この記事では、
- ポップアップ画面を表示することでユーザーの誤操作を防ぐ
- ローディング画面を表示することでロード中のユーザー操作を防ぐ
方法について説明します。
SharePointリストなどのデータから自動的に生成したアプリをカスタマイズしていきます。
Visibleプロパティについて
Power Appsのコントロールのプロパティには、Visibleというプロパティがあります。

trueの場合にはコントロールを表示、falseの場合にはコントロールを表示させないという使い方ができます。
このVisibleプロパティを利用して、ポップアップとローディング画面の表示・非表示の切り替えをします。
ポップアップ表示の作り方
SharePointリストなどのデータから作成したアプリでは、ゴミ箱ボタンをクリックするとすぐにOnSelectプロパティの動作である削除する処理が実行されてしまいます。

データが削除される際にはポップアップでユーザーに確認を求めなければ、大事なデータが削除されてしまい不便です。
コンテナーを画面に追加し、幅と高さを設定する
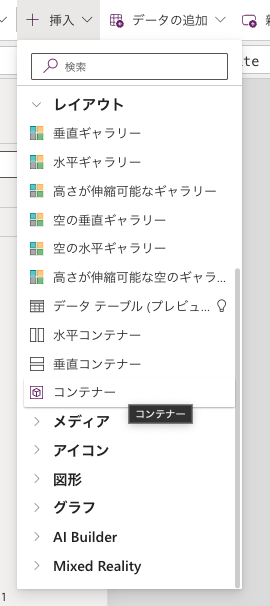
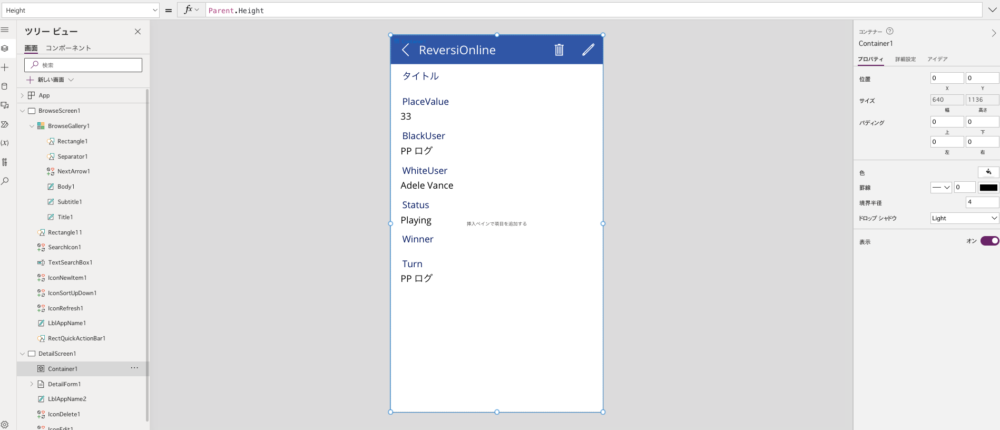
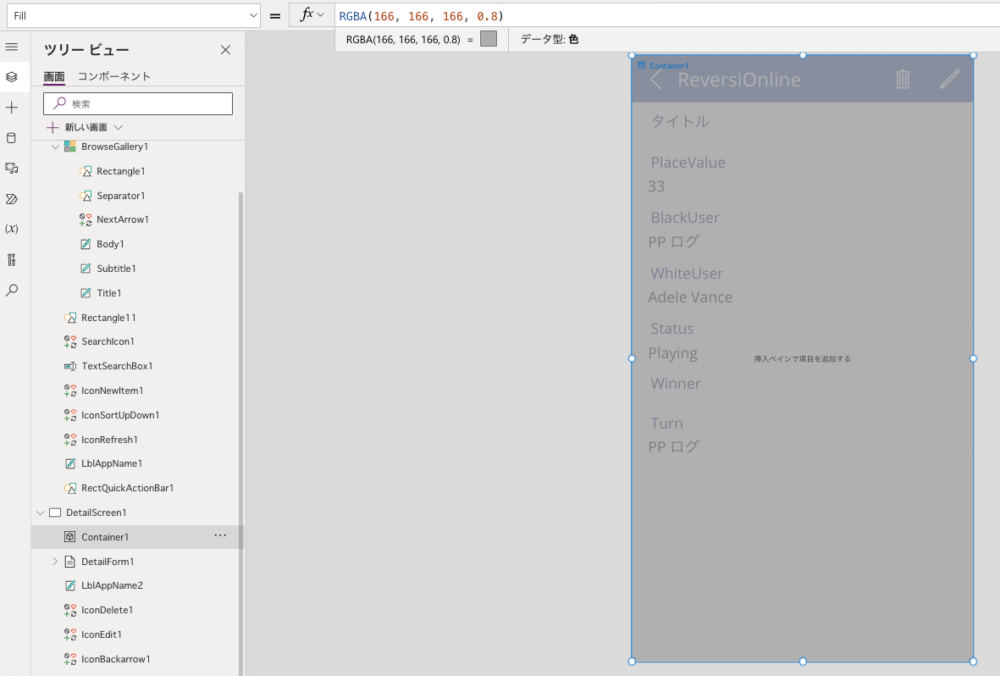
挿入→コンテナーより、画面にコンテナーを追加します。

