Power Appsで会議予定の取得やメールを送信などが出来る、Outlookコネクタについて解説します。
この記事では、
- ユーザーの予定表を取得する機能
- 新しい画面にテンプレートとして存在するカレンダースクリーン
- 祝日に色をつけて表示する方法
について紹介します。
コネクタの追加方法
左側のデータタブから、コネクタを選択して追加します。

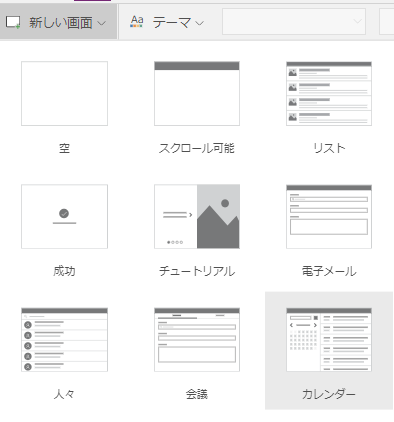
テンプレートとして用意されているカレンダースクリーン
Power Appsで新しい画面を追加する際に、カレンダーという画面を選択できます。
1から予定表をから会議予定を取得して閲覧できるものを作るのは大変なので、私はいつもこのカレンダースクリーンを改造しています。

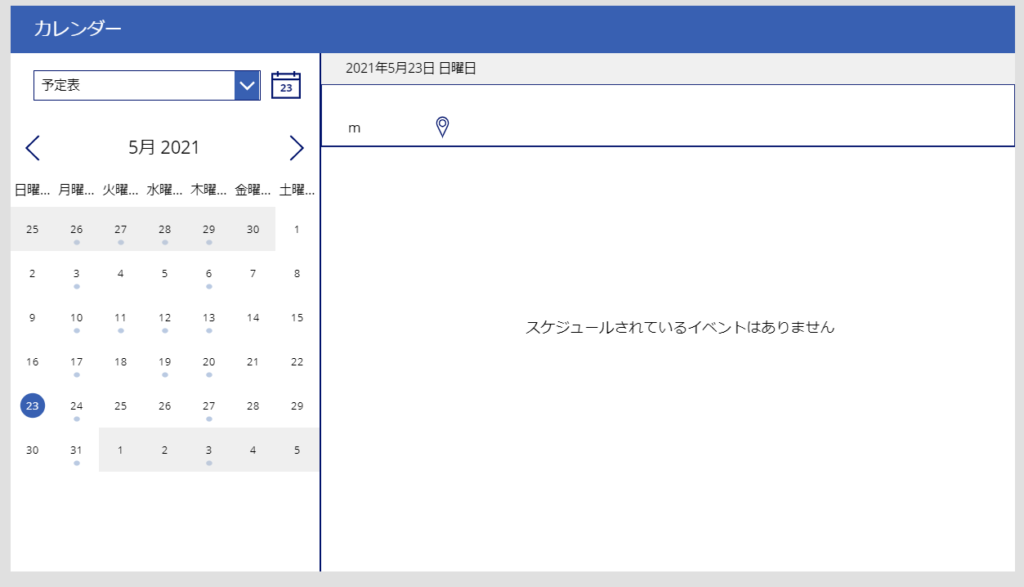
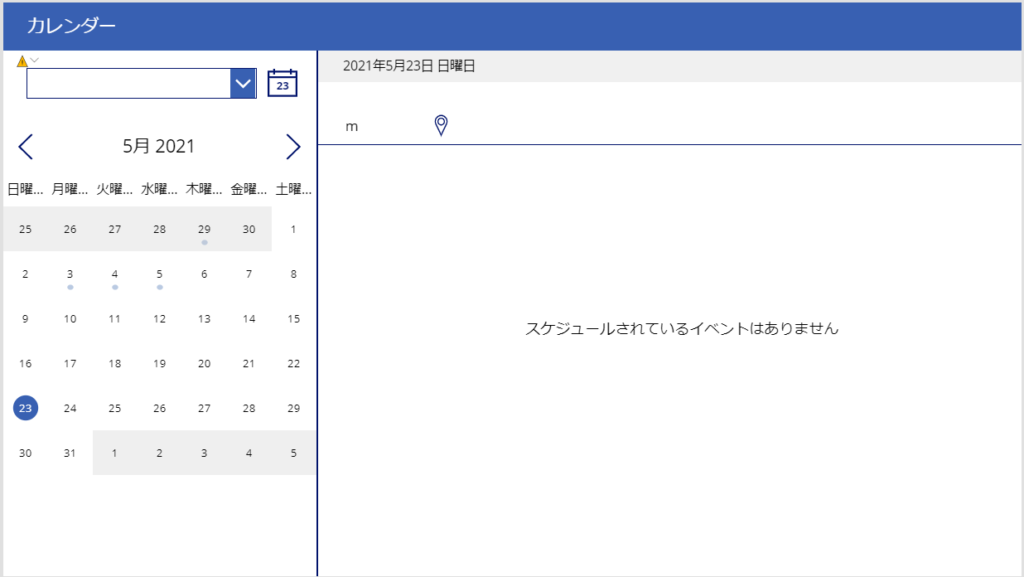
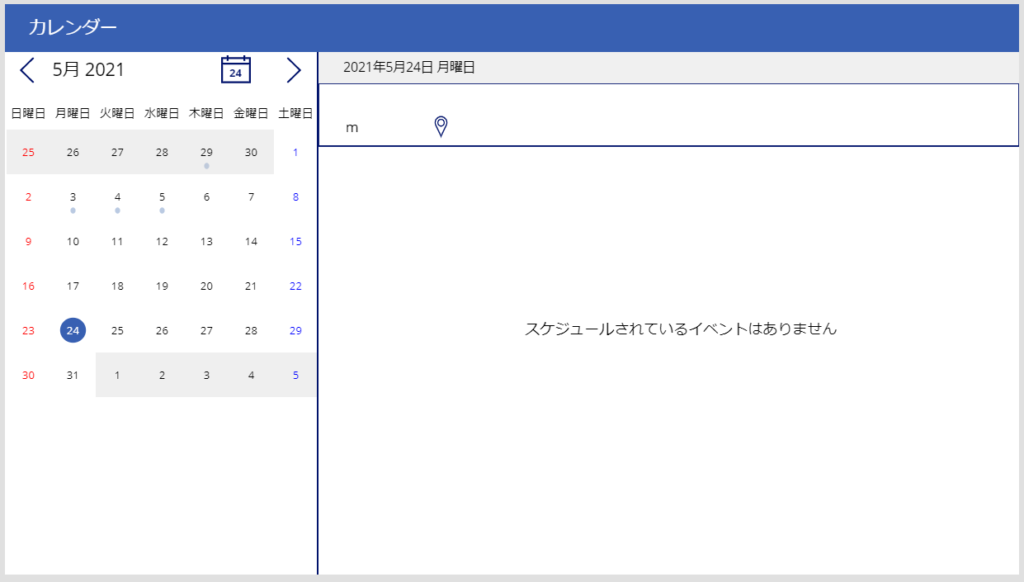
予定表と書かれているドロップダウンをクリックするとカレンダーと予定を表示する画面が現れました。

