この投稿を読んでPower Appsの基本的操作を理解し、アプリ作成の第一歩を踏み出しましょう。
アプリ作成の始め方

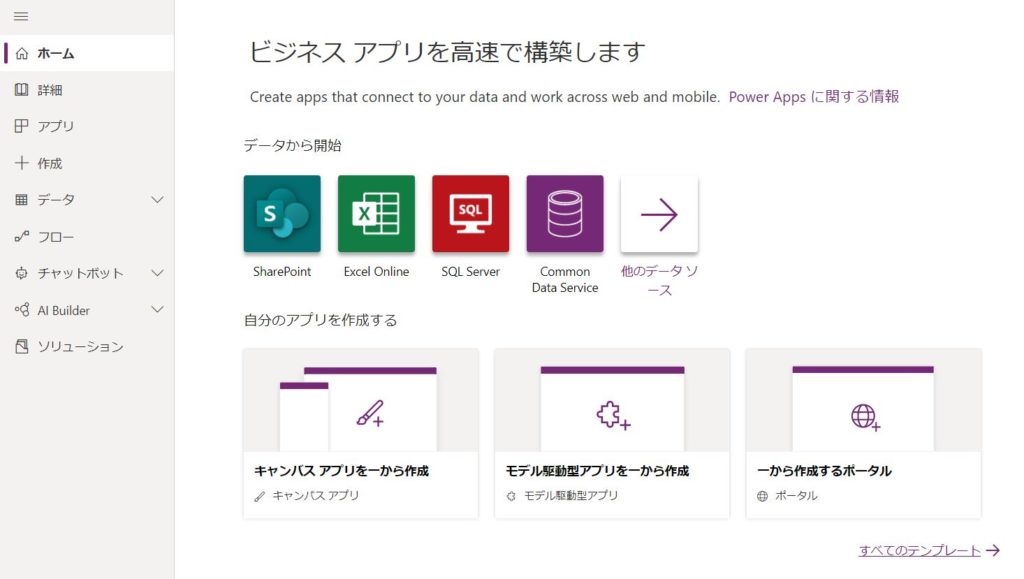
Power Appsの初期画面を起動したら、”ホームタブ”の”キャンバスアプリを一から作成”をクリックします。

