この記事では、Power AppsのmsappファイルからYAMLファイルを生成する方法を紹介します。
1. Visual Studio Codeのインストール
まず、VSCodeをインストールします。VSCodeはMicrosoftが提供する無料のソースコードエディタで、多くの拡張機能を利用できます。
VSCodeのダウンロードページにアクセスし、お使いのOSに合ったインストーラをダウンロードします(Windows、macOS、Linux)。
ダウンロードしたインストーラを実行し、画面の指示に従ってインストールを完了させます。
2. Power Platform Tools(拡張機能)のインストール
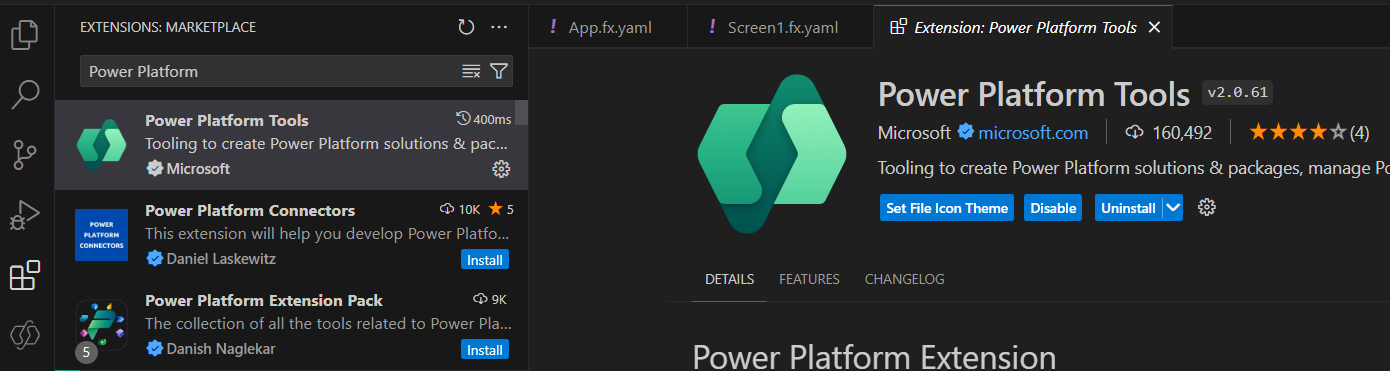
VSCodeのインストールが完了したら、Power Platform Toolsという拡張機能をインストールします。

拡張機能の検索窓に「Power Platform」と入力するとPower Platform Toolsが表示されるので、Installボタンをクリックしてインストールします。
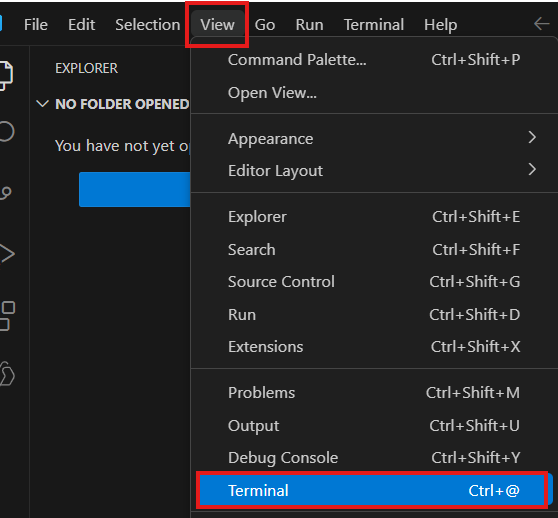
View→Terminalでターミナルを開きます。

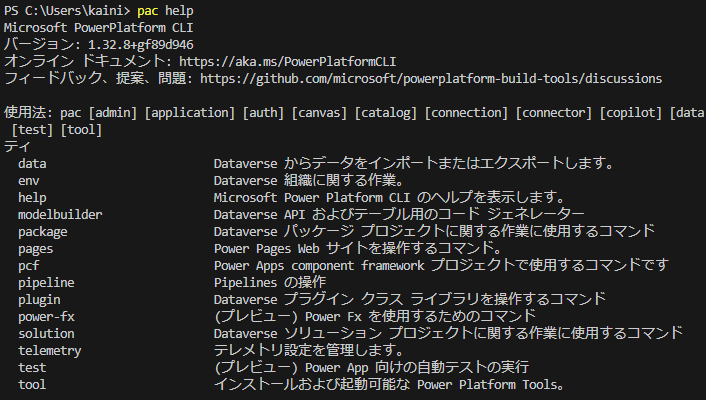
ターミナルにpac helpと入力、Enterを押して以下の画面になればインストールが完了しています。

3. msappファイルのダウンロード
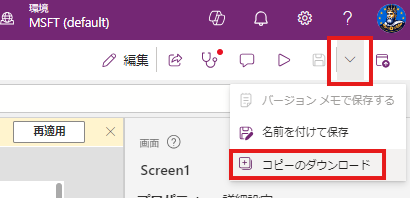
Power Apps Studioを開き、YAMLを生成したいアプリで∇→コピーのダウンロードを選択します。

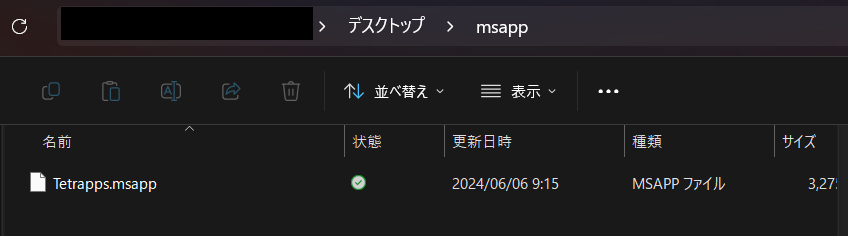
ダウンロードしたmsappファイルをデスクトップ上のmsappフォルダに格納します。
分かりやすい場所に移動させればOKです。

4. YAMLファイルの生成
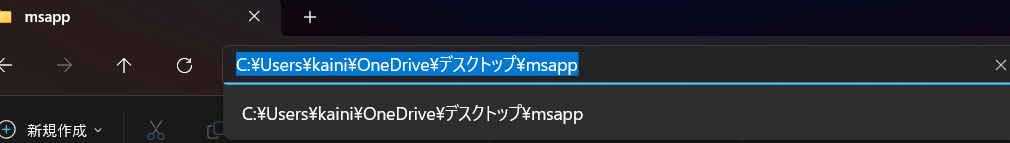
先ほど移動させたフォルダのリンクを取得します。

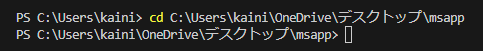
ターミナルにcd [フォルダリンク]を入力してEnterを押します。

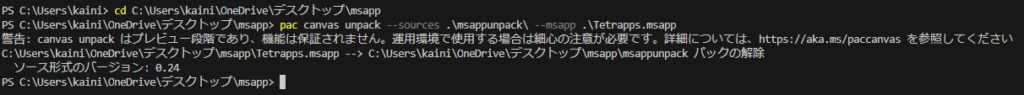
unpack (msapp→yaml)する場合は、ターミナルに以下のフォーマットで入力します。
pac canvas unpack --sources .\[出力先のフォルダ名]\ --msapp .\[msappファイル名]出力先のフォルダ名が存在しない場合はフォルダが作成されます。

unpackされました。

Srcフォルダ下にyamlファイルが画面ごとに存在しています。

参考
Visual Studio Code 拡張機能を使用する | Microsoft Learn




コメント