カレンダーの上に薄い青の丸いアイコンがある日付は予定が存在する日です。

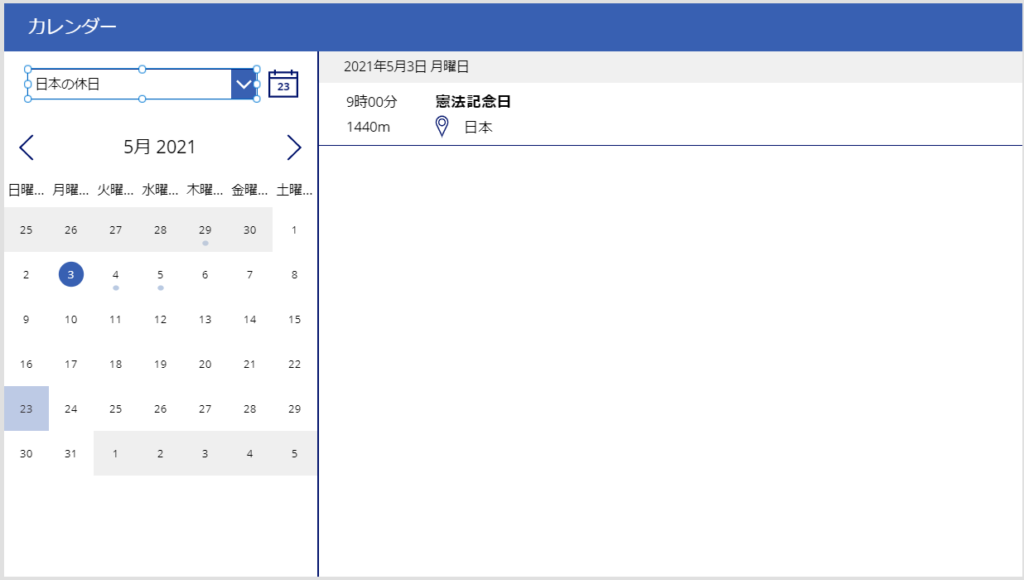
日本の休日を選択すると、今度は日本の休日となっている日に薄い青の丸いアイコンが表示されています。
今回はこのカレンダースクリーンの中身を見ながら、土曜日は青く、日曜日、祝日は赤く日付が表示される一般的なカレンダーを作成します。
カレンダースクリーンで使用する変数
グローバル変数
グローバル変数について→Set関数の使い方、解説
| _userDomain | メールアドレスからドメインを抜き出したものです。 |
| _dateSelected | カレンダーで選択した日付です。 |
| _firstDayOfMonth | その月の最初の日付を取得します。 |
| _firstDayInView | カレンダーに表示される最初の日付を取得します。 |
| _lastDayOfMonth | その月の最後の日付を取得します。 |
| _calendarVisible | カレンダーのVisibleに設定されています。 |
| _myCalendar | カレンダーに表示する予定表の項目を保存しておきます。 |
| _minDate | カレンダーに表示される最初の日付を取得します。 |
| _maxDate | カレンダーに表示される最後の日付を取得します。 |
| _selectedCalendarEvent | 選択した日付のイベントを取得します。 |
コンテキスト変数
コンテキスト変数→UpdateContext関数の使い方、解説
| _showLoading | 処理をこのコンテキスト変数の切り替えで挟むことで、ローディング画面を表示します。 |
コレクション
コレクション→Power Appsのコレクションという概念
| MyCalendarEvents | ドロップダウンで選択され、カレンダーに表示されている日付範囲の予定表を取得して格納しておきます。 |
予定表の取得にはGetEventsCalendarViewV2が使用されています。
ドロップダウンを選択しなくても日本の休日が表示されるように
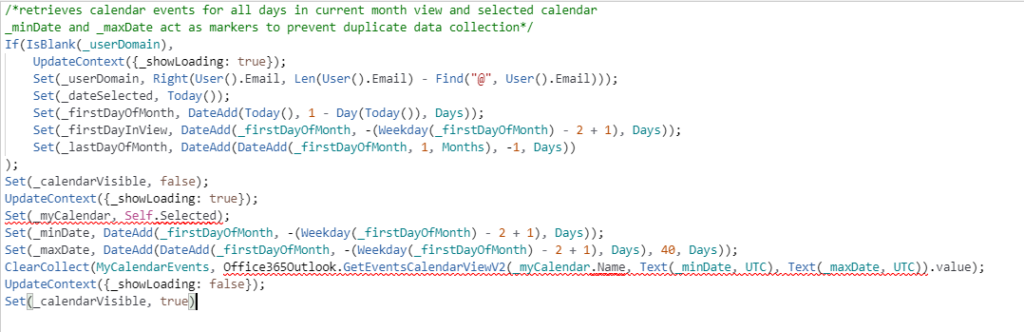
ドロップダウン(dropdownCalendarSelection1)のOnSelectには、長々とコードが記載されています。
これを書き換えて、スクリーンが表示されたとき(OnVisible)に日本の休日が表示されるようにします。
ドロップダウンで予定表を選択して表示→OnVisibleで日本の休日を表示に変更
まずドロップダウンのOnSelectをすべてコピーして、カレンダースクリーンのOnVisibleにペーストします。

