ビリビリ☆Power Apps 同好会 登壇大会#1への登壇ネタとして、App.OnStartとApp.Formulasの使い分けについて考えてみました。
細かい話なので読み飛ばしてOK:
便宜上App.OnStartはここで定義するグローバル変数、App.FormulasはGA済みの引数なしの名前付き計算式として説明しています。
厳密に書くと以下ですが、わかりやすさ重視でプロパティ名で説明します。
App:オブジェクト名(プロパティをもつ要素)
OnStart, Formulas:プロパティ名(コードを書く場所)
グローバル変数、名前付き計算式:変数、関数(コード)
Power Apps の App オブジェクト - Power Platform | Microsoft Learn
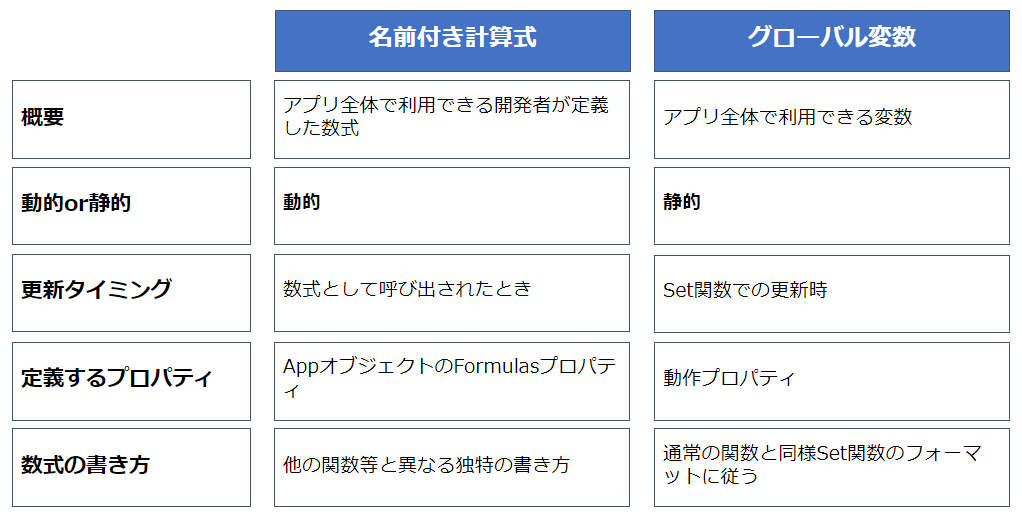
違いまとめ

App.OnStartとApp.Formulasの違いは大きく以下の3点です。
- 値が動的であるか、静的であるか
- 値の更新タイミング
- コードを書く場所や記述方法
これらを踏まえて、個人的には以下の使い分けをすべきと考えます。
- App.OnStart:特定の時点での値を呼び出す回数が多い場合
- App.Formulas:最新の値を呼び出す回数が多い場合
App.OnStartとApp.Formulasの違い
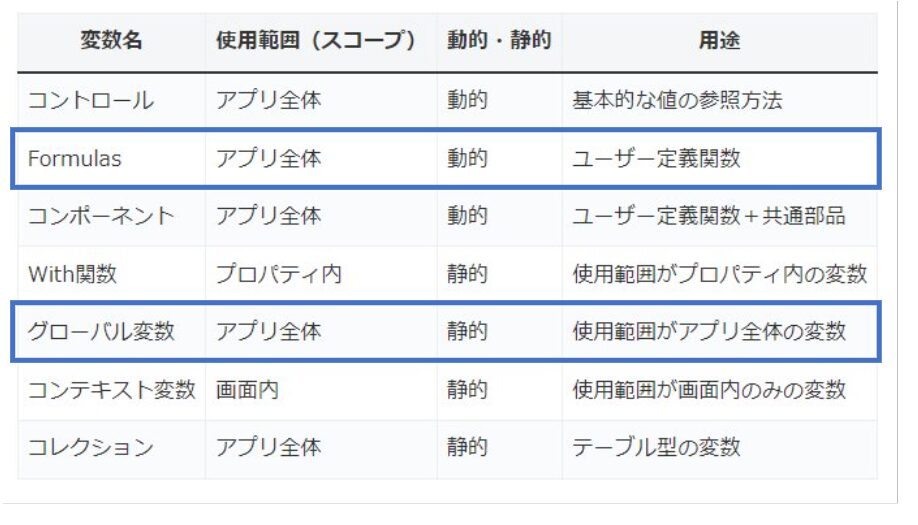
値が動的であるか、静的であるか

