名前付き計算式(App.Formulas)を用いて、検索結果のヒット件数を表示する方法を紹介します。
名前付き計算式の活用例として参考になれば幸いです。
App.Formulasに数式を書く

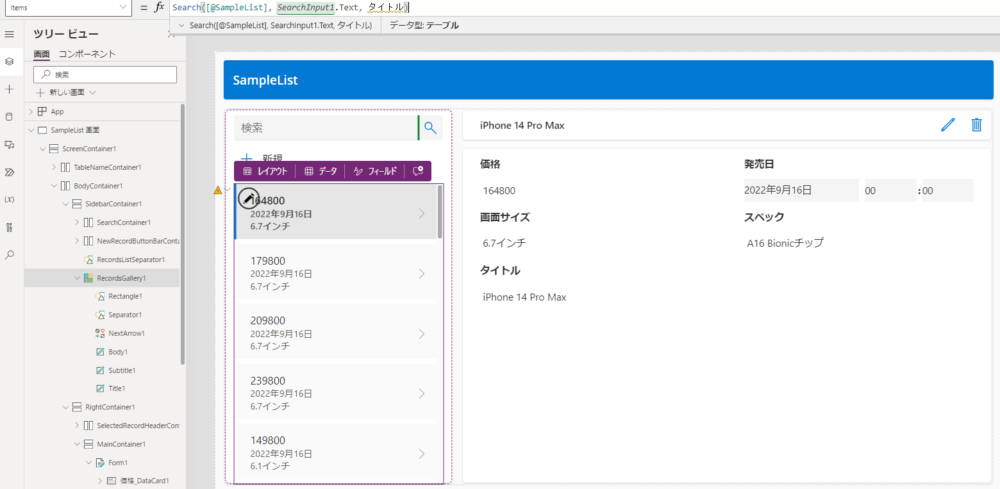
ギャラリーなど一覧表示している箇所のItemsの数式をコピーします。

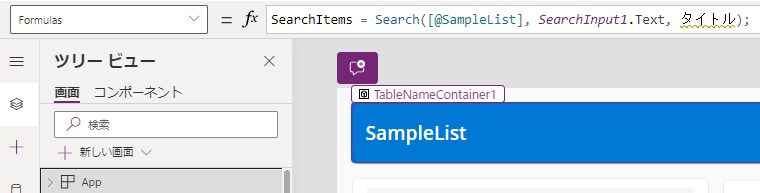
AppオブジェクトのFormulasプロパティを選択します。

SearchItems = コピーした数式;と入力することで、SearchItemsをユーザー定義関数として利用できるようになります。
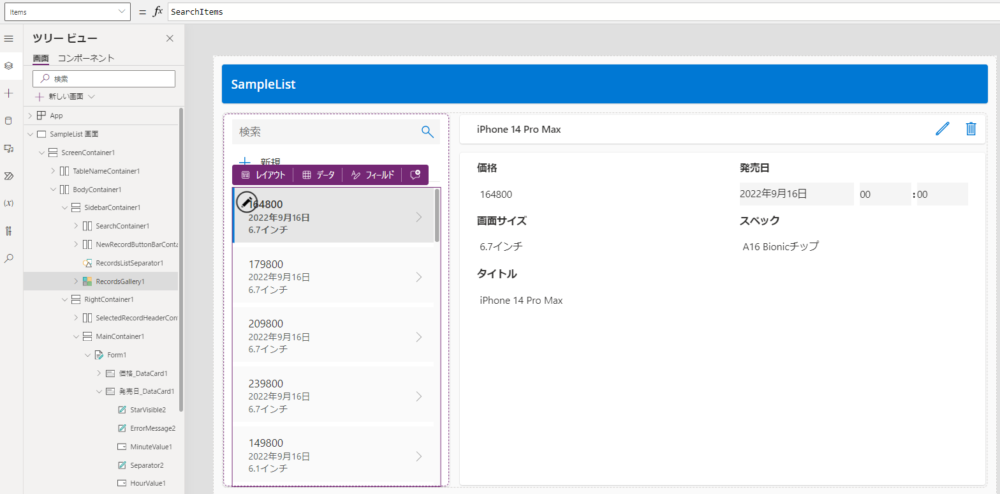
ギャラリーのItemsの数式をユーザー定義関数に置き換える

先ほど数式をコピーしたItemsプロパティに、SearchItemsを入力することでユーザー定義関数を使用できます。
SharePointリストなどのデータソースの処理結果を名前付き計算式の出力とすると、内部名が出力されるため注意です。
件数をカウントする