適当なアプリ名を決めて”作成”を押します。形式は今回はタブレットを選択します。
開発画面の説明

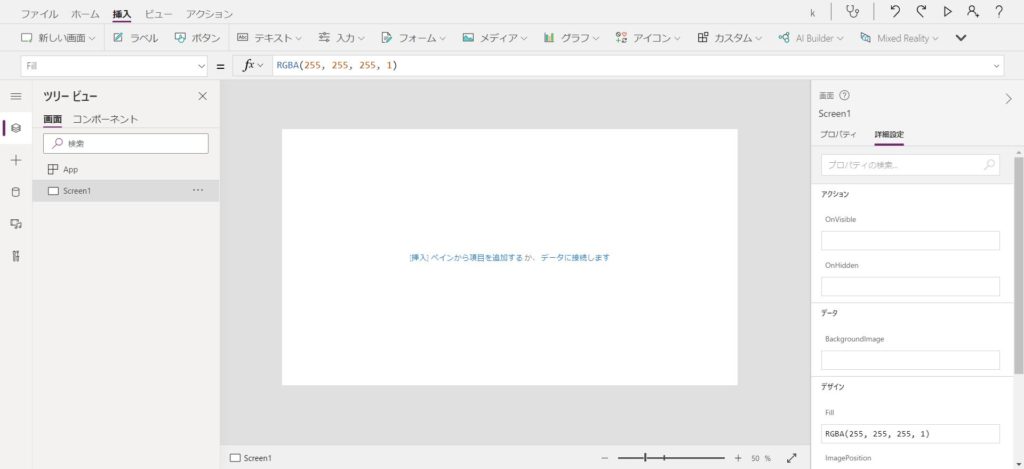
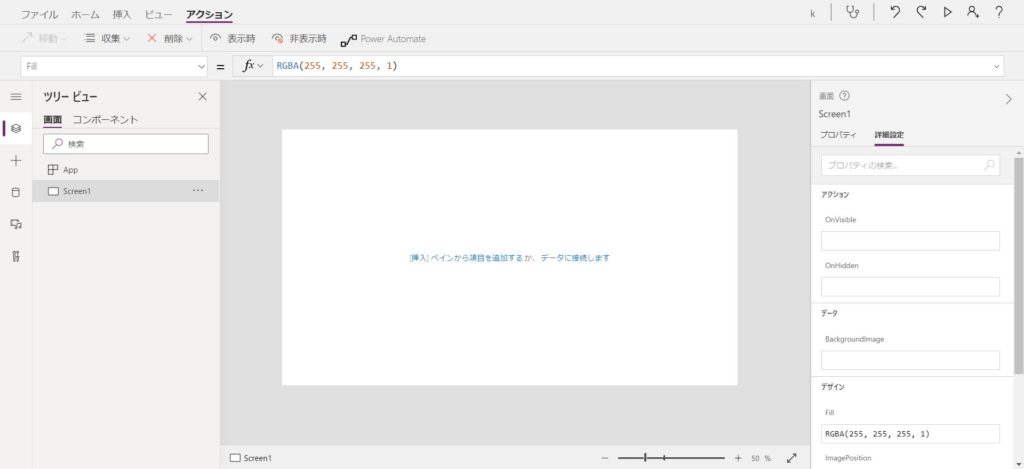
こちらがPower Appsの操作基本画面です。画面左側の各項目について説明します。
画面左側
- ツリービュー:アプリ内に配置されている各項目(ボタン、画像など)の名前、対象の項目、ページなどに移動できます。基本的にここを表示しておくことになります。
- 挿入:ページ内に各オブジェクトを配置できます。
- データ:アプリと接続するデータソースの編集、更新などができます。
- メディア:アプリに挿入する画像、音楽はここから編集します。
- 高度なツール:主にデバッグ(アプリが正常に動作しているか)をすることができます。
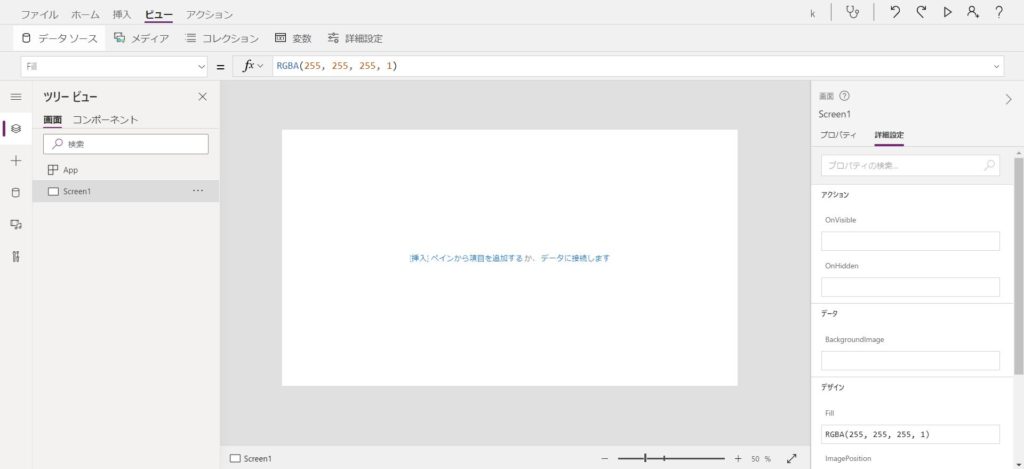
表示領域を増やすために≡(ハンバーガーボタン)を押しておいてください。
上部タブ
次に、上部タブです。
ファイル:新しいアプリを作ったり、作ったアプリの保存などができます。

ホーム:挿入している文字の色、サイズを変更したり、配置変更、グループ化ができます。
挿入:ボタンやラベルなどの各項目を挿入します。色々な種類があるので場合によって使い分けます。

ビュー:データソース、メディア、コレクションなどのアプリで使用しているものを見たり、編集することができます。

アクション:各項目の表示時/非表示時を切り替えたり、Power Automateと接続することができます。

ちょっとだけアプリを作ってみる
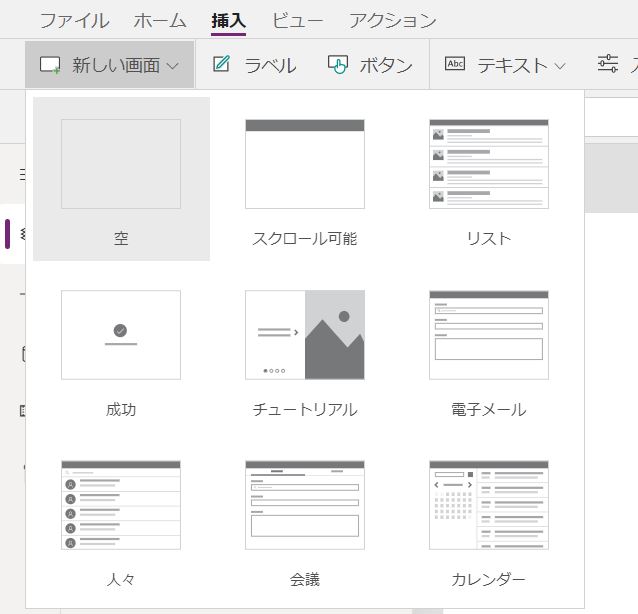
基本的な操作方法・役割を理解したところで、簡単なアプリを作ってみましょう。

