Power Apps を使用してアプリを構築する際、ユーザーが正しい情報を入力できるようにバリデーションチェック(エラーチェック)を実装することは重要です。
本記事では、一般的なフォームのバリデーションチェックをもとに、Power Apps の編集フォームでのエラーチェックとバリデーションについて、UI(ユーザーインターフェース)的な観点と作業工数的な観点から比較し、どの方法が最適かを解説します。
この記事は Microsoft Power Apps Advent Calendar 2024 シリーズ1 12月4日 担当分の記事です。
比較まとめ
ユーザー視点での実装パターンごとのメリット・デメリット

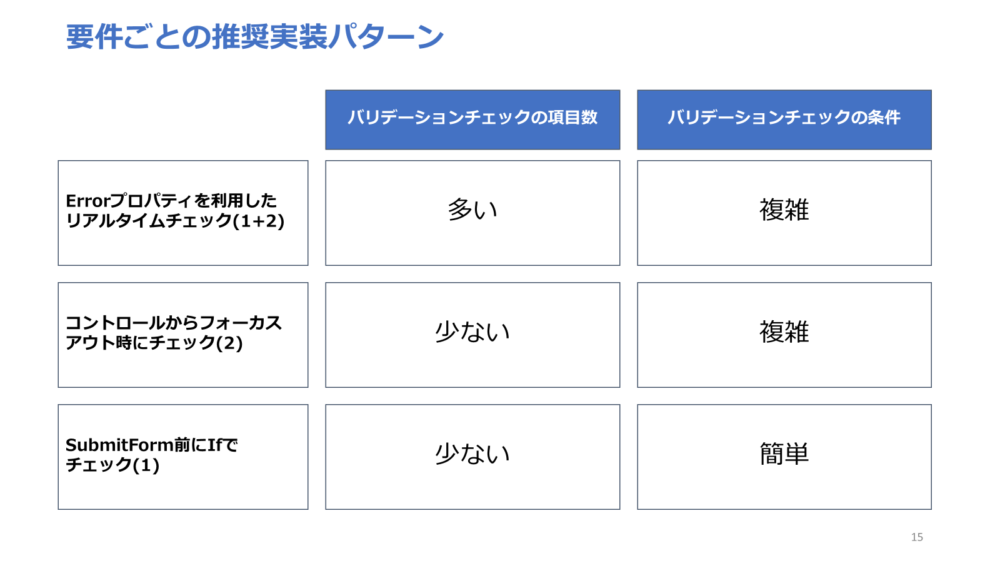
上記の表のメリット・デメリットより、1の実装パターンは入力項目が多いフォームに、2の実装パターンは入力項目のエラー条件が複雑な場合に適していると考えられます。
3のボタン非活性を利用する場合は、2の方法を併用しないとユーザーはエラー理由を知ることができないので注意です。
Power Appsでのバリデーションチェックの実装パターン比較

複雑な条件(=工数がかかる)順に実装パターンの強みと弱みを比較しました。
要件に応じて適切な実装パターンを選択しましょう。具体的な実装方法は後述します。

また要件ごとの推奨実装パターンは上記の表のとおりです。
前提としてPower Appsで複雑なバリデーションチェックを行うことは非推奨ですが、実装する場合は後述の説明を参考に実装してみてください。
まえおき
バリデーションチェックの実装方法を説明する前に、そもそもPower Appsでは簡単にバリデーションチェックを実装することができないということは理解しておく必要があります。