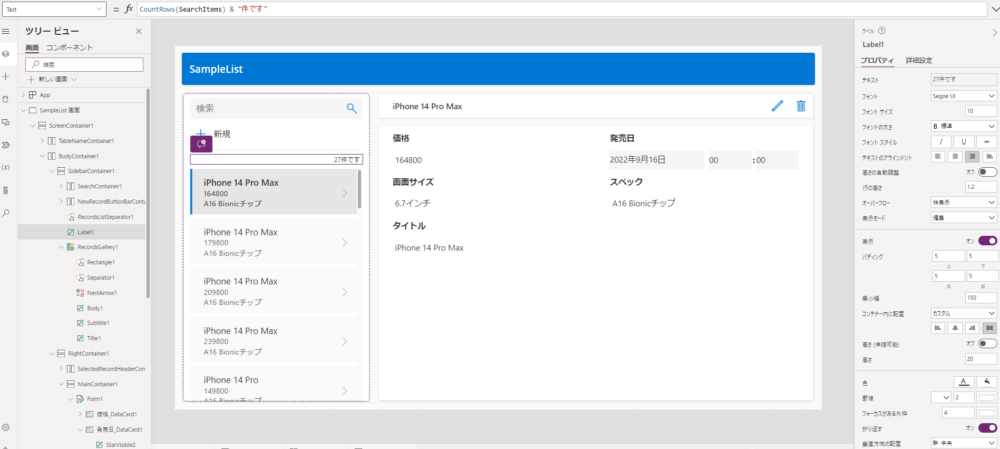
ラベルを追加して、上記の数式を入力することで件数がカウントできます。
Filter関数などで複雑な条件式を書いていると数式が長くなっていたのが短くすっきりしました。
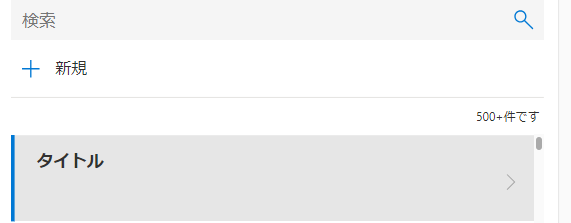
また以下の数式にすることで、データ行の制限に設定している数値(最大2000)を超えたレコードの場合にはそれ以上のレコードがあることを示せます。
If(
CountRows(SearchItems) >= 500,
500 & "+件です",
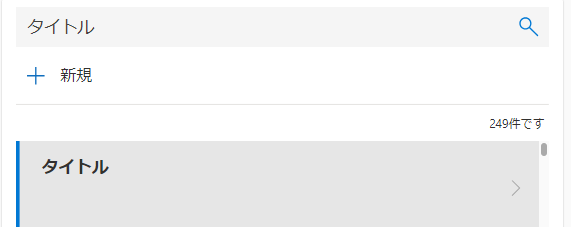
CountRows(SearchItems) & "件です"
)


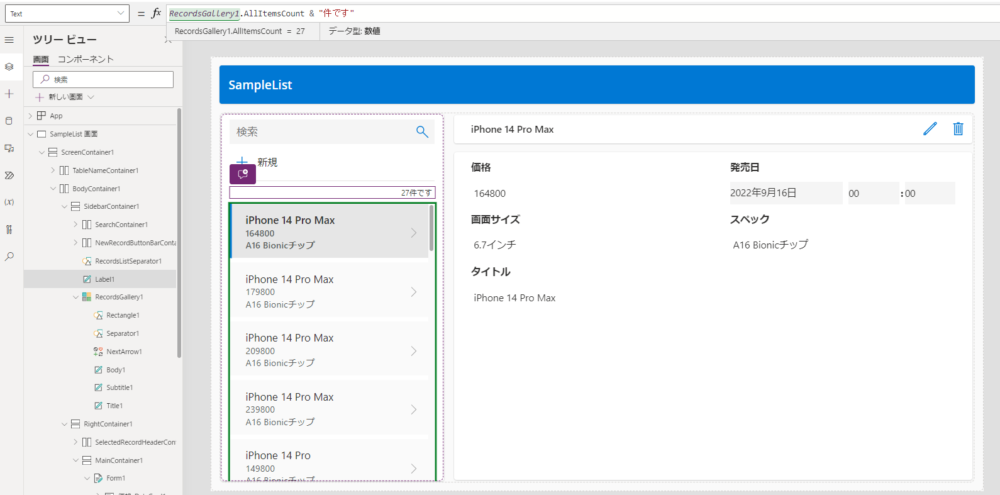
本筋とは逸れますが、AllItemsCountプロパティでも件数は取得可能です。




コメント