2か所でエラーが出ました。
_myCalendarという変数がうまく宣言できないためにエラーが起きているようです。
移行前のSelfはドロップダウンであり、そのドロップダウンのItemsはOffice365Outlook.CalendarGetTables().valueとなっています。
1つ目のエラー箇所を以下のように変更します。
Set(_myCalendar, LookUp(Office365Outlook.CalendarGetTables().value,DisplayName="日本の休日"))これでドロップダウンで選択しなくてもOffice365Outlook.CalendarGetTables().valueから、表示名が日本の休日というレコードを検索して変数へ格納されます。
この表示名を予定表に変更すると、会議予定を表示させることが出来ます。
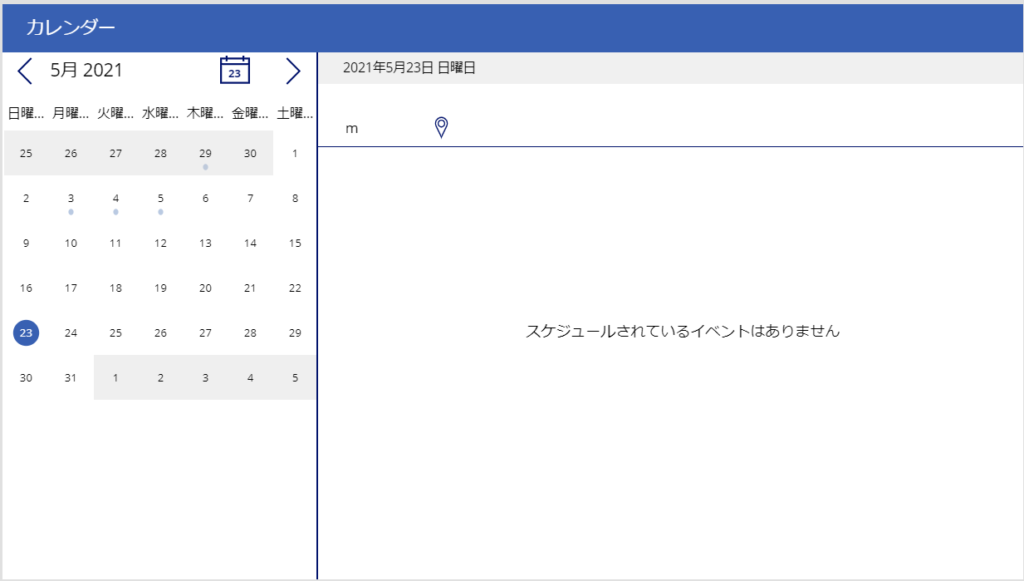
一度別の画面に遷移してからカレンダースクリーンに戻ると、日本の休日を選択した状態になります。

ドロップダウンが必要がなくなったので削除します。
ドロップダウンの位置と他のコントロールの位置が同期しているため、エラーが出ているコントロールの位置を整理します。

曜日がすべて表示されていないので、WeekdayGallery1内のTitle1のテキストサイズを変更しておきます。
休日に色を付ける
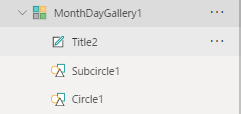
日付情報を表示しているMonthDayGallery1ギャラリーは、以下のような構成になっています。