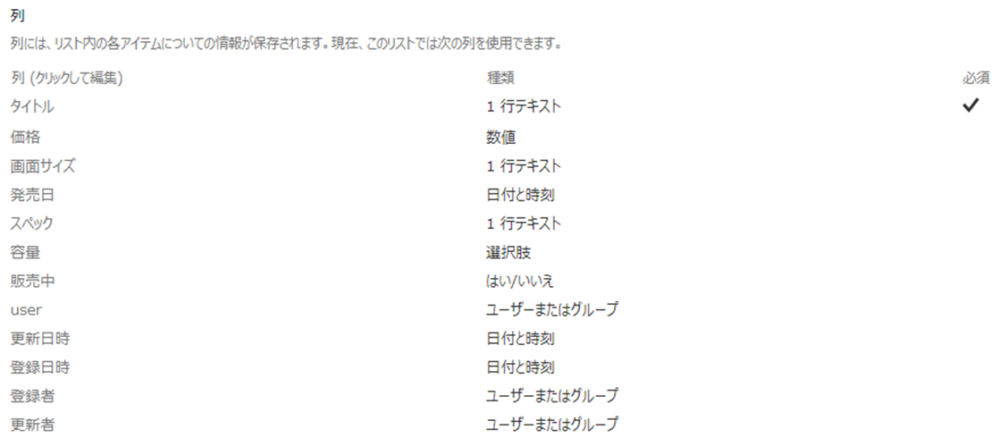
データソースの必須にチェックを入れるだけであれば比較的簡単に必須チェックが可能なため、できるだけこの程度の実装に留めておくのがベターです。
とはいえ要件としてどうしても必要な場合は多々あると思いますので、簡単に実装する方法を紹介します。
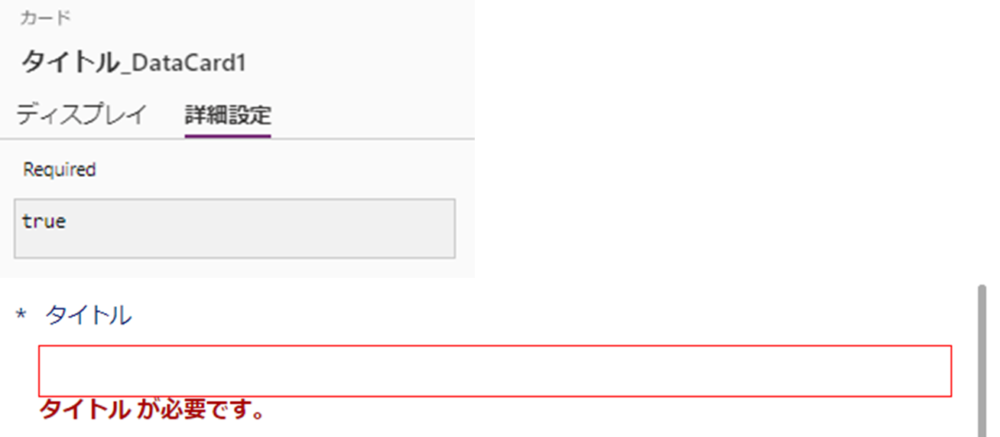
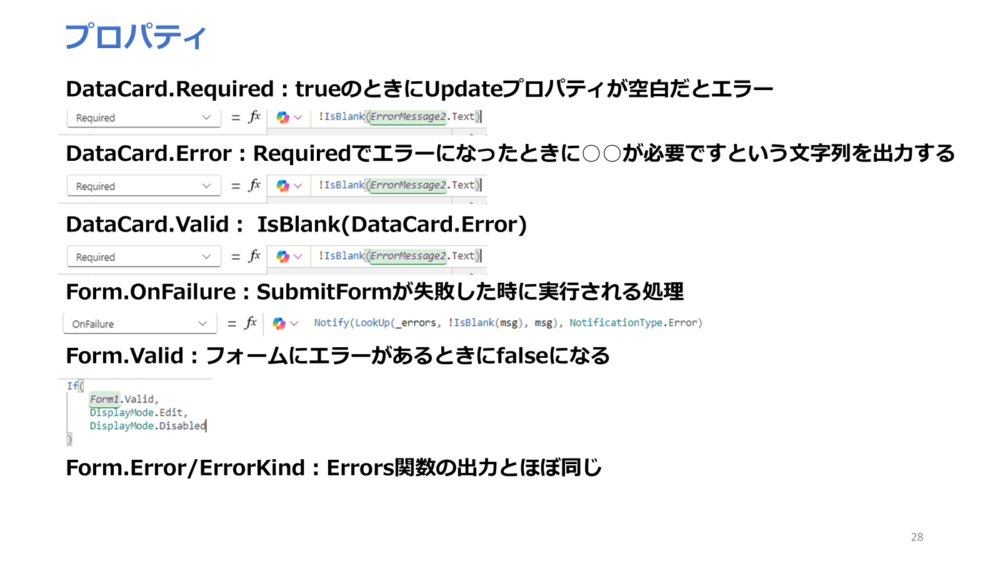
Requiredプロパティをtrueにする

