Twitterなどの情報から、Power Automateの"メッセージをフローボットとしてユーザーに投稿する"アクションでhtml記述が出来なくなったようです。その解決策としてのMarkdown記述の方法を説明します。
Markdown記述の表記方法のみ知りたい方はMarkdown記述を使用した解決策からご覧ください。
2020/10/4頃にFlow記述変更が行われた
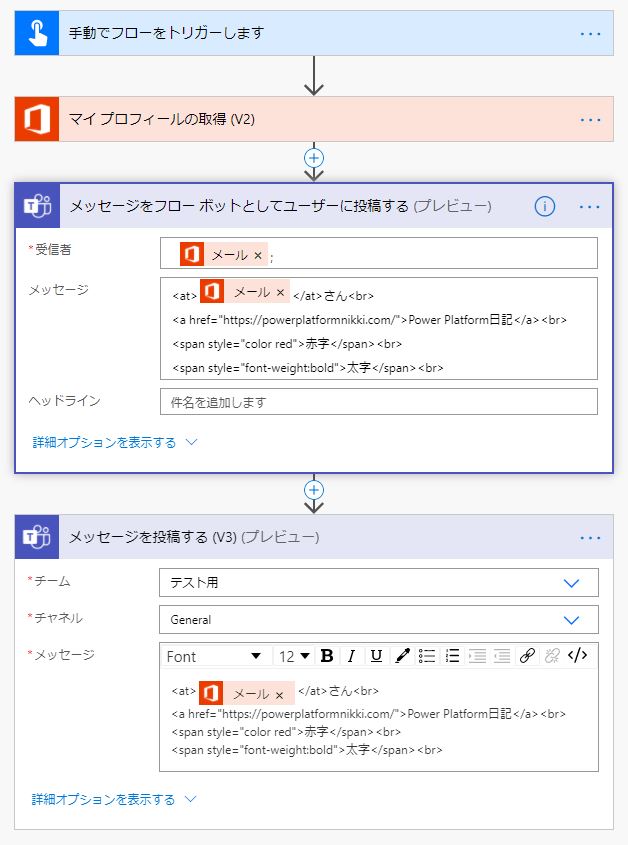
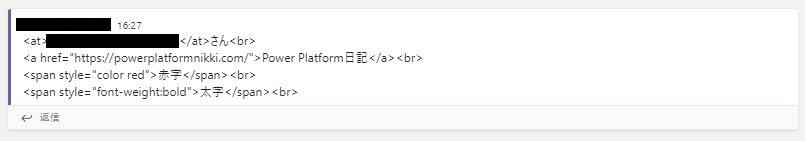
10/4以前はhtml表記を使用し以下のように記述すると正しく表示されていました。

参考→【PowerAutomate】Teamsにメンション付きメッセージを自動投稿する
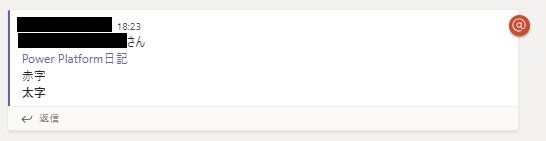
しかし、上記のようなhtml記述では10/6現在以下のような記述になってしまいました。
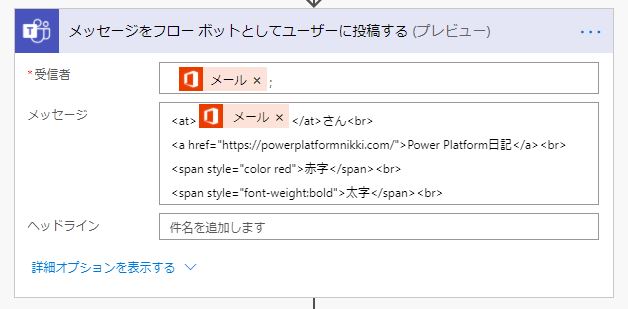
メッセージをフローボットとしてユーザーに投稿する(プレビュー)
・Power Automateでの記述

