Power Appsには、Teamsと連携することができるMicrosoft Teamsコネクタというコネクタがあります。
この記事では、
- GetAllTeamsの構文、取得できる戻り値
- GetTeamの構文、取得できる戻り値
- 自分が参加しているチーム一覧の表示・選択したチームを開くURLを表示する方法
- チームメンバーの一覧表示方法
を紹介します。
Microsoft Teamsコネクタの追加方法
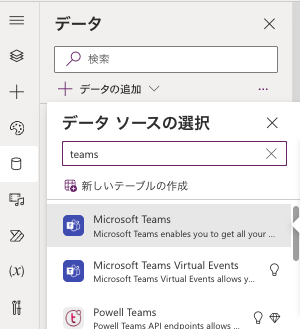
左側のデータタブから、データの追加→Microsoft Teamsを選択します。

Microsoft Teamsを選択します。一覧になければ接続の追加をクリックして接続を作成します。

Microsoft Teamsが追加されます。

GetAllTeams
構文
MicrosoftTeams.GetAllTeams().value戻り値
| パス | 型 | 説明 |
|---|---|---|
| id | テキスト | TeamsのチームIDです。 |
| displayName | テキスト | チームの表示名です。 |
| description | テキスト | チームの説明です。 |
GetTeam
GetAllTeamsよりも詳細に戻り値を取得できます。
構文
MicrosoftTeams.GetTeam(teamId).value
teamID:GetAllTeamsなどで取得したチームID戻り値
| パス | 型 | 説明 |
|---|---|---|
| id | テキスト | TeamsのチームIDです。 |
| displayName | テキスト | チームの表示名です。 |
| description | テキスト | チームの説明です。 |
| internalId | テキスト | Teamsの内部IDです。他のアクションやURLなどで使用します。 |
| webUrl | テキスト | ブラウザでチームを開くためのURLです。 |
上記以外のプロパティはチームの個別設定関連です。
チームの一覧表示・選択したチームを開くURLを表示する
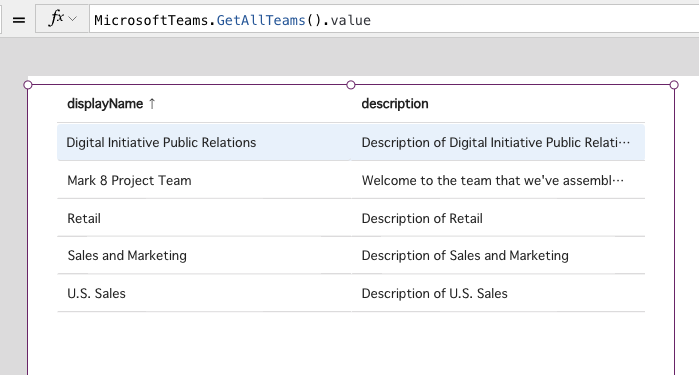
ギャラリーやモダンテーブルなどを画面に追加し、Itemsプロパティに以下の数式を入力するとチームの一覧を表示できます。
MicrosoftTeams.GetAllTeams().value
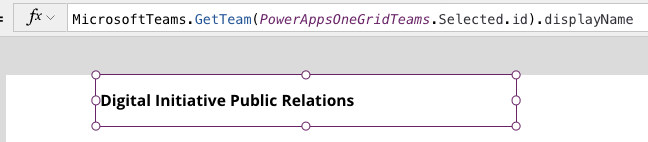
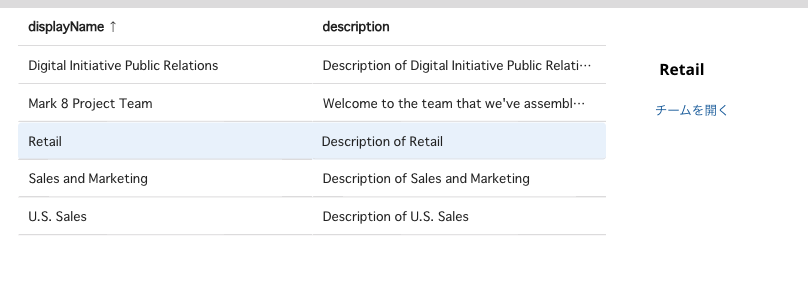
画面にラベルを追加して以下の数式を入力すると、選択したチームの表示名がラベルに表示されます。

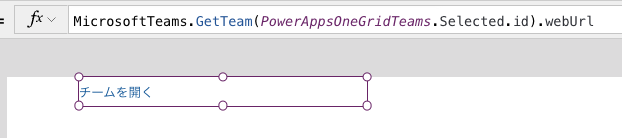
次にモダンコントロールのリンクを画面に追加し、テキストにチームを開く、URLに以下の数式を設定するとチームをブラウザで開くリンクが表示されます。

完成です。

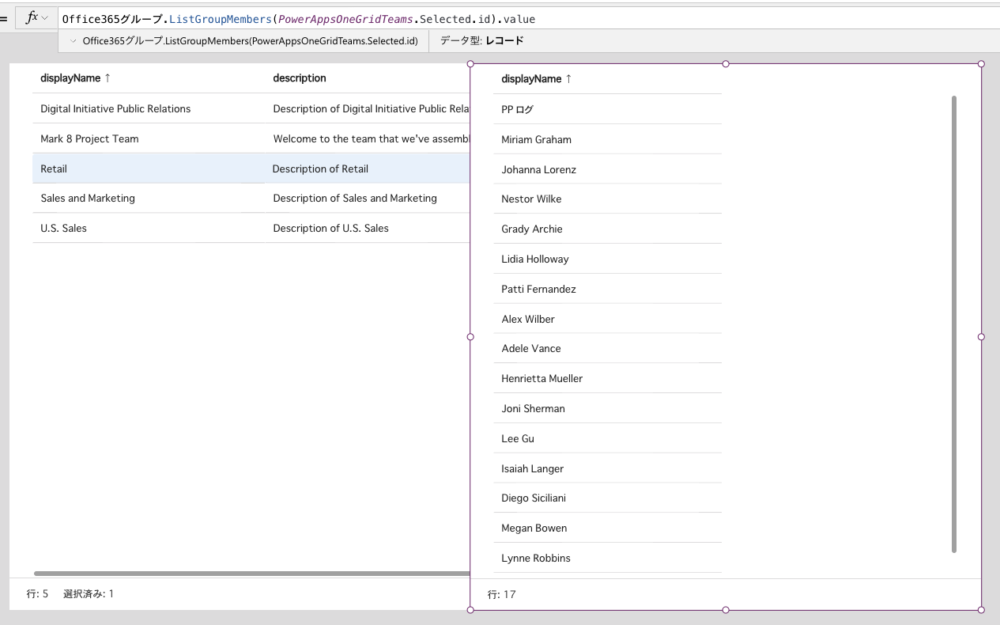
チームメンバーの一覧表示方法
Teamsコネクタにはチームのメンバーを一覧表示するアクションがないので、Office365グループコネクタのListGroupMembersアクションを使用します。






コメント