最も大きな違いは、値が動的(=関数)であるか、静的(=変数)であるかです。
この差が大きすぎるため、App.FormulasはApp.OnStartの完全な代替手段にはなりません。
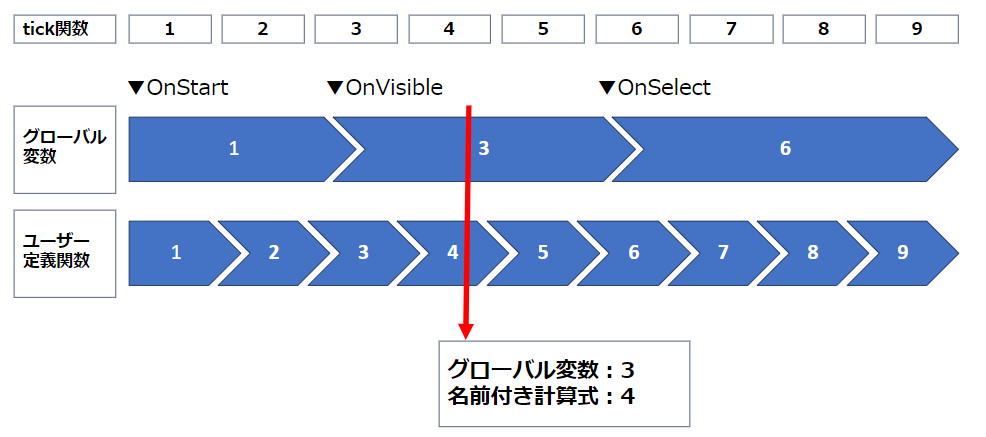
値の更新タイミング

動的か静的かという点に大きくかかわってきますが、値の更新タイミングが全く違います。
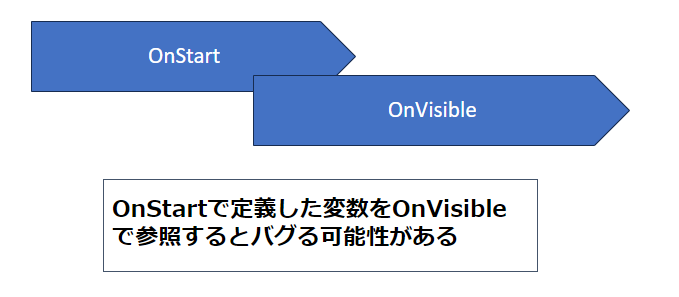
またOnVisibleはOnStartの処理完了を待たないため、OnStartに長い処理を書く際はOnVisibleにOnStartで定義している変数やコレクションを利用していないか注意が必要です。

コードを書く場所や記述方法
App.OnStartのグローバル変数はAppオブジェクトの動作プロパティであるOnStartで定義します。
グローバル変数は他の動作プロパティで更新ができます。

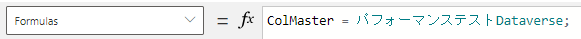
一方App.FormulasはAppオブジェクトのプロパティの一つで、他のプロパティとは書き方がかなり異なっています。

名前付き計算式もグローバル変数も左側の変数タブからプレビューで一覧表示できます。

使用例
App.OnStart

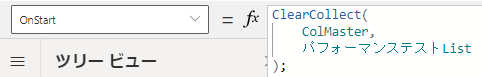
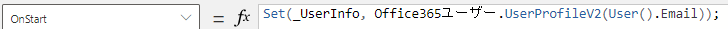
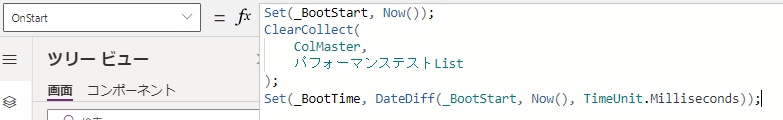
最も使うのは、アプリの起動時にユーザーの情報をグローバル変数に格納する使い方です。

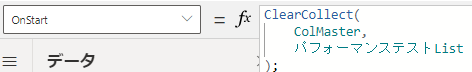
またマスタのようなデータをコレクションに格納して利用することもありますが、2000行を超えるデータは格納できないのと、数式が複雑だと起動に時間がかかってしまう場合があることに注意です。
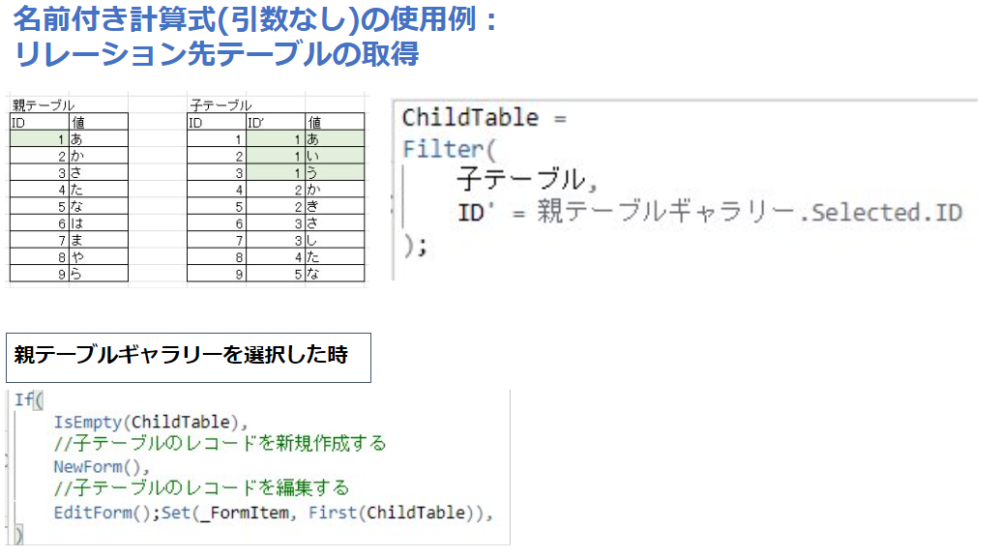
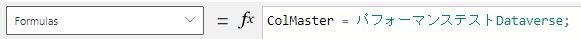
App.Formulas

