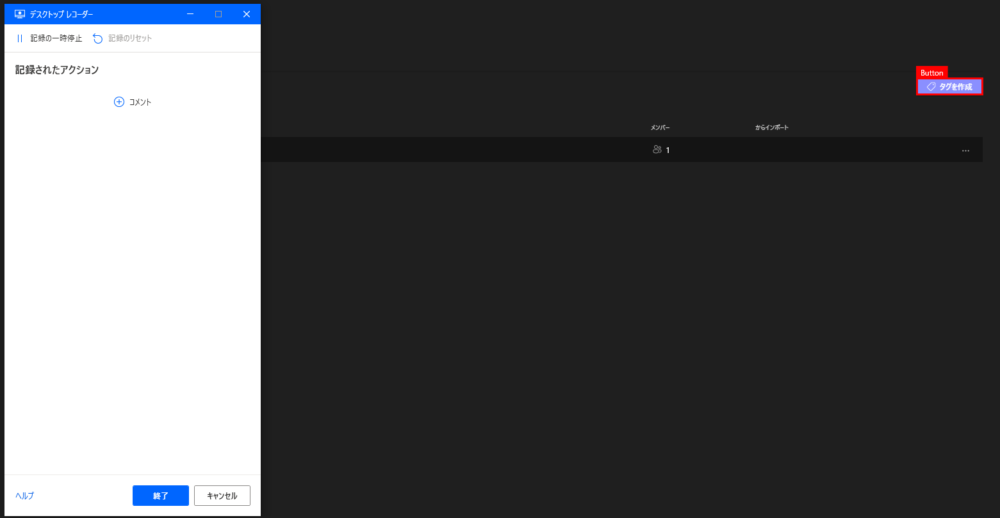
記録の開始をクリックして、順番にボタンや入力をしていきます。
1.タグを作成をクリック

2.タグ名を入力する箇所にtagnameと入力

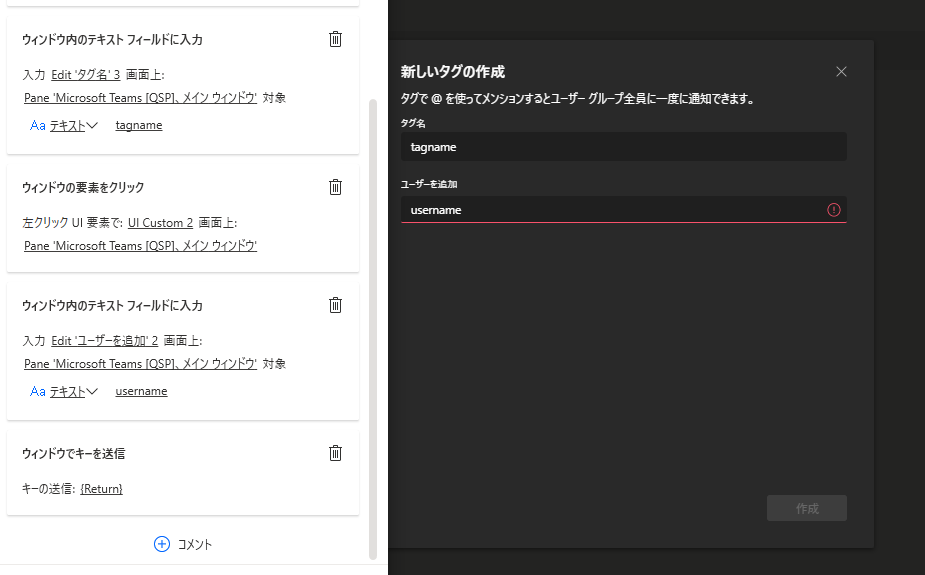
3.ユーザーを入力する箇所にチーム内に所属している人を入力し、エンターキーを送信

