今回は、私が普段使用している命名規則を紹介します。
ローコードツールなのに命名規則覚えるの面倒だよね、っていう話です。
MicrosoftのPowerApps キャンバス アプリのコーディング規約とガイドライン
PowerApps キャンバス アプリのコーディング規約とガイドラインというMicrosoft公式のコーディング標準があります。
Power Appsのキャンバスアプリを開発される方は是非一度目を通すべきドキュメントです。
ですが、このコーディング規約とガイドラインの中にあるコントロールや変数の命名規則が個人的に面倒だと感じています。
なぜなら、Power Appsではコントロールを生成した時にコントロールに応じて個別の名前が命名されるからです。
公式のガイドラインでは、ラベルlbl、ボタンはbtnなど、接頭語を付けることでコントロールを判別させています。
これではせっかくの自動命名を活かすことが出来ません。
PPログ的命名規則
私がPower Appsのキャンバスアプリでアプリを作成する際に使用している命名規則を紹介します。
モダンコントロール等は記載していませんので、表にないものは自動生成の文字列を利用するというルールに沿って命名してください。
コントロールの名前の変え方
コントロールやスクリーンの名前を変更する方法を2通り紹介します。
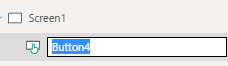
コントロール名の上でダブルクリック

コントロール名の上でダブルクリック
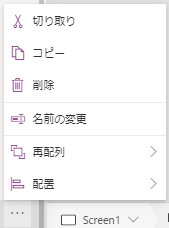
…をクリック→名前の変更をクリック

変数・コレクション
変数、コレクションは自分で命名する必要があるので、ある程度公式のガイドラインに沿っています。
| 変数・コレクション | 命名規則 |
| グローバル変数 | _PowerApps |
| コンテキスト変数 | _powerApps |
| コレクション | ColPowerApps |

