この記事では、
- アプリ起動時に編集フォームで特定のアイテムを表示した状態で起動する方法
- フォームで開いている画面を他のユーザーにURLで共有する方法
- 上記を実現するためのURLの生成方法、Param関数を使用したパラメーターの取得方法
の自動生成アプリのスマホ版、PC版それぞれでの実装方法を紹介します。
事前準備
アプリのURLを取得する
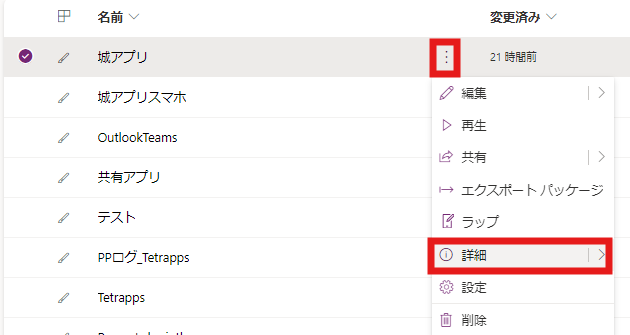
アプリの一覧画面で…→詳細をクリックするとアプリの詳細画面に遷移します。

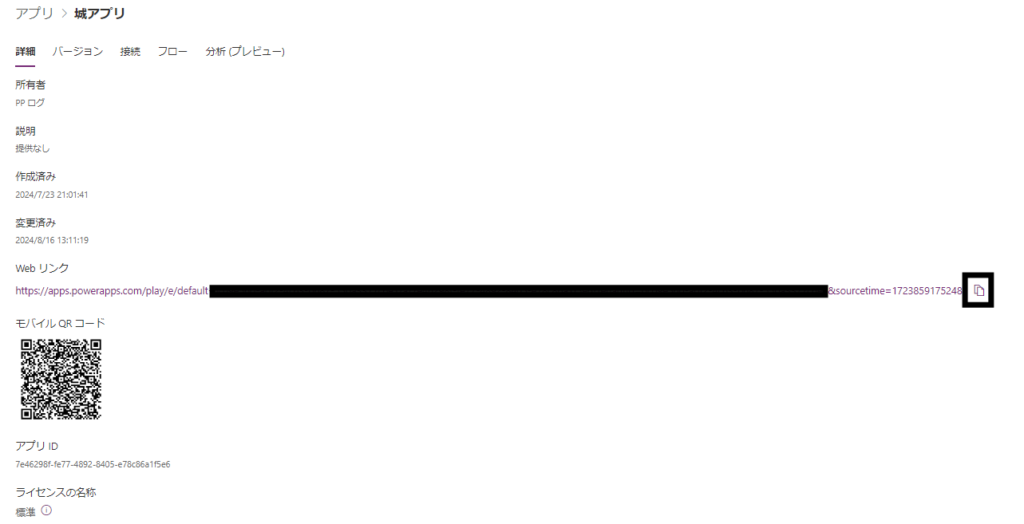
この画面のWebリンクをコピーします。

使用する関数
Param関数とLookUp関数を使用します。
動画で実装方法を確認したい方は以下の動画をご覧ください。
実装方法