”空”を選択して、Screen2が作成されたことを確認してください。

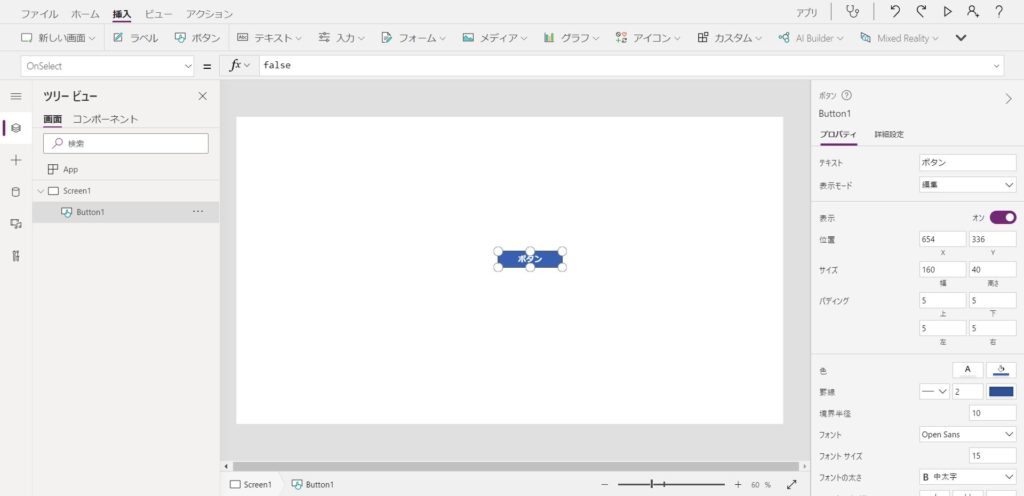
次に、左上のボタンを押してボタンを作りましょう。

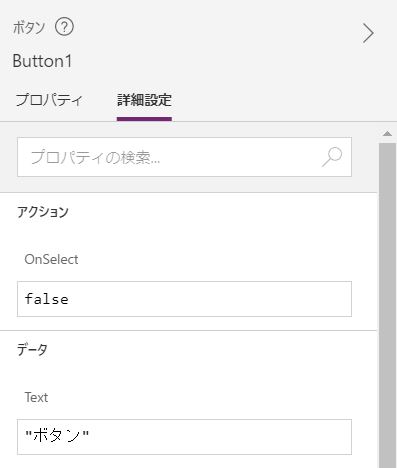
Button1というボタンが追加されました。このボタンに役割を付けます。右側の詳細設定を押してください。

まずはこのOnSelectという部分に指示をいれます。Onselectとは、選択した時に行う動作です。
Navigate(Screen1)上記のコードをコピペしてfalseの代わりに入力してください。
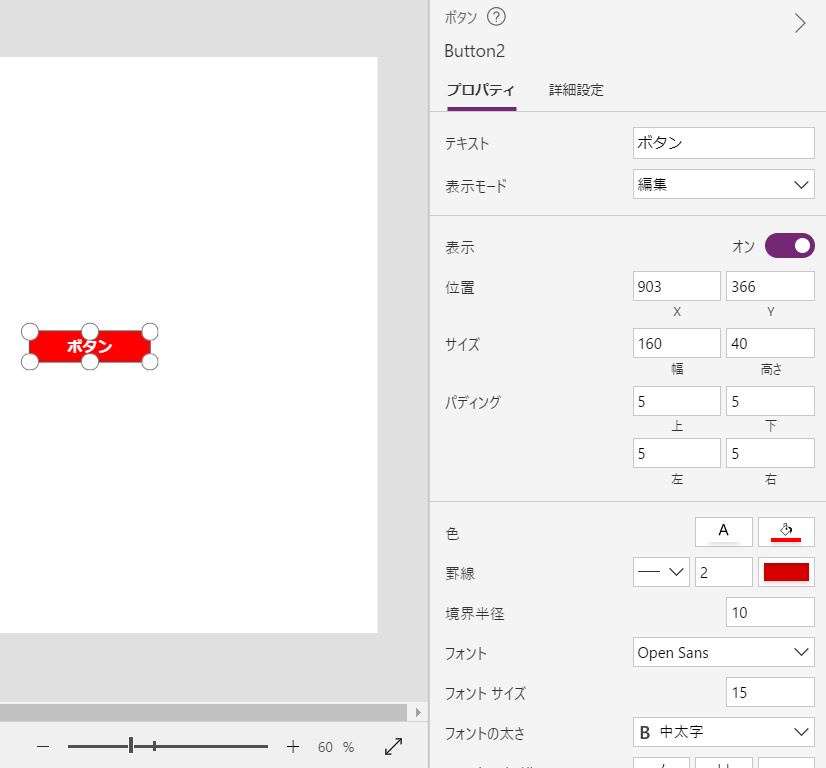
そしてScreen1に戻り、同じようにボタンを追加し下記のコードを入力してください。
Navigate(Screen2)わかりやすいように、色も好きな色に変えておきましょう。

