Power Appsでデータソースによって自動生成できるアプリをアレンジして、飲んだ日本酒を記録するアプリを作るシリーズです。
今回はAI Builderを使用してぽんしゅ館の利き酒の画像から銘柄などを取得します。
AI Builderのカスタムモデル作成
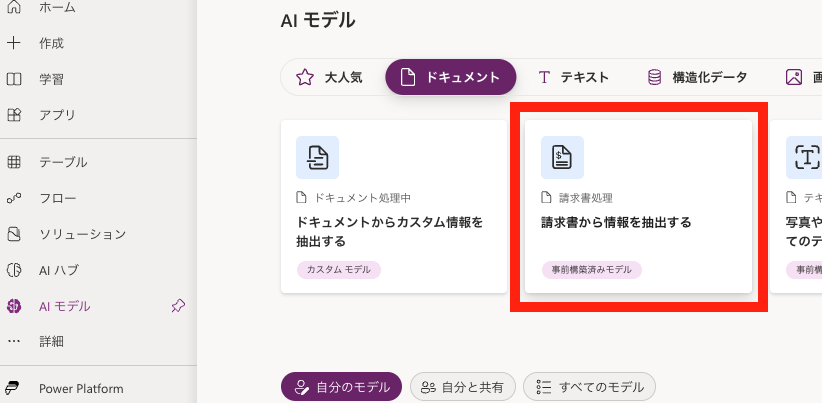
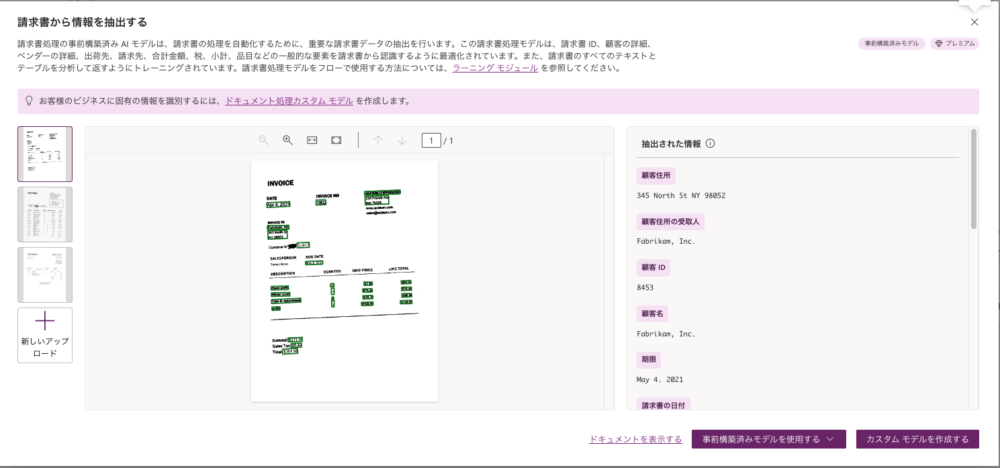
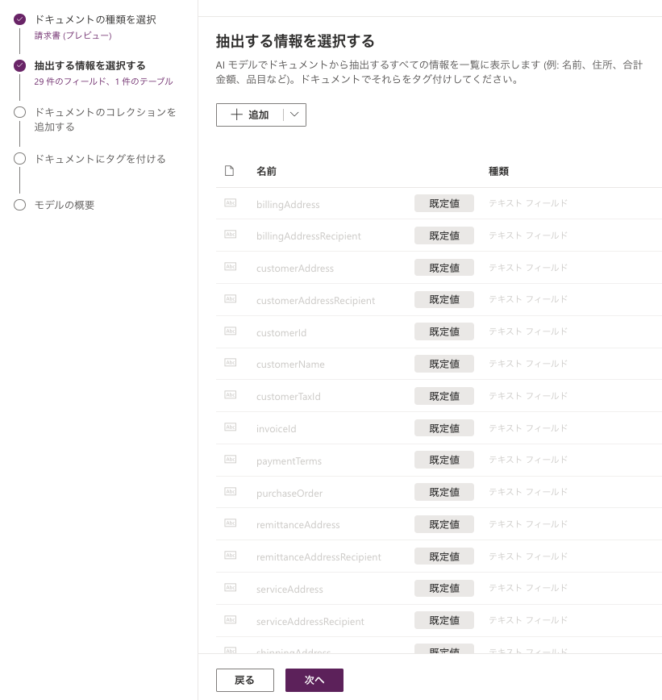
請求書から情報を抽出するを選択します。

