2023/9に追加された新しいテーブルコントロール(モダンテーブルコントロール)について調べたことをまとめました。
- プロパティの説明
- Dataverse以外でも使えるのか
- このコントロールで出来ること・出来ないこと
この記事は2023/9時点の情報です。アップデートがあり次第更新します。

仕様
挿入→モダン→Table (Dataverse only)からコントロールを画面に追加します。

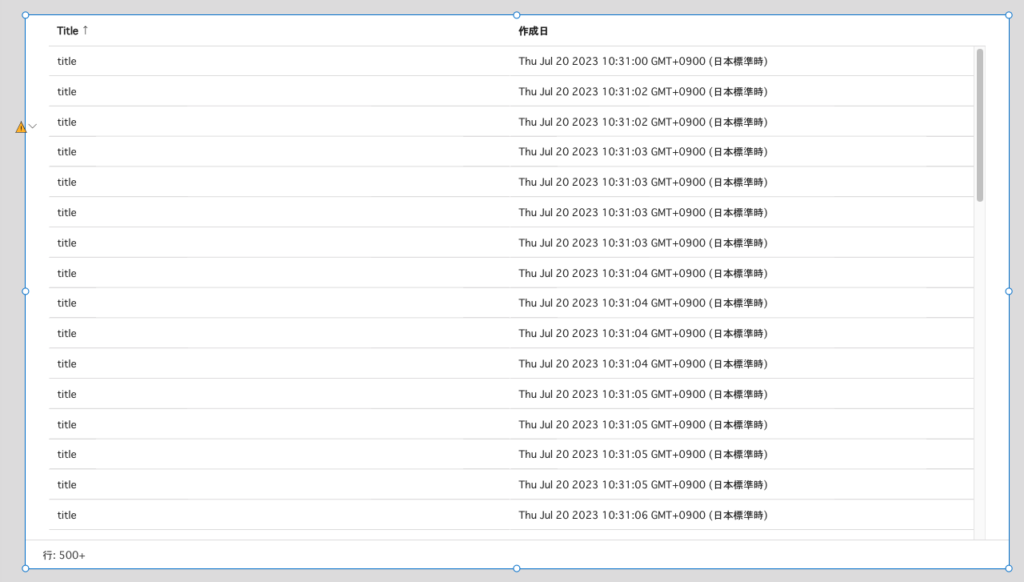
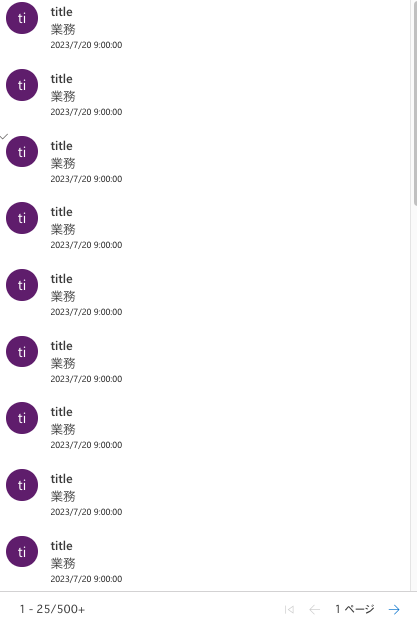
いつものようにデータソースを選択すると、コントロールが追加されました。

現時点ではDocsにも情報が少ないので、よくわからないプロパティ・うまく動いていないプロパティが多いです。

入力プロパティ
Items
Dataverse onlyと表記がありますが、SharePointリストもExcelもコレクションもItemsに指定出来ます。
フィルター・ソートの処理の委任できないためDataverse onlyとなっているらしいですが、下記画像の▽が表示されないため調査できませんでした。

Excelのテーブルのように使用できればとても便利になりそうですね。
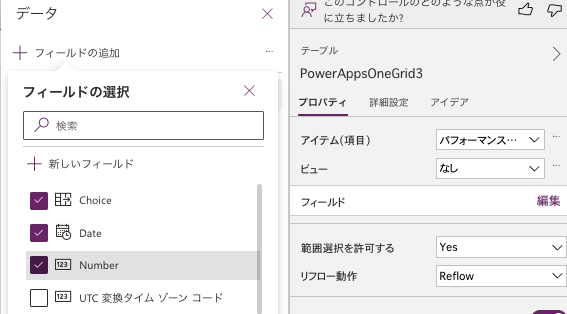
フィールド
古いデータテーブルコントロールやフォームのようにフィールドを追加することで、列を追加・削除出来ます。