そうしましたら、右上の再生ボタンを押してください。

すると、アプリを実際に動かすことができます。
表示されているボタンを押すとスクリーンが切り替わっていれば成功です。
Navigate関数は、このように移動したい画面の名前を入れることで他の画面に移動することが出来ます。複数の画面を使うアプリ(ほとんど)では必ず使用するので、覚えておきましょう。
アプリを保存、発行する
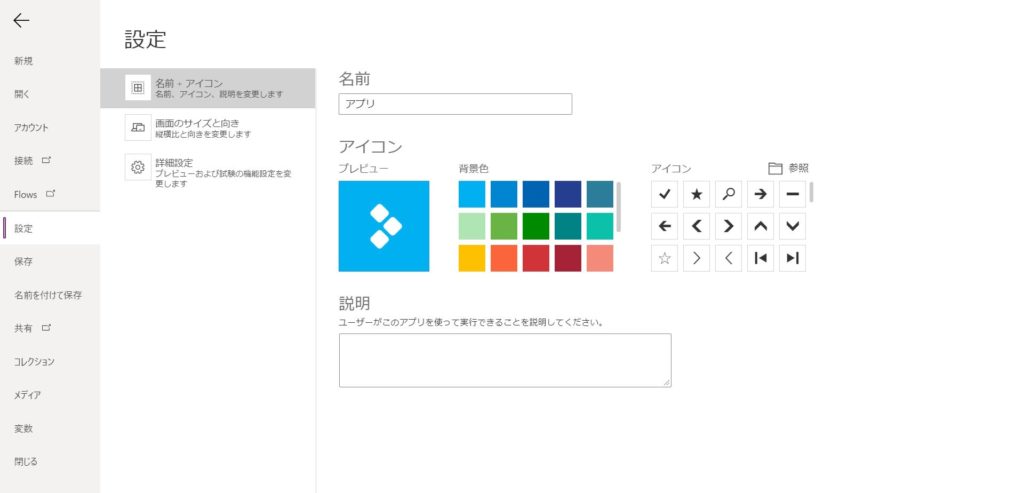
アプリが出来たら、保存してみんなに共有しましょう。左上の”ファイル”を押してください。

