備品管理アプリや勤怠管理アプリなどのカレンダーに紐づいた情報を表示させる際に、
「月単位のカレンダーだと一日の情報が見づらいし、日単位のカレンダーだとスケジュール感が把握できないんだよな…」
と思ったことありますよね?私はあります。
そんな時には、週単位のカレンダーがおすすめです。
週次カレンダーの作り方
週の最初の日付を保存する変数を設定
App.OnStartに以下の数式を設定します。
Set(
_StartDateOfWeek, //週の始まり(日曜日)を保存する変数
DateAdd(
Today(),
-Weekday(Today(),Monday) //今日の週番号を取得
)
)上記のように設定することで、その週の始まりの日付を取得することが出来ます。
この _StartDateOfWeek変数を基準にして週次カレンダーを作っていきます。
ギャラリーで週次カレンダーを作成
ギャラリーコントロールを設置し、そのItemsプロパティに以下を入力します。
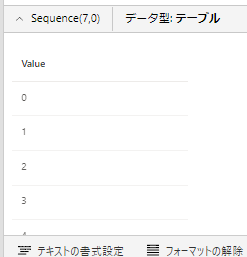
Sequence(7,0)このSequence関数で0始まりの7つレコードのある単一行テーブルを作成できます。

このテーブルの数値が週次カレンダーのインデックスとなります。
ギャラリーコントロールの中にラベルを設置し、Textプロパティに以下の数式を入力します。
//日付取得
Day(
//週の始まりからインデックス値を足す
DateAdd(
_StartDateOfWeek,
ThisItem.Value
)
)&"日 "&
//曜日取得
Last(FirstN(
Calendar.WeekdaysShort(),
ThisItem.Value+1
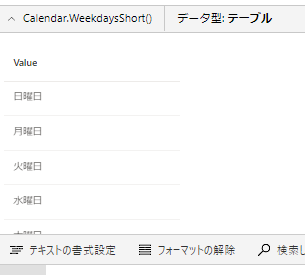
)).ValueCalendar.WeekdaysShort()で以下のような曜日の単一列テーブルを取得出来ます。

こちらの方法を参考にしてこのテーブルからインデックスの番号+1行目の曜日を取得します。
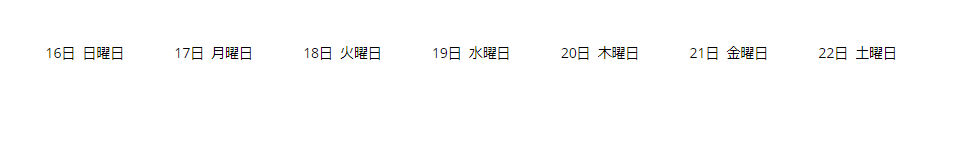
これで、週次のテーブルが作成できました。

表示する週を変更できるようにする
前後の週に移動できるようにする
前後の週に移動するボタンを追加します。

それぞれのボタンのOnSelectプロパティに以下を入力します。
Set(_StartDateOfWeek,DateAdd(_StartDateOfWeek,-7)) //前の週Set(_StartDateOfWeek,DateAdd(_StartDateOfWeek,7)) //次の週これでボタンをクリックすると前後の週に移動できるようになりました。
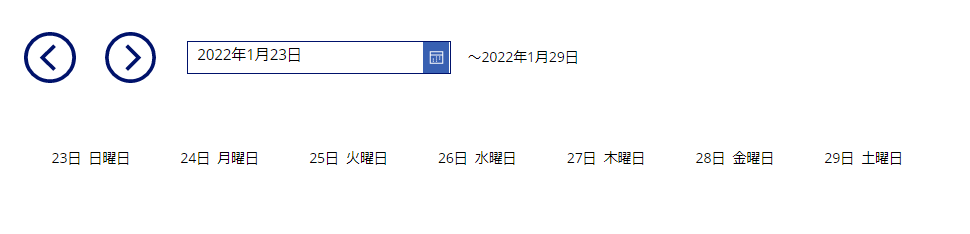
別の月への移動と表示期間の表示
日付の選択コントロールを追加し、DafaultDateプロパティを_StartDateOfWeekに設定します。
そして、OnChangeプロパティを以下に設定します。
If(
_StartDateOfWeek<>Self.SelectedDate,
Set(_StartDateOfWeek,DateAdd(Self.SelectedDate,-Weekday(Self.SelectedDate,Monday)))
)無限ループに入ってしまうため条件分岐を設けています。
最後に日付の選択コントロールの隣にラベルを設置し、Textプロパティに以下を入力します。
"~"&_StartDateOfWeek+6
これで週次カレンダーは完成です。
【Office365 Outlookコネクタ】Power AppsからOutlookの予定表を取得するを参考に土日と祝日に色を付けたり、日付に紐づくような予約情報の表示にトライしてみてください。






コメント