Power Appsでポップアップを表示させるためには、Power Appsでポップアップ表示させる方法でご紹介した変数を使用してラベルやボタンのVisibleを切り替える方法が一般的です。
しかし、この方法ですとアプリ毎に作成する必要があるためポップアップを作成するごとに手間がかかります。
そこで、カスタムコンポーネントという機能を使用してポップアップのテンプレートを作成する方法を紹介します。
カスタムコンポーネントとは
カスタムコンポーネントとは、スクリーンやアプリを超えて再利用できるコントロールのグループのことです。

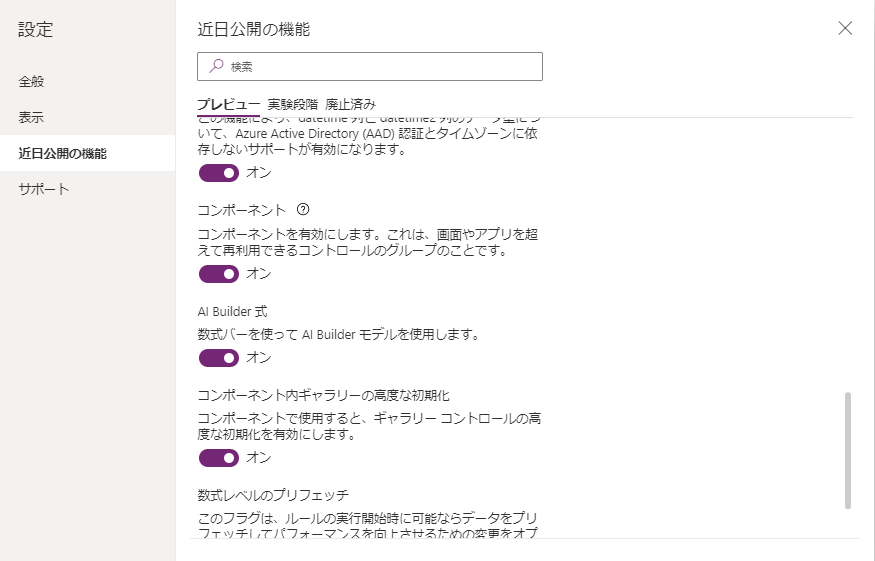
現時点ではプレビュー機能ですので、使用する場合はこちらがオンになっていることを確認してください。
コントロールを集合として再利用することが出来るため、同様のコントロールの集合(ヘッダーやポップアップ)を使用する場合に簡単に再利用することが出来ます。
今回は、このコンポーネントを利用してポップアップを作成します。
新しいコンポーネントを作成