画像ではusernameと入力していますが、チームに参加している人を入力すればタグに人が追加され、作成ボタンが押せるようになります。
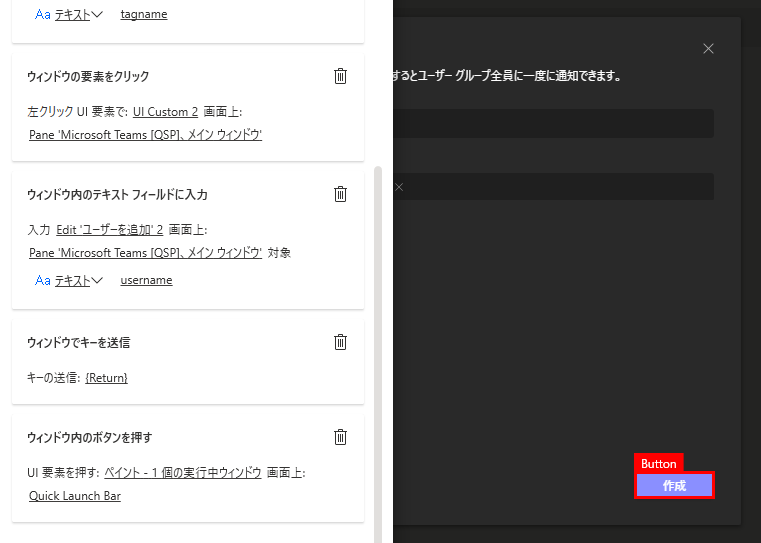
4.作成ボタンをクリック

ここまででデスクトップレコーダーで記録する部分は終了です。デスクトップレコーダーで終了ボタンをクリックします。
編集画面に戻ると、記録したアクションが表示されています。
こちらのアクションを編集してExcelから取得した情報が入力されるように設定します。
設定の前に、コメントとウインドウの要素をクリックというアクションは必要ないので削除します。
アクションの並べ替え
追加されたアクションを以下の様に並べ替えてFor eachで繰り返し動作とIfによる条件分岐が行われるようにします。

これでタグごとにタグを作成ボタンをクリック、タグ名を入力して、Excelから読み取った名前情報ごとに人の追加が繰り返され、最後に作成をクリックしてタグを追加するという一連の動作をさせることが出来ます。
ただし、入力する内容とセレクターを少々編集する必要があります。
デスクトップレコーダーで記録したアクションの編集
ウインドウ内のテキストフィールドに入力する (外側のFor each)
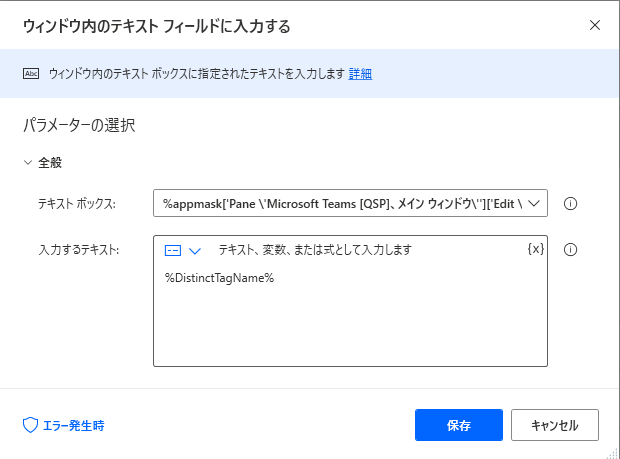
外側のFor eachのウインドウ内のテキストフィールドに入力するアクションのパラメータを以下の様に設定します。

