Power Appsには、作成したアプリの情報を取得出来るPower Apps for Makers(作成者向けPower Apps)コネクタというコネクタがあります。
この記事では、
- GetEnvironmentsの構文、取得できる戻り値
- 環境を一覧表示する方法
を紹介します。
作成者向けPower Appsコネクタの追加方法
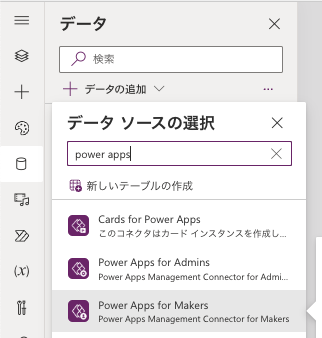
左側のデータタブから、データの追加→Power Apps for Makersを選択します。

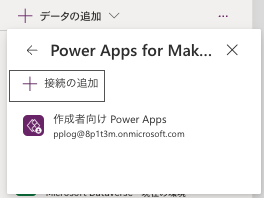
作成者向け Power Appsを選択します。一覧になければ接続の追加をクリックして接続を作成します。

作成者向けPower Appsコネクタが追加されます。

GetEnvironments
構文
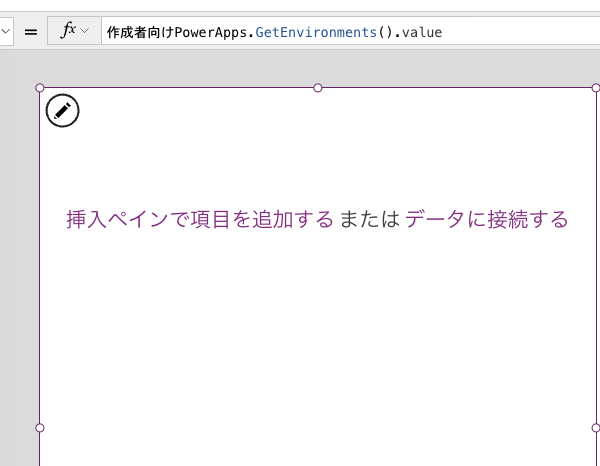
作成者向けPowerApps.GetEnvironments().value戻り値
| パス | 型 | 説明 |
|---|---|---|
| name | text | 環境ID |
| displayName | text | 環境の表示名 |
| isDefault | boolean | 既定環境かどうか |
| createdBy | レコード | 環境の作成者 |
| createdTime | 日時 | 環境の作成日 |
環境の一覧表示
環境IDを取得するために、ギャラリーやコンボボックスで環境名を一覧表示する方法を紹介します。
ギャラリー
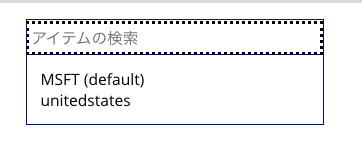
ギャラリーを追加して、Itemsに作成者向けPowerApps.GetEnvironments().valueを設定します。

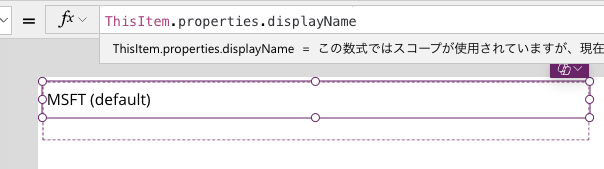
ラベルを追加して、ThisItem.properties.displayNameをTextプロパティに設定すると環境名が一覧表示されます。

コンボボックス
コンボボックスを追加して、Itemsに以下の数式を設定します。
AddColumns(
作成者向けPowerApps.GetEnvironments().value,
"DisplayName",
properties.displayName
)コンボボックスはレコード型などのオブジェクト形式のデータを表示項目として指定できないので、AddColumns関数で表示したい値を持つ列を追加する必要があります。


テナント・環境・アプリ/フローIDの取得方法
コネクタの様々なアクションではテナントや環境のIDを求められます。これらのIDの取得方法を、UIでの取得方法とコネクタのアクションで動的に取得する方法に分けて紹介します。UIでの取得方法UIで各種ID...




コメント