ツリービュー→コンポーネントより、新しいコンポ―ネントを選択します。

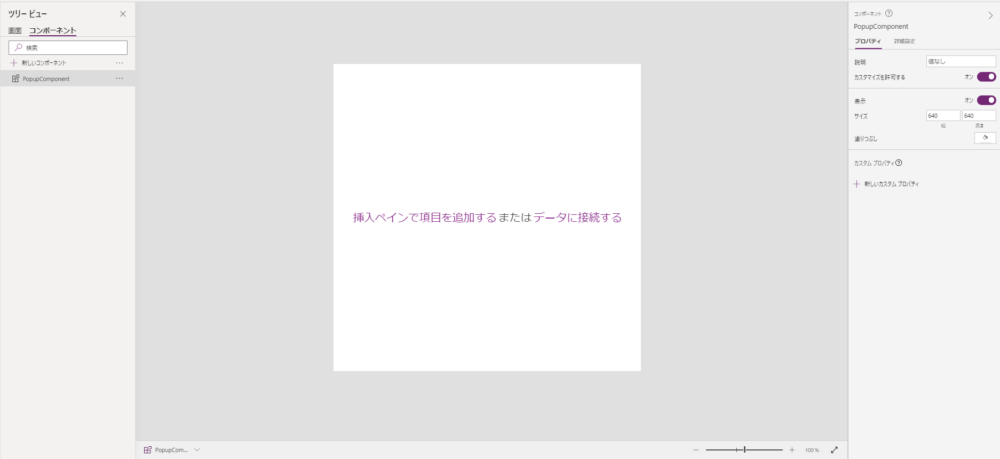
白い正方形のスクリーンのようなものが表示されました。これがコンポーネントです。
コンポーネントの名前をPopupComponentに変更します。
OKボタンだけのポップアップを作成する
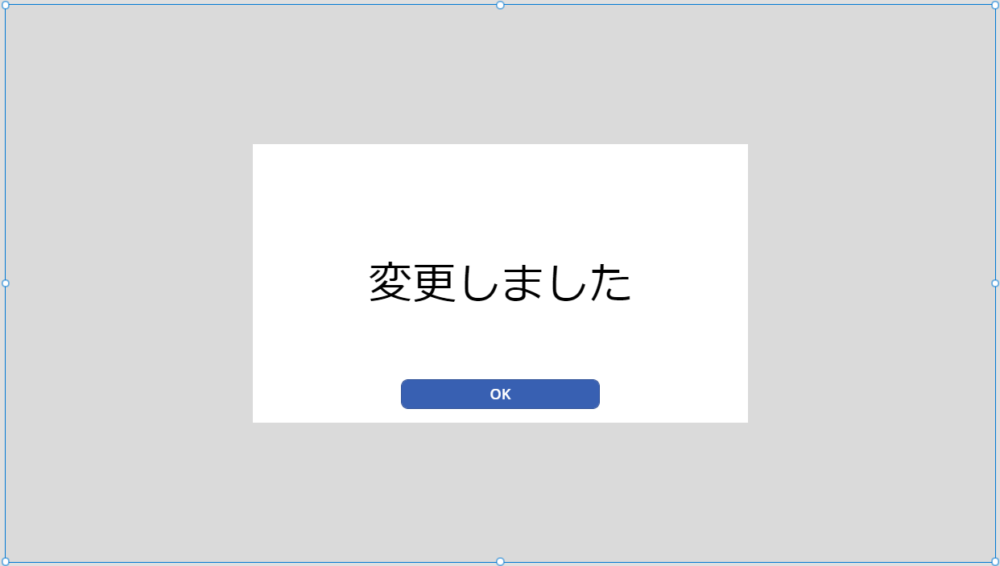
データの変更後やフォームの提出後、適切に処理が完了したことを知らせるためのポップアップを作成します。
カスタムプロパティ
カスタムプロパティを設定することで、コンポーネントに渡す情報をユーザー側や他のアプリ作成者の開発時に指定することが出来ます。

新しいカスタムプロパティより、入出力として使用するプロパティを作成します。
| 表示名 | 説明 | プロパティの型 | データ型 |
| PopupText | ポップアップに表示するテキスト | 入力 | テキスト |
| OKText | OKボタンに表示するテキスト | 入力 | テキスト |
| Input | スクリーンからポップアップの表示を入力します | 入力 | ブール値 |
| Output | コンポーネントからポップアップの非表示を出力します | 出力 | ブール値 |
| IsVisible | ポップアップがスクリーンに表示されるかどうかを出力します | 出力 | ブール値 |
コンポーネントのプロパティ
コンポーネントのプロパティを以下のように設定します。
前項で新たに設定したプロパティを含めて設定します。
| Fill | RGBA(120, 120, 120, 0.15) |
| Height | App.Height |
| Width | App.Width |
| PopupText | "変更しました" |
| OKText | "OK" |
| Output | _isvisible |
| IsVisible | And(Self.Input,Self.Output) || And(!Self.Input,!Self.Output) |
Outputプロパティの_isvisibleは変数です。後ほど設定します。
コントロールの設置
ラベルとボタンを設置し、それぞれのプロパティを以下のように設定します。
| Fill | RGBA(255, 255, 255, 1) |
| Height | Parent.Height/2 |
| Size | Self.Width/15 |
| Text | Parent.PopupText |
| Width | Parent.Width/2 |
| X | Parent.Width/2-Self.Width/2 |
| Y | Parent.Height/2-Self.Height/2 |
| Fill | RGBA(56, 96, 178, 1) |
| OnSelect | Set(_isvisible,!_isvisible) |
| Text | PopupComponent.OKText |
| Width | Parent.Width/5 |
| X | Parent.Width/2-Self.Width/2 |
| Y | Label1.Y+Label1.Height*0.95-Self.Height |
位置、デザインやサイズなどはお好みに合わせて調整してください。
これでコンポーネント側の設定は終わりです。
スクリーンとコンポーネント間のデータ受け渡しについて(2021/6/15時点)
コンポーネントをスクリーンに設置する前に、スクリーンとコンポーネント間のデータ受け渡しについて記載しておきます。
一度スクリーンに戻り、挿入→カスタムより作成したコンポーネントを選択すると画面にコンポーネントが出現します。
コンポーネント→スクリーン