データソース側で列を必須に設定していれば自動でカードのRequiredプロパティがtrueになっていますが、これを活用するのが一番楽です。
Requiredがtrueで何も入力されていない状態でSubmitFormすると(=Updateプロパティが空)、エラーとなり保存することができません。
データ型に応じたコントロール選定・設定/プロパティの活用
ユーザーに入力してほしいデータに応じてデータ型やコントロールを選択することも重要です。

またプロパティを活用することでもユーザーの入力を制限できます。
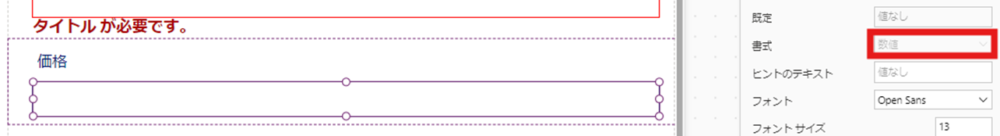
例えばテキスト入力コントロールの書式プロパティを数値にすれば、ユーザーは数値のみしか入力することができなくなります。
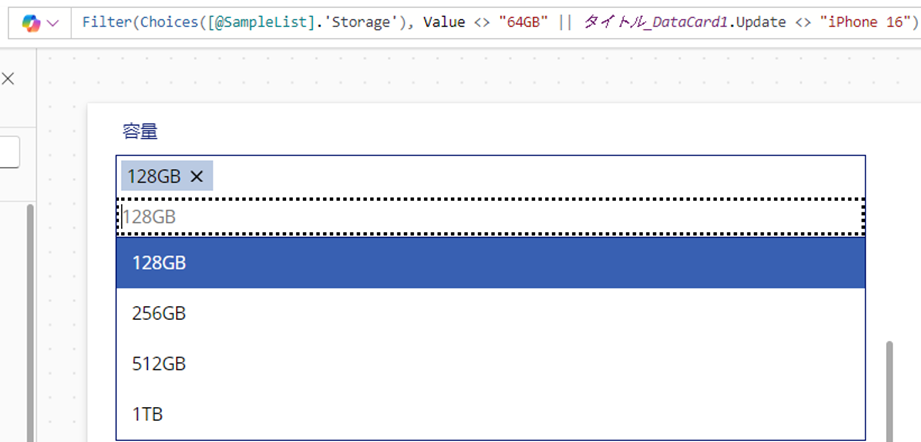
ユーザーに誤った値を選択させないロジック
エラーチェックを行うよりもユーザーに異常な値を選択させないようにロジックを組んだ方が、ユーザーにとってもストレスが少ないです。