カスタムモデルを作成します。

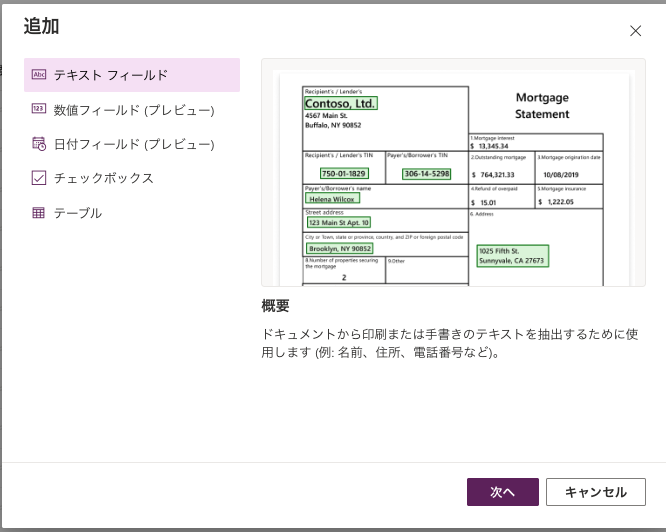
テキストフィールドを選択して次へを選択します。

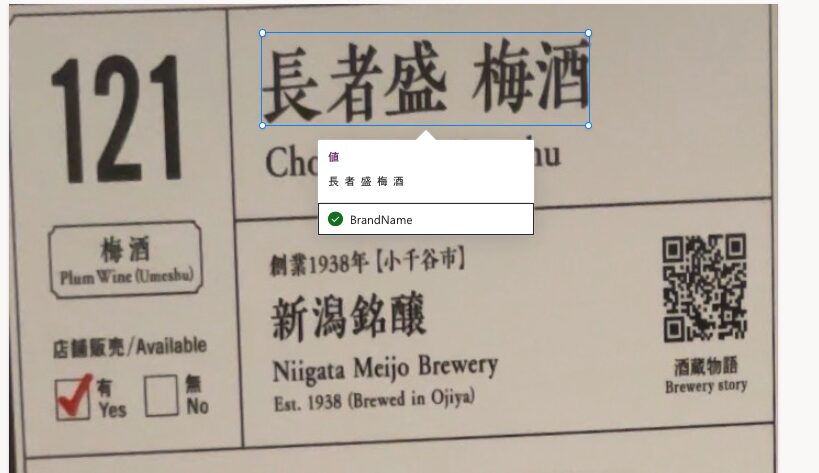
銘柄名を取得したいので、BrandNameと入力します。

次へをクリックして、コレクションを作成します。

コレクションごとに最低でも5件以上必要で、20件程度で精度が向上するようです。

銘柄名の部分を選択して、BrandNameと紐付ける作業をコレクションに登録した画像分行います。

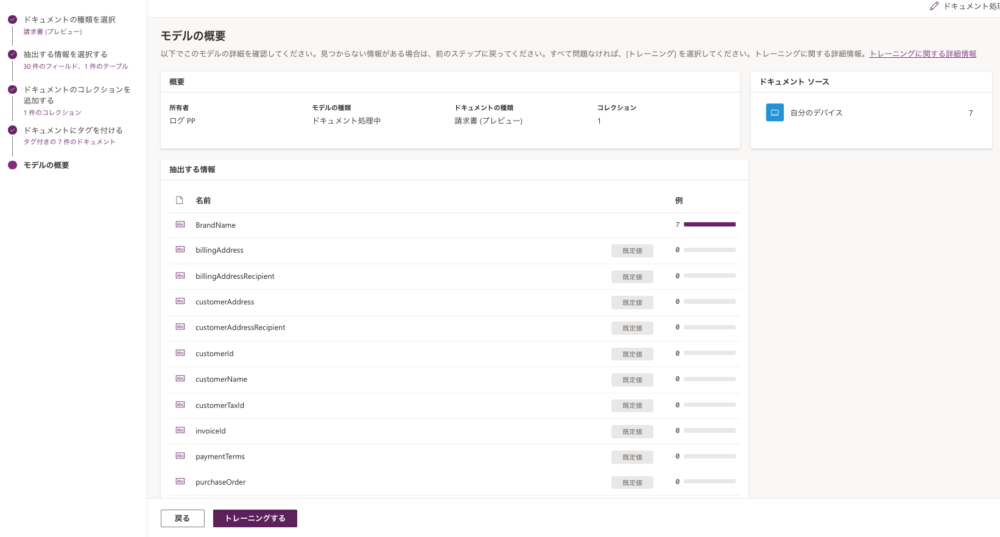
作業が完了したら、トレーニングを開始します。モデルの量によっては処理に時間がかかります。

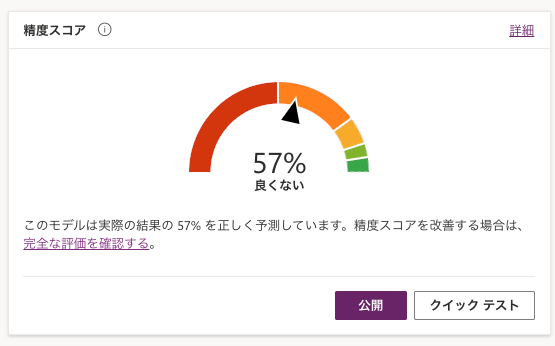
処理が完了したら、公開ボタンをクリックしてアプリやフローで使用できるようにします。