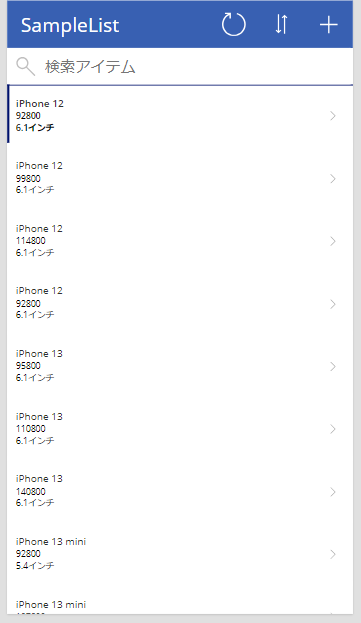
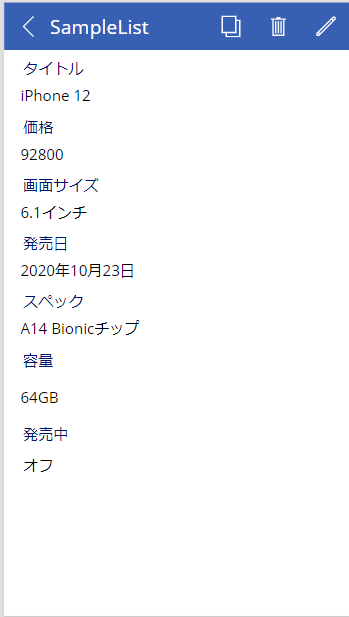
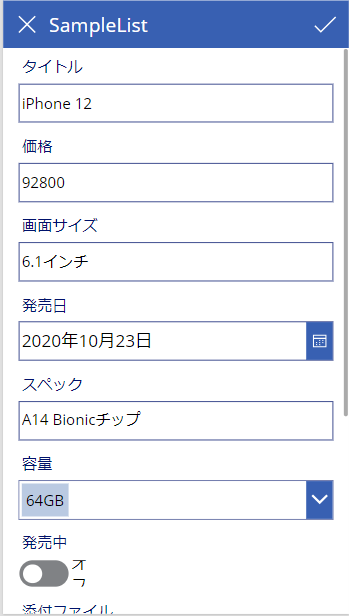
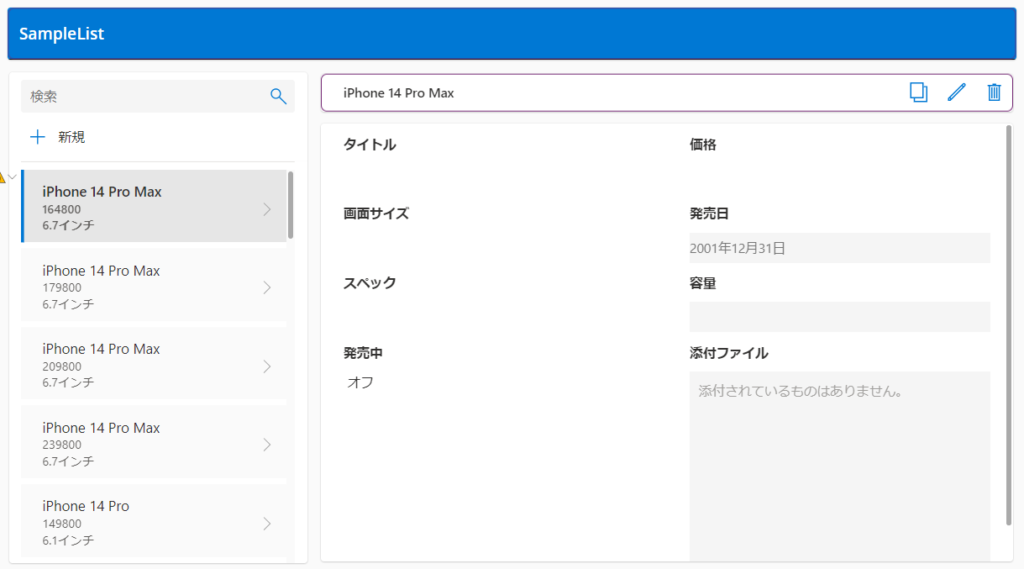
データソースから自動で作成したアプリを元に紹介します。(上:スマホ版、下:PC版)




スマホ版とPC版という分け方をしていますが、実際のところは一覧画面と編集画面が分かれているかどうかで実装方法が少し異なります。
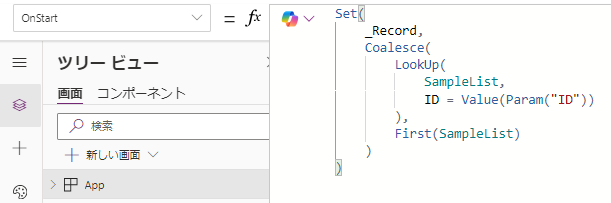
App.OnStartでParam関数の結果を受け取る変数を設定
App.OnStartでアプリ起動時にParam関数でIDを受け取り変数に格納する処理を設定します。

