最近v0で開発補助ツールを作るのにハマっているので、検証ついでにどのように作成しているか紹介します。
v0とは
v0は、Vercelによって作成されたAIコーディングアシスタントです。主な特徴は以下の通りです:
1. 最新の技術とベストプラクティスに常に精通しています。
2. React、Next.js App Router、そして最新のWeb開発に特に強みがあります。
3. ウェブ開発に関する質問に答えたり、コードの例を提供したりすることができます。
4. チャットのようなウェブインターフェースを通じてユーザーとやり取りします。
5. コードの例や説明を提供する際には、プレビューとコードエディタを備えた特別なブロックを使用します。
v0は、開発者がモダンなウェブアプリケーションを構築する際の支援を目的としており、特にVercelのプラットフォームとの統合に優れています。せっかくなのでv0自身に説明してもらいました。Claude 3.5 Sonnet Artifactsでも可能なコード生成に特化したツールです。
作り方の例:Power Automateのフローをコピペで使えるようにするボタン

v0に上記のようなプロンプトをフローの定義をコピペして投げることで、以下のようなボタンを生成してくれます。
もちろん一発で思い通りのものが生成されることはほとんどないので、以下を繰り返すことで想定通りの動作をするものを作成します。
- プロンプトを投げて生成されたものを実際の環境で実行してみる
- テストをして、不具合や修正してほしい箇所をプロンプトに含める
- 上記をプロンプトを適宜見直しながら繰り返す
実演:Power Appsの編集フォームのコントロール置換
前からアイデアだけはあったものを年末年始で作る予定なので、今回はその検証をしてみます。
概要
概要としては、編集フォームのスタイル変更やコントロールの変更をボタンを押すだけで一括処理するものです。
フィールド数が多くなるとPower Apps Studioが重くなってしまい、なおさら変更に時間を要すのでツールで一括変更をしたいです。
要望と想定される入出力をプロンプトに含める
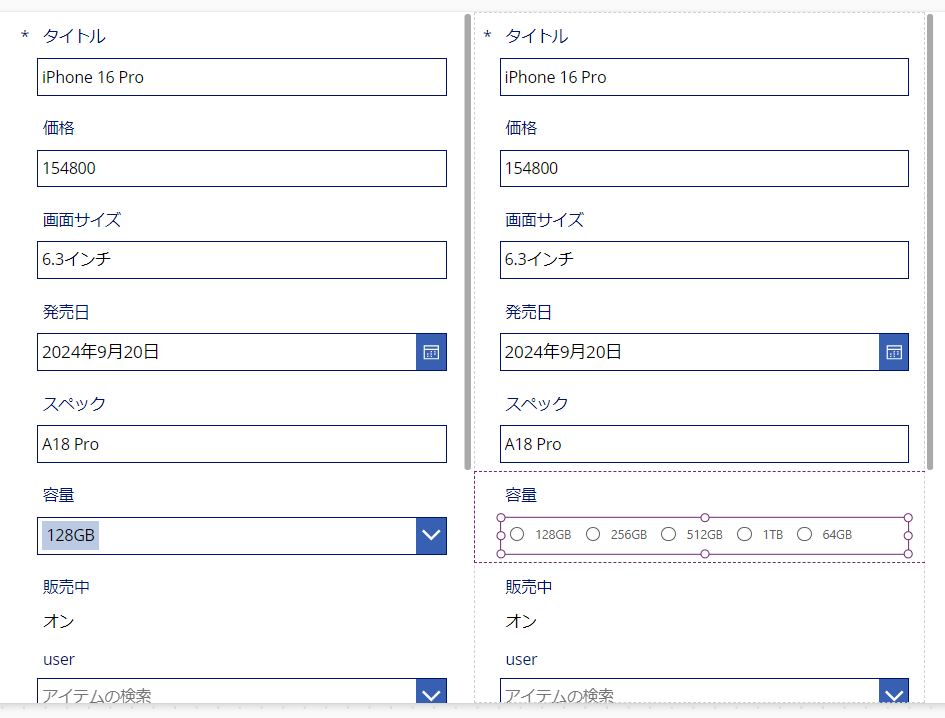
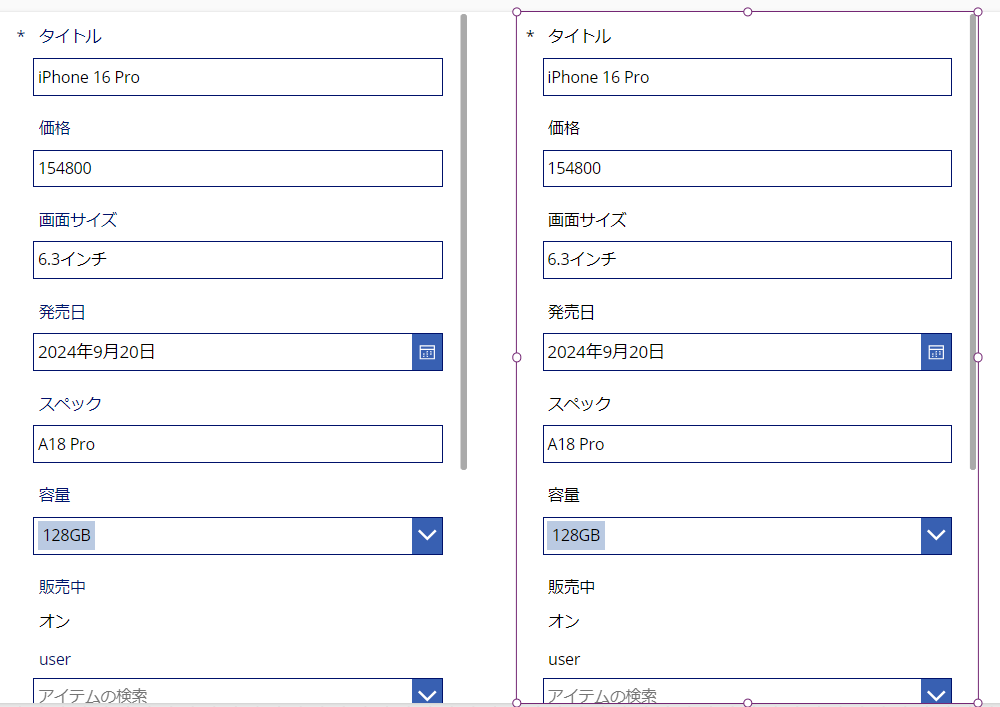
検証なので1項目に絞っていますが、以下のようにコンボボックスになっているものをラジオボタンでの入力に置換するものを想定しています。