アプリへのフォームプロセッサ追加
日本酒アプリにフォームプロセッサを追加して、アプリからAI Builderを使用できるようにします。
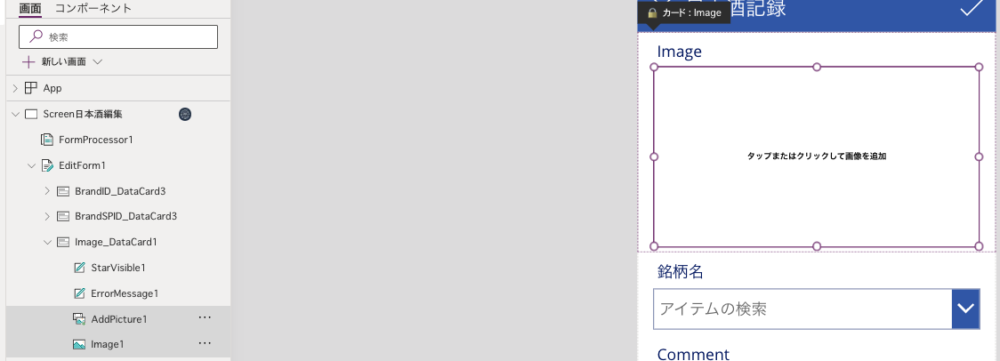
画像列のAddPictureコントロールやImageコントロールを削除します。

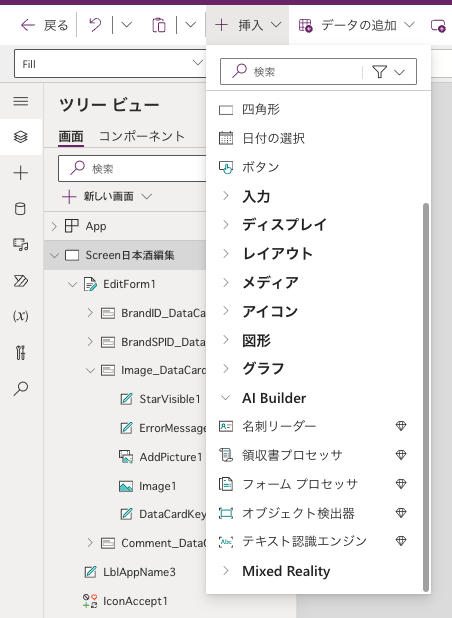
画像列のカード内に挿入→AI Builderからフォーム プロセッサを選択します。

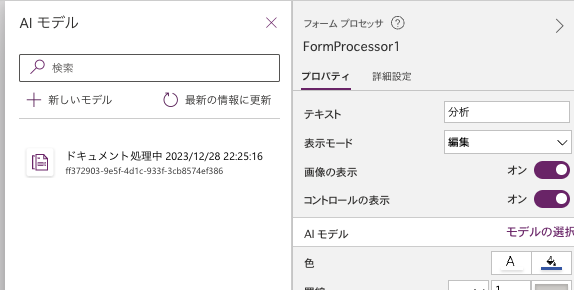
作成したモデルを選択します。

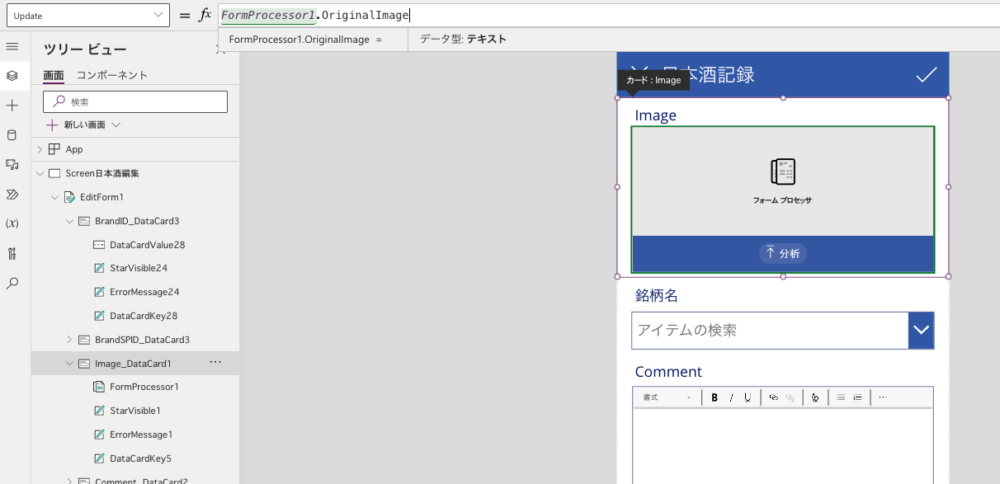
カードのUpdateプロパティをFormProcessor1.OriginalImageに変更します。

銘柄名を選択するコンボボックスのDefaultSelectedItemsプロパティを、以下の数式で検出結果によって検索可能にします。
Filter(
Ungroup(
AddColumns(
["API", "SharePoint"],
"Data",
If(
Value = "API",
ColBrands,
RenameColumns([@日本酒マスタ], "ID", "id")
)
),
"Data"
),
name = FormProcessor1.Results.BrandName.Value
)
銘柄名を正しく検出して、さけのわAPIの結果から検索することができるようになりました。
インプットの画像が少なすぎるので、ぽんしゅ館で試してみた編に続きます。(PR)






コメント