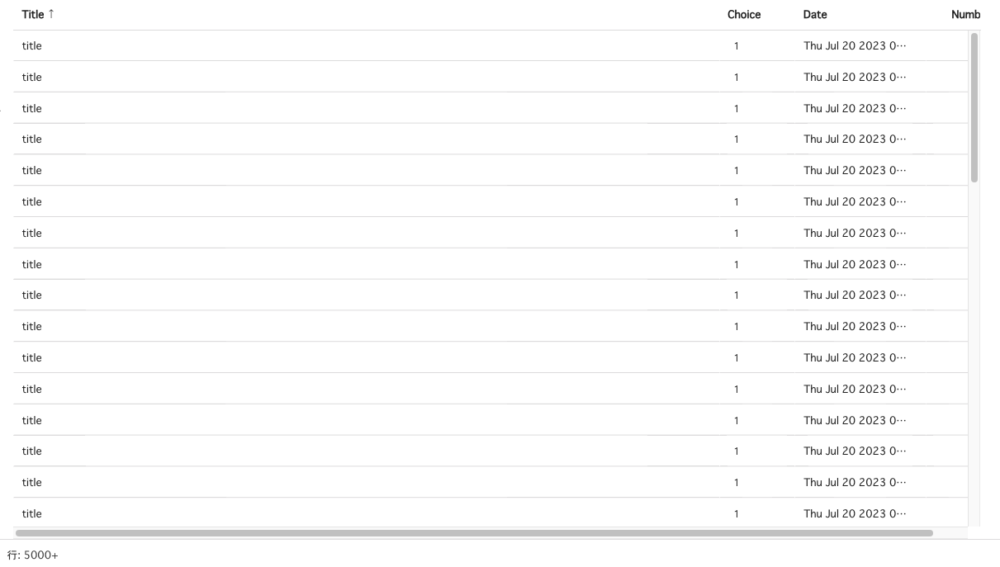
Choice/Date/Number列を選択して追加すると、以下のように列が追加されます。

範囲選択を許可する(EnableRangeSelection)
Yesを選択すると範囲選択を許可します。
範囲選択してExcelなどに表形式で貼り付けられるのが強いです。
リフロー動作(ReflowBehavior)
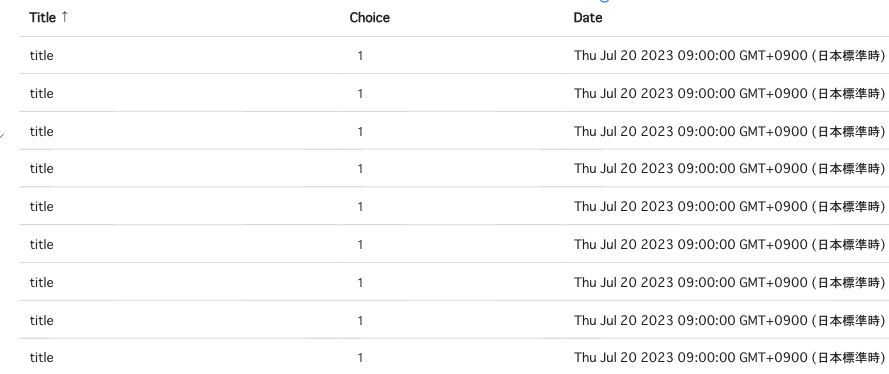
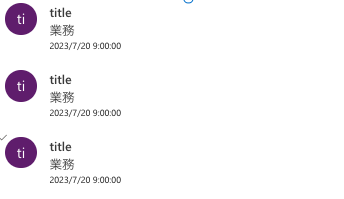
リスト表示とグリッド表示を表示領域に応じて変化させるかどうかを選択できるプロパティです。
| Reflow | 表示領域に応じてグリッド表示とリスト表示を切り替える |
| Grid only | グリッド表示固定 |
| List only | リスト表示固定 |