このコンテナーのHeightプロパティをParent.Height、WidthプロパティをParent.Widthに設定します。

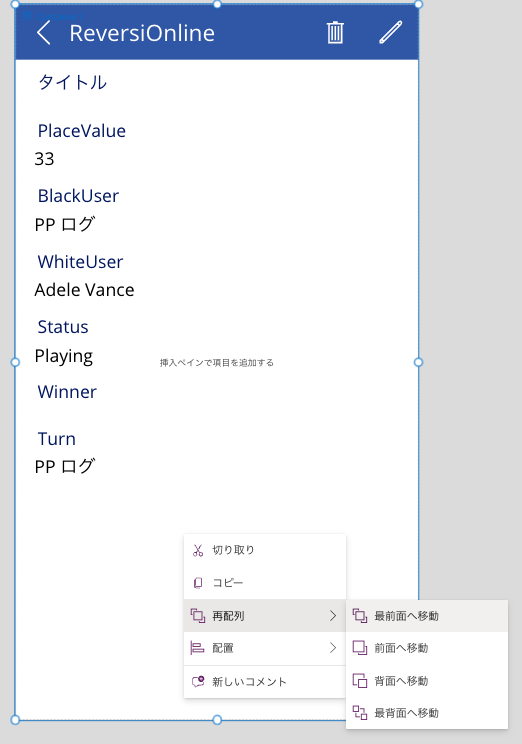
コンテナーを右クリックして、最配列→最前面へ移動を選択します。

最後に、コンテナーのFillプロパティをRGBA(166, 166, 166, 0.8)にします。

以上の設定により、コンテナーのVisibleプロパティがtrueの間は画面内のコントロールを操作することができなくなります。
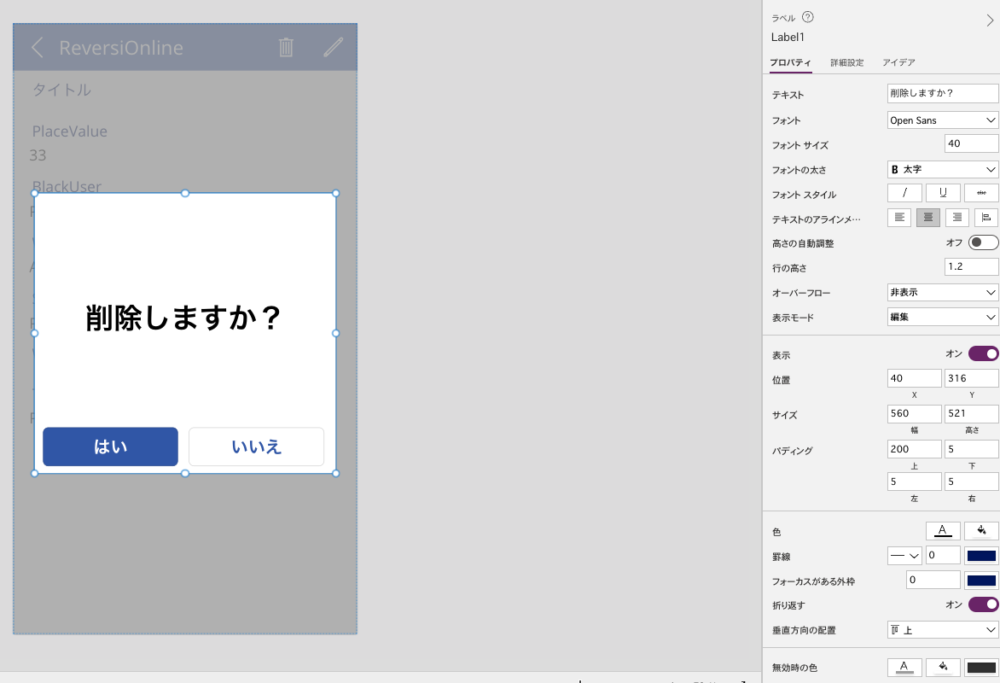
はい/いいえボタンを設置
コンテナーを選択した状態でラベルを1つ、ボタンを2つ設置し、画像のようにテキストを設定します。

はいボタンのOnSelectプロパティには削除ボタンのOnSelectプロパティ内のコードを切り取って貼り付けます。
