Power AppsでTeamsやLINEなどのようなタブを作る方法を紹介します。
タブの作り方
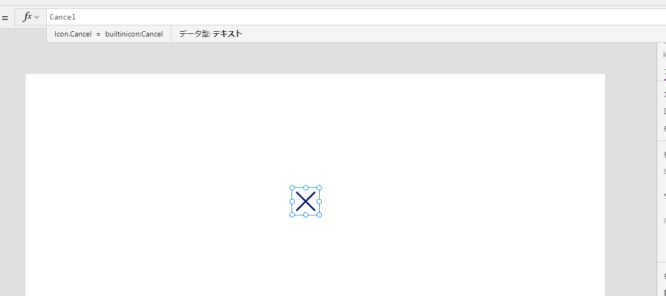
設定したいアイコンのIconプロパティを確認
アイコンより、タブに設定したいアイコンを選択します。

このアイコンをそのまま使用するのではなく、Iconプロパティの値を使用します。
上記の画像だとキャンセルアイコンですので、Iconプロパティは、Icon.Cancelとなります。
遷移するスクリーンの作成
遷移させる予定のスクリーンを先に作成しておくことで、タブをクリックした際に遷移する画面をコレクションに設定できます。
コレクションの作成
以上を踏まえて、設定したいタブに応じて以下のようにコレクションを作成します。
ClearCollect(
ColTab,
{TabName:"Cancel",TabIcon:Icon.Cancel,TabScreen:Screen2},{TabName:"タブに表示する文字",TabIcon:表示するアイコンのIconプロパティ,TabScreen:遷移させるスクリーン}
)こちらをApp.OnStartに設定します。設定後はOnStartを実行しておいてください。

タブに表示するアイコンの数に応じてTabNameとTabIconを増やしていきます。
ギャラリーを設定する
ギャラリーを設置し、Itemsを先ほど設定したColTabに設定します。そして、アイコンとラベルを設置、以下のようにプロパティを設定します。
| コントロール名 | プロパティ名 | プロパティの内容 |
| アイコンコントロール | Icon | ThisItem.TabIcon |
| アイコンコントロール | OnSelect | Select(Parent) |
| ラベルコントロール | Text | ThisItem.TabName |
| ラベルコントロール | OnSelect | Select(Parent) |
| ギャラリー | OnSelect | Navigate(ThisItem.TabScreen) |
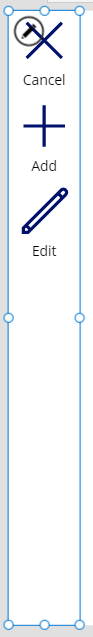
設定した通りにアイコンとラベルを表示させることが出来ました。
TabScreenにスクリーンを入れているので、Navigate関数でそのまま遷移させることが出来ます。

上記の画像ではApp.OnStartに下記のコードを割り当てています。
ClearCollect(
ColTab,
{TabName:"Cancel",TabIcon:Icon.Cancel,TabScreen:Screen1},
{TabName:"Add",TabIcon:Icon.Add,TabScreen:Screen2},
{TabName:"Edit",TabIcon:Icon.Edit,TabScreen:Screen3}
)タブの作り方まとめ
Power Appsでタブを作成する方法を簡単に説明しました。
私たちが普段使っているアプリのほとんどはタブが設置されています。
今回のような方法でタブを作成することで、ユーザーにいつも使用しているアプリと変わらない使用感で使ってもらうことができるようになります。





コメント