先日投稿した【Power Apps】アプリに「いいね!」機能を実装するで作成したいいね機能にどれだけいいねされたかをカウントする機能を加えようとしたところ、Power appsにはそのような関数が存在しませんでした。
汎用性も高そうですし簡単に作れそうだったのでカスタム関数にします。
使用する関数
文字列の長さをカウントするLen関数と特定の文字列を置換するSubstitute関数を使用します。
カスタム関数を作成する
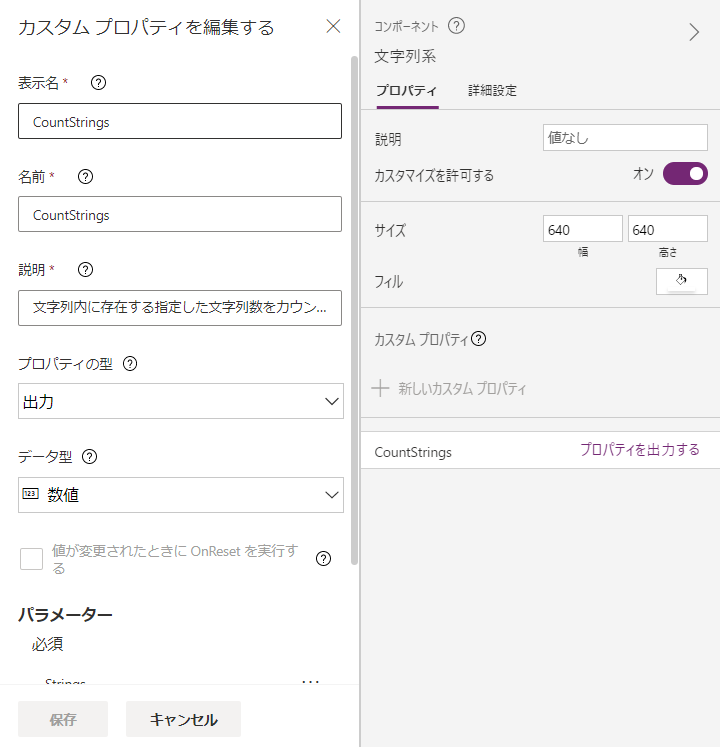
下記の画像のようにカスタムプロパティを記入していきます。

次に、パラメーターを追加していきます。
| パラメーター名 | 説明 | データ型 |
| Strings | 対象の文字列 | テキスト |
| CountStrings | カウント対象の文字列 | テキスト |
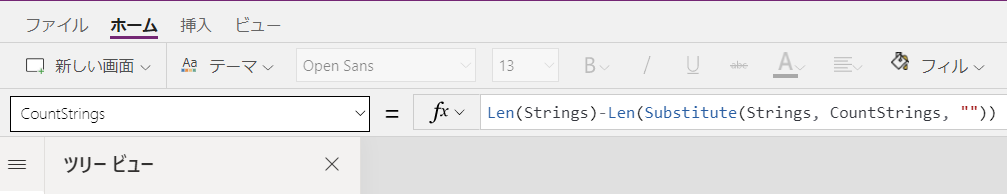
カスタム関数の中身を作っていきます。CountStrings内にこのように入力します。

Len(Strings)-Len(Substitute(Strings, CountStrings, ""))Subsitute関数で文字列を置換し、Len関数で置換前と置換後の文字列の長さを取得して差を取ります。
いいねの数を数えてみる
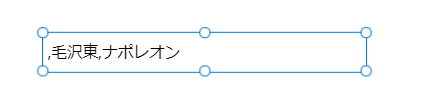
【Power Apps】アプリに「いいね!」機能を実装するでは、データソースに,区切りで自分の名前を入力していました。

ですので、,を数えることでいいねの数を数えることが出来ます。
このラベルに対して作成したカスタム関数を使用します。
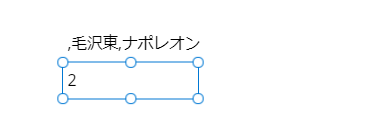
ラベルのテキストに以下のように入力します。
文字列系.CountStrings(Label4.Text,",")引数を指定するだけで簡単に対象の文字列を数えることが出来ました。







コメント