TwitterやInstagramなどのSNSやTeamsなどの業務連絡ツールにもある「いいね!」機能をPower Appsで再現します。
機能を付けるアプリの想定
TeamsやSharePointにも「いいね!」機能がありますので、
- 検索機能がついたデータベース
- 他のユーザーが投稿したことについてデータを参照しながら閲覧する
という機能を持っているPower Appsでしか出来ない自由度の高いアプリを作成したい方向けです。
作り方
データソースを用意する
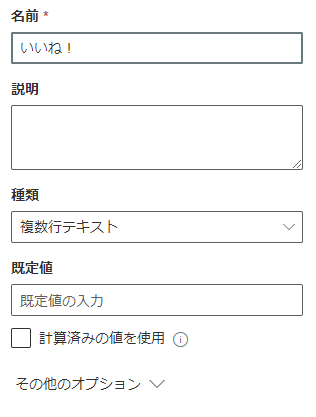
既存のものでも構いません。テキスト型の列を用意します。

SharePointであれば複数行テキストを選択します。
ユーザー情報
本来のアプリではUser().FullNameでいいねをした人のユーザー情報を取得するという形を想定していますが、今回は説明のためにラベルに文字を入力しておいてそこから情報を取得します。
文中のLabel1.Textは、User().FullNameと読み替えてください。

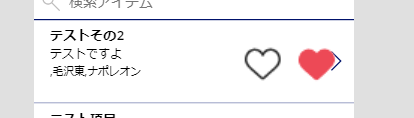
いいね列を表示するラベルを追加する
無くても問題ありませんが、誰がいいねをしたかを表示します。
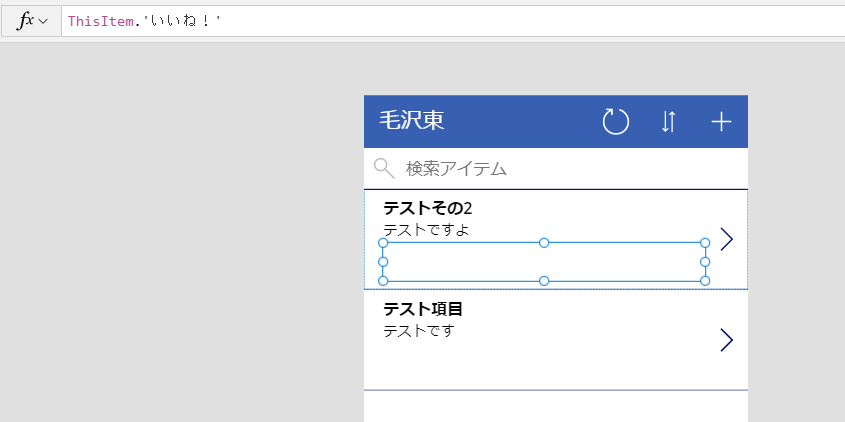
ギャラリー内にラベルを追加し、ThisItem.列名で追加することが出来ます。

いいねボタンを追加
画像やアイコンを使用していいねのアイコンを追加します。今回は画像を2つ使用します。
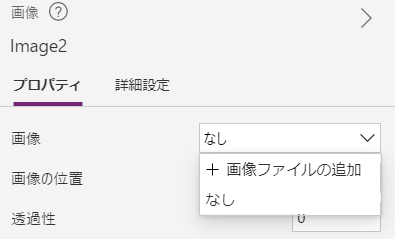
メディア→画像コントロールを追加します。

プロパティより画像→画像ファイルの追加を選択します。

エクスプローラーが開きますので、対象の画像ファイルを選択します。

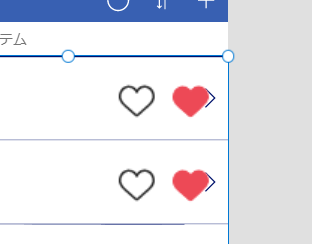
同様に、もう一つ画像コントロールを追加していいね・いいね解除ボタンを設置します。

ボタンのOnSelectを設定
いいねをするボタンには以下のコードを入力します。
UpdateIf
(
テスト,Title=ThisItem.Title,
{
'いいね!':ThisItem.いいね!& "," & Label1.Text
}
)
UpdateIf関数でデータソースのタイトル列から、ギャラリー内のタイトル(ThisItem.Title)の値が等しい行のいいね列の値を変更します。
UpdateIf関数は条件に一致する行をすべて変更してしまうので、シリアルナンバーなどそれぞれ固有のデータをもつ列を作成しなければなりません。(他によりよい方法をご存じでしたら教えてください。)
変更後の内容({}内の内容)は、変更前のいいねしている人の一覧(ThisItem.いいね!)に、,とLabel1.Textの名前を追加したものになります。
いいね解除ボタンには以下のコードを入力します。
UpdateIf
(
テスト,
Title=ThisItem.Title,
{
'いいね!':Substitute(ThisItem.いいね!,"," & Label1.Text,"")
}
) 同じく値の変更にはUpdateIf関数を使用しています。変更後の内容は、Substitute関数を使用して削除したい文字列のみを削除します。
変更前の文字列(ThisItem.いいね!)より、,とLabel1.Textの名前を取り除いた文字列をSubstitute関数を使用して生成します。
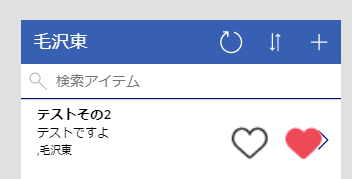
このようにすることでいいねボタンを押すごとに名前が増え、いいね解除ボタンを押すとすべて消えるようになっていると思います。
いいねボタンのVisible
このままでは無限に自分の名前を増やすことが出来てしまいますので、自分の名前が存在する場合にはいいねボタンを表示させないようにしなければいけません。
IsMatch関数でBody1.Text内に自分の名前が含まれているかを判別します。
いいね解除ボタンのVisibleプロパティに以下のコードを入力します。
IsMatch(ThisItem.いいね!, Label1.Text, Contains)いいねボタンのVisibleプロパティには逆の処理をするためNot関数を追加した以下のコードを入力します。
Not(IsMatch(ThisItem.いいね!, Label1.Text, Contains))
これで自分の名前が含まれている時にはいいね解除ボタンが、

含まれていない時にはいいねボタンが表示ボタンが表示されるようになりました。
仕上げ

初めの,は必要ないので表示させないようにします。
いいねしている人の一覧を表示しているラベル(Body1)のTextプロパティを、以下のように変更します。
Right(ThisItem.'いいね!',Len(ThisItem.'いいね!')-1)Right関数は右から指定した文字数分表示させる関数、Len関数は、文字数をカウントする関数です。
これで1文字目以外の文字を表示させることが出来ます。
最後に、いいねボタンといいね解除ボタンの位置を整えて完成です。
まとめ
Power Appsでいいねボタンを実装する方法について解説しました。
TwitterやTeamsアプリを再現できそうですね。
いいねの数を数えるカスタム関数→文字列の中の特定の文字列を数えるカスタム関数




コメント
[…] 参考→【Power Apps】アプリに「いいね!」機能を実装する […]
[…] 先日投稿した【Power Apps】アプリに「いいね!」機能を実装するで作成したいいね機能にどれだけいいねされたかをカウントする機能を加えようとしたところ、そのような関数が存在しませんでした。 […]
[…] 先日投稿した【Power Apps】アプリに「いいね!」機能を実装するで作成したいいね機能にどれだけいいねされたかをカウントする機能を加えようとしたところ、Power appsにはそのような関数が存在しませんでした。 […]