出力プロパティ
Selected
ギャラリーやデータテーブルコントロールと同様、選択した行の情報を出力します。

リスト形式ではアイテムを選択してもSelectedプロパティは出力されませんでした。残念。
SelectedItems
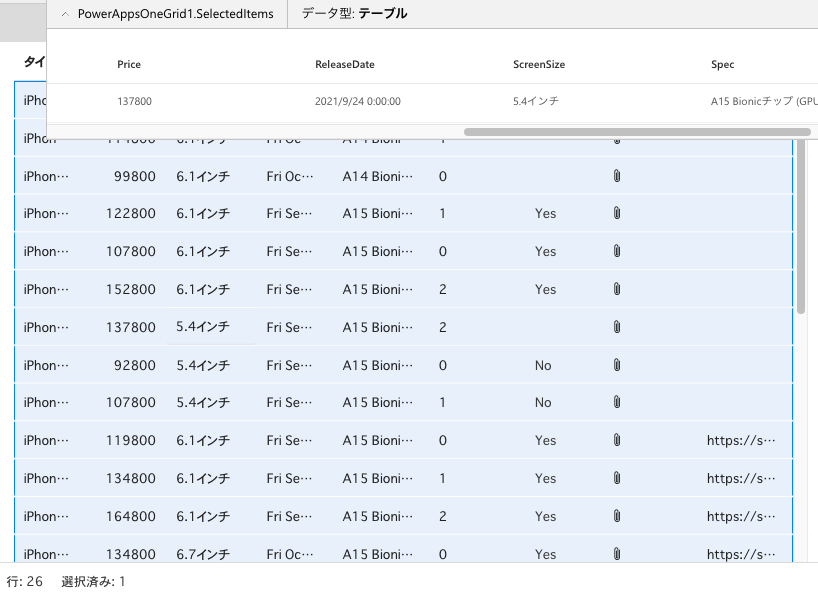
Selectedと異なりテーブル型として出力されていますが、1行しか出力されていません。
今後のアップデートでの修正に期待です。

GridActions
レコード型で出力。詳細が分かれば追記します。

ChildItems_Selected, ChildItems_SelectedItems, ParentId
Dataverseでのリレーション関連のプロパティだと推測されます。
リレーションに関する記事を近日公開予定ですので、記事公開後に追記します。
動作プロパティ
OnSelectプロパティがないので、Navigate関数を使用して別画面に遷移させることは出来ません。
そのため編集や新規登録ボタンを別途配置し、そちらにNavigate関数やEditForm関数を入れるのが良さそうです。

また現時点ではリスト形式ではSelectedプロパティが動作しません。
列の入力プロパティ
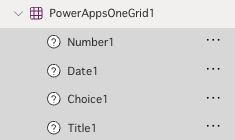
テーブルに列を追加するごとに、以下のように謎の子コントロールが追加されます。

Orderプロパティに数値を入力することで、列の表示順を変更可能です。
最初の3つの列までリスト表示で表示されます。
その他
無限スクロール?

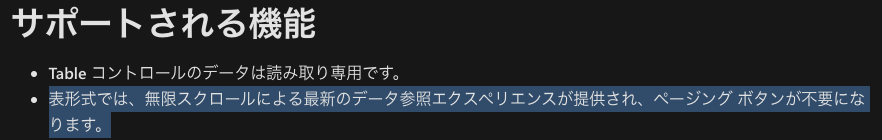
無限スクロールがサポートされていると記載がありましたが、うまく動いていないようです。
一方リスト形式であれば無限に読み込みが出来そうです。
グリッド形式での選択肢列の値の表示
グリッド形式での選択肢列の値の表示が内部IDになっており、値を確認することが出来ません。

リスト表示であれば正しく値が表示されます。

まとめ
総評すると、まだまだ運用には向かなさそうです。
ただし今後のアップデートで不具合などが改善されれば、かなり利用頻度の高いコントロールになりそうです。
出来ること
- テーブル型のデータの一覧表示(Dataverse以外でも利用は出来る)
- 表示行数・選択した行数の表示
- 範囲選択した表形式の値のコピペ
- レスポンシブな一覧表示の切り替え
- ユーザー操作時の列幅変更
出来ないこと
- OnSelectプロパティを使用した画面遷移など
- 表示されるテキスト・日時の形式変更やグリッド形式での選択肢列の値の表示
- リスト形式でのSelectedプロパティの出力
- 複数選択した値の出力
- 列の幅・行の高さ・テキストサイズの変更




コメント