2行目でポップアップの表示・非表示を切り替える_Popup変数を宣言します。
以下のコードはSharePointリストから生成したアプリでの例です。
Remove([@ReversiOnline], BrowseGallery1.Selected); If(IsEmpty(Errors([@ReversiOnline], BrowseGallery1.Selected)), Back());
Set(_Popup, false)いいえボタンのOnSelectプロパティには、以下を入力してください。
Set(_Popup, false)はい・いいえのボタンを押した後にポップアップが非表示になります。
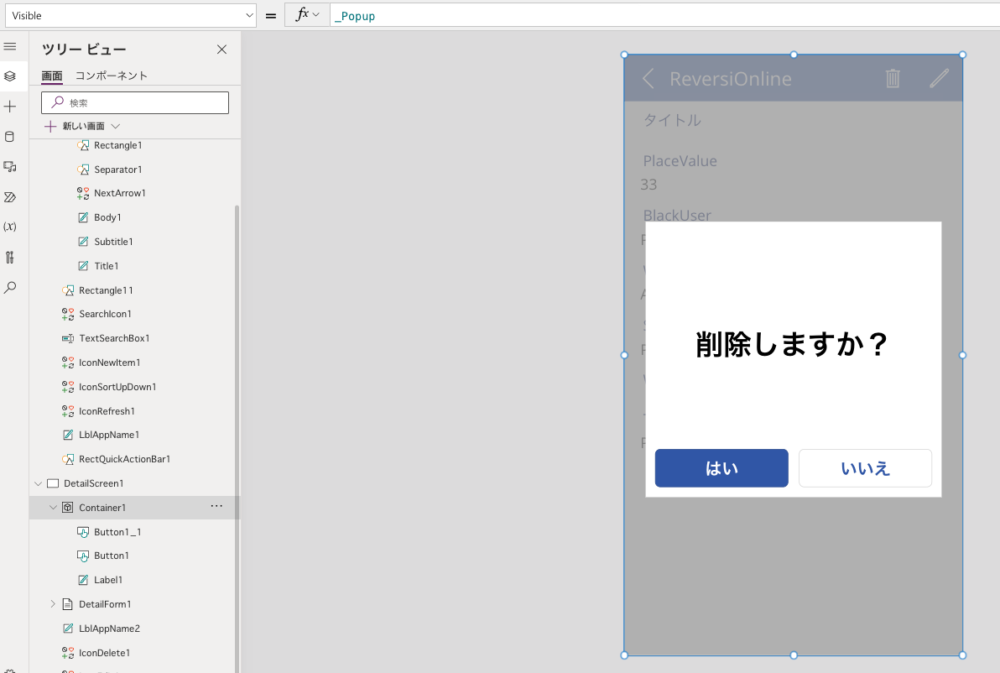
ポップアップの表示・非表示
コンテナーのVisibleプロパティを_Popup変数に設定します。