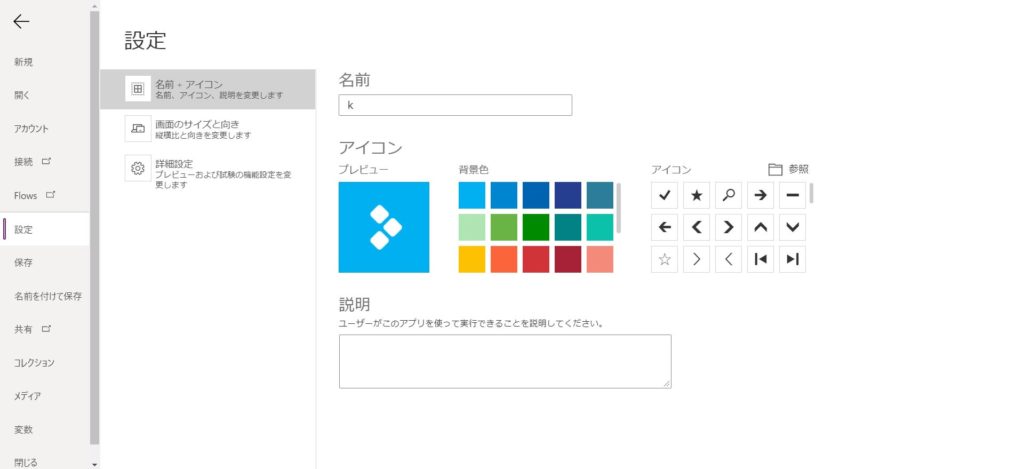
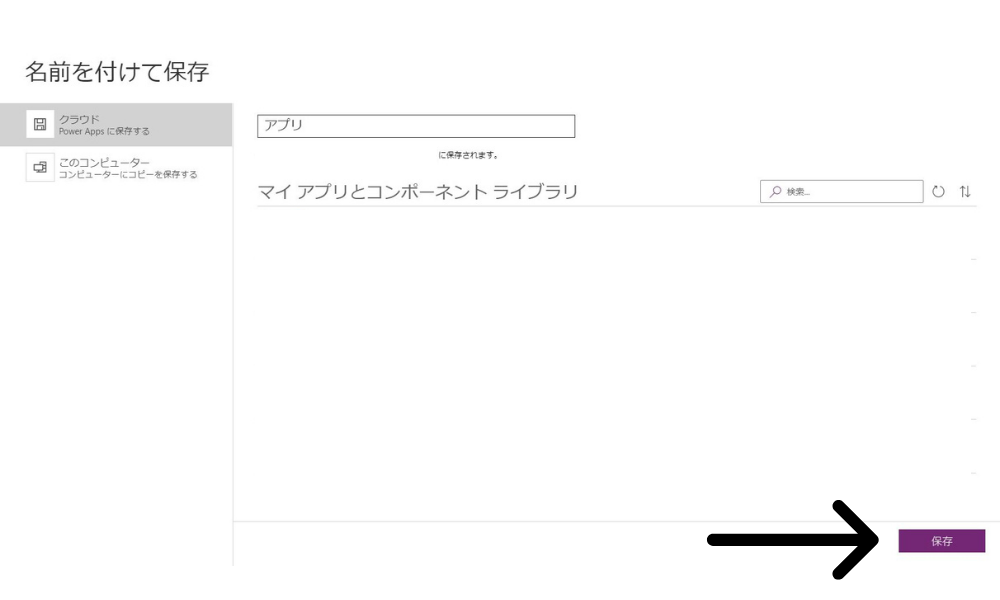
名前、アイコン、説明を決めたら左側の保存を押します。

次の画面で”保存”を押せばアプリは保存され、次回開くときに保存した画面から再開できます。
遷移後の画面で”共有”を押せば他の人と共有することが出来ます。
発行とは
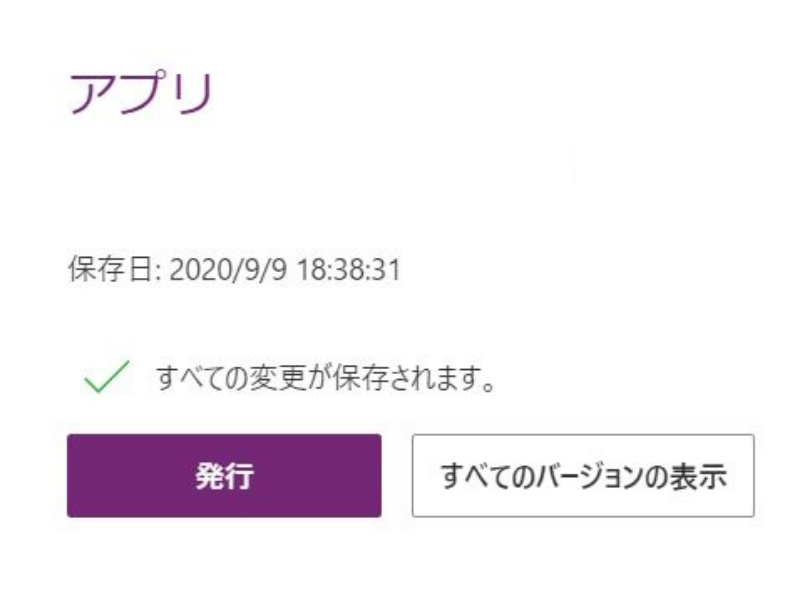
2回目以降アプリを編集し、保存した後にこんな画面がでてきます。

ここで左側の”発行”を押すと、アプリのバージョンアップがされます。”発行”とは作成したアプリのバージョンアップぐらいに覚えておいてください。
右側の”すべてのバージョンを表示”を押すと、今までに発行したバージョンから編集することができます。不具合が生じて前のバージョンに戻したいときに使います。
まとめ
Power Appsの基本的な使い方は理解できたでしょうか?基本的な使用方法、操作方法がわかったら関数やいろいろな入力を覚えてステップアップしていきましょう。




コメント