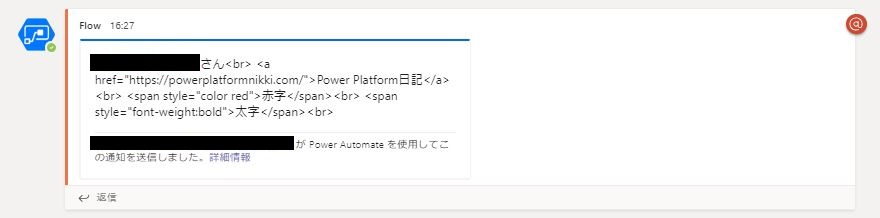
・Teams上での表示

黒塗りしていますが、メンションのみ今までと同じ記述で通るようです。
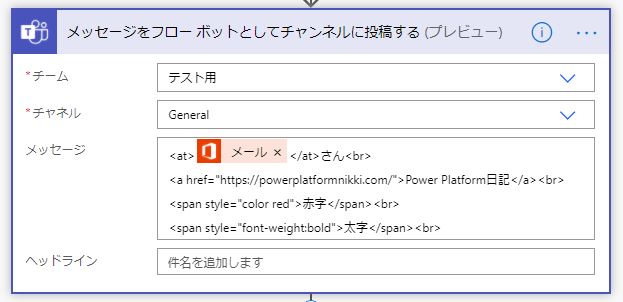
メッセージをフローボットとしてチャンネルに投稿する(プレビュー)
・Power Automateでの記述

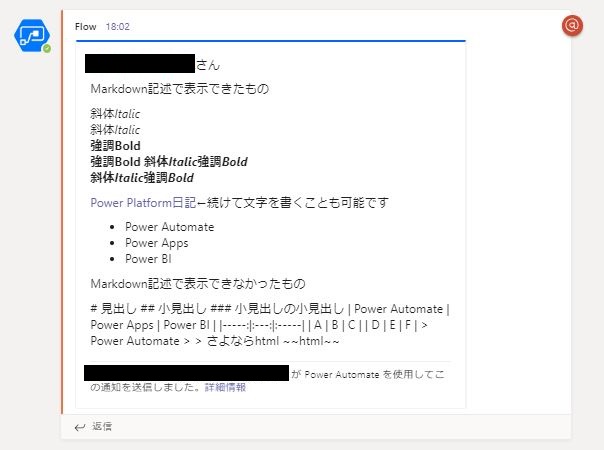
・Teamsでの表示

”メッセージをフローボットとしてユーザーに投稿する(プレビュー)”と同じく、メンションのみ今までと同じ記述で通りました。
メッセージを投稿する(V3)(プレビュー)
・Power Automateでの記述

・Teams上での表示

入力にそのままhtmlを入力すると上記のようにそのまま出力されてしまいました。
そこで、入力メッセージの右上にある</>をクリックしてコード表示にして上記と同じものを入力するとうまく表示されます。

Markdown記述を使用した解決策
上記のようなhtml記述からMarkdown記述に記述方法が変更されました。Markdown記述での記述方法をいろいろと説明していきます。
ユーザーとしての投稿ではMarkdown記述での表示ができず、ユーザーへの投稿とチャンネルに投稿で表示に違いが見られなかったため、ここでは”メッセージをフローボットとしてチャンネルに投稿する(プレビュー)”についてのみ記載します。

Markdown記述で表示できたもの
メンション(チームにメンションは不可能です)
<at>メールアドレス</at>強調・斜体
*斜体Italic*
_斜体Italic_
**強調Bold**
__強調Bold__
***斜体Italic強調Bold***
___斜体Italic強調Bold___リンク
[表示名](URL)←続けて文字を書くことも可能ですリスト
- Power Automate
- Power Apps
- Power BIMarkdown記述で表示できなかったもの
見出し
# 見出し
## 小見出し
### 小見出しの小見出し引用
> Power Automate
>
> さよならhtml取り消し線
~~html~~テーブル
| Power Automate | Power Apps | Power BI |
|-----:|:---:|:-----|
| A | B | C |
| D | E | F |まとめ
ユーザーとして投稿はhtml記述、フローボットとして投稿はMarkdown記述という風に記述方法が分かれてしまいました(2020/10/6現在)。おそらくフローボットの投稿がメッセージカード(投稿の中の青枠)表示になってしまったからだと考えられます。
html記述の時から対応していたものはMarkdown記述でも表示可能なようです。新しく追加された表記方法、間違っている箇所があればご指摘ください。
また、改行がうまくいかないところがあるようですので、理由がわかれば追記したいと思います。




コメント