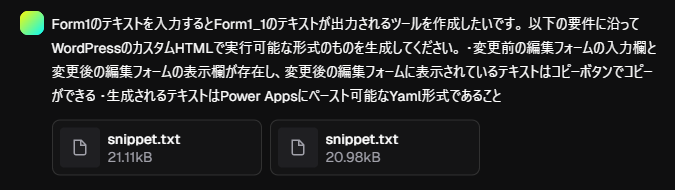
Power Appsのコードビュー機能でYamlテキストをコピーして以下のプロンプトで生成を依頼してみます。


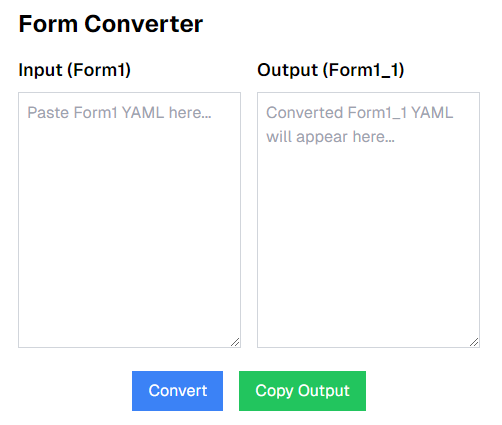
すると以下のようなフォームが生成されたので実行してみます。

コードでペーストできる形式ではありましたが、想定通りの形式で変換はされませんでした。

以下のように再度想定結果と実際の結果を比較させるなどして、想定通りの動作をするまで調整します。

…何度か試してみましたが、上限が来てしまったのでいったん諦めました。
複雑なこと(今回は特にトークン数が多いので難しいと推察)やろうとすると普通にコードを書いた方がやっぱりいいですね。

年末年始にはこのナレッジを活かしてコントロールの書式コピーツールとか作ろうと思います。
それでは、よいお年をお迎えください。






コメント