Power Appsには、テナントに所属している人の情報を取得出来るOffice365ユーザーコネクタというコネクタがあります。
この記事では、
- Office365ユーザーコネクタのUserPhotoV2の構文
- メールアドレスからプロフィールアイコンを表示する方法
- Teamsなどに表示されるプロフィールアイコンを一覧で表示する方法
- 「関数に渡された引数が有効であることを確認してください。」のエラー解消方法
を紹介します。
Office365ユーザーコネクタの追加方法
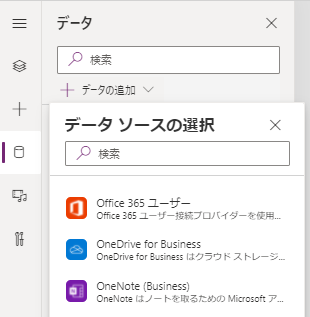
左側のデータタブから、データの追加を選択します。

Office365ユーザーコネクタが追加されます。

UserPhotoV2 | ユーザーのプロフィール画像を取得する
ユーザーのメールアドレス(正確にはプリンシパル名・ID)からユーザーのプロフィール画像を更新することができます。
構文
Office365ユーザー.UserPhotoV2(id)レコード型の引数を渡します。
| id | ユーザー プリンシバル名または ID。 |
メールアドレスからプロフィールアイコンを表示する方法
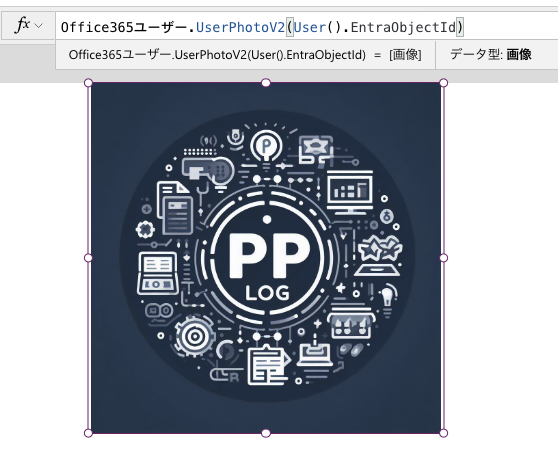
User関数でIDを取得すれば、自分の画像が取得できます。

UserProfileV2を使用すればメールアドレスをIDに変換することができます。
メールアドレスを入力してうまくいかない場合は以下の数式でidを入力するようにしてみてください。

メールアドレス=ユーザープリンシパル名であれば変換ロジックが不要なので、メールアドレスを使用した方がいいです。
Teamsなどに表示されるプロフィールアイコンを一覧で表示する方法
SearchUserV2で画像は取得できないため、ギャラリーなどでプロフィールアイコンを表示したい場合はUserPhotoV2を組み合わせる必要があります。
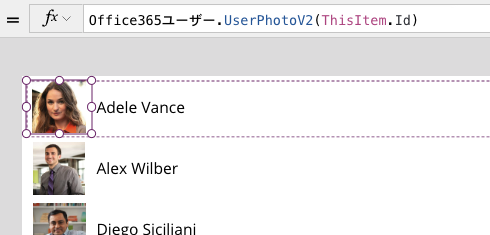
ギャラリーに画像コントロールを追加し、Office365ユーザー.UserPhotoV2(ThisItem.Id)と入力することで画像を表示することができます。

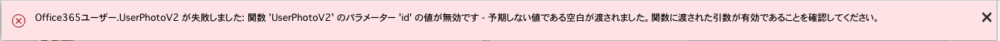
「Office365ユーザー.UserPhotoV2が失敗しました:関数 'UserPhotoV2'のバラメーター'Id'の値が無効です。予期しない値である空白が渡されました。関数に渡された引数が有効であることを確認してください。」のエラー解消方法
UserPhotoV2の入力にプロフィール画像を設定したことがないユーザーが渡されると、以下のエラーが表示されます。

このエラーを解消するためには、IfError関数を用いて以下の数式を設定するとエラーが表示されなくなります。
IfError(Office365ユーザー.UserPhotoV2(ThisItem.Id), "")または以下の数式にすることで、画像が設定されていない場合にSampleImageなど好きな画像を表示させられます。
If(
Office365ユーザー.UserPhotoMetadata(ThisItem.Id).HasPhoto,
Office365ユーザー.UserPhotoV2(ThisItem.Id),
SampleImage
)




コメント