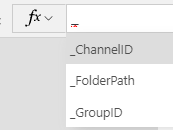
命名規則を揃えることで、変数の場合だとアンダーバー(_)を入力しただけで変数の一覧が数式バーの候補にサジェストとして表示されるため、開発が非常に早くなります。
スクリーン・データソース
スクリーン
スクリーンを画面に追加した時にはScreenの後に連番で数字が割り振られます。
この数字の代わりに、そのスクリーンがどんな画面なのかを示す命名をしています。
例)ScreenEditForm, ScreenTop
データソース
データソースは日本語で作成しています。
データソース以外にキャンバスアプリ上に出てくる文字列をアルファベットにすることで、すぐにデータソースだと判別できるようにします。
ただし、OData形式での表示を避けるため、データソースの列名はアルファベットで命名します。
コントロール
スクリーンと同じく、連番の数字の代わりにコントロールの意味を分かりやすく記載します。
例)ButtonSubmit, ButtonBack
テキスト
| コントロール名 | 命名 |
| ラベル | Label |
| テキスト入力 | TextInput |
| HTML テキスト | HtmlText |
| リッチ テキストエディター | RichTextEditor |
| ペン入力 | PenInput |
入力
| コントロール名 | 命名 |
| ボタン | Button |
| ドロップダウン | DropDown |
| コンボ ボックス | ComboBox |
| 日付の選択 | DatePicker |
| リスト ボックス | ListBox |
| チェック ボックス | Checkbox |
| ラジオ | Radio |
| 切り替え | Toggle |
| スライダー | Slider |
| 評価 | Rating |
| コンテナ― | Container |
| タイマー | Timer |
ギャラリー・データテーブル・フォーム
| コントロール名 | 命名 |
| ギャラリー | Gallery |
| データテーブル | DataTable |
| 編集(フォーム) | Form |
| ディスプレイ (フォーム) | FormViewer |
メディア
| コントロール名 | 命名 |
| 画像 | Image |
| カメラ | Camera |
| バーコード スキャナー | BarcodeScanner |
| ディスプレイ (フォーム) | FormViewer |
| ビデオ | Video |
| オーディオ | Audio |
| マイク | Microphone |
| 画像の追加(グループ) | AddMediaWithImage |
| 画像の追加(画像の追加) | AddMediaButton |
| 画像の追加(画像) | UploadedImage1 |
| インポート | Import |
| エクスポート | Export |
| PDF ビューア | PdfViewer1 |
| 3D で表示 | ViewIn3D1 |
グラフ
| コントロール名 | 命名 |
| 縦棒グラフ(グループ) | CompositeColumnChart |
| 縦棒グラフ(凡例) | Legend |
| 縦棒グラフ(グラフ) | ColumnChart |
| 縦棒グラフ(ラベル) | Title |
| 折れ線グラフ(グループ) | CompositeLineChart |
| 折れ線グラフ(凡例) | Legend |
| 折れ線グラフ(グラフ) | LineChart |
| 折れ線グラフ(ラベル) | Title |
| 円グラフ(グループ) | CompositePieChart |
| 円グラフ(凡例) | Legend |
| 円グラフ(グラフ) | PieChart |
| 円グラフ(ラベル) | Title |
| Power BI タイル | PowerBI |
アイコン・図形
| コントロール名 | 命名 |
| アイコン | Icon |
| 次へ矢印 戻る矢印 | Arrow |
| 円 | Circle |
| 四角形 | Rectangle |
| 三角形 直角三角形 | Triangle |
| 五角形 | Pentagon |
| 六角形 | Hexagon |
| 八角形 | Octagon |
| 4 分の 1 円弧 半円 4 分の 3 円弧 | PartialCircle |
| 星形〇角形 | Star |
コンポーネント・コンテナー
複数の画面で使用するコントロールは、コンポーネントでまとめておくと命名の重複を防ぐことが出来て便利です。
| コントロール名 | 命名 |
| コンポーネント | Component |
| 水平コンテナー | ContainerHorizon |
| 垂直コンテナー | ContainerVertical |
複数のコントロールをまとめる際は、コンテナーまたはコンポーネントを使用しましょう。
AI Builder・Mixed Reality
| コントロール名 | 命名 |
| 名詞リーダー | BusinessCardReader |
| 領収書プロセッサ | ReceiptProcessor |
| フォーム プロセッサ | FormProcessor |
| オブジェクト検出器 | ObjectDetector |
| テキスト認識エンジン | TextRecognizer |
| MR で表示 | ViewInMR |
| MR で図形を表示 | ViewShapeInMR |
| MR で測定 | MeasureInMR |
接頭語での命名規則をおすすめしない理由
接頭語での命名規則をおすすめしない理由は、以下の3点です。
- btnなど接頭語で命名すると、アプリにコントロールが増えてきた時に命名する作業が必ず面倒になる
- 自動生成されたButton1, Button2などのコントロールと、命名したbtn○○というコントロールが混在し、数式バーの候補にルールが複数あることでうまく候補として出なくなる
- 接頭語とコントロール名の一覧を覚えたり、コントロールが追加されるごとに表をアップデートする手間がかかる(実際公式のコーディング規約は更新されていない)
スピード感のある開発が出来ることがPower Appsの強みなので、命名に時間をかけるのはスマートではないと私は思います。
保守が容易でパフォーマンスに優れたアプリにするために
保守が容易でパフォーマンスに優れたアプリにするために、ぜひ本命名規則とPowerApps キャンバス アプリのコーディング規約とガイドラインを参考にアプリを開発してみてください。
これらを参考にすることで、スピード感を保ちつつ、保守性の高いアプリを開発出来るようになります。
他にも、
- コードにコメントを付ける
- 数式のインデントを揃える
というところにも注意しましょう。
おわりに
この記事では独自の命名規則を紹介しましたが、命名規則で大事なことは統一されていることですので、ここで紹介した命名規則が参考になれば幸いです。






コメント