| Title2 | 日付の表示 |
| Subcircle1 | 選択された状態の時に青くなる |
| Circle1 | その日に予定が入っていれば薄く青い丸いアイコンが表示される |
土曜日を青の日付、日曜日を赤の日付で表示させる
日付の曜日情報を取得するには、Excelと同様Weekday関数を使用します。
Title2.Colorを、以下のように変更します。
If(
DateAdd(_firstDayInView, ThisItem.Value) = _dateSelected, RGBA(255, 255, 255, 1),
Weekday(DateAdd(_firstDayInView, ThisItem.Value)) = 1, RGBA(255, 0, 0, 1),
Weekday(DateAdd(_firstDayInView, ThisItem.Value)) = 7, RGBA(0, 0, 255, 1),
LblMonthSelected1.Color
)
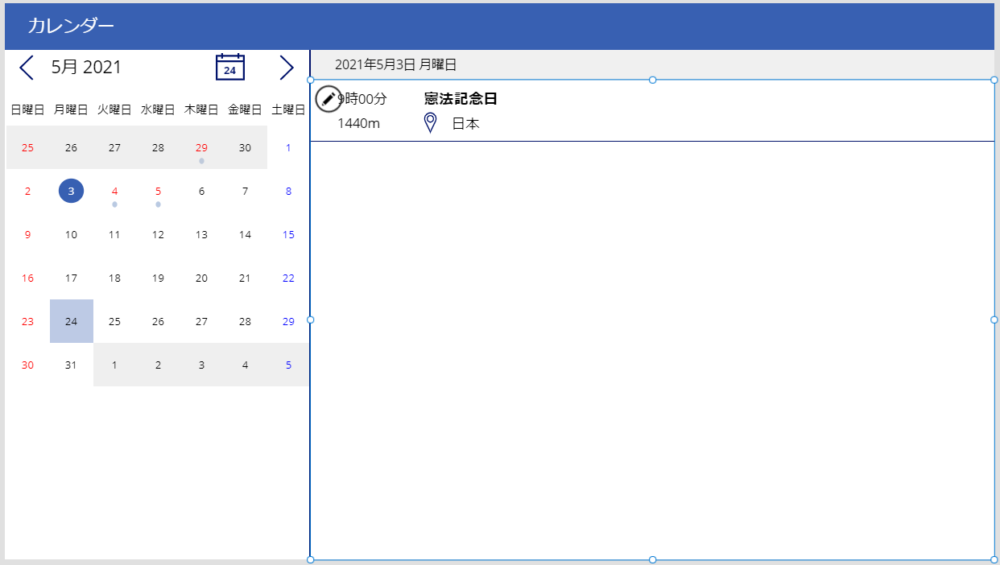
土曜日、日曜日に色を付けることが出来ました。
祝日に色を付ける
日本の休日が選択された状態では薄い青の丸いアイコンが表示されていますので、このアイコン(Circle1)のVisibleの条件で文字に色を付けます。

もう一度Title2を変更します。
If(
//選択している日付の文字色を白に
DateAdd(_firstDayInView, ThisItem.Value) = _dateSelected, RGBA(255, 255, 255, 1),
//日曜日の文字色を赤に
Weekday(DateAdd(_firstDayInView, ThisItem.Value)) = 1, RGBA(255, 0, 0, 1),
//土曜日の文字色を青に
Weekday(DateAdd(_firstDayInView, ThisItem.Value)) = 7, RGBA(0, 0, 255, 1),
//日本の休日の文字色を赤に
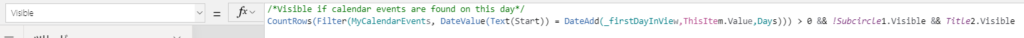
CountRows(Filter(MyCalendarEvents, DateValue(Text(Start)) = DateAdd(_firstDayInView,ThisItem.Value,Days))) > 0 && !Subcircle1.Visible && Title2.Visible,RGBA(255, 0, 0, 1),
//その他の場合は文字色を黒に
LblMonthSelected1.Color
)これで休日に色がついたカレンダーの完成です。

最後に
1からカレンダーを作成するのはとても面倒なので、このカレンダースクリーンを活用しましょう。
カレンダーを使用することで、直感的な日付選択による会議予定の取得が出来るようになります。





コメント