このコンポーネントをスクリーンに設置した状態でOKボタン(Button1)をクリックすると変数_isvisibleはどうなるでしょうか。
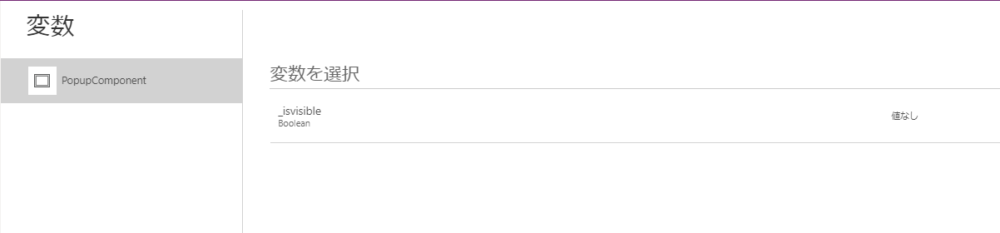
ビュー→変数で見てみると、PopupComponetコンポーネント内で宣言してある_isvisible変数しかありません。

このように、コンポーネントからスクリーンへ直接変数を取り出すことは出来ません。
ですので、一度_isvisible変数に格納した後にOutputプロパティでスクリーンへ渡すという処理をしています。
スクリーン→コンポーネント
スクリーン→コンポーネントへは、スクリーンに追加したコンポーネントのプロパティに値を入力することで受け渡しが可能です。

コンポーネントの入力・出力をする際にはプロパティを経由しなくてはならないと覚えておきましょう。
スクリーン側の設定(アプリでパーツとして利用する際に設定する箇所)
カスタムコンポーネントは、組織内で共有することが出来ます。(Zipファイルとして共有も可能)
コンポーネントをインポートしてしまえば、インポートした開発者はコンポーネントの中身を知ることなくコンポーネントを利用することが出来ます。
また、アプリへのインポート後に設定する箇所は今から説明するたった3か所です。
ポップアップコンポーネント
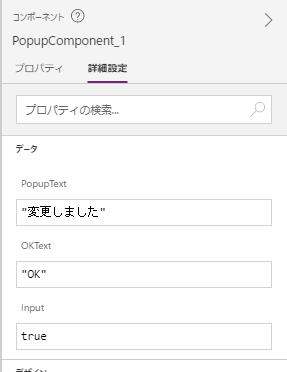
追加したPopupComponent_1コンポーネントのVisibleを以下のように設定します。
Self.IsVisible
Inputプロパティを以下の変数に設定します。
_Popupポップアップを表示するボタン

画面上にポップアップ表示ボタンを設置しました。このOnSelectに、
Set(_Popup,PopupComponent_1.Output)と入力します。
これだけでポップアップの表示・非表示を切り替えられるようになりました。
_Popup変数はコンポーネントに値を渡すために使用しています。
コンポーネントのIsVisibleプロパティはInputとOutputプロパティが同じ時にTrueになるようにしています。
ボタンを押すことで_Popup変数がOutputプロパティと等しくなり、_Popup変数がコンポーネントのInputプロパティとして渡されることでコンポーネントが表示されるという設定になっています。
コンポーネントの説明欄にこの項で説明したことを記載しておくと親切です。
カスタムコンポーネントを利用したポップアップを表示させる方法のまとめ
カスタムコンポーネントを利用してポップアップを表示させる方法をご紹介しました。
一度コンポーネントを作成してしまえば、他のアプリの開発時に誰でもポップアップを使用できるようになります。
コンポーネントについて学びながら作成しましたので、私の理解が間違っている箇所やもっと簡単なやり方があればぜひ教えてください。




コメント
[…] […]