Errorプロパティを利用したリアルタイムチェック
特徴
- ユーザーが入力中に即座にバリデーションチェックを行う方法です。
- 正しく入力するまでエラーが表示され続け、エラーが表示されている状態で保存ボタンをクリックするとさらにエラー通知がされます。
- 多くのフィールドに対してバリデーションチェックを行う場合には有効ですが、それなりに工数がかかります。
実装方法
以下の記事をご覧ください。
コントロールからフォーカスアウト時にチェック
特徴
- ユーザーがテキスト入力コントロールからフォーカスアウトしたときにエラーチェックを行います(タイミングはDelayOutputなどの設定により異なる)
- すぐにエラーメッセージが表示されるので、複雑な条件であってもユーザーはどのようにエラーを解消すればよいかを即時に理解することができます。
実装方法
一般的なパスワードのエラーチェック(8文字以上で数値、小文字、大文字を含む)の実装例です。
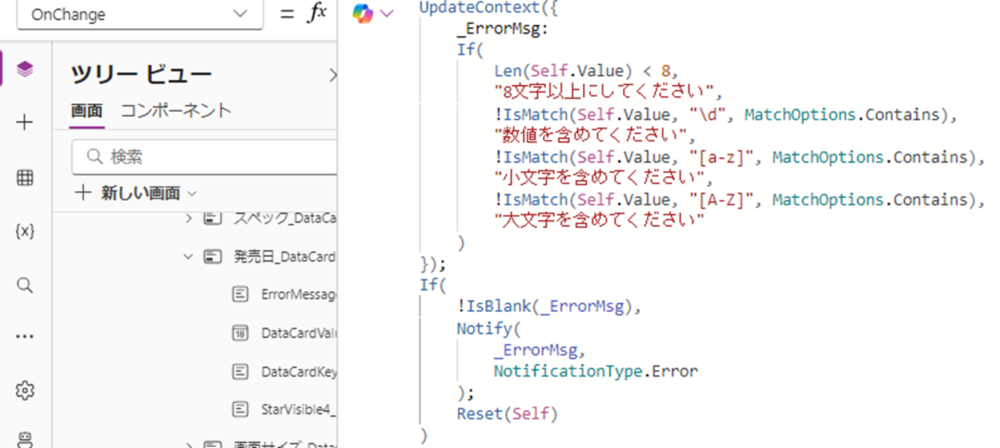
Notify関数でエラーメッセージ表示