これでタグ一覧リストから情報が入力されます。
ウインドウ内のテキストフィールドに入力する (内側のFor each)
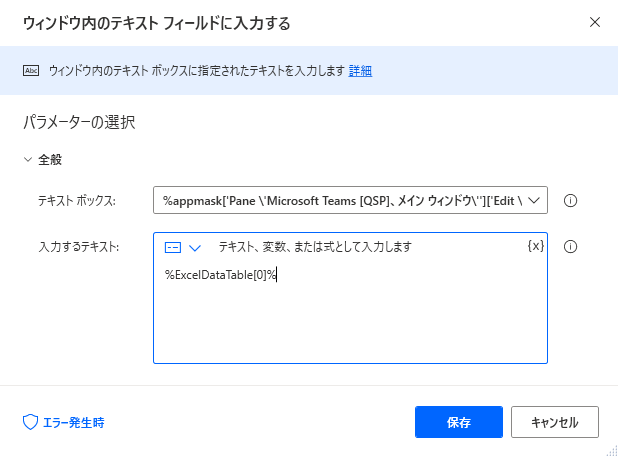
内側のFor eachのウインドウ内のテキストフィールドに入力するアクションのパラメータを以下の様に設定します。

これでExcelから取り込んだデータから名前が入力されます。
セレクターの編集
Power Automate Desktopでは、ボタンなどのUI要素をセレクターという仕組みによって選択しています。
このセレクターを適切な形に編集する必要があります。

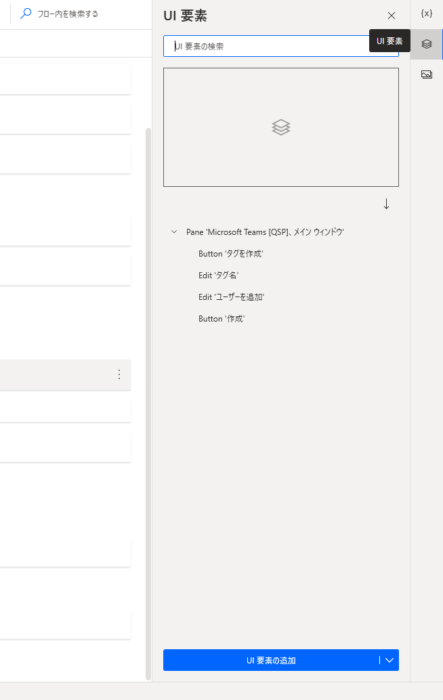
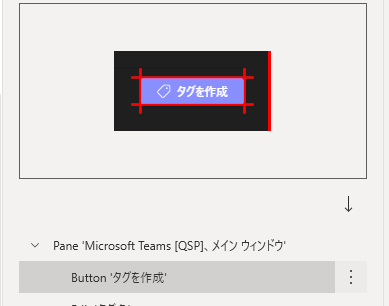
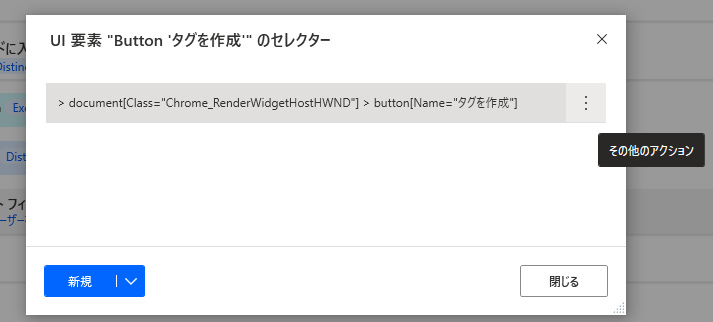
画面右上のUI要素タブを選択すると、UI要素の一覧が表示されます。