パフォーマンス比較してみた
App.OnStartとApp.Formulasで同様の処理をしたときのパフォーマンスをデータソースごとに比較してみました。
ロード画面を作成してOnVisibleでOnStartと同じ動作をさせるという代替案もあるので、併せて計測しました。
結果
| 参照なし | Excel | SharePoint | Dataverse | |||||
| 起動時間 | 処理時間 | 起動時間 | 処理時間 | 起動時間 | 処理時間 | 起動時間 | 処理時間 | |
| OnStart | 0.001 | 0.008 | 3.759 | 0.022 | 3.996 | 0.011 | 0.741 | 0.025 |
| OnVisible | 0.339 | 0.011 | 4.984 | 0.014 | 5.420 | 0.013 | 2.141 | 0.012 |
| Formulas | 0.000 | 0.022 | 0.000 | 2.250 | 0.000 | 2.707 | 0.001 | 1.259 |
| OnStart | OnVisible | Formulas | |
| 起動時間 | 3759 | 4984 | 0 |
| 1 | 1 | 0 | 2232 |
| 2 | 2 | 1 | 2232 |
| ~ | |||
| 99 | 21 | 14 | 2255 |
| 100 | 22 | 14 | 2255 |
| OnStart | OnVisible | Formulas | |
| 起動時間 | 3996 | 5420 | 0 |
| 1 | 1 | 1 | 2683 |
| 2 | 1 | 1 | 2684 |
| ~ | |||
| 99 | 11 | 13 | 2706 |
| 100 | 11 | 13 | 2707 |
| OnStart | OnVisible | Formulas | |
| 起動時間 | 741 | 2141 | 1 |
| 1 | 0 | 1 | 1232 |
| 2 | 1 | 1 | 1232 |
| ~ | |||
| 99 | 25 | 12 | 1258 |
| 100 | 25 | 12 | 1259 |
この結果から以下のことがわかります。
- OnStartやOnVisibleは起動に時間がかかる一方、処理時間はほぼかかっていない
- Formulasは呼び出すたびに処理時間がかかってしまうため、定数の呼び出しには向いていない
- Formulasは一度目の呼び出しに時間がかかり、その後はOnStart、OnVisibleでの処理と同様の時間しかかからない
3つ目は時間をあけると同じくらいの処理時間がかかったので、一定の時間は処理結果が保持されるようです。(この動作は通常の数式の出力でも同様です)
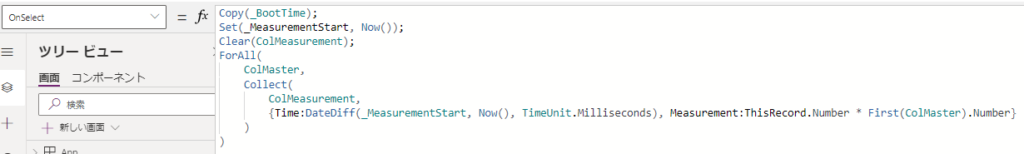
計測方法
OnStartとOnVisibleはそれぞれのプロパティでマスタ用のコレクションに、Formulasはユーザー定義関数でマスタのテーブルを定義しています。


このマスタの一行目と各行の値をかける処理を行うことで処理時間を計測しています。

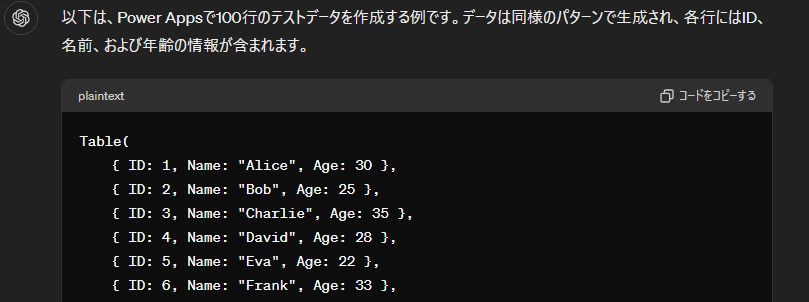
ちなみに「参照なし」はデータソースの参照ではなくTable関数で定義した値を使用しています。
ChatGPTでテストデータを作ると便利です。








コメント