Set(
_Record,
Coalesce(
LookUp(
SampleList,
ID = Value(Param("ID"))
),
First(SampleList)
)
)これによりURLでIDを指定した場合、アプリ起動時にURLから取得したIDが_Record変数に格納されます。
Coalesce関数によって、Param関数で受け取ったIDをもつレコードが存在しない場合は一番上のレコードを取得するように設定しています。
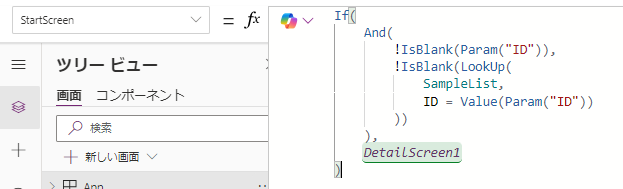
(スマホ版のみ)App.StartScreenで遷移先の画面を指定
App.StartScreenで遷移先の画面を指定します。

If(
And(
!IsBlank(Param("ID")),
!IsBlank(LookUp(
SampleList,
ID = Value(Param("ID"))
))
),
DetailScreen1
)エラーを防ぐために、Param関数で受け取った値が空白でないときかつParam関数で受け取ったIDをもつ行がテーブル(SampleList)に存在するときのみ画面遷移します。
ギャラリーのDefalutに_Record変数を設定
一覧表示をしているギャラリーのDefaultプロパティに、_Record変数を設定します。


これにより、_Record変数に値が入っているときはギャラリーの既定の選択肢が_Record変数の値に変化します。
これで特定の形式の共有URLを受け取ると、特定のアイテム(レコード)を開いた状態でアプリを起動できるようになりました。
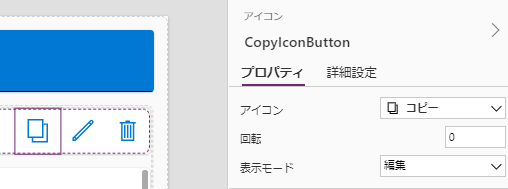
コピーアイコンの作成
スマホ版
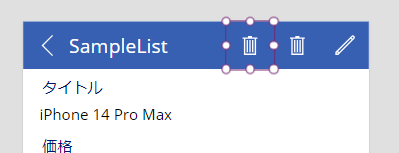
詳細画面(DetailScreen1)でゴミ箱アイコンをコピペし、ごみ箱アイコンの隣に移動します。

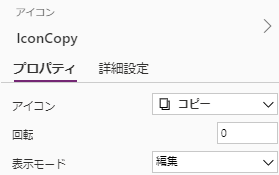
名前をIconCopyに設定して、アイコンをコピーにします。

表示モードを編集にするのも忘れずに。
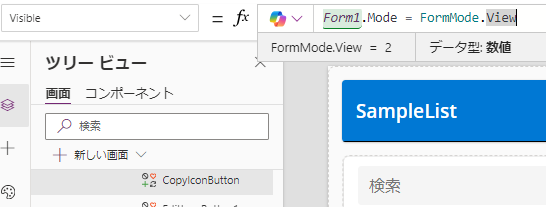
PC版
PC版もスマホ版と同様にコピペでアイコンを作成します。

PC版はコピーボタンは編集フォームがコピー時のみ見えてほしいので、以下の数式を設定します。

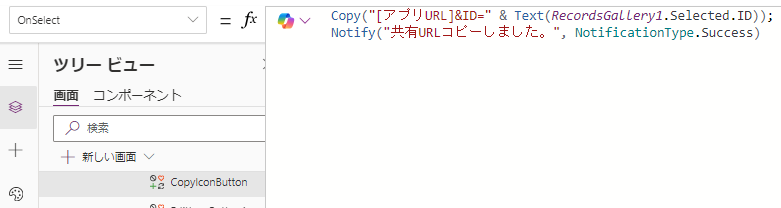
共有用URLの作成
コピーボタンのOnSelectに"[アプリURL]&ID="&Text(Gallery.Selected.ID)を入力します。

Copy("[アプリURL]&ID=" & Text(BrowseGallery1.Selected.ID));
Notify("共有URLをコピーしました。", NotificationType.Success)[アプリURL]部分には、最初にコピーしたアプリURLを入力します。
これでボタン押下時に共有URLをクリップボードにコピーすることができるようになりました。









コメント