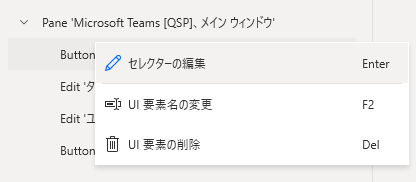
UI要素の右側にある縦三点マークをクリックします。

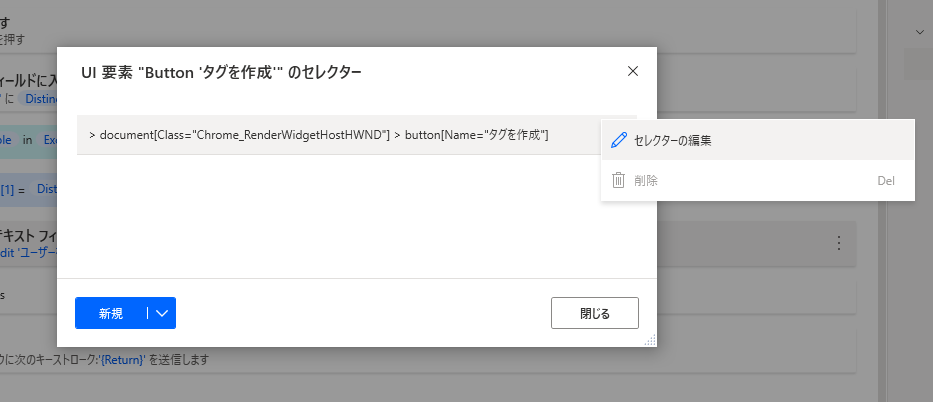
表示されたセレクターの編集をクリックします。

セレクターが表示されます。こちらも右側縦三点マークをクリックします。

セレクターの編集をクリックします。

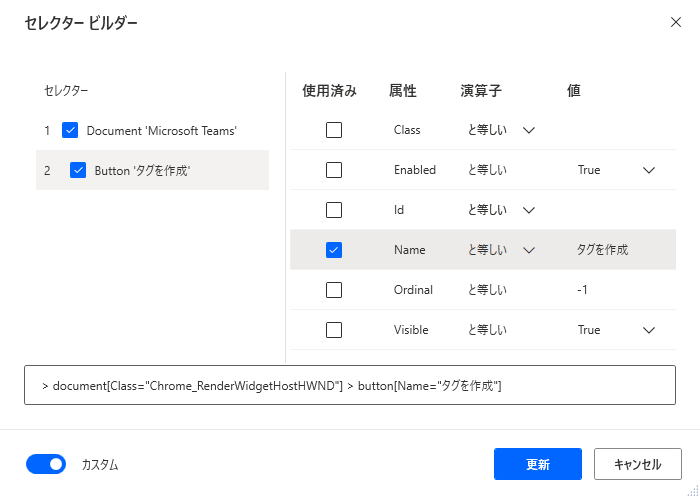
セレクタービルダーが表示され、セレクターの編集が出来るようになります。
左側のセレクターより、2 Buttonタグを作成をクリックします。
最初は属性がIdのものにチェックが付いていると思いますが、Nameにチェックを入れて更新ボタンをクリックします。

閉じるをクリックします。
ここまでのセレクターをIdからNameに変更する処理をすべてのUI要素に対して行います。
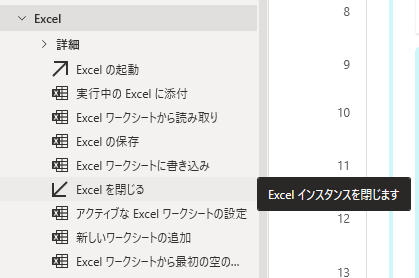
Excelを閉じる
画面左側のアクションペインから、Excel→Excelを閉じるをワークスペースへドラッグアンドドロップします。

フローの実行

画面上部の実行をクリックしてテストします。
簡単なExcelの表を作成してタグの割り当てが出来るかテストするといいと思います。
テストが問題なく動いたら、保存を押してフローを保存します。

このフローで学んだことのまとめ
- リスト形式のデータは一列のテーブル情報として扱う
- リスト形式のデータは重複を削除して一意なデータとすることが出来る
- UI要素がうまく選択出来ない場合は、セレクターを編集する
長いですが、実際に作ってみると理解が深まると思います。





コメント
[…] 第2回→【初心者向け Power Automate Desktop の使い方 2】Teamsに参加しているメンバーに… […]