UpdateContext({
_ErrorMsg:
If(
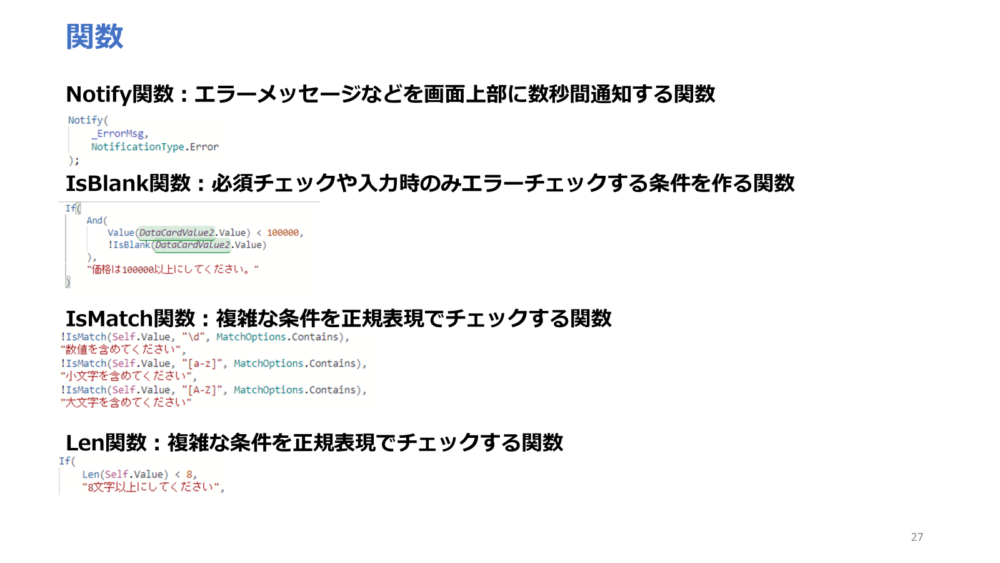
Len(Self.Value) < 8,
"8文字以上にしてください",
!IsMatch(Self.Value, "\d", MatchOptions.Contains),
"数値を含めてください",
!IsMatch(Self.Value, "[a-z]", MatchOptions.Contains),
"小文字を含めてください",
!IsMatch(Self.Value, "[A-Z]", MatchOptions.Contains),
"大文字を含めてください"
)
});
If(
!IsBlank(_ErrorMsg),
Notify(
_ErrorMsg,
NotificationType.Error
);
Reset(Self)
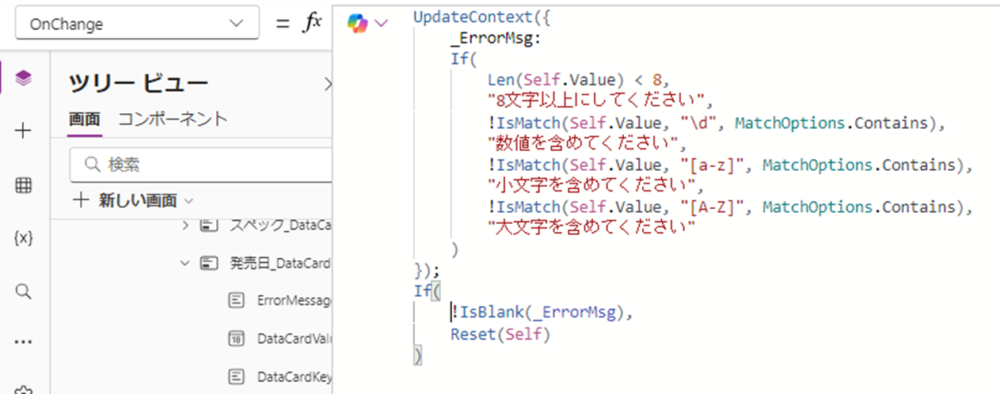
)ラベルにエラーメッセージ表示

UpdateContext({
_ErrorMsg:
If(
Len(Self.Value) < 8,
"8文字以上にしてください",
!IsMatch(Self.Value, "\d", MatchOptions.Contains),
"数値を含めてください",
!IsMatch(Self.Value, "[a-z]", MatchOptions.Contains),
"小文字を含めてください",
!IsMatch(Self.Value, "[A-Z]", MatchOptions.Contains),
"大文字を含めてください"
)
});
If(
!IsBlank(_ErrorMsg),
Reset(Self)
)
SubmitForm前にIfでチェック
特徴
- SubmitFormに条件分岐ロジックを追加することでエラーチェックを行う方法です。
- 複雑な条件や複数の項目でバリデーションチェックを行う場合は保守性が落ちるので、他の実装方法を選択する必要があります。
実装方法

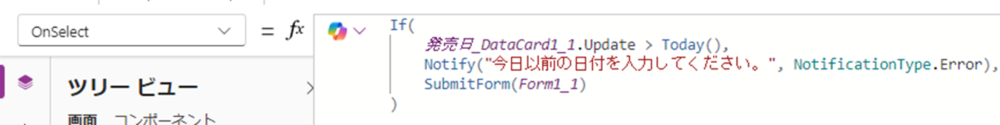
If(
発売日_DataCard1_1.Update > Today(),
Notify("今日以前の日付を入力してください。", NotificationType.Error),
SubmitForm(Form1_1)
)複雑な条件分岐が必要な場合は、ようさんの以下記事をご一読ください。
おまけ:エラーチェックでよく使う関数/プロパティ


登壇資料
参考
入力フォームにおけるUI設計の基本とUXを改善するためのデザインルールとは?
入力フォームにおけるエラーデザイン
[UI/UX] バリデーションの発火タイミングとボタン制御について
PowerApps 入力チェックについての考察










コメント