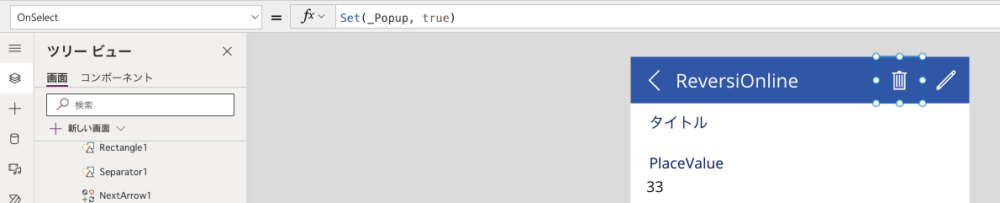
最後に削除ボタンのOnSelectプロパティを以下に設定します。
Set(_Popup,true)
削除ボタンを押すと確認のポップアップが出るようになりました。
ローディング表示の作り方
ポップアップと同じく、コンテナーを画面に追加し、幅と高さを設定するの章を参考に画面にコンテナーを追加して下さい。
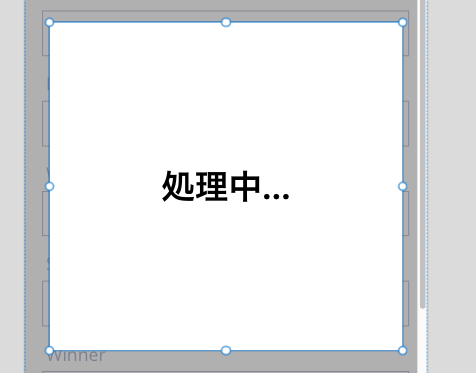
処理中であることを示すラベルや画像を設置する
コンテナー内に処理中であることを示すラベルや、

GIF画像(ローディング GIF フリー で検索)を追加します。

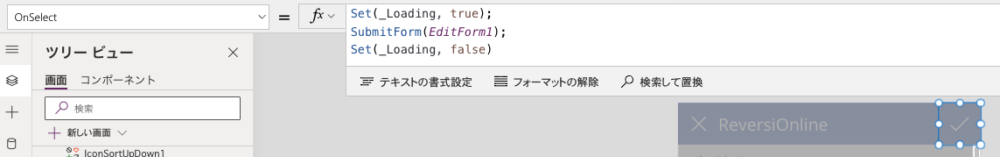
長い処理を変数の宣言で囲む
以下の画像のように長い処理の前後で_Loading変数を切り替えるように設定します。

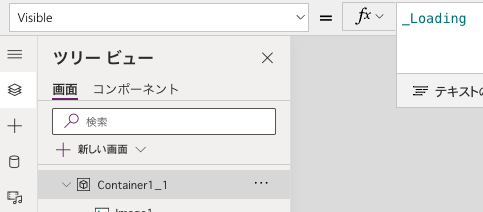
コンテナーのVisibleプロパティを_Loadingに設定する
最後にコンテナーのVisibleプロパティを_Loading変数に設定することで、前述の長い処理中にはローディング画面が表示されてユーザーは操作することができなくなります。

まとめ
Visibleプロパティと変数を使用してポップアップ・ローディング画面を表示させる方法を解説しました。
少しの工夫でユーザビリティを向上できますので、ぜひみなさんのアプリでも実装してみて下さい!




コメント